Layout.IndexBasedLayoutOrientation Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets the orientation, if any, in which items are laid out based on their index in the source collection.
public:
property IndexBasedLayoutOrientation IndexBasedLayoutOrientation { IndexBasedLayoutOrientation get(); };IndexBasedLayoutOrientation IndexBasedLayoutOrientation();public IndexBasedLayoutOrientation IndexBasedLayoutOrientation { get; }var indexBasedLayoutOrientation = layout.indexBasedLayoutOrientation;Public ReadOnly Property IndexBasedLayoutOrientation As IndexBasedLayoutOrientationProperty Value
A value of the enumeration that indicates the orientation, if any, in which items are laid out based on their index in the source collection. The default is None (see Remarks).
Remarks
Each Layout-derived class can specify it's own default value for this property. Both NonVirtualizingLayout and VirtualizingLayout specify IndexBasedLayoutOrientation.None as the default. LinedFlowLayout specifies LeftToRight. Custom layouts call the protected SetIndexBasedLayoutOrientation method to set the value of this property.
You can use the IndexBasedLayoutOrientation property to determine if the item at index N+1 is to the right or below the item at index N (or neither). This allows a control such as ItemsView to correctly implement keyboard navigation with the arrow keys.
The IndexBasedLayoutOrientation property has no effect on the Layout per se. Instead, it can have an effect on controls that consume the Layout, like the ItemsView control. The ItemsView uses the value of this property in its internal implementation of its TryGetItemIndex method and its built-in handling of keyboard-based navigation.
For example, the LinedFlowLayout layout specifies LeftToRight. As a result, right-arrow and left-arrow keys move to an item based on its index. The right-arrow key navigates to the next index (moving from index N to index N+1). The left-arrow key navigates to the previous index (moving from index N to index N-1). On the other hand, the up-arrow and down-arrow keys move to an item based on its physical position.
When IndexBasedLayoutOrientation is TopToBottom, the behaviors are reversed.
When IndexBasedLayoutOrientation is None, all four arrow keys move to an item based on its physical location, rather than its index.
The illustrations in this table visually represent the possible values of IndexBasedLayoutOrientation.
IndexBasedLayoutOrientation |
Illustration |
|---|---|
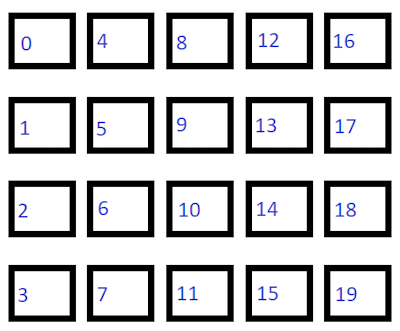
LeftToRightItems are laid out horizontally with increasing indices. |
 |
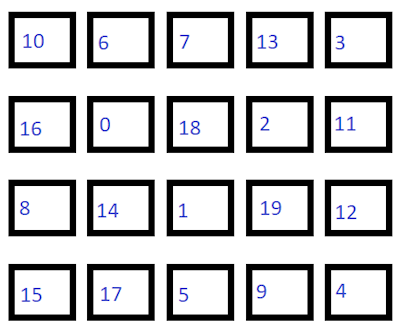
TopToBottomItems are laid out vertically with increasing indices. |
 |
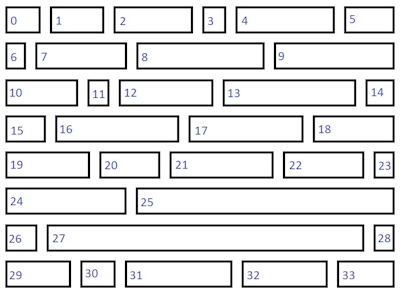
NoneThere is no correlation between the items' layout and their index number. |
 |