Diseñe la aplicación personal para Microsoft Teams
Una aplicación personal puede ser un bot, un área de trabajo privada o ambas. A veces funciona como un lugar para crear o ver contenido. Otras veces, ofrece al usuario una vista general de todo lo que es suyo cuando la aplicación se ha configurado como una pestaña en varios canales.
A modo de guía en el diseño de su aplicación, a continuación se describe e ilustra cómo pueden los usuarios agregar, usar y administrar bots en Teams.
Kit de UI de Microsoft Teams
En el kit de interfaz de usuario de Microsoft Teams, encontrará instrucciones completas de diseño de pestaña, que incluyen elementos que puede usar y modificar como quiera. El kit de interfaz de usuario también tiene temas esenciales, como la accesibilidad y el tamaño dinámico que no se tratan aquí.
Agregar una aplicación personal
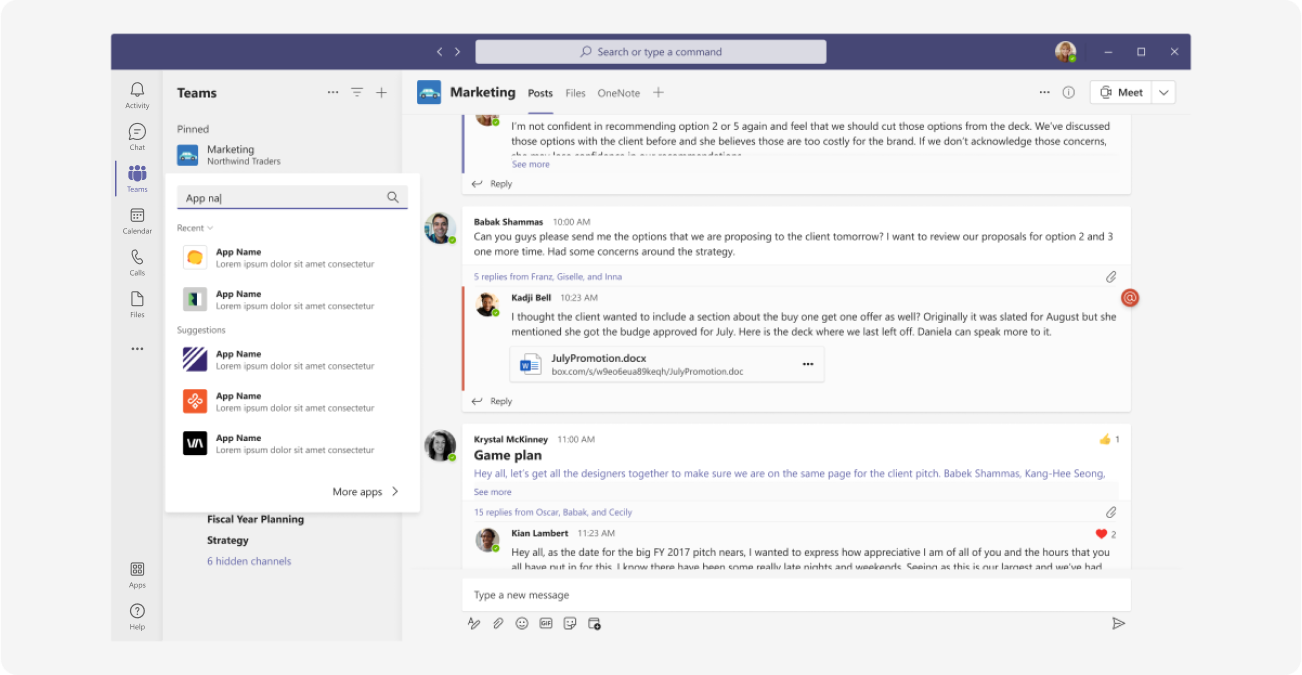
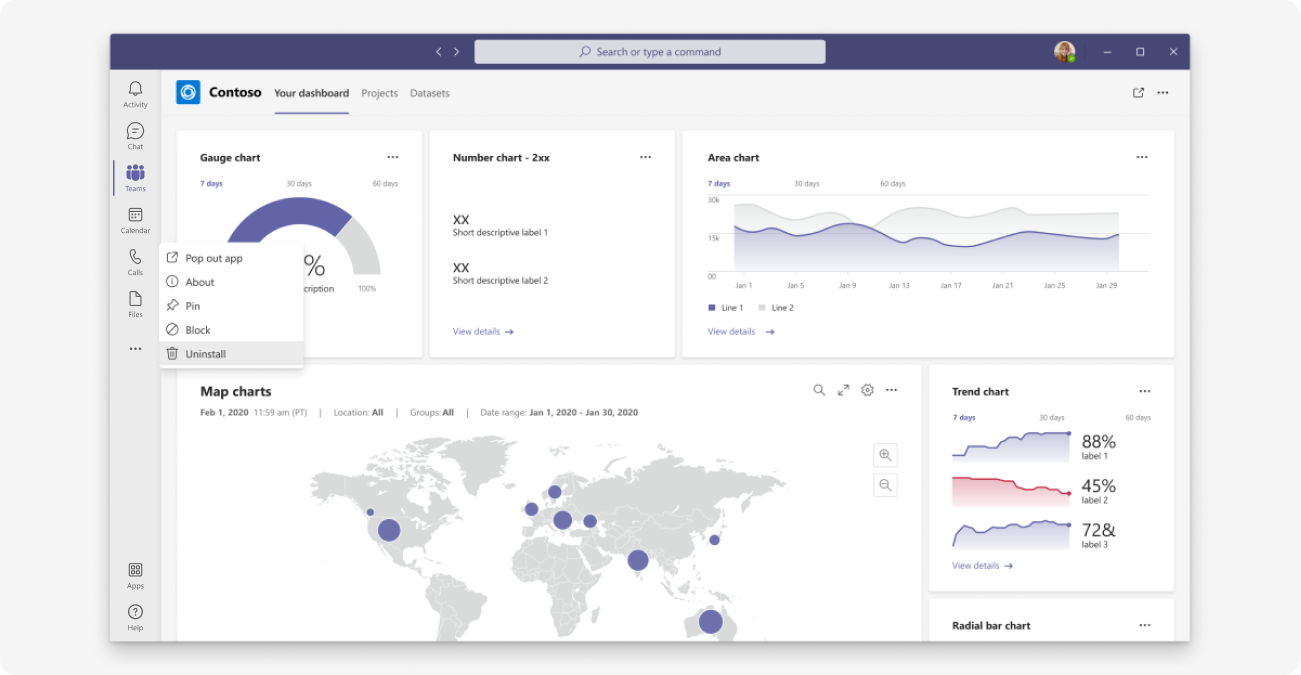
Los usuarios pueden agregar una aplicación personal desde la Tienda Microsoft Teams o el control flotante de la aplicación seleccionando el icono Más en el lado izquierdo de Teams (se muestra en el ejemplo siguiente).
Uso de una aplicación personal (área de trabajo privada)
Con un área de trabajo privada, los usuarios pueden ver el contenido de la aplicación que es importante para ellos en una ubicación central sin salir de Teams.
(Nota de implementación: el área de trabajo privada se basa en la funcionalidad de pestaña personal).
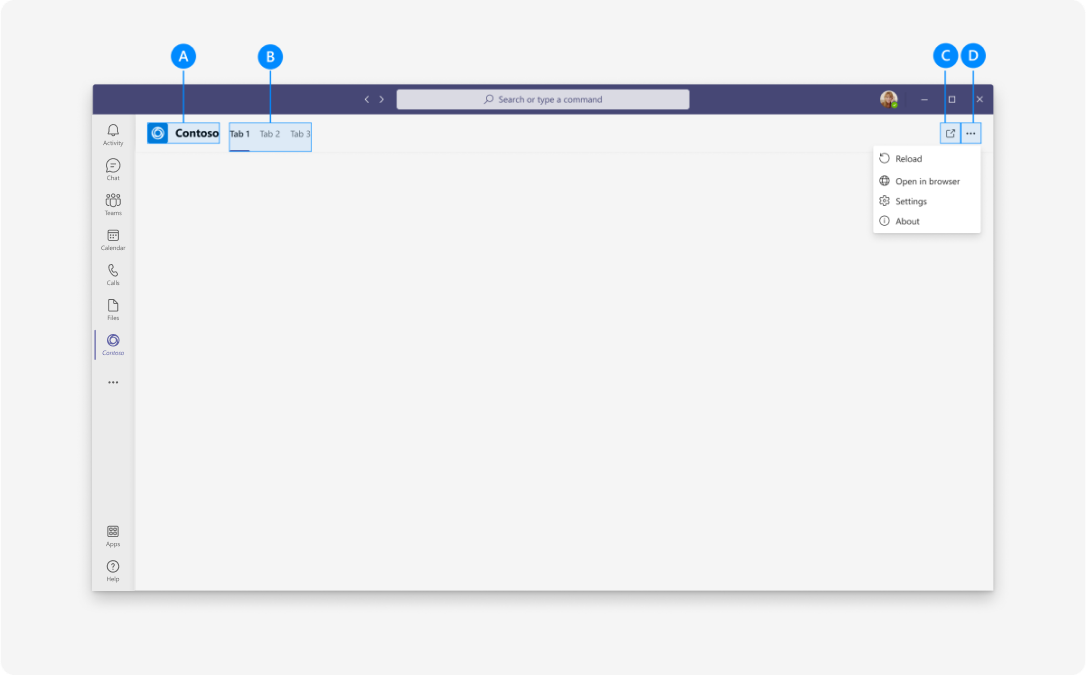
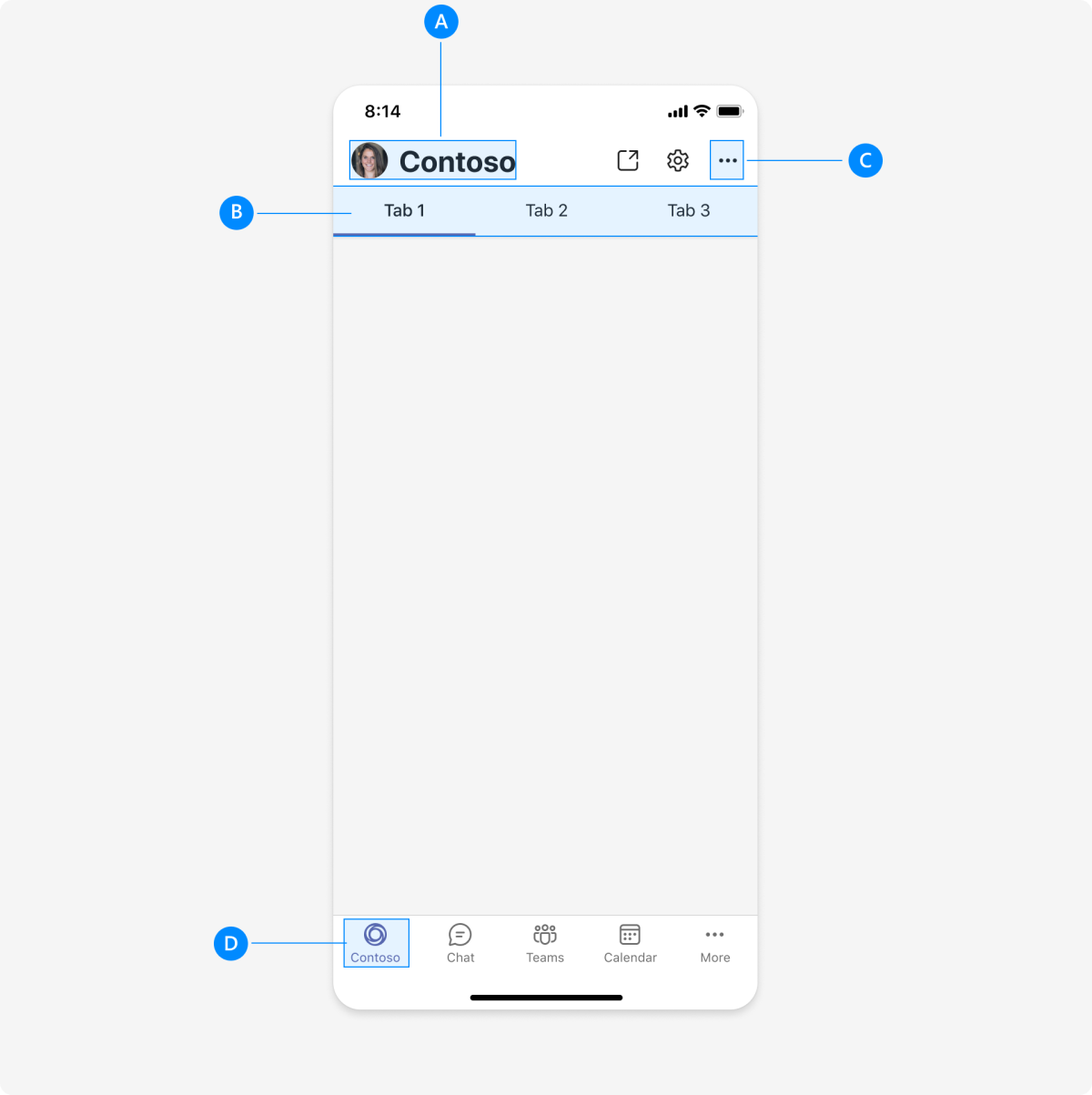
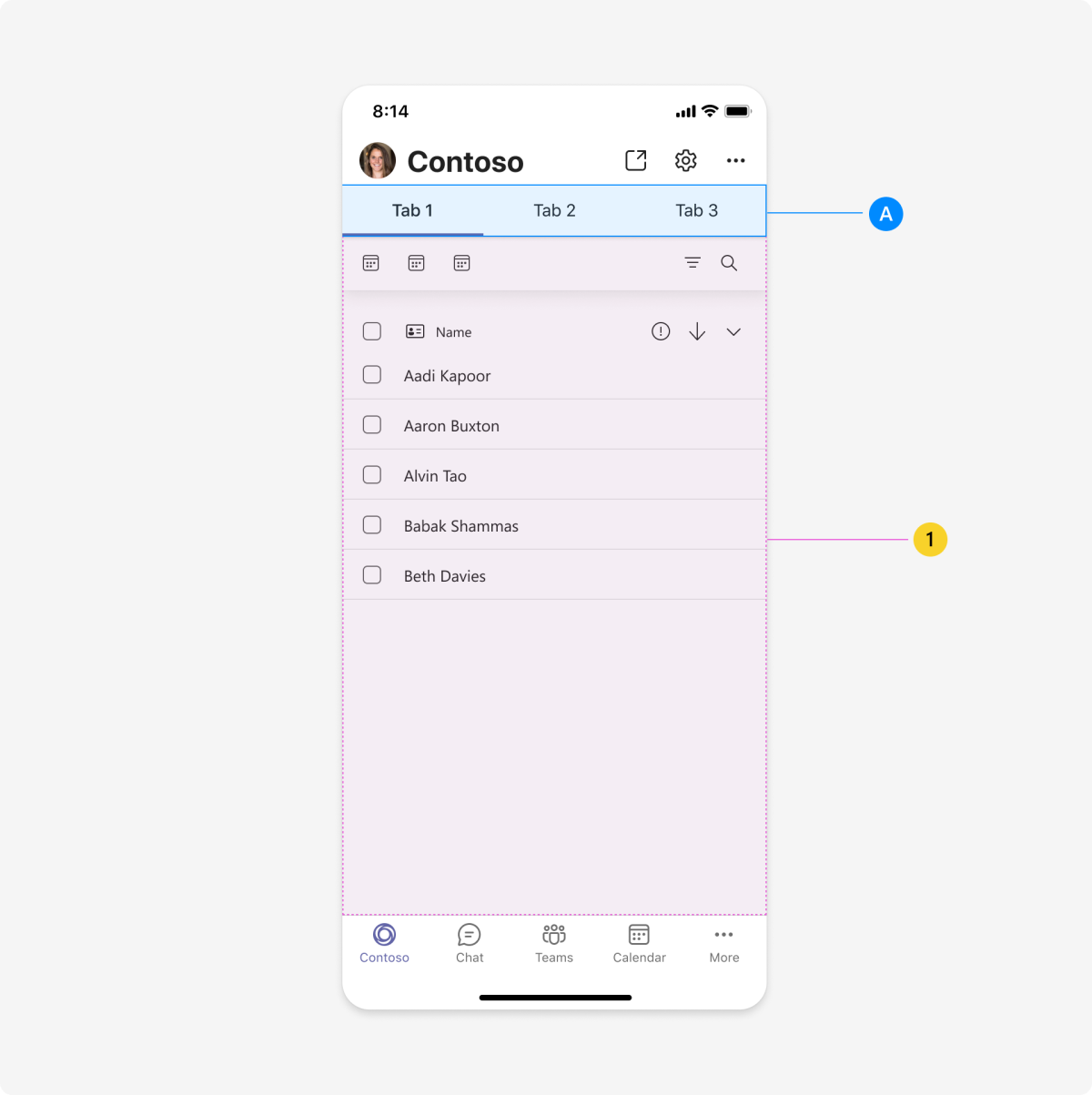
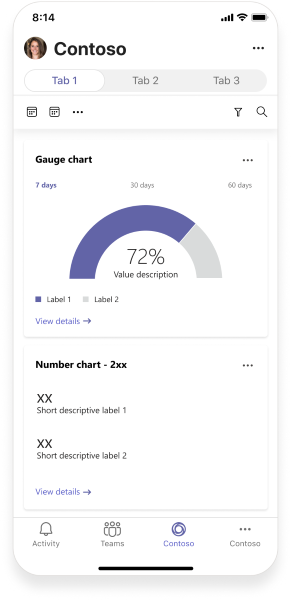
Anatomía: Aplicación personal (área de trabajo privada)
Móvil

| Contador | Descripción |
|---|---|
| A | Atribución de la aplicación: nombre de la aplicación. |
| N | Pestañas: navegación en la aplicación personal. |
| C | Más menú: incluye otras opciones e información de la aplicación. |
| D | Navegación principal: proporciona navegación a otras características principales de la aplicación de Teams. |
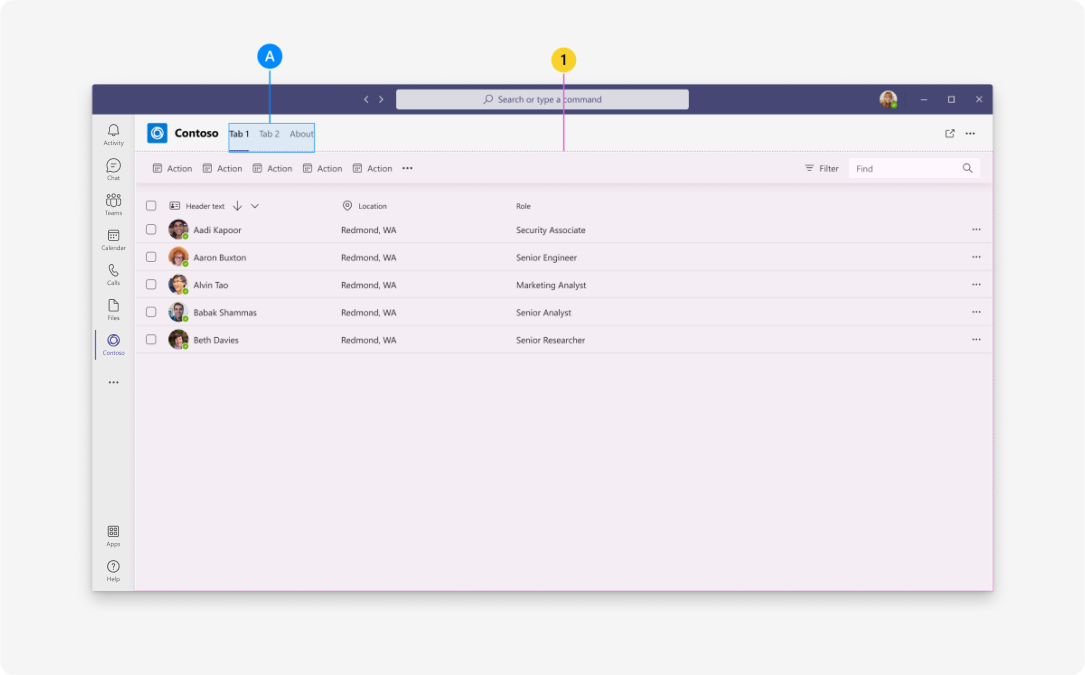
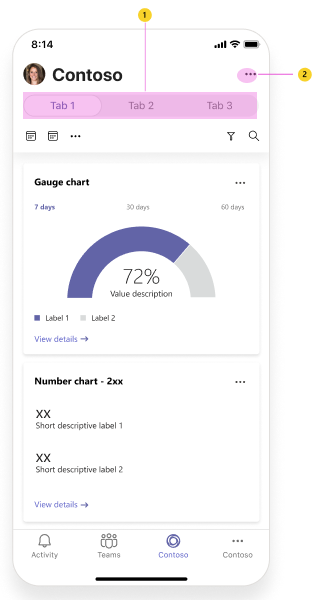
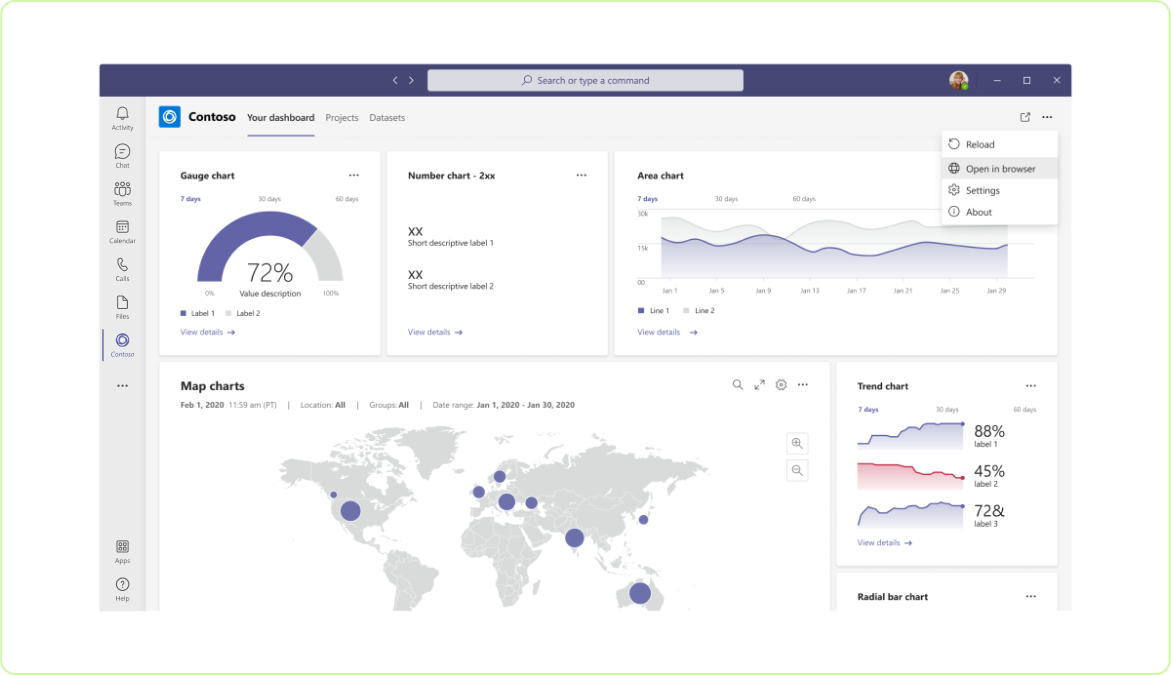
Configuración y adición de varias acciones en NavBar
Puede agregar varias acciones a la barra de navegación superior derecha y crear un menú de desbordamiento para acciones adicionales en una aplicación. Se pueden agregar un máximo de cinco acciones en la barra de navegación, incluido el menú de desbordamiento.

| Contador | Descripción |
|---|---|
| 1 | NavBar |
| 2 | Menú Desbordamiento |
Para configurar y agregar varias acciones en NavBar, llame a setNavBarMenu API y agregue la displayMode enum propiedad a MenuItem.
displayMode enum define cómo aparece un menú en la barra de navegación. El valor predeterminado de displayMode enum se establece en ifRoom.
En función de los requisitos y el espacio disponible en la barra de navegación, establezca displayMode enum teniendo en cuenta uno de los siguientes.
- Si hay espacio, establezca
ifRoom = 0para colocar un elemento en la barra de navegación. - Si no hay espacio, establezca
overflowOnly = 1, para que ese elemento siempre se coloque en el menú de desbordamiento de la barra de navegación, pero no en la barra de navegación.
A continuación se muestra un ejemplo de configuración de la barra de navegación con un menú de desbordamiento para varias acciones:
const menuItems = [item1, item2, item3, item4, item5]
microsoftTeams.menus.setNavBarMenu(menuItems, (id: string) => {
output(`Clicked ${id}`)
return true;
})
Nota:
La setNavBarMenu API no controla el botón Actualizar . Aparece de forma predeterminada.


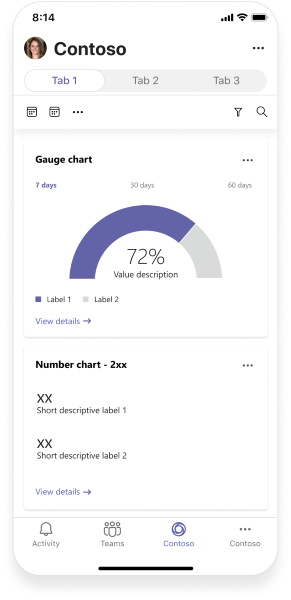
| Contador | Descripción |
|---|---|
| A | Pestañas: navegación en la aplicación personal. |
| 1 | Vista web: muestra el contenido de la aplicación. |
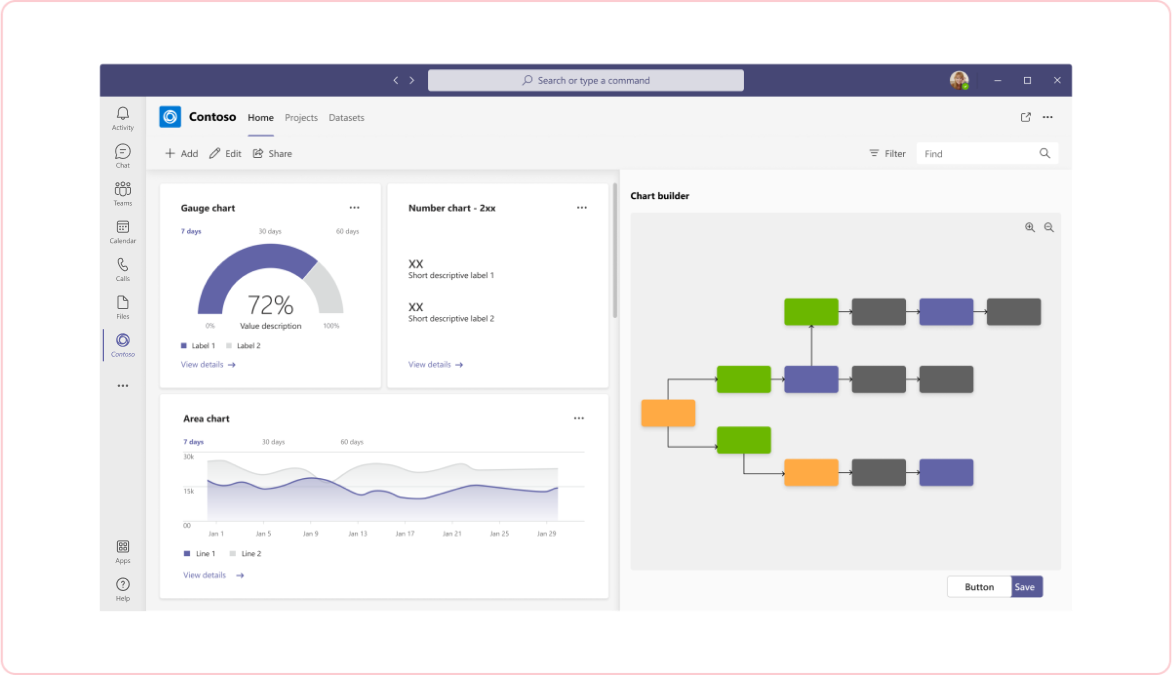
Escritorio
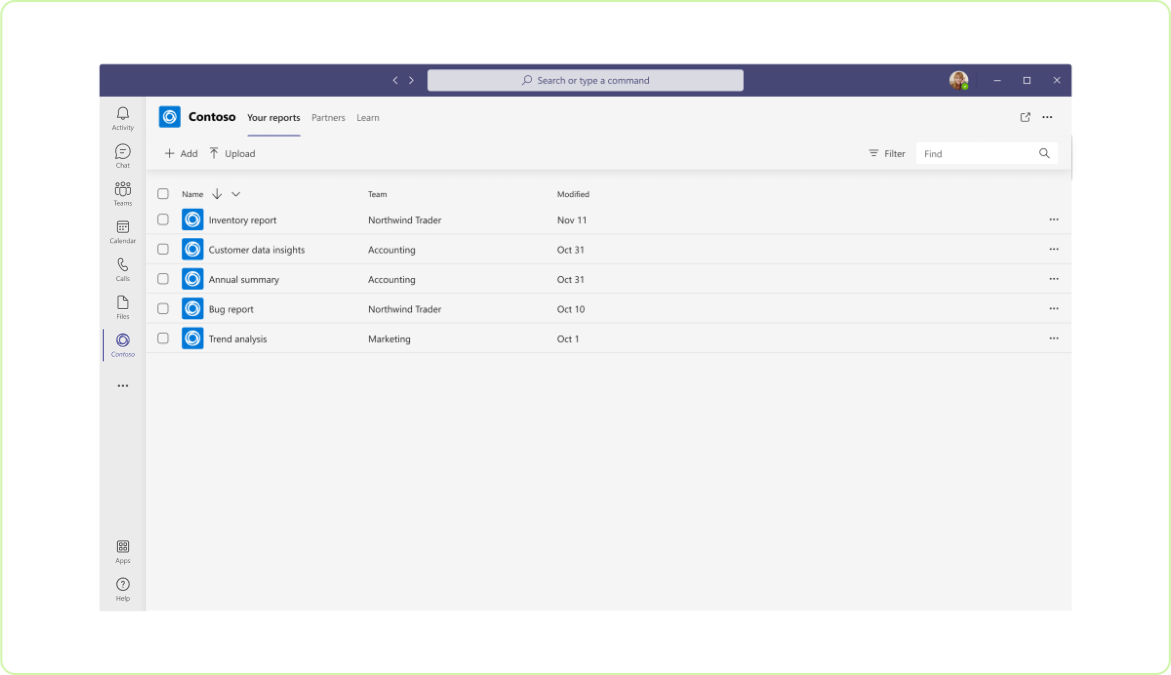
| Contador | Descripción |
|---|---|
| A | Atribución de aplicaciones: el logotipo y el nombre de la aplicación. |
| N | Pestañas: navegación en la aplicación personal. |
| C | Vista emergente: inserta el contenido de la aplicación desde una ventana primaria en una ventana secundaria independiente. |
| D | Más menú: incluye otras opciones e información de la aplicación. (También puede convertir Configuración en una pestaña). |
| Contador | Descripción |
|---|---|
| A | Pestañas: navegación en la aplicación personal. |
| 1 | iframe: muestra el contenido de la aplicación. |
Diseñar una pestaña con plantillas de interfaz de usuario y componentes avanzados
Use una de las siguientes plantillas y componentes de Teams para ayudar a diseñar la experiencia de la pestaña:
- Lista: Las listas pueden mostrar elementos relacionados en un formato digitalizado y permitir a los usuarios realizar acciones en una lista completa o en elementos individuales.
- Panel de tareas: un panel de tareas, a veces denominado panel kanban o carril, es una colección de tarjetas que se usan a menudo para realizar un seguimiento del estado de los elementos de trabajo o los vales.
- Panel: un panel es un lienzo que contiene varias tarjetas que proporcionan información general sobre los datos o el contenido.
- Formulario: Los formularios son para recopilar, validar y enviar el input del usuario de forma estructurada.
- Estado vacío: La plantilla de estado vacío se puede usar para muchos escenarios, incluidos el inicio de sesión, las experiencias de primera ejecución, los mensajes de error y mucho más.
- Navegación izquierda: el componente de navegación izquierda puede ayudar si la pestaña requiere algo de navegación. En general, debe usar lo mínimo posible la navegación por pestañas.
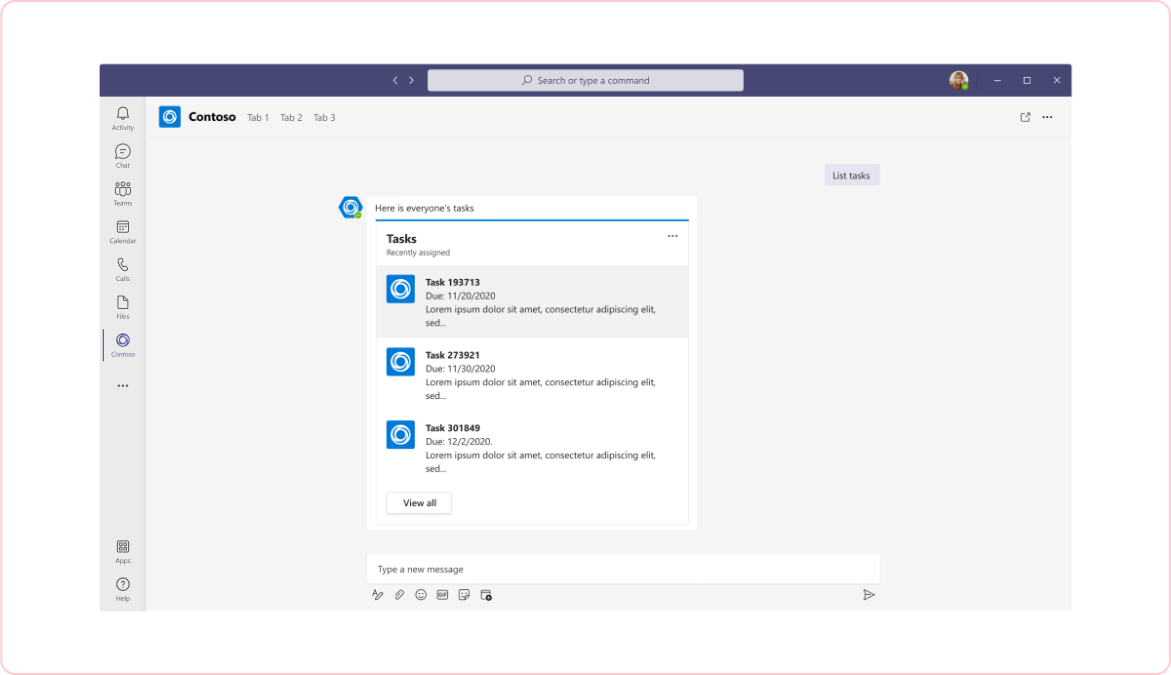
Uso de una aplicación personal (bot)
Las aplicaciones personales pueden incluir un bot para conversaciones individuales y notificaciones privadas (por ejemplo, cuando un compañero publica un comentario en la mesa de trabajo). Los usuarios interactúan con el bot en la pestaña que especifique.
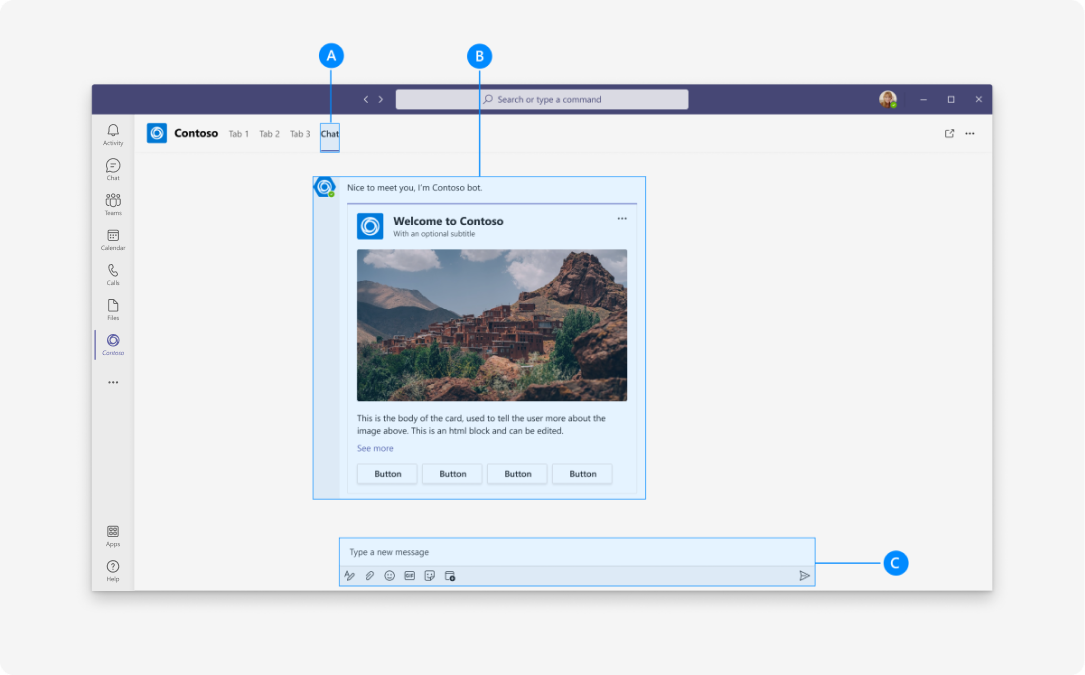
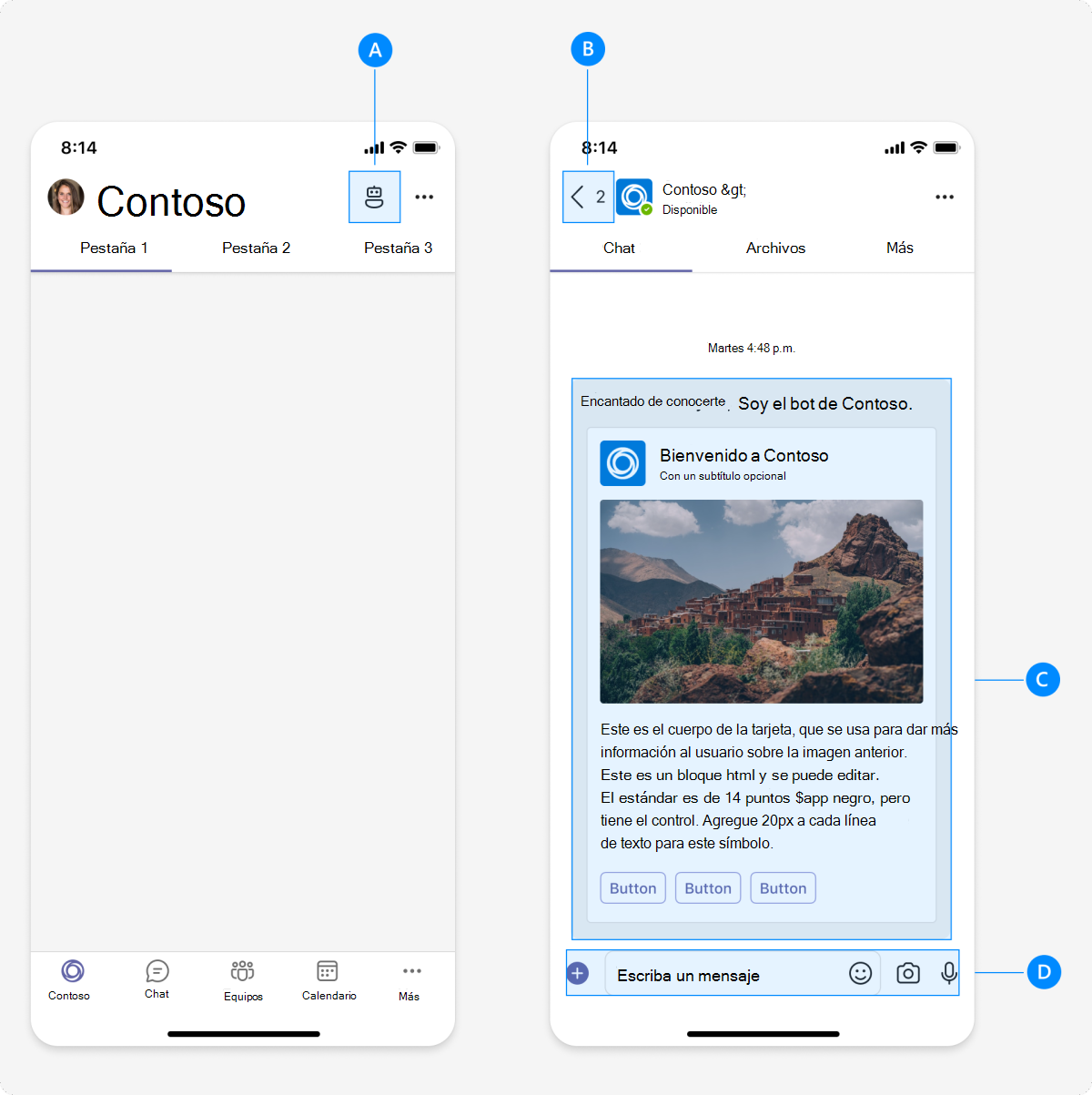
Anatomía: Aplicación personal (bot)
Móvil

| Contador | Descripción |
|---|---|
| A | Punto de entrada del bot: punto de entrada para que los usuarios accedan a la característica de bot en la aplicación personal. |
| N | Botón Atrás: devuelve a los usuarios al área de trabajo privada. |
| C | Mensaje del bot: los bots suelen enviar mensajes y notificaciones en forma de tarjeta (por ejemplo, una tarjeta adaptable). |
| D | Cuadro Redactar: campo de entrada para enviar mensajes al bot. |
Botón Configurar atrás
Al seleccionar el botón Atrás en una aplicación de Teams, vuelve a la plataforma de Teams sin navegar dentro de la aplicación.
Para navegar dentro de la aplicación, configure el botón Atrás para que, al seleccionar el botón Atrás, pueda volver a los pasos anteriores y navegar dentro de la aplicación.
Para configurar el botón Atrás, llame a registerBackButtonHandler API, que controla la funcionalidad del botón Atrás en función de una de las condiciones siguientes:
- Cuando
registerBackButtonHandlerse establece enfalse, TeamsJS llama a lanavigateBackAPI y la plataforma teams controla el botón Atrás. - Cuando
registerBackButtonHandlerse establece entrue, la aplicación controla la funcionalidad del botón Atrás (puede volver a los pasos anteriores y navegar dentro de la aplicación) y la plataforma Teams no realiza ninguna acción adicional.
A continuación se muestra un ejemplo de configuración del botón Atrás:
microsoftTeams.registerBackButtonHandler(() => {
const selectOption = registerBackReturn.options[registerBackReturn.selectedIndex].value
var isHandled = false
if (selectOption == 'true')
isHandled = true;
output(`onBack isHandled ${isHandled}`)
return isHandled;
})
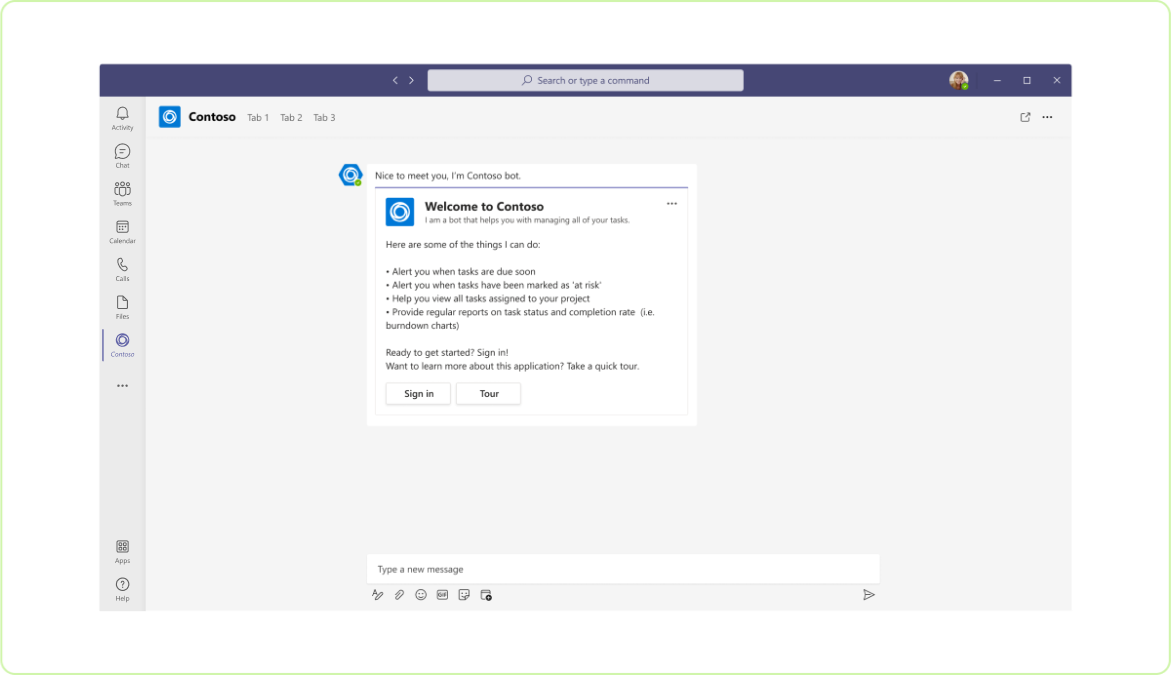
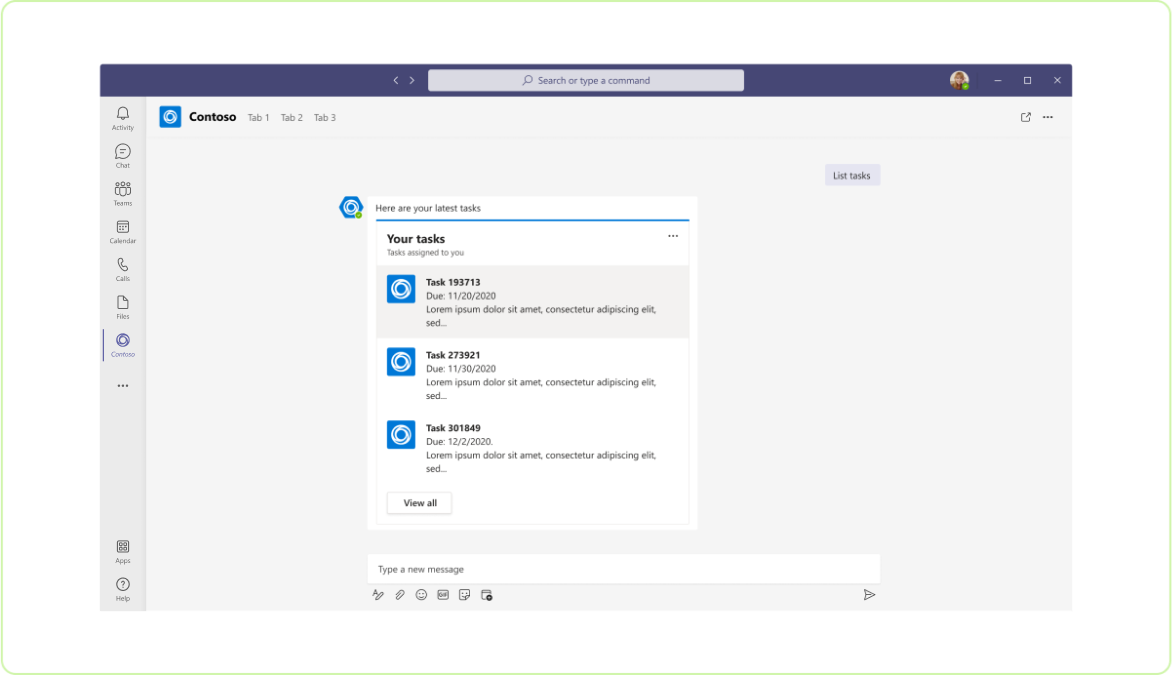
Escritorio
| Contador | Descripción |
|---|---|
| A | Pestaña Bot: por ejemplo, incluya una pestaña Chat para acceder a las conversaciones y notificaciones del bot. |
| N | Mensaje del bot: los bots suelen enviar mensajes y notificaciones en forma de tarjeta (por ejemplo, una tarjeta adaptable). |
| C | Cuadro Redactar: campo de entrada para enviar mensajes al bot. |
Administrar una pestaña personal
En el lado izquierdo de Teams, los usuarios pueden hacer clic con el botón derecho en la aplicación personal para anclar, quitar y configurar otras opciones de aplicación.
Procedimientos recomendados
Use estas recomendaciones para crear una experiencia de aplicación de calidad.
Escritorio
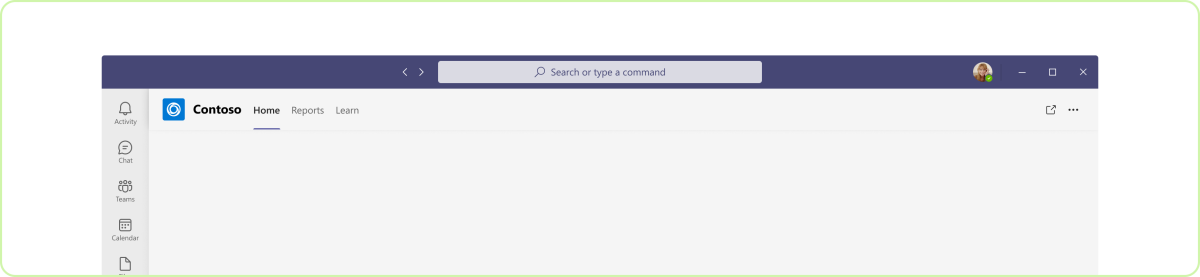
Prioridad de pestaña
Qué sí hacer: mostrar el contenido más relevante en la primera pestaña
Con el tamaño dinámico, las pestañas de la derecha pueden truncarse u ocultarse.

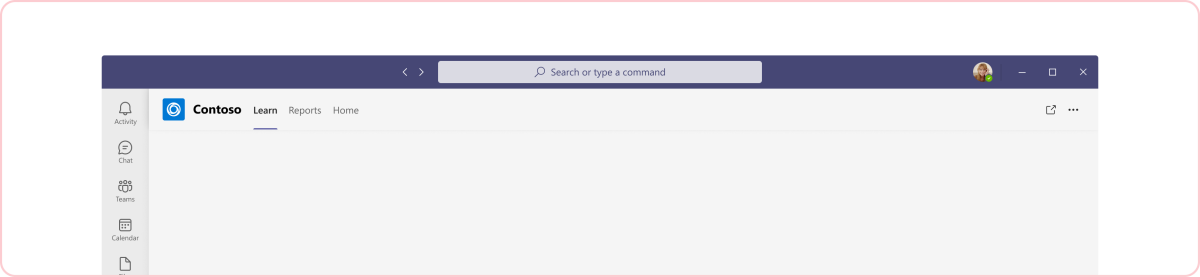
Qué no hacer: comenzar con contenido o metadatos secundarios
Al igual que una aplicación web estándar, la navegación por pestañas debe progresar en un orden que ayude a dar sentido a las características principales de la aplicación.

Jerarquía de pestañas
Qué sí hacer: las pestañas deben ser de la misma jerarquía y representar las páginas clave de la aplicación
Las pestañas deben clasificar las características principales y el contenido de la aplicación. Con el tamaño dinámico, el contenido de la derecha pueden truncarse u ocultarse.

Qué no hacer: incluir distintos niveles de jerarquía
El contenido debe progresar en un orden lógico que ayude a los usuarios a entenderlo. Si tiene dos pestañas estrechamente relacionadas, considere la posibilidad de combinarlas en una sola pestaña.

Experiencia de primera ejecución
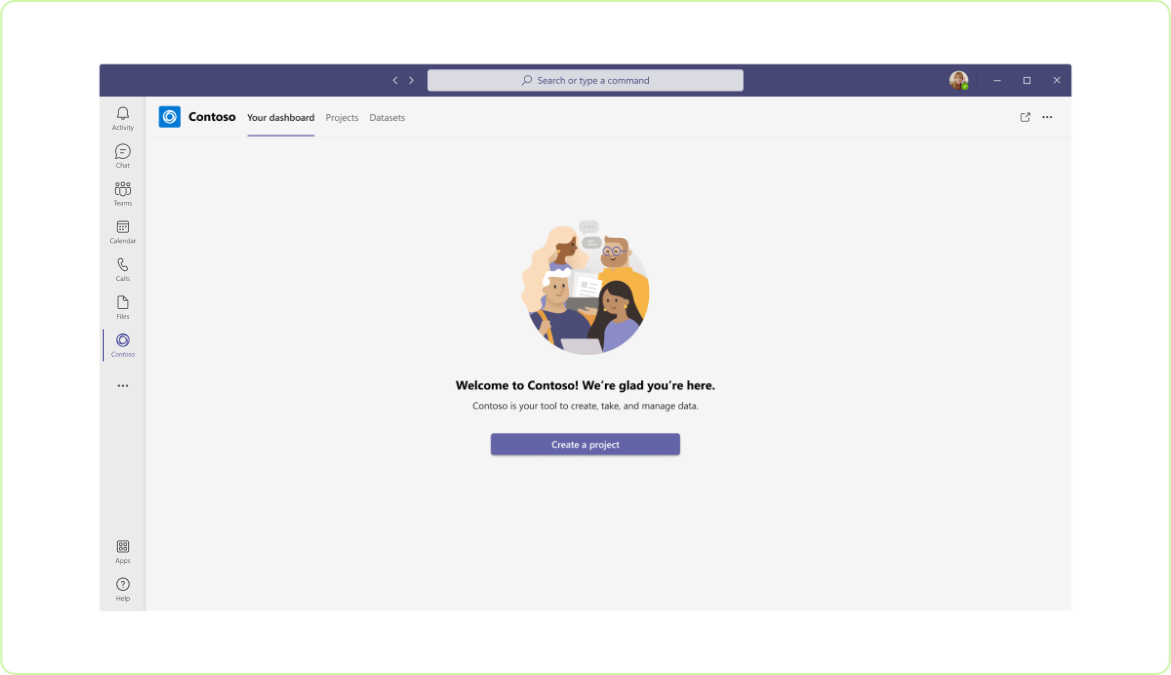
Qué sí hacer: incluir una experiencia de primera ejecución
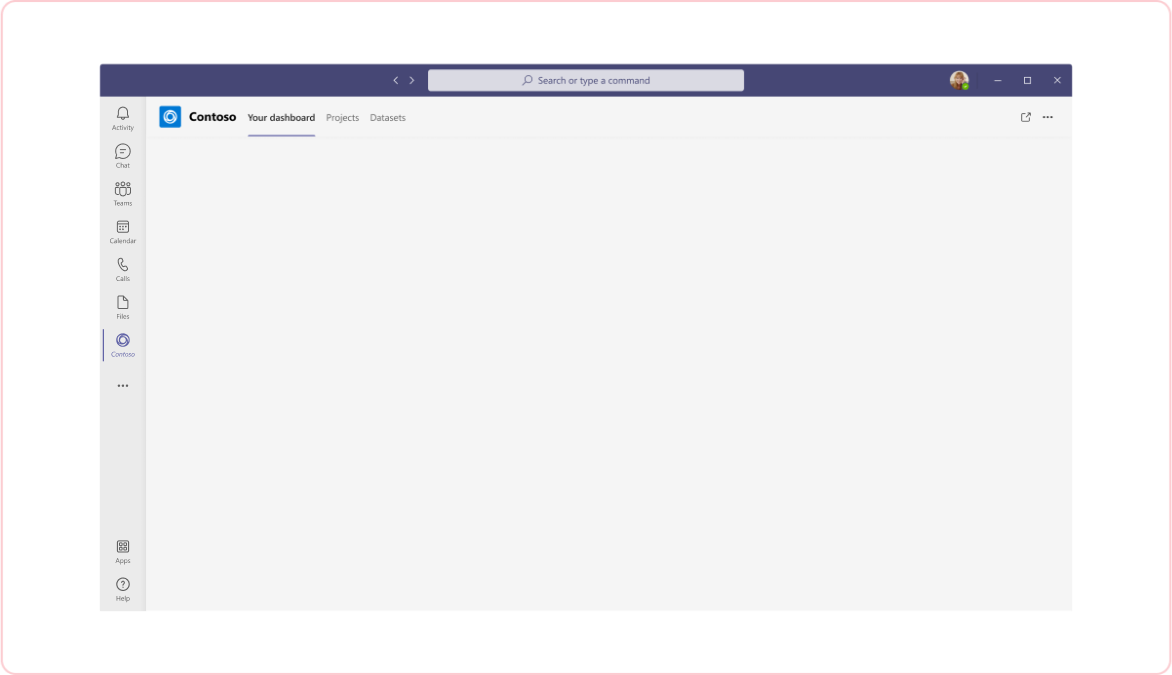
Debería haber al menos una pantalla de bienvenida la primera vez que use una aplicación personal. En el caso de los bots, describa lo que el bot puede hacer y proporcione acciones rápidas, como un inicio de sesión.


Qué no hacer: comenzar con la pantalla en blanco
Es posible que los usuarios se confundan si no se muestra nada la primera vez que ejecutan la aplicación.

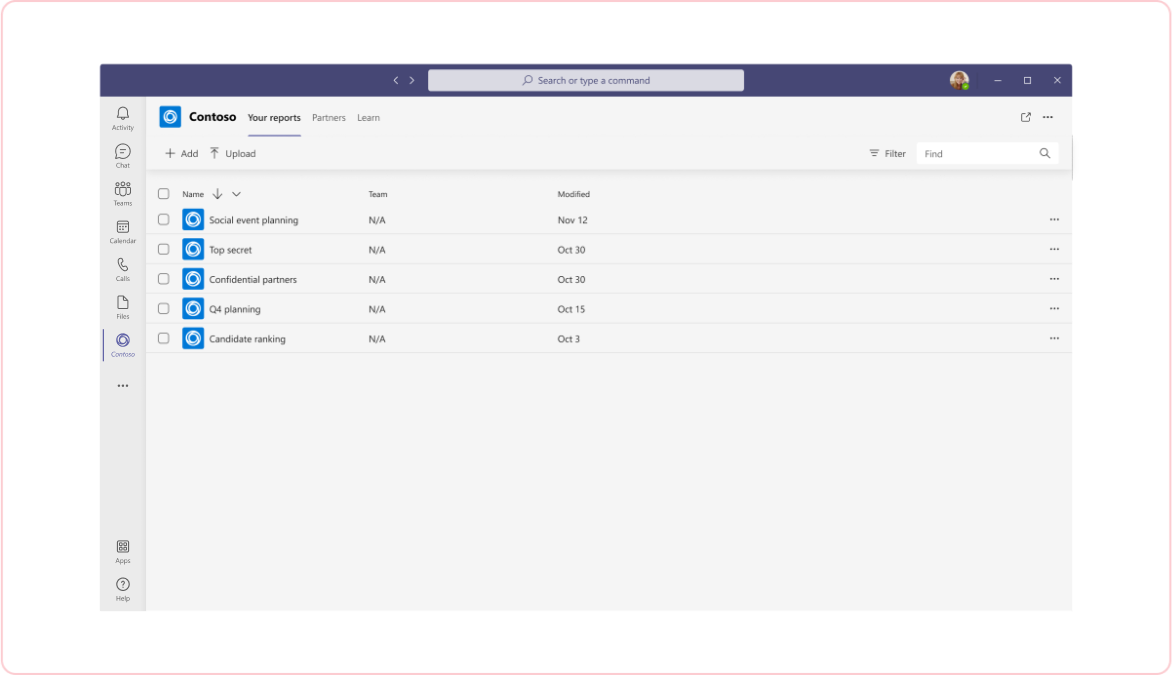
Contenido personalizado
Qué sí hacer: agregar contenido de la aplicación relevante para un usuario
Tanto si se trata de una pestaña personal como de un bot, muestre contenido relacionado solo con la actividad de un usuario en la aplicación.


Qué no hacer: mostrar contenido no relacionado o demasiado amplio
En contextos personales, no muestre contenido para los equipos de los que un usuario no forma parte. El contenido del bot personal debe centrarse en la persona, no en un grupo.


Características complejas de la aplicación
Qué sí hacer: permitir que los usuarios accedan a características complejas en un explorador
La aplicación debe centrarse en las tareas principales de Teams, pero puede ver la aplicación completa e independiente en un explorador.

Qué no hacer: incluir toda la aplicación
A menos que haya creado la aplicación específicamente para Teams, probablemente tenga características que no tienen sentido en una herramienta de colaboración.

Móvil

Ejemplo de código
| Ejemplo de nombre | Descripción | TypeScript |
|---|---|---|
| Aplicación Meeting | Ejemplo para mostrar el menú de la barra de navegación en la aplicación de pestaña personal. | Ver |
Consulte también
Estas otras directrices de diseño pueden ayudar en función del ámbito de la aplicación personal: