Exercise - Run your Teams app
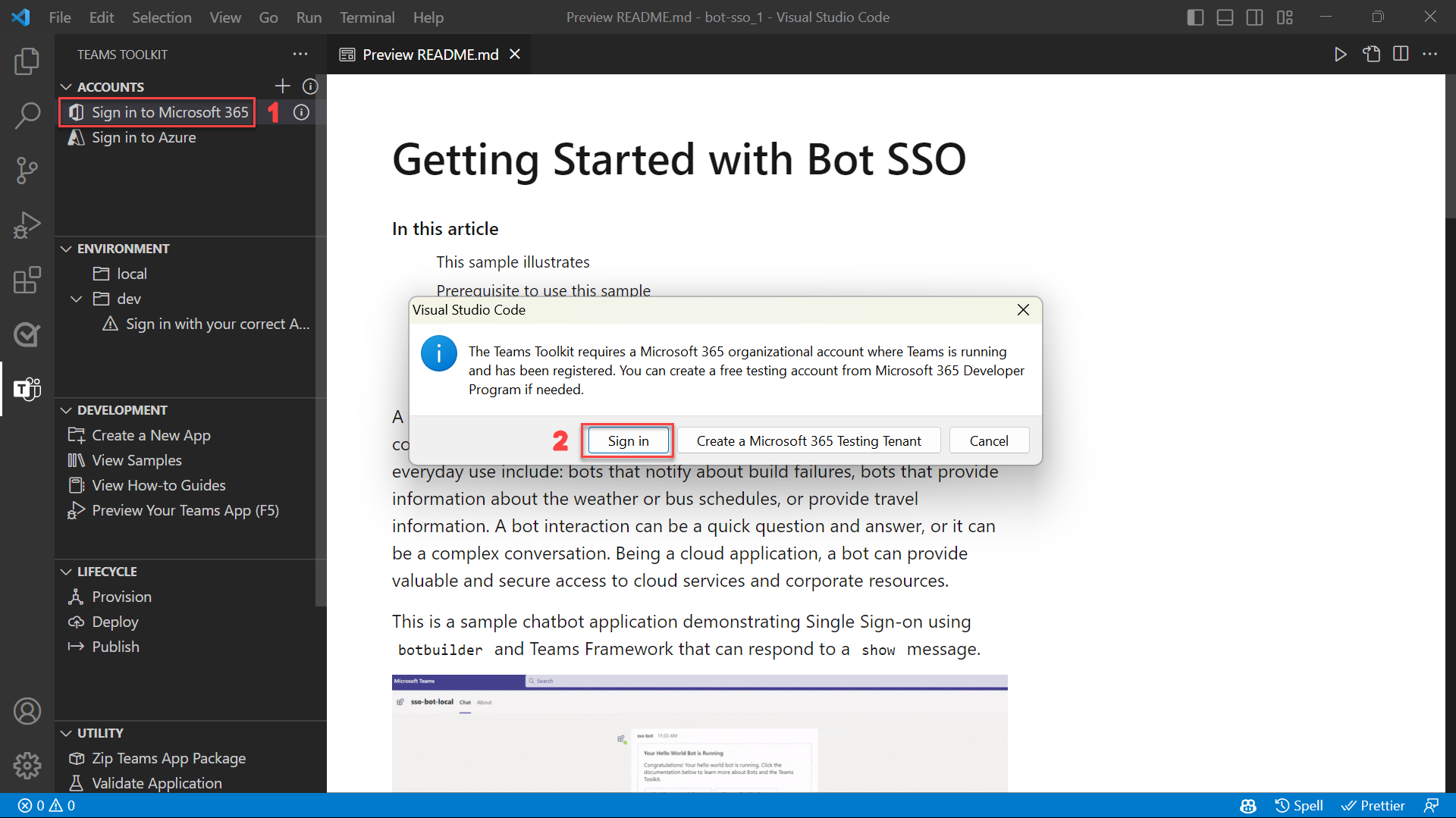
In Visual Studio Code, open Teams Toolkit and select Sign in to Microsoft 365. In the pop-up dialog, select Sign in. You're taken to a browser to sign in with your Microsoft 365 account credentials.

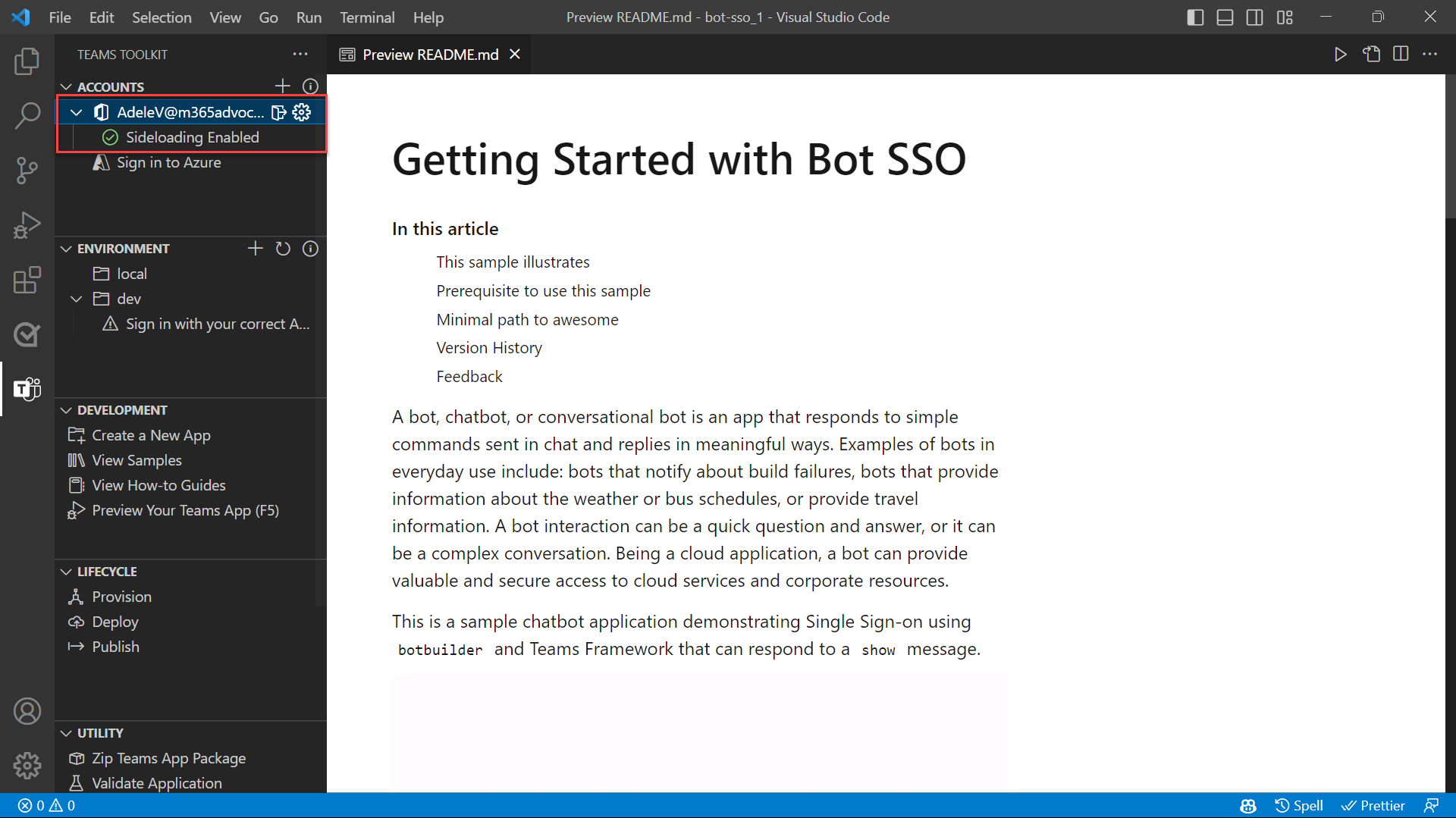
When you're successfully signed in, you can close the browser and return to the editor. A Sideloading enabled message appears under your account on Teams Toolkit.

Let's run the project and see how it will look on Microsoft Teams. On the sidebar, select the Debug icon to open the RUN AND DEBUG panel. On the RUN AND DEBUG panel, select either Chrome or Edge in the dropdown list box as the browser that you want to use to debug your bot. Then select the Play button (or select the F5 key) to start the debug session.
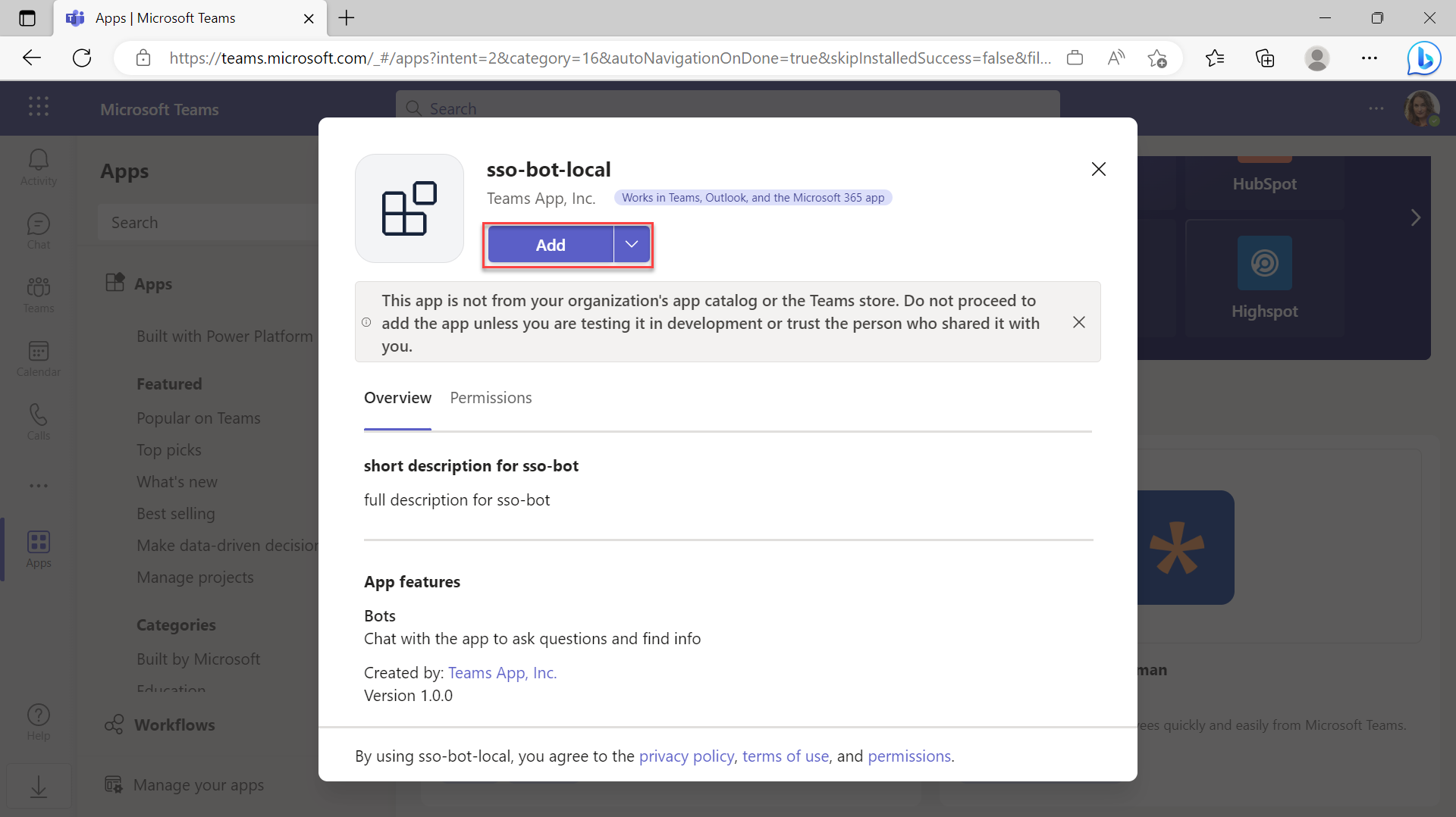
When Teams Toolkit completes the prerequisites check (which might take a minute or two), it opens the browser of your choice with Microsoft Teams. Sign in with the same Microsoft 365 account that you used to sign in to Teams Toolkit. Then, Teams displays an option to install your app. Select Add to preview the app.
When you're previewing, the name of your app is suffixed with local-debug. The suffix indicates that the app is running locally and has not been deployed.

To learn more about the project structure and how to make more customizations to your app, open the README.md file under the project folder.