Access, store, and retrieve files in SharePoint Embedded with Microsoft Graph
In this exercise, you'll use Postman to access, store, and retrieve files and documents in a SharePoint Embedded Container using the Postman client.
Prerequisites
- Postman installed desktop client signed in to a Postman free or paid account.
- Access to an administrator account in a Microsoft 365 tenant.
Important
At this time, many of the Microsoft Graph endpoints used to create, access, and manage SharePoint Embedded-specific resource only exist on the Microsoft Graph beta endpoint. However, all endpoints that access the Containers and content within contains are on the Microsoft Graph v1.0 endpoint.
Configure the Postman collection's Delegated folder
The first step is to configure the Delegated folder in the Postman collection you previously created to obtain an app+user access token, also known as a delegated access token, so we can make calls to the application.
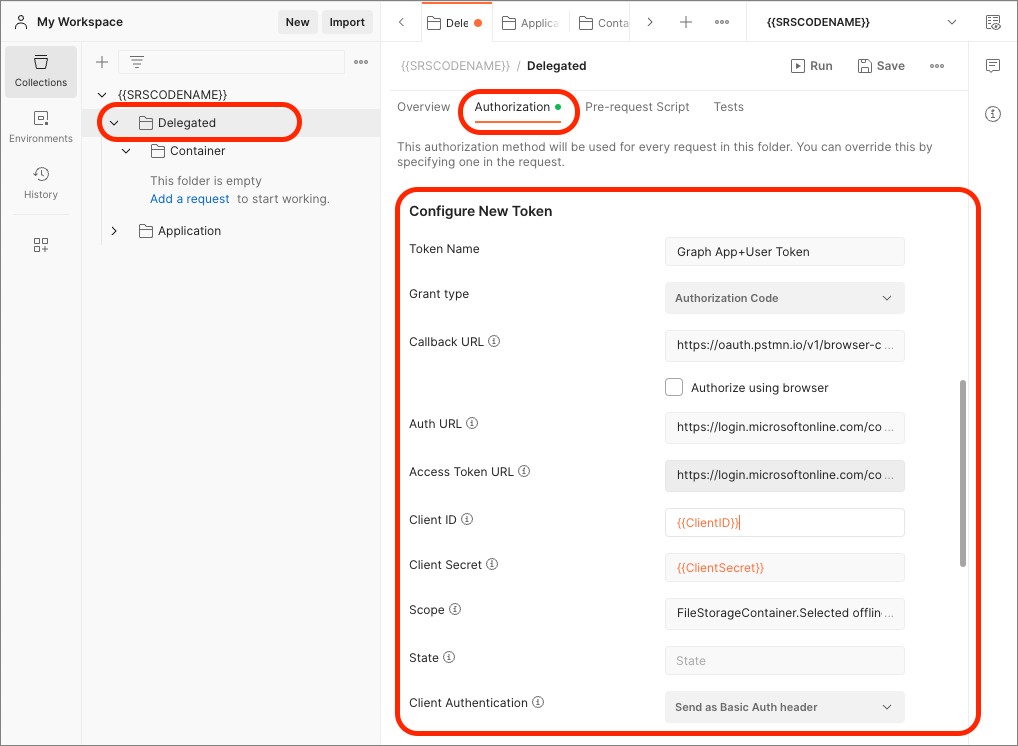
In the Postman client, select your SharePoint Embedded collection, select the Delegated folder, then select the Authorization tab. Configure the following settings (ignore the fields not mentioned in the following list):
- Type: OAuth 2.0
- Add auth data to: Request headers
- Current Token:
- Token: Available Tokens
- Header Prefix: Bearer
- Configure New Token
- Token Name: Graph App+User Token
- Grant type: Authorization Code
- Callback URL:
https://oauth.pstmn.io/v1/browser-callback - Auth URL:
https://login.microsoftonline.com/common/oauth2/v2.0/authorize - Access Token URL:
https://login.microsoftonline.com/common/oauth2/v2.0/token - Client ID:
{{ClientID}} - Client Secret:
{{ClientSecret}} - Scope:
FileStorageContainer.Selected offline_access

Select the Get New Access Token button at the bottom of the form. This will trigger a popup window containing the Microsoft Entra ID sign-in page. Sign-in using the Work and School admin account for your Microsoft 365 tenant and if prompted to grant consent to the requested permissions, select Accept. When the popup window closes, Postman will have received the token and display it in a confirmation popup. Select Use Token to save it for future requests.
Note
By adding the scope offline_access, Microsoft Entra ID will respond with a refresh token so Postman can not only store the access token locally on your workstation, but it can automatically refresh the token if it expires the next time you use it.
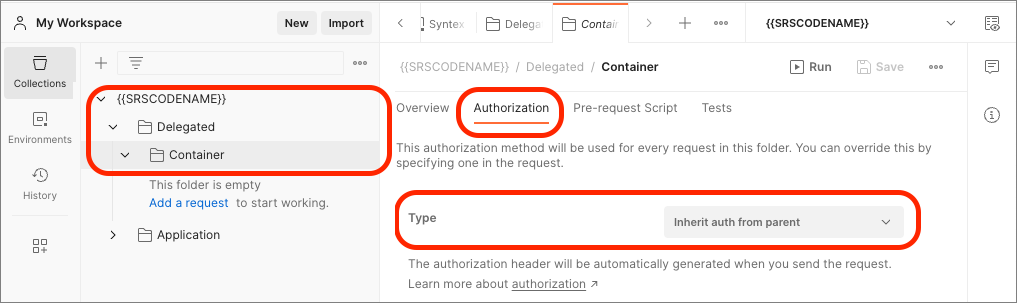
In the Collection pane select the Delegated > Container folder, then select the Authorization tab. Set the Type to Inherit auth from parent.

Use the Microsoft Graph REST API to list all Containers
Now that the Postman collection's Delegated and Container folders are configured, add a new request to get a list of all Containers.
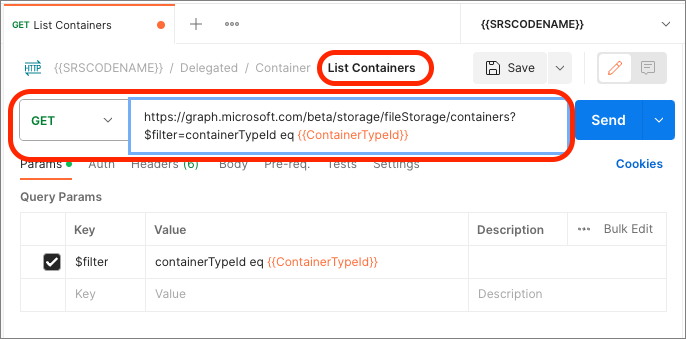
Create a new request either by selecting the Add a request link in the empty Delegated > Container folder, or by selecting the … > Add request from the context menu when you hover the mouse over the Delegated > Container folder and set the following values on the new request:
- Name: List Containers
- HTTP method: GET
- HTTP endpoint:
https://graph.microsoft.com/beta/storage/fileStorage/containers?$filter=containerTypeId eq {{ContainerTypeId}}
Select Send to execute the request. You should see a valid response of zero Containers found.

Use the Microsoft Graph REST API to create a new container
Let's create our first Container using the Microsoft Graph REST API.
Create a new request using the following values:
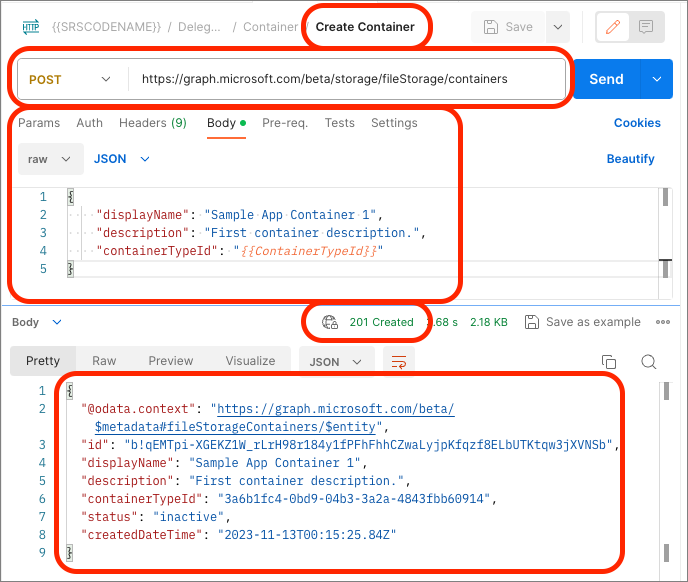
Name: Create Container
HTTP method: POST
HTTP endpoint:
https://graph.microsoft.com/beta/storage/fileStorage/containersBody: raw > JSON
{ "displayName": "Sample App Container 1", "description": "First container description.", "containerTypeId": "{{ContainerTypeId}}" }
Execute the request by selecting Send.
Microsoft Graph will respond with an HTTP 201 code if successful with a summary of the new Container details:

Now, if you rerun the List Containers request, you'll see it now is returning the Container you created.
Let's store the Container's ID for future use.
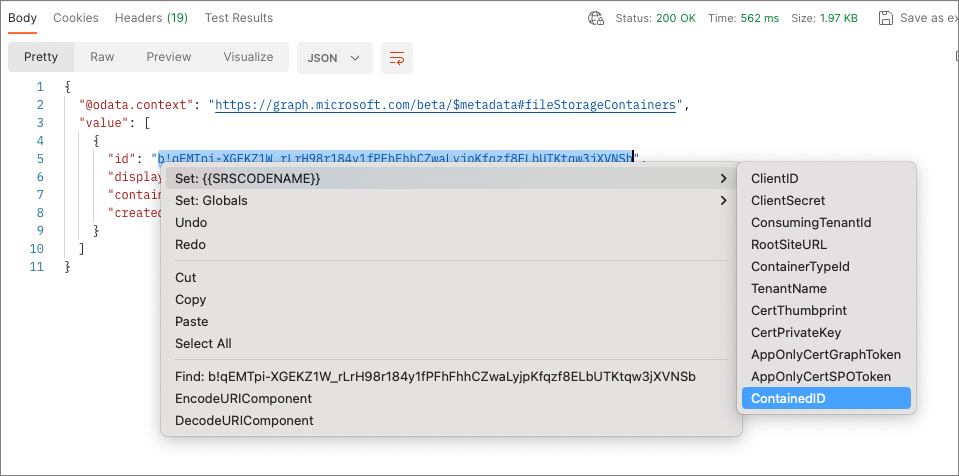
Select the value of the response's id property, right-select it and select your environment's ContainerID property.

Use the Microsoft Graph REST API to get a specific Container's details
Next, create a new request to get a single Container using the Microsoft Graph REST API.
Go back to your collection SharePoint Embedded, navigate back to the Delegated > Container folder, and create a new request using the following values:
Name: Get Container
HTTP method: GET
HTTP endpoint:
https://graph.microsoft.com/beta/storage/fileStorage/containers/{{ContainerID}}?$select=id,displayName,containerTypeId,status,description,customProperties&$expand=permissions
Execute the request by selecting Send. Microsoft Graph will respond with the details of the Container.
Add files to an existing Container
All Containers in SharePoint Embedded can be treated as a Microsoft Graph Drive object that will be familiar to developers used to working with the OneDrive endpoints in Microsoft Graph. That means you can use all existing Drive endpoints and code you've previously created to manage the content in a Drive object to manage the content in SharePoint Embedded Containers.
Access a Container as a Drive object
Create a new folder Files in your Postman collection's Delegated folder.
Next, create a new request in the Delegated > Files folder using the following values:
- Name: Get Drive
- HTTP method: GET
- HTTP endpoint:
https://graph.microsoft.com/v1.0/drives/{{ContainerID}}
Repeat the process to get a list of all the files, also known as the DriveItems, in the Drive object using the items endpoint:
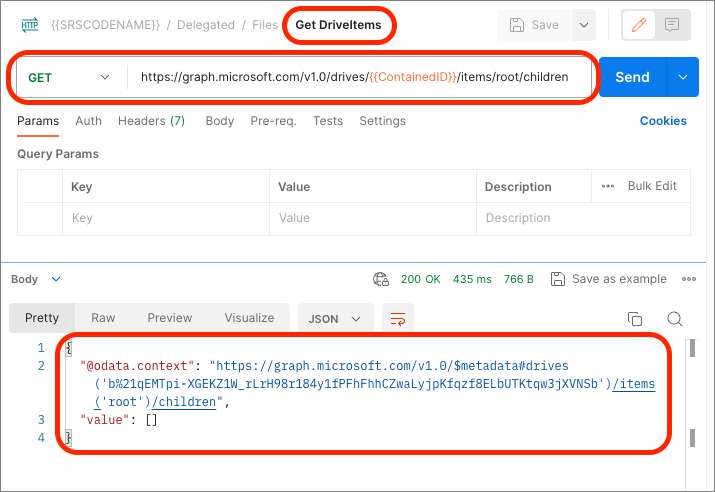
- Name: Get DriveItems
- HTTP method: GET
- HTTP endpoint:
https://graph.microsoft.com/v1.0/drives/{{ContainedID}}/items/root/children
Execute the request by selecting Send. Microsoft Graph will respond with the contents of the SharePoint Embedded Container:

Upload a file to the Container
With our Container created and the ability to see the files within a Container using the existing Microsoft Graph Drive and DriveItems endpoints, let's add a file to the Container.
Create a Microsoft Word document. In this example, we'll use a document for an editable calendar for January 2024 created from one of the included Microsoft Word templates. In this example, the file is called Jan2024.docx.
Create a new request in the Delegated > Files folder using the following values:
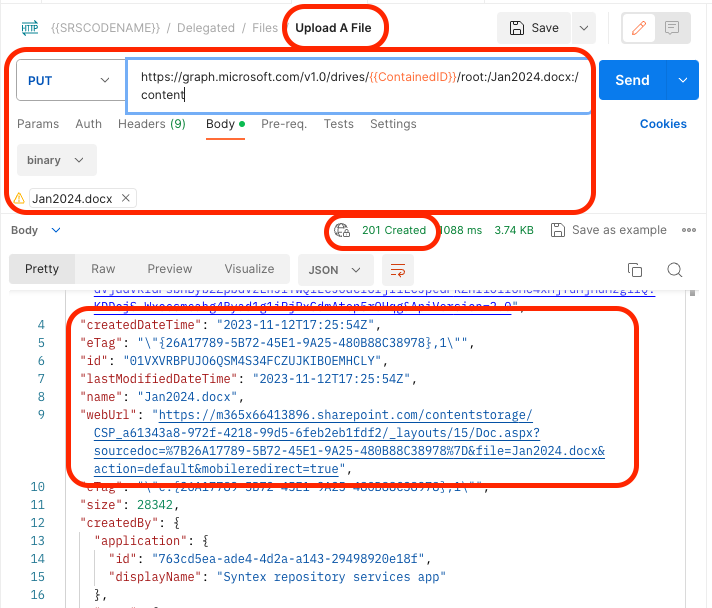
- Name: Upload a File
- HTTP method: PUT
- HTTP endpoint:
https://graph.microsoft.com/v1.0/drives/{{ContainerId}}/root:/Jan2024.docx:/content - Body:
- Type: binary
- Select the Microsoft Word file (Jan2024.docx in this example)
Note
Update the endpoint to use the name of the file you want to create in your Container. In this example, we're using Jan2024.docx.
Select Send to upload the file:

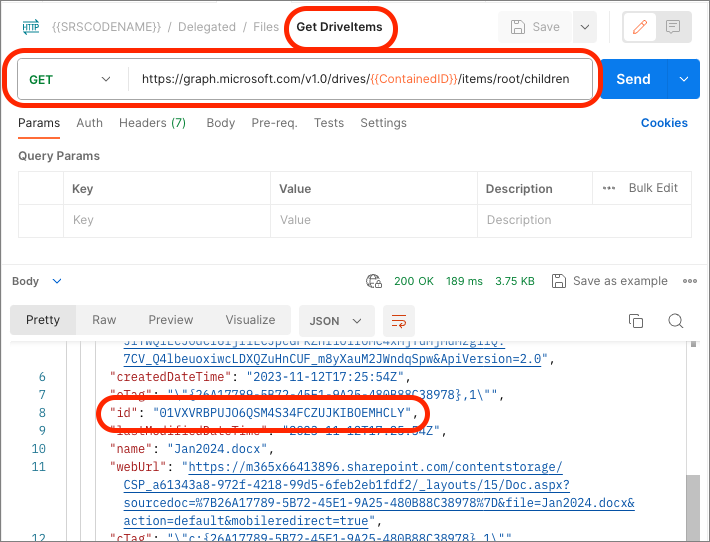
Rerun the request Get DriveItems to see the file in the Container:

Summary
In this exercise, you used Postman to access, store, and retrieve files and documents in a SharePoint Embedded Container using the Postman client by calling the Microsoft Graph REST APIs with an app+user access token.