Exercise - Create a Teams app from a sample in the gallery
Teams Toolkit for Visual Studio Code provides a collection of samples that are ready for you to explore and create your base app from. In this exercise, you'll create your first Microsoft Teams app from the Samples gallery.
Note
The screenshots provided in this exercise are for illustration purposes. Samples can be removed and added to the gallery The samples shown may differ to those show in the screenshots, however the journey to create an app from a sample is the same.
In Teams Toolkit for Visual Studio Code, select View Samples and find a sample that interests you and select the screenshot to open the page for that sample.
On the sample page, select Create and choose a folder for saving your project. The project will be scaffolded in this local folder. When the scaffolding is done, you'll see a new Visual Studio Code window with the Hello World Bot project loaded.
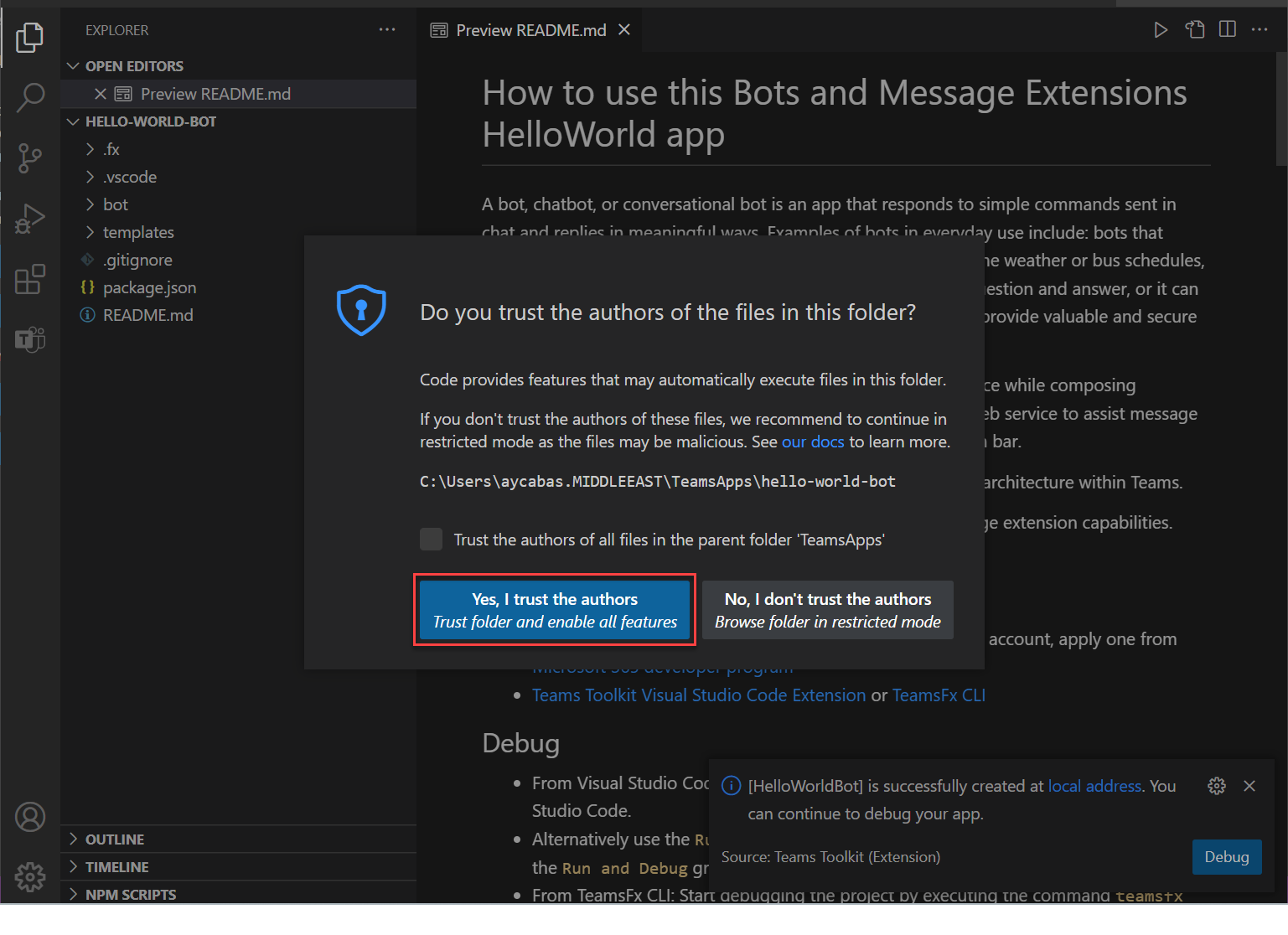
After the project has been scaffolded, you might get a message from Visual Studio Code that asks if you trust the authors of the files in this folder. Select the Yes, I trust the authors button to continue.

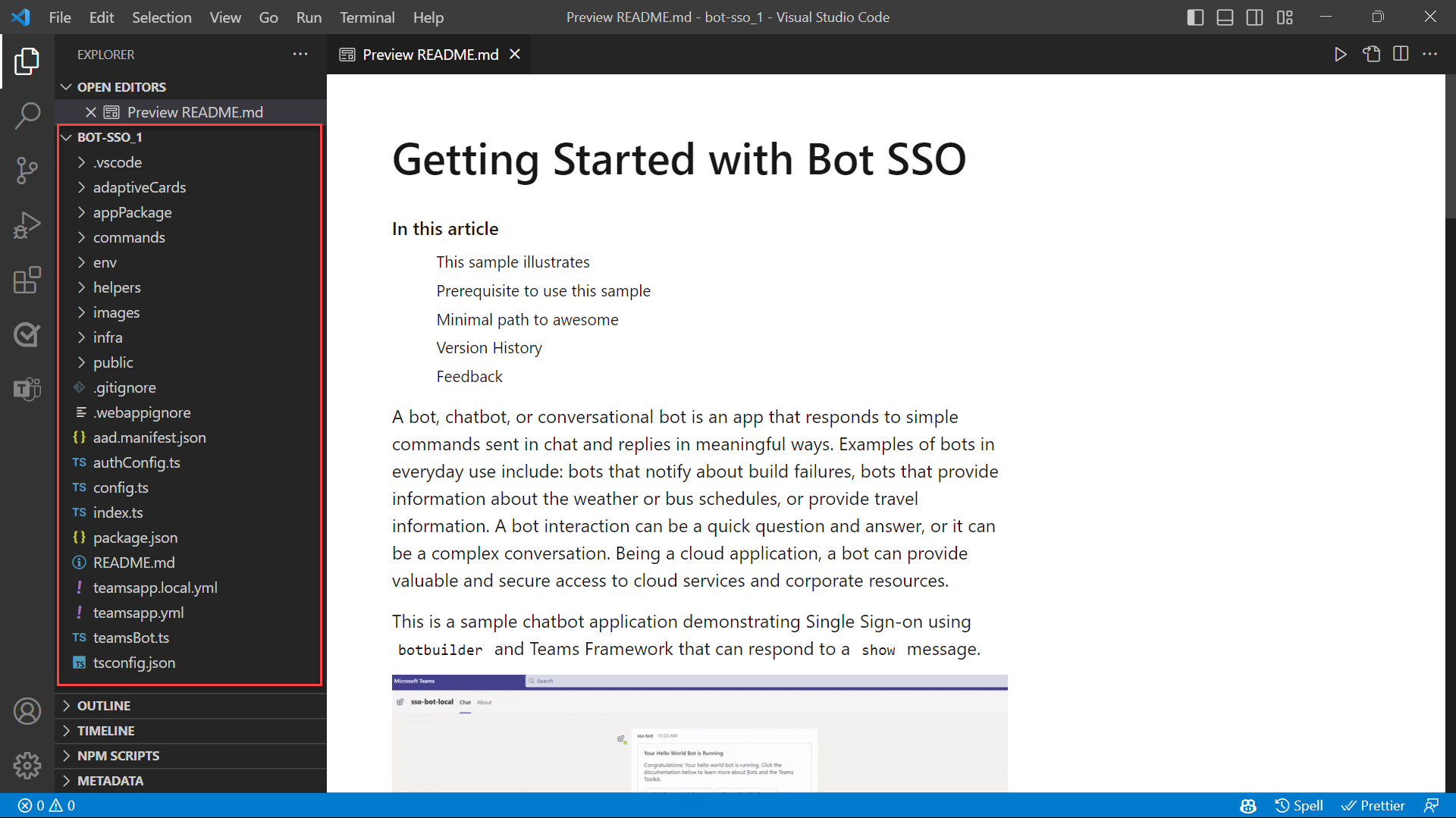
Now you can view the project code, which includes:
- The Teams app code.
- Deployment and manifest files inside the appPackage folder.
- Environment variables inside the env folder.
- A README file that provides required steps to run, debug, and deploy the app.

In the next unit, you'll learn how to run and debug your project by using Teams Toolkit for Visual Studio Code.

