RadialGradientBrush Class
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
RadialGradientBrush paints an area with a radial gradient. A center point defines the origin of the gradient, and an ellipse defines the outer bounds of the gradient.
This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces).
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- Inheritance
-
RadialGradientBrush
- Attributes
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
Examples
Tip
For more info, design guidance, and code examples, see Brushes.
The WinUI 3 Gallery and WinUI 2 Gallery apps include interactive examples of most WinUI 3 and WinUI 2 controls, features, and functionality.
If installed already, open them by clicking the following links: WinUI 3 Gallery or WinUI 2 Gallery.
If they are not installed, you can download the WinUI 3 Gallery and the WinUI 2 Gallery from the Microsoft Store.
You can also get the source code for both from GitHub (use the main branch for WinUI 3 and the winui2 branch for WinUI 2).
The following example creates a radial gradient with six gradient stops and uses it to paint a Rectangle.
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

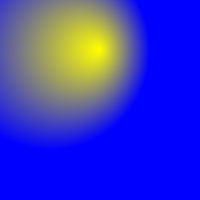
This example creates a radial gradient that uses Absolute mapping mode with custom values for Center, RadiusX, RadiusY and GradientOrigin:
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

Remarks
Gradient layout
The gradient is drawn within an ellipse that is defined by the Center, RadiusX, and RadiusY properties. Colors for the gradient start at the center of the ellipse and end at the radius.
The colors for the radial gradient are defined by color stops added to the GradientStops collection property. Each gradient stop specifies a color and an offset along the gradient.
The gradient origin defaults to center and can be offset using the GradientOrigin property.
MappingMode defines whether Center, RadiusX, RadiusY and GradientOrigin represent relative or absolute coordinates.
When MappingMode is set to RelativeToBoundingBox, the X and Y values of the three properties are treated as relative to the element bounds, where (0,0) represents the top left and (1,1) represents the bottom right of the element bounds for the Center, RadiusX, and RadiusY properties and (0,0) represents the center for the GradientOrigin property.
When MappingMode is set to Absolute, the X and Y values of the three properties are treated as absolute coordinates within the element bounds.
Windows 10 Version Support
Gradient rendering is supported on Windows 10 version 1903 (v10.0.18362.0) and higher. On previous OS versions the brush will render a solid color specified by the FallbackColor property.
Brushes as XAML resources
Each of the Brush types that can be declared in XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) is intended to be defined as a resource, so that you can reuse that brush as a resource throughout your app. The XAML syntax shown for Brush types is appropriate for defining the brush as a resource. When you declare a brush as a resource, you also need an x:Key attribute that you'll later use to refer to that resource from other UI definitions. For more info on XAML resources and how to use x:Key attribute, see ResourceDictionary and XAML resource references.
The advantage of declaring brushes as resources is that it reduces the number of runtime objects that are needed to construct a UI: the brush is now shared as a common resource that's providing values for multiple parts of the object graph.
If you look at the existing control template definitions for Windows Runtime XAML controls, you'll see that the templates use brush resources extensively (although these are usually SolidColorBrush, not LinearGradientBrush). Many of these resources are system resources, and they use the {ThemeResource} markup extension for the resource reference rather than {StaticResource} markup extension. For more info on how to use system resource brushes in your own control template XAML, see XAML theme resources.
Constructors
| RadialGradientBrush() |
Initializes a new instance of the RadialGradientBrush class. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
Properties
| Center |
Gets or sets the center of the ellipse that contains the gradient. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| CenterProperty |
Identifies the Center dependency property. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| GradientOrigin |
Gets or sets the gradient's origin (relative to the top left corner). This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| GradientOriginProperty |
Identifies the GradientOrigin dependency property. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| GradientStops |
Gets or sets the brush's gradient stops. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| InterpolationSpace |
Gets or sets the color space used to interpolate the gradient's colors. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| InterpolationSpaceProperty |
Identifies the InterpolationSpace dependency property. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| MappingMode |
Gets or sets whether the gradient brush's positioning coordinates are absolute or relative to the output area. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| MappingModeProperty |
Identifies the MappingMode dependency property. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| RadiusX |
Gets or sets the X axis radius of the ellipse that contains the gradient. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| RadiusXProperty |
Identifies the RadiusX dependency property. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| RadiusY |
Gets or sets the Y axis radius of the ellipse that contains the gradient. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| RadiusYProperty |
Identifies the RadiusY dependency property. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| SpreadMethod |
Gets or sets the type of spread method that specifies how to draw a gradient that starts or ends inside the bounds of the object to be painted. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |
| SpreadMethodProperty |
Identifies the SpreadMethod dependency property. This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces). |