DatePicker.MonthVisible Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets a value that indicates whether the month selector is shown.
public:
property bool MonthVisible { bool get(); void set(bool value); };bool MonthVisible();
void MonthVisible(bool value);public bool MonthVisible { get; set; }var boolean = datePicker.monthVisible;
datePicker.monthVisible = boolean;Public Property MonthVisible As Boolean<DatePicker MonthVisible="bool"/>
Property Value
bool
true if the month selector is shown; otherwise, false. The default is true.
Remarks
By default, the DatePicker shows ComboBox elements to select the month, day, and year. Set MonthVisible to false to hide the ComboBox that displays or changes the month component of a date.
Here's the picker with the month field hidden.

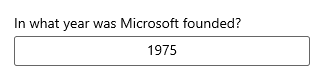
It's typically not useful to show the day field without the month for context. A more common usage is to hide both the day and month, and show only the year, like this.
<DatePicker x:Name="yearDatePicker" Header="In what year was Microsoft founded?"
MonthVisible="False" DayVisible="False"/>