Viva Connections Actions for media selection and locations
SharePoint Framework (SFPx) Adaptive Card Extensions (ACEs) support multiple types of actions available in the Adaptive Card schema. These include actions such as:
- opening a URL in a browser
- showing another Adaptive Card as subform on an existing card
- a submit action
Viva Connections includes two more types of actions that ACE developers can take advantage of.
In this unit, you'll learn about special action capabilities for location and media in Viva Connections.
Media upload for ACEs
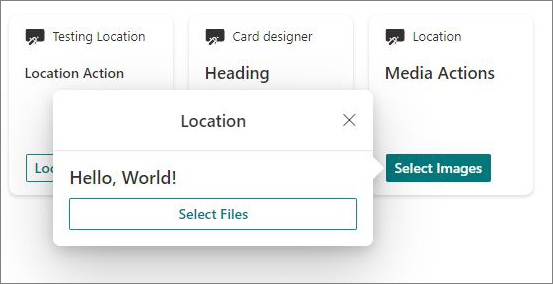
The first type of action supported by Viva Connections is the ability to select and upload a file from an ACE. Images are uploaded as Base64 strings.
To do this, add the following action to your Adaptive Card:
"actions": [
{
"type": "VivaAction.SelectMedia",
"id": "Select Media",
"title": "Select Files",
"parameters": {
"mediaType": "MediaType.Image"
}
}
]


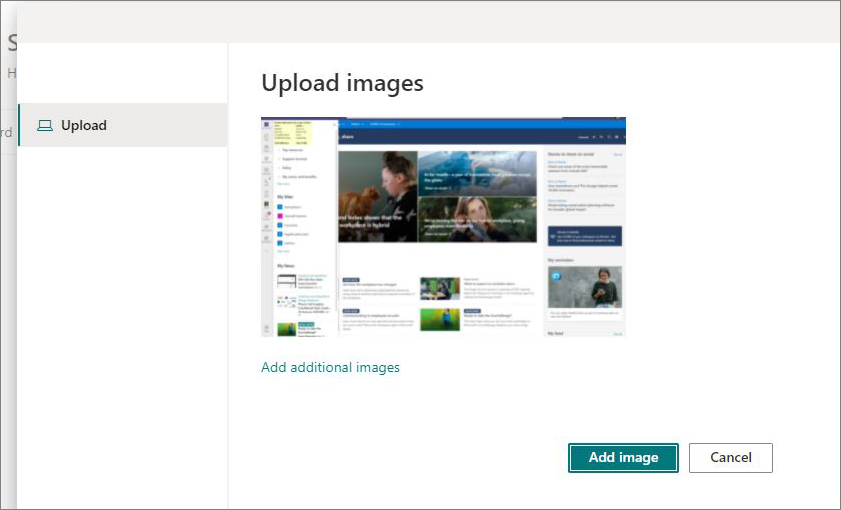
The next step is to handle the media that's uploaded by the action in the QuickView's onAction() event handler:
public onAction(action: ISelectedMediaActionArguments): void {
this.setState({
uploadedImageName: action.media[0].fileName,
uploadedImageContent: action.media[0].content // base64
});
}
Location action for ACEs
The other type of action supported by Viva Connections lets you work with location data. One shows a location on a map using latitude and longitude, and the other lets you select a location on the map.
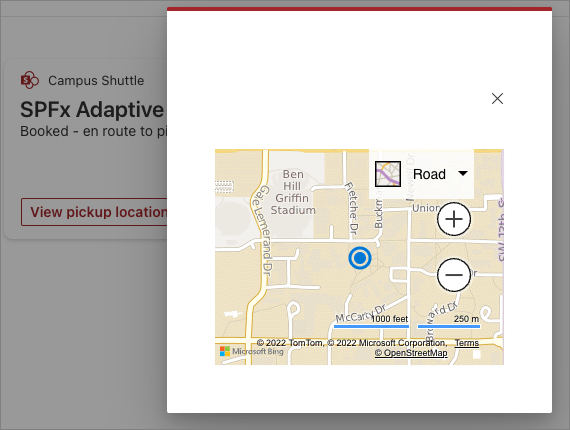
Show location data
To show a location on a map using one of the two Viva Connections actions, add the following action to your Adaptive Card:
"actions": [{
"id": "originLocation",
"title": "View dropoff location",
"action": {
"type": "VivaAction.ShowLocation",
"parameters": {
"locationCoordinates": {
"latitude": this.state.trip.destination.latitude,
"longitude": this.state.trip.destination.longitude
}
}
}
}]

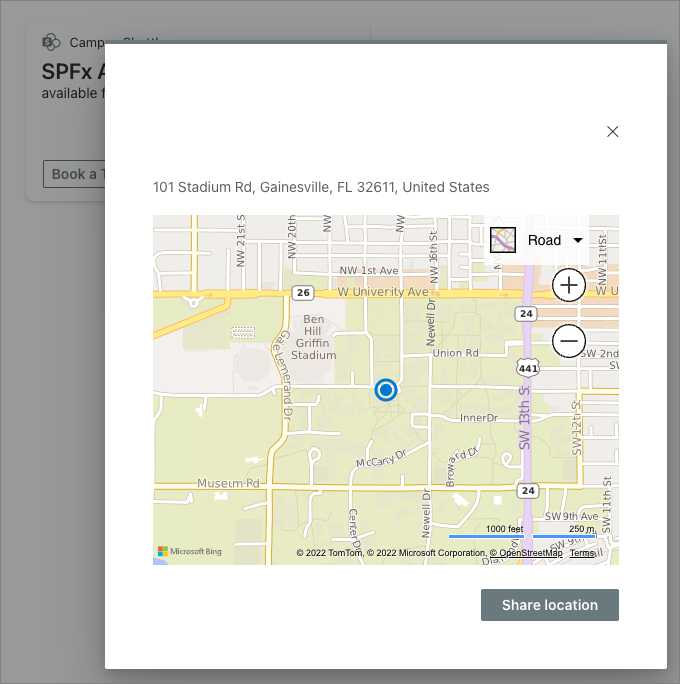
Get location data
The other location action supports a user picking a location on the map. To use this action, add the following JSON to your Adaptive Card:
"actions": [{
"id": "destinationLocation",
"type": "VivaAction.GetLocation",
"title": "Select trip destination from map",
"parameters": {
"chooseLocationOnMap": true
}
}]

To get the coordinates the user selected from the map, use the action's location property to retrieve the latitude and longitude coordinates.
public onAction(action: IGetLocationActionArguments): void {
const currentTrip = this.state.trip;
if (action.type === 'VivaAction.GetLocation') {
trip.DestinationLocation = <ILocation>{
latitude: action.location.latitude,
longitude: action.location.longitude
};
this.setState({ trip: trip });
this.quickViewNavigator.pop();
}
}
Summary
In this unit, you learned about some special action capabilities supported by Viva Connections for locations and media.