Expresiones de estilo basadas en datos (SDK web)
Las expresiones permiten aplicar lógica de negocios a las opciones de estilo que respetan las propiedades definidas en cada forma de un origen de datos. Las expresiones pueden filtrar los datos de un origen o una capa de datos. Las expresiones pueden constar de lógica condicional, como las instrucciones if. Además, se pueden usar para manipular los datos mediante operadores de cadena, operadores lógicos y operadores matemáticos.
Los estilos basados en datos reducen la cantidad de código necesario para implementar la lógica de negocios relacionada con los estilos. Cuando se usan con capas, las expresiones se evalúan en tiempo de representación en un subproceso independiente. Esta funcionalidad proporciona mayor rendimiento que cuando la lógica de negocios se evalúa en el subproceso de la interfaz de usuario.
En este vídeo, encontrará información general sobre la aplicación de estilos basados en datos en el SDK web de Azure Maps.
Las expresiones se representan como matrices JSON. El primer elemento de una expresión de la matriz es una cadena que especifica el nombre del operador de expresión. Por ejemplo, "+" o "case". Los elementos siguientes (si existen) son los argumentos para la expresión. Cada argumento es un valor literal (cadena, número, booleano o null) u otra matriz de expresiones. El pseudocódigo siguiente define la estructura básica de una expresión.
[
expression_operator,
argument0,
argument1,
…
]
El SDK web de Azure Maps admite muchos tipos de expresiones. Las expresiones se pueden utilizar solas o junto con otras expresiones.
| Tipo de expresiones | Descripción |
|---|---|
| Expresión de agregado | Expresión que define un cálculo que se procesa en un conjunto de datos y que se puede utilizar con la opción clusterProperties de DataSource. |
| Expresiones booleanas | Las expresiones booleanas proporcionan un conjunto de expresiones de operadores booleanos para evaluar las comparaciones booleanas. |
| Expresiones de color | Las expresiones de color facilitan la creación y la manipulación de valores de color. |
| Expresiones condicionales | Las expresiones condicionales proporcionan operaciones lógicas que son parecidas a las instrucciones if. |
| Expresiones de datos | Proporcionan acceso a los datos de propiedad de una característica. |
| Expresiones de interpolación y paso | Se pueden usar para calcular valores a lo largo de una curva interpolada o una función de paso. |
| Expresiones específicas de capa | Expresiones especiales que solo son aplicables a una capa. |
| Expresiones matemáticas | Proporcionan operadores matemáticos para llevar a cabo cálculos basados en datos dentro del marco de la expresión. |
| Expresiones de operador de cadena | Las expresiones de operador de cadena realizan operaciones de conversión sobre cadenas, como concatenación y conversión de las mayúsculas y minúsculas. |
| Expresiones de tipo | Las expresiones de tipo proporcionan herramientas para probar y convertir distintos tipos de datos, como cadenas, números y valores booleanos. |
| Expresiones de enlace de variable | Las expresiones de enlace de variables almacenan los resultados de un cálculo en una variable y permiten utilizar referencias en otra parte de una expresión varias veces sin tener que volver a calcular el valor almacenado. |
| Expresión de zoom | Recupera el nivel de zoom actual del mapa en tiempo de representación. |
En todos los ejemplos de este documento, se utiliza la siguiente característica para mostrar diferentes maneras en que se pueden usar los diversos tipos de expresiones.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Expresiones de datos
Las expresiones de datos proporcionan acceso a los datos de propiedad de una característica.
| Expression | Tipo de valor devuelto | Descripción |
|---|---|---|
['at', number, array] |
value | Recupera un elemento de una matriz. |
['geometry-type'] |
string | Obtiene el tipo de geometría de la característica: Point, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon. |
['get', string] |
value | Obtiene el valor de propiedad de las propiedades de la característica actual. Devuelve null si no se encuentra la propiedad solicitada. |
['get', string, object] |
value | Obtiene el valor de propiedad de las propiedades del objeto proporcionado. Devuelve null si no se encuentra la propiedad solicitada. |
['has', string] |
boolean | Determina si las propiedades de una característica tienen la propiedad especificada. |
['has', string, object] |
boolean | Determina si las propiedades del objeto tienen la propiedad especificada. |
['id'] |
value | Obtiene el identificador de la característica si lo tiene. |
['in', boolean | string | number, array] |
boolean | Determina si un elemento existe en una matriz. |
['in', substring, string] |
boolean | Determina si existe una subcadena en una cadena. |
['index-of', boolean | string | number, array | string]['index-of', boolean | string | number, array | string, number] |
number | Devuelve la primera posición en la que se puede encontrar un elemento en una matriz o en una subcadena de una cadena, o bien -1 si no se puede encontrar la entrada. Acepta un índice opcional en el que debe comenzar la búsqueda. |
['length', string | array] |
number | Obtiene la longitud de una cadena o matriz. |
['slice', array | string, number]['slice', array | string, number, number] |
cadena | matriz | Devuelve un elemento de una matriz o una subcadena de una cadena desde un índice inicial especificado, o entre un índice inicial y un índice final si se ha establecido. El valor devuelto está incluido en el índice inicial, pero no en el índice final. |
Ejemplos
Se puede acceder directamente a las propiedades de una característica en una expresión mediante una expresión get. En este ejemplo, el valor zoneColor de la característica se utiliza para especificar la propiedad de color de una capa de burbujas.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: ['get', 'zoneColor'] //Get the zoneColor value.
});
El ejemplo anterior funciona bien si todas las características de punto tienen la propiedad zoneColor. Si no lo hacen, el color por defecto es "negro". Si desea modificar el color de reserva, utilice una expresión case junto con la expresión has para comprobar si existe la propiedad. Si la propiedad no existe, se devolverá un color de reserva.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case', //Use a conditional case expression.
['has', 'zoneColor'], //Check to see if feature has a "zoneColor" property
['get', 'zoneColor'], //If it does, use it.
'blue' //If it doesn't, default to blue.
]
});
De forma predeterminada, las capas de burbujas y símbolos representan las coordenadas de todas las formas de un origen de datos. Este comportamiento puede resaltar los vértices de una línea o un polígono. La opción filter de la capa puede emplearse para limitar el tipo de geometría de las características que representa, utilizando una expresión ['geometry-type'] dentro de una expresión booleana. En el siguiente ejemplo se limita una capa de burbujas para que solo se representen las características Point.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['==', ['geometry-type'], 'Point']
});
El siguiente ejemplo permite que se representen las características Point y MultiPoint.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']]
});
Igualmente, el contorno de los polígonos se representa en capas de línea. Para deshabilitar este comportamiento en una capa de línea, agregue un filtro que solo permita las características LineString y MultiLineString.
Aquí tiene más ejemplos de cómo utilizar las expresiones de datos:
//Get item [2] from an array "properties.abcArray[1]" = "c"
['at', 2, ['get', 'abcArray']]
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
['at', 1, ['at', 0, ['get', 'array2d']]]
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
['in', 'a', ['get', 'abcArray']]
//Gets the index of the value 'b' in an array "properties.abcArray.indexOf('b')" = 1
['index-of', 'b', ['get', 'abcArray']]
//Get the length of an array "properties.abcArray.length" = 3
['length', ['get', 'abcArray']]
//Get the value of a subproperty "properties._style.fillColor" = "red"
['get', 'fillColor', ['get', '_style']]
//Check that "fillColor" exists as a subproperty of "_style".
['has', 'fillColor', ['get', '_style']]
//Slice an array starting at index 2 "properties.abcArray.slice(2)" = ['c']
['slice', ['get', 'abcArray'], 2]
//Slice a string from index 0 to index 4 "properties.entityType.slice(0, 4)" = 'rest'
['slice', ['get', 'entityType'], 0, 4]
Expresiones matemáticas
Las expresiones matemáticas proporcionan operadores matemáticos para llevar a cabo cálculos basados en datos dentro del marco de la expresión.
| Expression | Tipo de valor devuelto | Description |
|---|---|---|
['+', number, number, …] |
number | Calcula la suma de los números especificados. |
['-', number] |
number | Resta 0 al número especificado. |
['-', number, number] |
number | Resta las primeras cifras al segundo número. |
['*', number, number, …] |
number | Multiplica los números especificados juntos. |
['/', number, number] |
number | Divide el primer número entre el segundo. |
['%', number, number] |
number | Calcula el resto al dividir el primer número entre el segundo. |
['^', number, number] |
number | Calcula el valor del primer valor elevado a la potencia del segundo número. |
['abs', number] |
number | Calcula el valor absoluto del número especificado. |
['acos', number] |
number | Calcula el arcocoseno del número especificado. |
['asin', number] |
number | Calcula el arcoseno del número especificado. |
['atan', number] |
number | Calcula el arcotangente del número especificado. |
['ceil', number] |
number | Redondea el número al siguiente número entero. |
['cos', number] |
number | Calcula el coseno del número especificado. |
['distance', Point \| MultiPoint \| LineString \| MultiLineString \| Polygon \| MultiPolygon \| Feature \| FeatureCollection] |
number | Calcula la distancia más corta en metros entre la característica evaluada y la geometría de entrada. Los valores de distancia devueltos pueden variar en precisión debido a la pérdida de precisión de las geometrías de codificación, especialmente por debajo del nivel de zoom 13. |
['e'] |
number | Devuelve la constante matemática e. |
['floor', number] |
number | Redondea el número hacia abajo al número entero anterior. |
['ln', number] |
number | Calcula el logaritmo natural del número especificado. |
['ln2'] |
number | Devuelve la constante matemática ln(2). |
['log10', number] |
number | Calcula el logaritmo en base 10 del número especificado. |
['log2', number] |
number | Calcula el logaritmo en base dos del número especificado. |
['max', number, number, …] |
number | Calcula el número máximo en el conjunto especificado de números. |
['min', number, number, …] |
number | Calcula el número mínimo en el conjunto especificado de números. |
['pi'] |
number | Devuelve la constante matemática PI. |
['round', number] |
number | Redondea el número al entero más cercano. Los valores a medio camino se redondean al valor más alejado de cero. Por ejemplo, ['round', -1.5] se evalúa como -2. |
['sin', number] |
number | Calcula el seno del número especificado. |
['sqrt', number] |
number | Calcula la raíz cuadrada del número especificado. |
['tan', number] |
number | Calcula la tangente del número especificado. |
Expresión de agregado
Una expresión de agregado define un cálculo que se procesa en un conjunto de datos y que se puede utilizar con la opción clusterProperties de DataSource. La salida de estas expresiones debe ser un número o un valor booleano.
Una expresión de agregado toma tres valores: un valor de operador, un valor inicial y una expresión para recuperar una propiedad de cada característica de los datos en los que se va a aplicar esta operación. La expresión tiene el siguiente formato:
[operator: string, initialValue: boolean | number, mapExpression: Expression]
- operator: función de la expresión que se aplica después a todos los valores calculados por
mapExpressionen cada punto del clúster. Operadores admitidos:- Para números
+:*,max,min - Para valores booleanos:
all,any
- Para números
- initialValue: un valor inicial al que se agrega el primer valor calculado.
- mapExpression: expresión que se aplica a cada punto del conjunto de datos.
Ejemplos
Si todas las características de un conjunto de datos tienen una propiedad revenue, que es un número, se pueden calcular los ingresos totales de todos los puntos de un clúster, que se crean a partir del conjunto de datos. Este cálculo se realiza mediante la siguiente expresión de agregado: ['+', 0, ['get', 'revenue']]
Expresión acumulada
La expresión accumulated obtiene el valor de una propiedad de cluster acumulada hasta el momento, utilizada en la opción clusterProperties de una fuente DataSource clusterizada.
Uso
["accumulated"]
Expresiones booleanas
Las expresiones booleanas proporcionan un conjunto de expresiones de operadores booleanos para evaluar las comparaciones booleanas.
La comparación es estrictamente tipada cuando se comparan valores. Los valores de distintos tipos siempre se consideran desiguales. Los casos en los que se sabe que los tipos son diferentes en tiempo de análisis se consideran no válidos y producen un error de análisis.
| Expression | Tipo de valor devuelto | Descripción |
|---|---|---|
['!', boolean] |
boolean | Negación lógica. Devuelve true si la entrada es false, y false si la entrada es true. |
['!=', value, value] |
boolean | Devuelve true si los valores de entrada no son iguales; de lo contrario, false. |
['<', value, value] |
boolean | Devuelve true si la primera entrada es estrictamente menor que el segundo; de lo contrario, false. Es necesario que los argumentos sean ambos cadenas o ambos números. |
['<=', value, value] |
boolean | Devuelve true si la primera entrada es menor o igual que el segundo; de lo contrario, false. Es necesario que los argumentos sean ambos cadenas o ambos números. |
['==', value, value] |
boolean | Devuelve true si los valores de entrada son iguales; de lo contrario false. Es necesario que los argumentos sean ambos cadenas o ambos números. |
['>', value, value] |
boolean | Devuelve true si la primera entrada es estrictamente mayor que la segunda; de lo contrario, false. Es necesario que los argumentos sean ambos cadenas o ambos números. |
['>=' value, value] |
boolean | Devuelve true si la primera entrada es mayor o igual que la segunda; de lo contrario false. Es necesario que los argumentos sean ambos cadenas o ambos números. |
['all', boolean, boolean, …] |
boolean | Devuelve true si todas las entradas son true; de lo contrario, false. |
['any', boolean, boolean, …] |
boolean | Devuelve true si cualquiera de las entradas es true; de lo contrario, false. |
['within', Polygon | MultiPolygon | Feature<Polygon | MultiPolygon>] |
boolean | Devuelve true si la característica evaluada está totalmente incluida dentro de un límite de la geometría de entrada, de lo contrario, false. El valor de entrada puede ser un objeto GeoJSON válido de tipo Polygon, MultiPolygon, Feature o FeatureCollection. Características admitidas para la evaluación:- Point: devuelve false si un punto está en el límite o se sitúa fuera del límite.- LineString: devuelve false si alguna parte de una línea se sitúa fuera del límite, la línea cruza el límite o el punto final de una línea está en el límite. |
Expresiones condicionales
Las expresiones condicionales proporcionan operaciones lógicas que son parecidas a las instrucciones if.
Las expresiones siguientes realizan operaciones de lógica condicional sobre los datos de entrada. Por ejemplo, la expresión case proporciona la lógica "if/then/else" mientras que la expresión match es como una "instrucción swtich".
Expresión case
Una expresión case es un tipo de expresión condicional que proporciona la lógica "if/then/else". Este tipo de expresión recorre paso a paso una lista de condiciones booleanas. Devuelve el valor de salida de la primera condición booleana que se evalúa como true.
El pseudocódigo siguiente define la estructura de la expresión case.
[
'case',
condition1: boolean,
output1: value,
condition2: boolean,
output2: value,
...,
fallback: value
]
Ejemplo
En el ejemplo siguiente se recorren diferentes condiciones booleanas hasta encontrar una que se evalúe como true y, luego, se devuelve ese valor asociado. Si ninguna condición booleana se evalúa como true, se devuelve un valor de retroceso.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case',
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
['has', 'zoneColor'],
['get', 'zoneColor'],
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
['all', ['has', ' temperature '], ['>', ['get', 'temperature'], 100]],
'red',
//Specify a default value to return.
'green'
]
});
Expresión match
Una expresión match es un tipo de expresión condicional que proporciona la instrucción switch como lógica. La entrada puede ser cualquier expresión, como ['get', 'entityType'] que devuelve una cadena o un número. Cada etiqueta debe ser un único valor literal o una matriz de valores literales, cuyos valores deben ser todos cadenas o todos números. La entrada coincide si coincide alguno de los valores de la matriz. Cada etiqueta debe ser única. Si el tipo de entrada no coincide con el tipo de las etiquetas, el resultado es el valor alternativo.
El pseudocódigo siguiente define la estructura de la expresión match.
[
'match',
input: number | string,
label1: number | string | (number | string)[],
output1: value,
label2: number | string | (number | string)[],
output2: value,
...,
fallback: value
]
Ejemplos
En el ejemplo siguiente se examina la propiedad entityType de una característica de punto en una capa de burbuja que busca una coincidencia. Si se encuentra una coincidencia, se devuelve ese valor especificado o se devuelve el valor de retroceso.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
'restaurant', 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
En el ejemplo siguiente se usa una matriz para enumerar un conjunto de etiquetas que deben devolver el mismo valor. Este enfoque es mucho más eficiente que enumerar cada etiqueta por separado. En este caso, si la propiedad entityType es "restaurant" o "grocery_store", se devuelve el color "red".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
['restaurant', 'grocery_store'], 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
Expresión coalesce
Una expresión coalesce recorre un conjunto de expresiones hasta que se obtiene el primer valor distinto de null y devuelve ese valor.
El pseudocódigo siguiente define la estructura de la expresión coalesce.
[
'coalesce',
value1,
value2,
…
]
Ejemplo
En el ejemplo siguiente se usa una expresión coalesce para establecer la opción textField de una capa de símbolos. Si la propiedad title falta en la característica o está establecida en null, la expresión intenta buscar la propiedad subTitle, si falta o null, devolverá una cadena vacía.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'coalesce',
//Try getting the title property.
['get', 'title'],
//If there is no title, try getting the subTitle.
['get', 'subTitle'],
//Default to an empty string.
''
]
}
});
En el ejemplo siguiente se usa una expresión coalesce para recuperar el primer icono de imagen disponible en el objeto del sprite del mapa de una lista de nombres de imagen especificados.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: [
'coalesce',
//Try getting the image with id 'missing-image'.
['image', 'missing-image'],
//Specify an image id to fallback to.
'marker-blue'
]
}
});
Expresiones de tipo
Las expresiones de tipo proporcionan herramientas para probar y convertir distintos tipos de datos, como cadenas, números y valores booleanos.
| Expression | Tipo de valor devuelto | Descripción |
|---|---|---|
['array', value] | ['array', type: "string" | "number" | "boolean", value] |
Object[] | Valida que la entrada es una matriz. |
['boolean', value] | ["boolean", value, fallback: value, fallback: value, ...] |
boolean | Valida que el valor de entrada es un valor booleano. Si se proporcionan varios valores, cada uno de ellos se evalúa por orden hasta que se obtiene un valor booleano. Si ninguna de las entradas es un valor booleano, la expresión es un error. |
['collator', { 'case-sensitive': boolean, 'diacritic-sensitive': boolean, 'locale': string }] |
collator | Devuelve un intercalador para su uso en operaciones de comparación que dependen de la configuración regional. Las opciones con distinción de mayúsculas y minúsculas y con distinción de diacríticos tienen como valor predeterminado "false". El argumento de configuración regional especifica la etiqueta de idioma IETF de la configuración regional que se va a usar. Si no se proporciona ninguno, se usa el valor predeterminado de configuración regional. Si la configuración regional solicitada no está disponible, el intercalador usa una configuración regional de reserva definida por el sistema. Utilice la configuración regional resuelta para probar los resultados del comportamiento de reserva de la configuración regional. |
['literal', array]['literal', object] |
matriz | objeto | Devuelve una matriz literal o un valor de objeto. Use esta expresión para evitar que una matriz o un objeto se evalúen como una expresión, necesarias cuando una expresión devuelve una matriz o un objeto. |
['image', string] |
string | Comprueba si un identificador de imagen especificado se carga en el sprite de imagen de los mapas. Si es así, se devuelve el identificador. De lo contrario, se devuelve NULL. |
['number', value] | ["number", value, fallback: value, fallback: value, ...] |
number | Valida que el valor de entrada es un número. Si se proporcionan varios valores, cada uno de ellos se evalúa por orden hasta que se obtiene un número. Si ninguna de las entradas es un número, la expresión es un error. |
['object', value] | ["object", value, fallback: value, fallback: value, ...] |
Object | Valida que el valor de entrada es un objeto. Si se proporcionan varios valores, cada uno de ellos se evalúa por orden hasta que se obtiene un objeto. Si ninguna de las entradas es un objeto, la expresión es un error. |
['string', value] | ["string", value, fallback: value, fallback: value, ...] |
string | Valida que el valor de entrada es una cadena. Si se proporcionan varios valores, cada uno de ellos se evalúa por orden hasta que se obtiene una cadena. Si ninguna de las entradas es una cadena, la expresión es un error. |
['to-boolean', value] |
boolean | Convierte el valor de entrada en un valor booleano. El resultado es false cuando la entrada es una cadena vacía, 0, falsenull o NaN; de lo contrario, es true. |
['to-color', value]['to-color', value1, value2…] |
color | Convierte el valor de entrada en un color. Si se proporcionan varios valores, cada uno de ellos se evalúa en orden hasta que se obtiene la primera conversión correcta. Si ninguna de las entradas se puede convertir, la expresión es un error. |
['to-number', value]['to-number', value1, value2, …] |
number | Convierte el valor de entrada en un número, si es posible. Si la entrada es null o false, el resultado es 0. Si la entrada es true, el resultado es 1. Si la entrada es una cadena, se convierte en un número mediante la función de cadena ToNumber de la especificación del lenguaje ECMAScript. Si se proporcionan varios valores, cada uno de ellos se evalúa en orden hasta que se obtiene la primera conversión correcta. Si ninguna de las entradas se puede convertir, la expresión es un error. |
['to-string', value] |
string | Convierte el valor de entrada en una cadena. Si la entrada es null, el resultado es "". Si la entrada es un valor booleano, el resultado es "true" o "false". Si la entrada es un número, se convierte en una cadena mediante la función numérica ToString de la especificación del lenguaje ECMAScript. Si la entrada es un color, se convierte en la cadena de color "rgba(r,g,b,a)" de CSS RGBA. De lo contrario, la entrada se convierte en una cadena mediante la función JSON.stringify de la especificación del lenguaje ECMAScript. |
['typeof', value] |
string | Devuelve una cadena que describe el tipo del valor especificado. |
Sugerencia
Si aparece un mensaje de error similar a Expression name must be a string, but found number instead. If you wanted a literal array, use ["literal", [...]]. en la consola del explorador, significa que en algún lugar del código hay una expresión que tiene una matriz cuyo primer valor no contiene una cadena. Si quiere que la expresión para devolver una matriz, encapsule la matriz con la expresión literal. En el ejemplo siguiente se establece la opción offset de icono de una capa de símbolos, que debe ser una matriz que contenga dos números, mediante una expresión match para elegir entre dos valores de desplazamiento en función del valor de la propiedad entityType de la característica de punto.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
offset: [
'match',
//Get the entityType value.
['get', 'entityType'],
//If the entity type is 'restaurant', return a different pixel offset.
'restaurant', ['literal', [0, -10]],
//Default to value.
['literal', [0, 0]]
]
}
});
Expresiones de color
Las expresiones de color facilitan la creación y la manipulación de valores de color.
| Expression | Tipo de valor devuelto | Descripción |
|---|---|---|
['interpolate-hcl', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Genera resultados continuos y suaves interpolando entre pares de valores de entrada y salida ("stops"). Funciona como interpolate, pero el tipo de salida debe ser un color y la interpolación se realiza en el espacio de colores Hue-Chroma-Luminance. |
['interpolate-lab', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Genera resultados continuos y suaves interpolando entre pares de valores de entrada y salida ("stops"). Funciona como interpolate, pero el tipo de salida debe ser un color y la interpolación se realiza en el espacio de colores CIELAB. |
['rgb', number, number, number] |
color | Crea un valor de color a partir de los componentes rojo, verde y azul que deben oscilar entre0 y 255, y un componente alfa de 1. Si alguno de los componentes está fuera del intervalo, la expresión es un error. |
['rgba', number, number, number, number] |
color | Crea un valor de color a partir de los componentes rojo, verde y azul que deben oscilar entre 0 y 255, y un componente alfa dentro de un rango de 0 y 1. Si alguno de los componentes está fuera del intervalo, la expresión es un error. |
['to-rgba'] |
[número, número, número, número] | Devuelve una matriz de cuatro elementos que contiene los componentes red, green, blue y alfa componentes, en ese orden. |
Ejemplo
En el siguiente ejemplo, se crea un valor de color RGB que tiene un valor rojo de 255 y valores verde y azul que se calculan multiplicando 2.5 por el valor de la propiedad temperature. A medida que cambia la temperatura, el color cambia a diferentes tonalidades de red.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'rgb', //Create a RGB color value.
255, //Set red value to 255.
['*', 2.5, ['get', 'temperature']], //Multiple the temperature by 2.5 and set the green value.
['*', 2.5, ['get', 'temperature']] //Multiple the temperature by 2.5 and set the blue value.
]
});
Expresiones de operador de cadena
Las expresiones de operador de cadena realizan operaciones de conversión sobre cadenas, como concatenación y conversión de las mayúsculas y minúsculas.
| Expression | Tipo de valor devuelto | Descripción |
|---|---|---|
['concat', string, string, …] |
string | Concatena varias cadenas juntas. Cada valor debe ser una cadena. Use la expresión de tipo to-string para convertir otros tipos de valor en cadena, si es necesario. |
['downcase', string] |
string | Convierte la cadena especificada a minúsculas. |
['is-supported-script', string] | ['is-supported-script', Expression] |
boolean | Determina si la cadena de entrada utiliza un juego de caracteres admitido por la pila de fuentes actual. Por ejemplo: ['is-supported-script', 'ಗೌರವಾರ್ಥವಾಗಿ'] |
['resolved-locale', string] |
string | Devuelve la etiqueta de idioma IETF de la configuración regional que usa el intercalador proporcionado que se puede usar para determinar la configuración regional predeterminada del sistema o para determinar si una configuración regional solicitada se cargó correctamente. |
['upcase', string] |
string | Convierte la cadena especificada a mayúsculas. |
Ejemplo
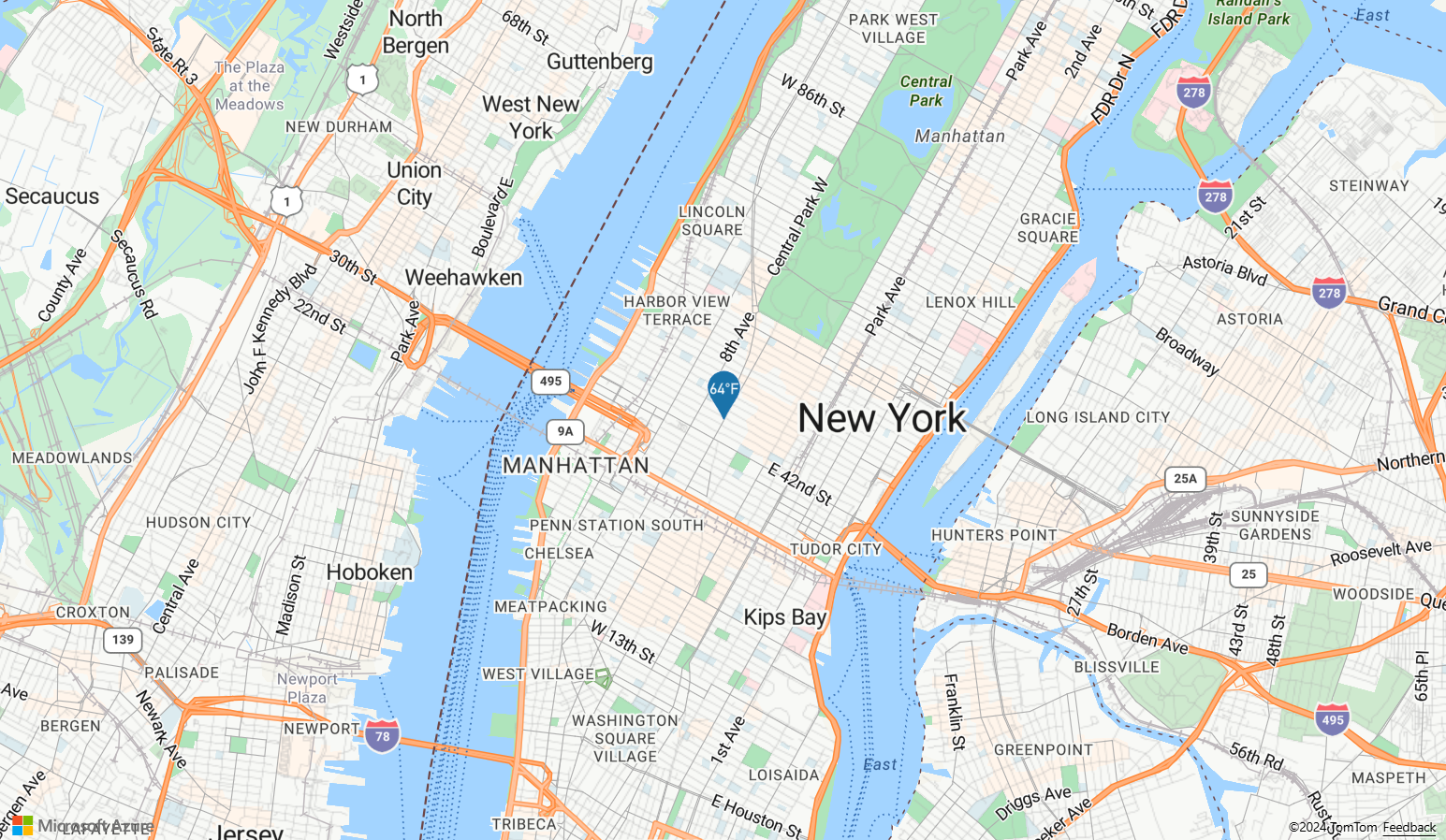
En el ejemplo siguiente se convierte la propiedad temperature de la característica de punto en una cadena y, luego, se concatena "° F" al final de esta.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Some additional style options.
offset: [0, -1.5],
size: 12,
color: 'white'
}
});
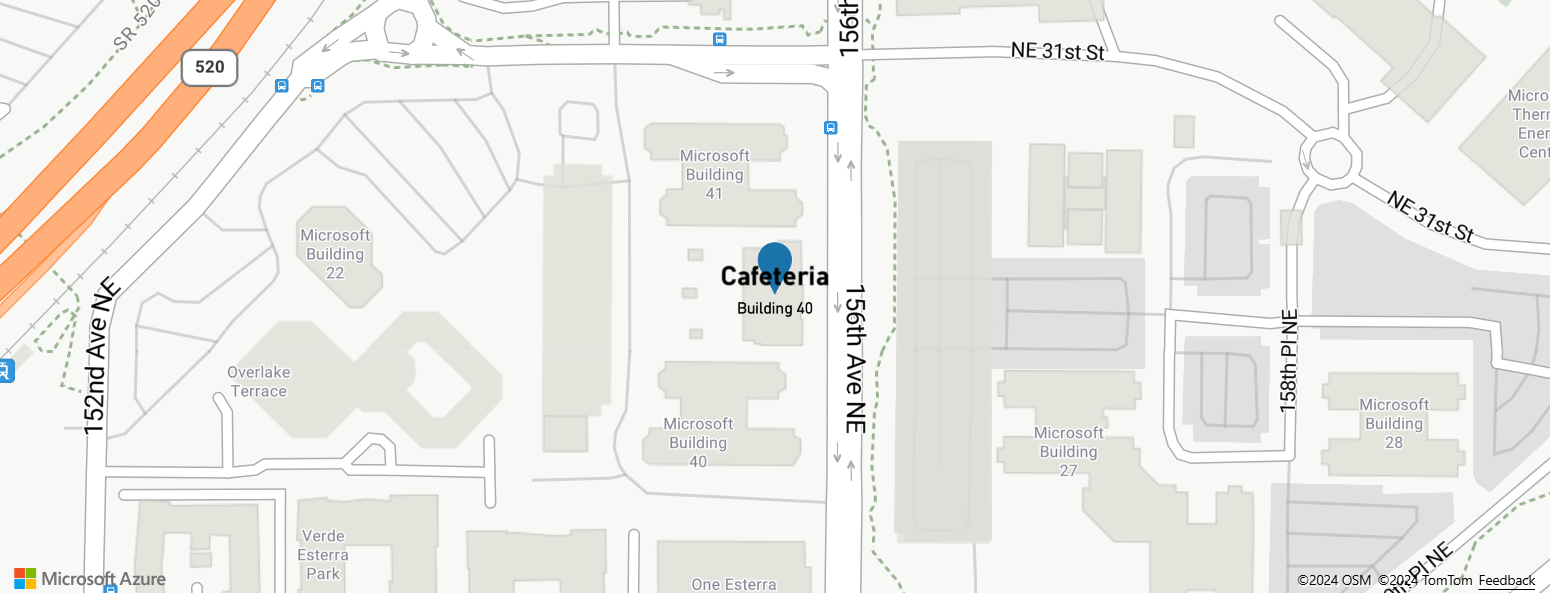
La expresión anterior representa una chincheta en el mapa con el texto "64°F" superpuesto sobre ella, como se muestra en la imagen siguiente.

Expresiones de interpolación y paso
Se pueden usar para calcular valores a lo largo de una curva interpolada o una función de paso. Estas expresiones toman una expresión que devuelve un valor numérico como entrada, por ejemplo ['get', 'temperature']. El valor de entrada se evalúa con pares de valores de entrada y salida para determinar el valor que mejor se adapta a la curva interpolada o a la función de paso. Los valores de salida se denominan "paradas". Los valores de entrada de cada parada deben ser un número y estar en orden ascendente. Los valores de salida deben ser un número y una matriz de números, o un color.
Expresión de interpolación
Una expresión interpolate puede usarse para calcular un conjunto continuo y fluido de valores mediante la interpolación entre valores de parada. Una expresión interpolate que devuelve valores de color produce un degradado de color del que se seleccionan valores de resultados.
Hay tres tipos de métodos de interpolación que se pueden usar en una expresión interpolate:
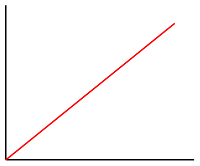
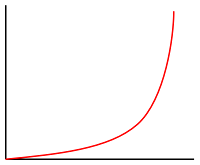
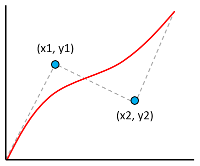
['linear']- Interpola linealmente entre el par de paradas.['exponential', base]: interpola exponencialmente entre las paradas. El valorbasecontrola la velocidad a la que aumenta la salida. Los valores más altos hacen que aumente la salida más hacia el extremo superior del intervalo. Un valorbasecercano a 1 genera una salida que aumenta más linealmente.['cubic-bezier', x1, y1, x2, y2]interpola mediante una curva Bézier cúbica definida por los puntos de control especificados.
Este es un ejemplo del aspecto de estos diferentes tipos de interpolaciones.
| Lineal | Exponencial | Bézier cúbica |
|---|---|---|
 |
 |
 |
El pseudocódigo siguiente define la estructura de la expresión interpolate.
[
'interpolate',
interpolation: ['linear'] | ['exponential', base] | ['cubic-bezier', x1, y1, x2, y2],
input: number,
stopInput1: number,
stopOutput1: value1,
stopInput2: number,
stopOutput2: value2,
...
]
Ejemplo
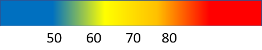
En el ejemplo siguiente se usa una expresión linear interpolate para establecer la propiedad color de una capa de burbuja según la propiedad temperature de la característica de punto. Si el valor de temperature es inferior a 60, se devolverá "blue". Si es mayor que 60 y menor que 70, se devolverá "yellow". Si es mayor que 70 y menor que 80, se devolverá "orange". Si es 80 o superior, se devolverá "red".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['get', 'temperature'],
50, 'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
En la siguiente imagen se muestra cómo se eligen los colores de la expresión anterior.

Expresión de paso
Una expresión step puede usarse para calcular valores de resultados escalonados discretos mediante la evaluación de una función constante a trozos definida por paradas.
El pseudocódigo siguiente define la estructura de la expresión step.
[
'step',
input: number,
output0: value0,
stop1: number,
output1: value1,
stop2: number,
output2: value2,
...
]
Las expresiones de paso devuelven el valor de salida de la parada justo antes del valor de entrada, o el primer valor de entrada si la entrada es menor que la primera parada.
Ejemplo
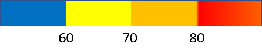
En el ejemplo siguiente se usa una expresión step para establecer la propiedad color de una capa de burbuja según la propiedad temperature de la característica de punto. Si el valor de temperature es inferior a 60, se devolverá "blue". Si es mayor que 60 y menor que 70, se devolverá "yellow". Si es mayor que 70 y menor que 80, se devolverá "orange". Si es 80 o superior, se devolverá "red".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'step',
['get', 'temperature'],
'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
En la siguiente imagen se muestra cómo se eligen los colores de la expresión anterior.

Expresiones específicas de una capa
Expresiones especiales que solo se aplican a capas específicas.
Expresión de densidad de mapa térmico
Una expresión de densidad de mapa término recupera el valor de densidad de mapa término para cada píxel de una capa de mapa térmico y se define como ['heatmap-density']. Este valor es un número comprendido entre 0 y 1. Se usa en combinación con una expresión interpolation o step para definir el degradado de color empleado para colorear el mapa térmico. Esta expresión solo se puede usar en la opción de color de la capa de mapa térmico.
Sugerencia
El color del índice 0 de una expresión de interpolación o el color predeterminado de un paso definen el color del área donde no hay ningún dato. El color del índice 0 se puede usar para definir el color de fondo. Muchos prefieren establecer este valor en transparente o en un negro semitransparente.
Ejemplo
En este ejemplo se usa una expresión de interpolación lineal para crear un degradado de color suave para representar el mapa térmico.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['heatmap-density'],
0, 'transparent',
0.01, 'purple',
0.5, '#fb00fb',
1, '#00c3ff'
]
});
Además de usar un degradado suave para colorear un mapa térmico, se pueden especificar colores dentro de un conjunto de intervalos mediante una expresión step. El uso de una expresión step para colorear el mapa térmico separa visualmente la densidad en intervalos, lo que recuerda a un mapa de estilo de contorno o radar.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'step',
['heatmap-density'],
'transparent',
0.01, 'navy',
0.25, 'navy',
0.5, 'green',
0.75, 'yellow',
1, 'red'
]
});
Para más información, consulte el artículo Adición de una capa de mapa térmico.
Expresión de progreso lineal
Una expresión de progreso lineal recupera el progreso a lo largo de una línea de degradado en una capa de línea y se define como ['line-progress']. Este valor es un número comprendido entre 0 y 1. Se usa en combinación con una expresión interpolation o step. Esta expresión solo puede usarse con la opción strokeGradient de la capa de línea.
Nota
La opción strokeGradient de la capa de línea requiere que la opción lineMetrics del origen de datos esté establecida en true.
Ejemplo
En este ejemplo, se usa la expresión ['line-progress'] para aplicar un degradado de color al trazo de una línea.
var layer = new atlas.layer.LineLayer(datasource, null, {
strokeGradient: [
'interpolate',
['linear'],
['line-progress'],
0, "blue",
0.1, "royalblue",
0.3, "cyan",
0.5, "lime",
0.7, "yellow",
1, "red"
]
});
Para ver un ejemplo de trabajo interactivo, consulte Agregar un degradado de trazo a una línea.
Expresión de formato de campo de texto
La expresión de formato de campo de texto puede usarse con la opción textField de la propiedad textOptions de las capas de símbolos para proporcionar formato de texto mixto. Esta expresión permite la especificación de un conjunto de cadenas de entrada y opciones de formato. Las siguientes opciones pueden especificarse para cada cadena de entrada de esta expresión.
'font-scale': especifica el factor de escala del tamaño de fuente. Si se especifica, este valor invalida la propiedadsizedetextOptionspara la cadena individual.'text-font': especifica una o varias familias de fuentes que se deben usar para esta cadena. Si se especifica, este valor invalida la propiedadfontdetextOptionspara la cadena individual.
El siguiente pseudocódigo define la estructura de la expresión de formato de campo de texto.
[
'format',
input1: string,
options1: {
'font-scale': number,
'text-font': string[]
},
input2: string,
options2: {
'font-scale': number,
'text-font': string[]
},
…
]
Ejemplo
En el ejemplo siguiente se aplica formato al campo de texto, para lo cual se agrega una fuente negrita y se amplía el tamaño de fuente de la propiedad title de la característica. En este ejemplo también se agrega la propiedad subTitle de la característica en una nueva línea, con un tamaño de fuente reducido.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'format',
//Bold the title property and scale its font size up.
['get', 'title'],
{
'text-font': ['literal', ['StandardFont-Bold']],
'font-scale': 1.25
},
'\n', {}, //Add a new line without any formatting.
//Scale the font size down of the subTitle property.
['get', 'subTitle'],
{
'font-scale': 0.75
}
]
}
});
Esta capa representa la característica de punto como se muestra en la imagen siguiente:

Expresión de formato de número
La expresión number-format solo se puede usar con la opción textField de una capa de símbolos. Esta expresión convierte al número proporcionado en una cadena con formato. Esta expresión encapsula la función Number.toLocalString de JavaScript y admite el siguiente conjunto de opciones.
locale: especifique esta opción para convertir números en cadenas de forma que se alineen con el idioma especificado. Pase una etiqueta de idioma BCP 47 en esta opción.currency: para convertir el número en una cadena que representa una moneda. Los valores posibles son los códigos de divisa ISO 4217, como "USD" para el dólar estadounidense, "EUR" para el euro o "CNY" para el RMB chino.'min-fraction-digits': especifica el número mínimo de posiciones decimales que se incluyen en la versión de cadena del número.'max-fraction-digits': especifica el número máximo de posiciones decimales que se incluyen en la versión de cadena del número.
El siguiente pseudocódigo define la estructura de la expresión de formato de campo de texto.
[
'number-format',
input: number,
options: {
locale: string,
currency: string,
'min-fraction-digits': number,
'max-fraction-digits': number
}
]
Ejemplo
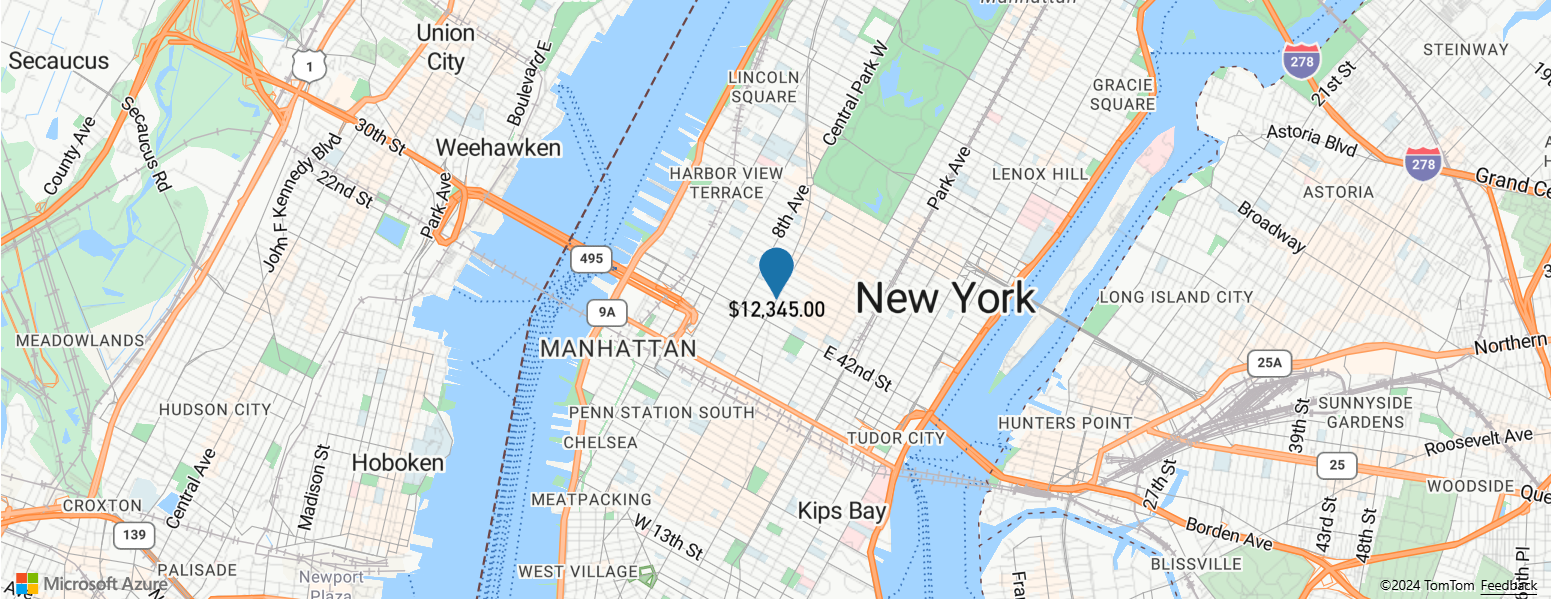
En el ejemplo siguiente se usa una expresión number-format para modificar cómo se representa la propiedad revenue de la característica de punto en la opción textField de una capa de símbolos, de forma que aparece un valor de dólar estadounidense.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'number-format',
['get', 'revenue'],
{ 'currency': 'USD' }
],
offset: [0, 0.75]
}
});
Esta capa representa la característica de punto como se muestra en la imagen siguiente:

Expresión de imagen
Se puede usar una expresión de imagen con las opciones image y textField de una capa de símbolo y la opción fillPattern de la capa de polígono. Esta expresión comprueba que la imagen solicitada existe en el estilo y devuelve el nombre de la imagen resuelta o null, en función de si la imagen está actualmente en el estilo o no. Este proceso de validación es sincrónico y requiere que la imagen se haya agregado al estilo antes de solicitarla en el argumento de imagen.
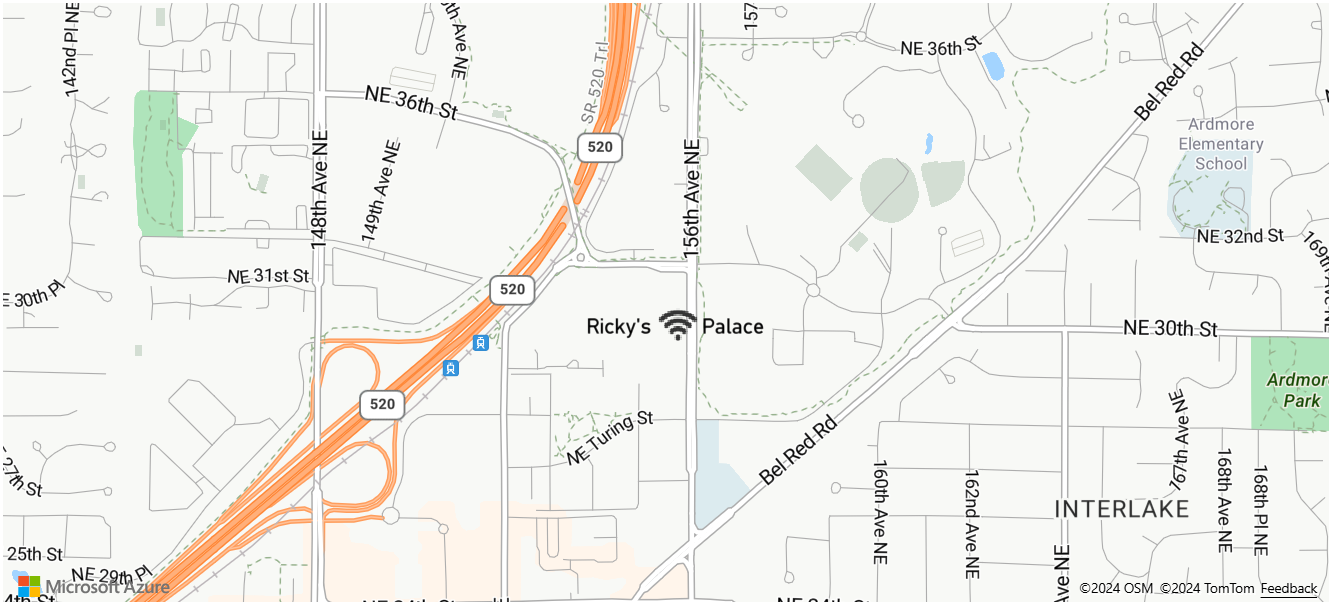
Ejemplo
En el ejemplo siguiente se usa una expresión image para agregar un icono en línea con texto en una capa de símbolo.
//Load the custom image icon into the map resources.
map.imageSprite.add('wifi-icon', 'wifi.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Point(map.getCamera().center));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none'
},
textOptions: {
//Create a formatted text string that has an icon in it.
textField: ["format", 'Ricky\'s ', ["image", "wifi-icon"], ' Palace']
}
}));
});
Esta capa representa el campo de texto en la capa de símbolos como se muestra en la siguiente imagen:

Expresión de zoom
Una expresión zoom se usa para recuperar el nivel de zoom actual del mapa e tiempo de representación y se define como ['zoom']. Esta expresión devuelve un número entre el intervalo de nivel de zoom mínimo y máximo del mapa. Los controles de mapa interactivo de Azure Maps para web y Android admiten 25 niveles de zoom, numerados de 0 a 24. El uso de la expresión zoom permite modificar dinámicamente los estilos a medida que cambia el nivel de zoom del mapa. La expresión zoom solo puede usarse con expresiones interpolate y step.
Los
De forma predeterminada, los radios de los puntos de datos representados en la capa del mapa térmico tienen un radio de píxel fijo para todos los niveles de zoom. A medida que se amplía el mapa, los datos se agregan juntos y la capa de mapa térmico parece diferente. Una expresión zoom puede usarse para ampliar el radio de cada nivel de zoom de forma que cada punto de datos cubra el mismo área físico del mapa. Hará que la capa de mapa térmico parezca más estática y coherente. Cada nivel de zoom del mapa tiene dos veces tantos píxeles vertical y horizontalmente que nivel de zoom anterior. Al escalar el radio, de modo que se duplique con cada nivel de zoom, se creará un mapa de calor que se verá consistente en todos los niveles de zoom. Puede realizarse mediante la expresión zoom con una expresión base 2 exponential interpolation, con el radio de píxel establecido para el nivel mínimo de zoom y un radio escalado para el nivel máximo de zoom calculado como 2 * Math.pow(2, minZoom - maxZoom), tal como se muestra a continuación.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
radius: [
'interpolate',
['exponential', 2],
['zoom'],
//For zoom level 1 set the radius to 2 pixels.
1, 2,
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * Math.pow(2, 19 - 1) pixels (524,288 pixels).
19, 2 * Math.pow(2, 19 - 1)
]
};
Para obtener un ejemplo de trabajo interactivo, consulte Mapa térmico con zoom.
Expresiones de enlace de variable
Las expresiones de enlace de variables almacenan los resultados de un cálculo en una variable. De ese modo, se pueden incluir varias veces referencias a esos resultados de cálculo en cualquier parte de una expresión. Esta optimización resulta muy útil para las expresiones en las que intervienen muchos cálculos.
| Expression | Tipo de valor devuelto | Descripción |
|---|---|---|
| [ 'let', name1: string, value1: any, name2: string, value2: any, … childExpression ] |
Almacena uno o más valores como variables para su uso por la expresión var en la expresión secundaria que devuelve el resultado. |
|
['var', name: string] |
cualquiera | Hace referencia a una variable que se creó con la expresión let. |
Ejemplo
En este ejemplo se usa una expresión que calcula los ingresos relativos a la proporción de temperatura y, luego, usa una expresión case para evaluar diferentes operaciones booleanas sobre este valor. La expresión let se usa para almacenar los ingresos en relación con el índice de temperatura, de modo que solo debe calcularse una vez. La expresión var hace referencia a esta variable tantas veces como sean necesarias sin necesidad de volver a calcularla.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
'let', 'ratio', ['/', ['get', 'revenue'], ['get', 'temperature']],
//Evaluate the child expression in which the stored variable is used.
[
'case',
//Check to see if the ratio is less than 100, return 'red'.
['<', ['var', 'ratio'], 100],
'red',
//Check to see if the ratio is less than 200, return 'green'.
['<', ['var', 'ratio'], 200],
'green',
//Return `blue` for values greater or equal to 200.
'blue'
]
]
});
Pasos siguientes
Consulte los siguientes artículos para ver más ejemplos de código que implementan expresiones:
Más información sobre las opciones de capa que admiten expresiones: