RadioMenuFlyoutItem.AreCheckStatesEnabledProperty Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Identifies the AreCheckStatesEnabled dependency property.
This documentation applies to WinUI 2 for UWP (for WinUI in the Windows App SDK, see the Windows App SDK namespaces).
public:
static property DependencyProperty ^ AreCheckStatesEnabledProperty { DependencyProperty ^ get(); };/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")]
static DependencyProperty AreCheckStatesEnabledProperty();[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")]
[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")]
public static DependencyProperty AreCheckStatesEnabledProperty { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")] [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")] get; }Public Shared ReadOnly Property AreCheckStatesEnabledProperty As DependencyPropertyProperty Value
The identifier for the AreCheckStatesEnabled dependency property. (Not supported.)
- Attributes
-
Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodNameAttribute Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValueAttribute
Examples
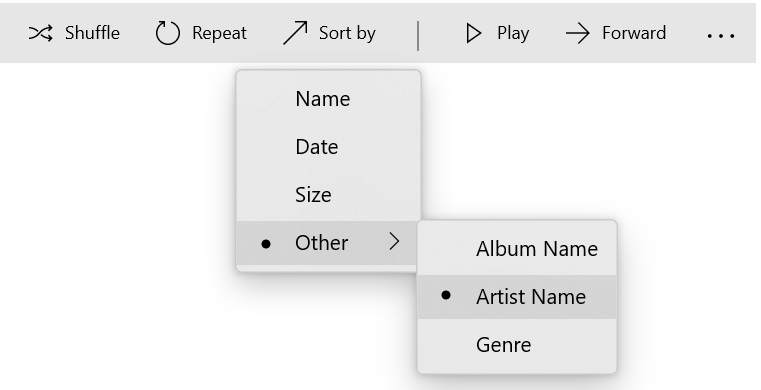
In the following example, a CommandBar has a "Sort By" button which lists out sorting options in a MenuFlyout. This MenuFlyout has an "Other" sub menu containing RadioMenuFlyoutItems. When one of those items is selected, the "Other" sub menu shows the selection visual as well.
<CommandBar DefaultLabelPosition="Right" Grid.Row="1" Margin="50">
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" />
<AppBarSeparator/>
<AppBarButton Icon="Back" />
<AppBarButton Icon="Stop" />
<AppBarButton Icon="Go" Label="Sort by">
<AppBarButton.Flyout>
<MenuFlyout>
<RadioMenuFlyoutItem Text="Name" GroupName="SortGroup"/>
<RadioMenuFlyoutItem Text="Date" GroupName="SortGroup"/>
<RadioMenuFlyoutItem Text="Size" GroupName="SortGroup"/>
<MenuFlyoutSubItem Text="Other" Style="{StaticResource RadioMenuFlyoutSubItemStyle}">
<RadioMenuFlyoutItem GroupName="SortGroup" Text="Album Name"/>
<RadioMenuFlyoutItem GroupName="SortGroup" Text="Artist Name"/>
<RadioMenuFlyoutItem GroupName="SortGroup" Text="Genre"/>
</MenuFlyoutSubItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarSeparator/>
<AppBarButton Icon="Play" Label="Play" />
<AppBarButton Icon="Forward" Label="Forward" />
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" />
<AppBarButton Label="Dislike" />
</CommandBar.SecondaryCommands>
</CommandBar>

Remarks
Represents whether the MenuFlyoutSubItem has RadioMenuFlyoutItems as children.
This property should only be used in conjunction with a MenuFlyoutSubItem that has the RadioMenuFlyoutSubItemStyle applied to it. Since the RadioMenuFlyoutSubItemStyle automatically sets this property to true, this property will not need to be set manually.
When using RadioMenuFlyoutItem objects as children of a MenuFlyoutSubItem, you should set the MenuFlyoutSubItem style to RadioMenuFlyoutSubItemStyle. This will set AreCheckStatesEnabled to true and ensure that when any of its child RadioMenuFlyoutItems are selected, the MenuFlyoutSubItem will also display a visual check indicator.
If a RadioMenuFlyoutItem child is selected and the MenuFlyout is open, both the parent and child will show the selection indicator.