Visual UI Automation Verify
Visual UI Automation Verify (Visual UIA Verify) is a Windows GUI driver for the UIA Test Library that is designed for manual testing of UI automation. It provides an interface to UIA Test Library functionality that eliminates the coding overhead of a command-line tool.
Visual UIA Verify supports only the UIA Verify XML logger (WUIALoggerXml.dll) natively. User-selectable XML transformations are incorporated into Visual UIA Verify to present various views of the XML logger report in the Test Results pane.
By default, Visual UIA Verify loads the UI Automation client-side provider that shipped with the original release of UI Automation. You can choose not to load this provider by adding /NOCLIENTSIDEPROVIDER in the command-line option of VisualUIVerifyNative.exe.
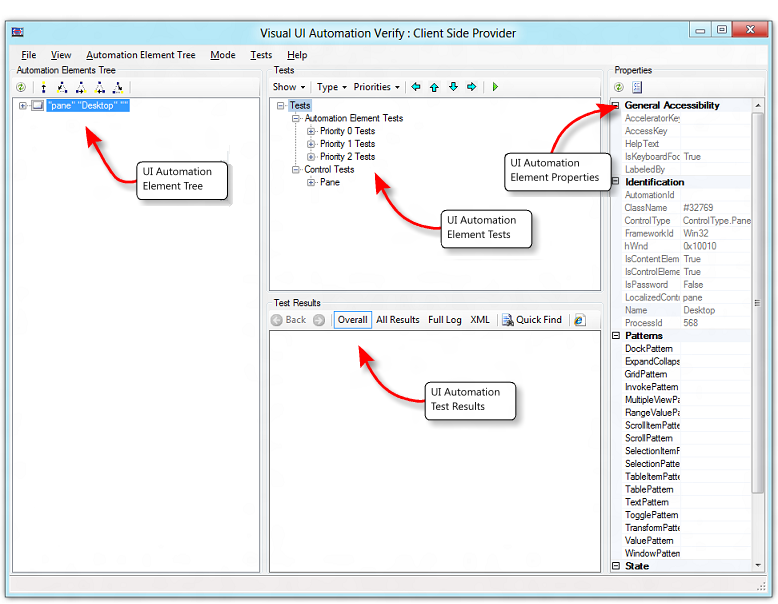
The following screen shot shows the main functional areas of the Visual UIA Verify user interface.

Menu Commands
The following table describes the commands in the Visual UIA Verify menu.
| Menu | Command | Description |
|---|---|---|
| File | Exit | Exit Visual UIA Verify. |
| View | Highlighting | Highlight the bounding rectangle of the selected element in the Automation Elements Tree pane. The following options are available.
|
| Automation Elements Tree${REMOVE}$ |
Refresh Selected Element | Refresh the children of the selected element in the Automation Elements Tree pane. The list of elements is static and does not refresh dynamically (automatically) if the element tree changes. |
| Navigation | Navigate through the element tree hierarchy to one of the following elements.
|
|
| Mode${REMOVE}$ |
Always On Top | The Visual UIA Verify window remains at the top of the desktop z-order. |
| Hover Mode (Use Ctrl) | When the Ctrl key is pressed, the element under the mouse cursor is identified as the element of interest. The Automation Elements Tree pane is refreshed and the corresponding item in the element list is highlighted. | |
| Focus Tracking | As the focus changes, the element with the focus is identified as the element of interest. The Automation Elements Tree pane is refreshed and the corresponding item in the element list is highlighted. | |
| Tests${REMOVE}$ |
Go Left | Move one node left in the Tests tree. |
| Go Up | Move one node up in the Tests tree. | |
| Go Down | Move one node down in the Tests tree. | |
| Go Right | Move one node right in the Tests tree. | |
| Run Selected Test(s) On Selected Element | Run the selected tests from the Tests tree on the selected element. | |
| Filter Known Problems | Filter known UI Automation bugs from the test results. | |
| Help | About Visual UI Automation Verify | Display the software version and copyright information for Visual UIA Verify. |
Functional Panes
This section describes the functional panes in the Visual UIA Verify user interface.
Automation Elements Tree Pane
The Automation Elements Tree pane contains a hierarchical snapshot of automation element objects that are available for testing. The top element in the tree represents the desktop.
This view is a static collection that is compiled when Visual UIA Verify starts. To refresh the view at the selected node, use the Refresh Selected Element menu command or toolbar button.
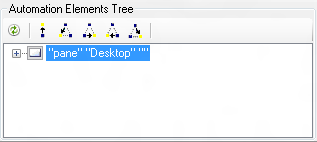
The following screen shot shows the Automation Elements Tree pane.

A dimmed (unavailable) node in the Automation Elements Tree indicates that the element is a member of the UI Automation raw view, but does not meet the conditions necessary to be considered a member of the content view or control view. However, the element can still be tested from Visual UI Automation Verify. For more information, see the UI Automation Tree Overview.
Commands available from the Automation Elements Tree toolbar include:
- Refresh—Refresh the selected node and its children. This command does not refresh the entire element tree unless the root node is selected.
- Parent (Ctrl+Shift+F6)—Go to parent of the current node.
- First Child (Ctrl+Shift+F7)—Go to first child of the current node..
- Next Sibling (Ctrl+Shift+F8)—Go to next sibling child of the current node.
- Previous Sibling (Ctrl+Shift+F9)—Go to previous sibling of the current node.
- Last Child (Ctrl+Shift+F10)—Go to last child of the current node.
- Focus Tracking—Toggle node selection on or off based on focus tracking.
Tests Pane
The Tests pane contains a list of UI Automation tests organized by test type (Automation Element, Control, and Pattern) and priority (Build Verification, Priority 0, Priority 1, Priority 2, and Priority 3). This list is generated based on the control type of the selected element in the Automation Elements Tree pane. For more information, see UI Automation Control Types Overview.
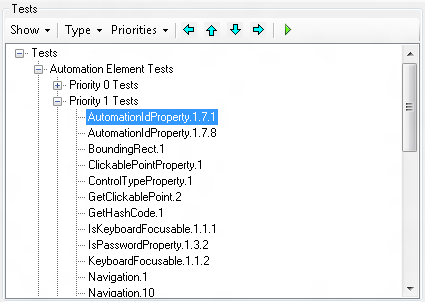
The following screen shot shows the Tests pane.

Commands available from the Tests toolbar include:
- Show—Specifies the UI Automation tests to display; that is, display all tests or only tests suited to the control type of the selected element in the Automation Elements Tree (default).
- Type—Specifies the test types to display: Automation Element, Pattern, or Control.
- Priorities—Specifies the test priorities to display: Build Verification, Priority 0, Priority 1, Priority 2, or Priority 3.
- Go Left—Go to the parent of the current node.
- Go Up—Go to the previous sibling of the current node.
- Go Down—Go to the next sibling of the current node.
- Go Right—Go to the first child of the current node.
- Run Selected Test(s)—Runs the tests on the element selected in the Automation Elements Tree.
Test Results Pane
The Test Results pane contains the Visual UIA Verify logging functionality. The following screen shot shows the Test Results pane.

Commands available from the Tests Results toolbar include:
Back—Page backward in report viewing history.
Forward—Page forward in report viewing history.
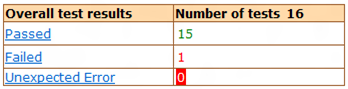
Overall—Displays a summary of the test results (Passed, Failed, and Unexpected Error). The test result is linked to the All Results view. The Overall command displays a table like the following one.

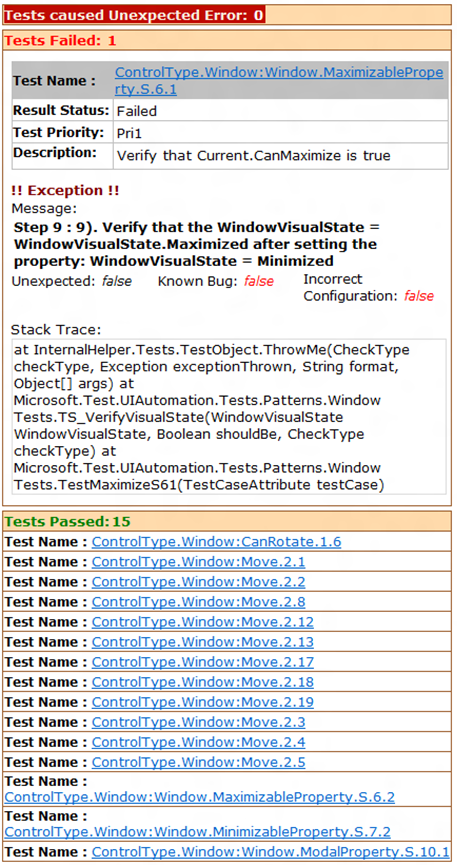
All Results— Displays a detailed log for each test result, as shown in the following tables.

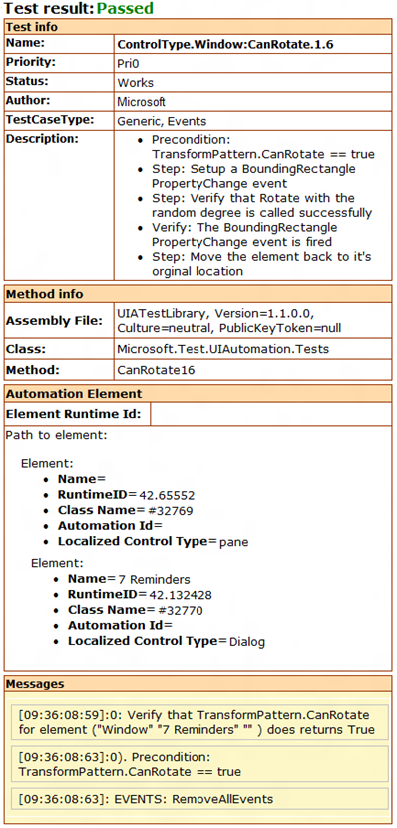
The test name in the All Results table is linked to a test case description for the element, as in the following table.

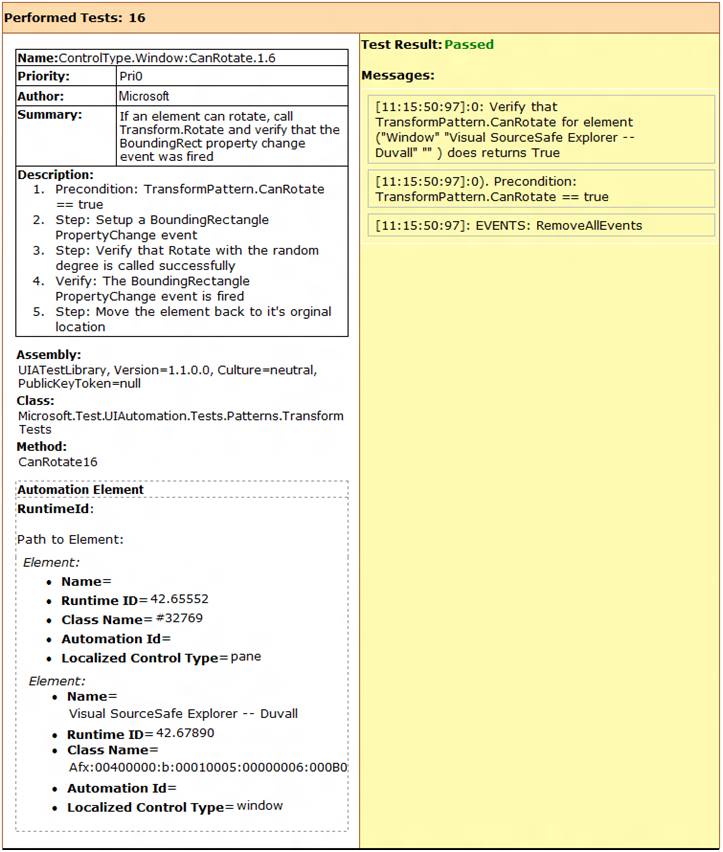
Full Log—Displays an alternate view of the detailed log for each test result, as shown in the following screen shot.

XML—Displays the raw XML generated by the XML logger.
Quick Find—Simple text search of the current view in the Test Results pane.
Open in New Window—Opens the current view in a new instance of Internet Explorer.
Properties Pane
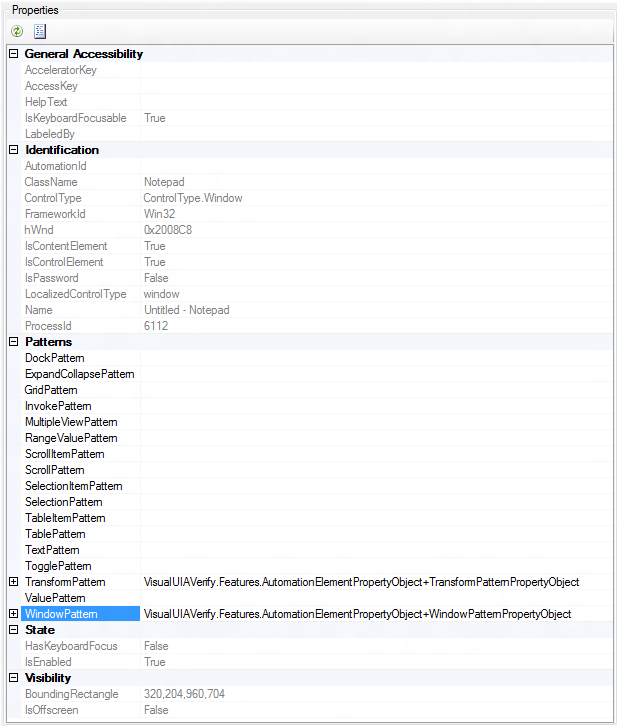
The Properties pane contains a list of UI Automation properties and property values organized by property type: General Accessibility, Identification, Patterns (control patterns), State, and Visibility. The property values are dynamically populated based on the control type of the object selected in the Automation Elements Tree pane. The following screen shot shows the Properties pane.

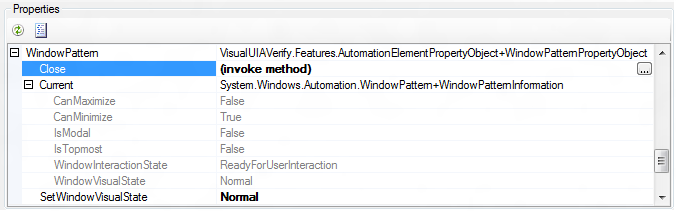
If the selected control supports a specific control pattern, Visual UIA Verify provides the ability to call methods that are supported by that control pattern. For example, the Window control type supports the Window control pattern, which has a Close method that can be invoked from the Properties pane, as shown in the following screen shot. For more information, see UI Automation Control Types Overview.

Commands available from the Properties toolbar include:
- Refresh—Refresh the Properties tree.
- Expand All—Expands all nodes in the Properties tree.