Exercise - Get started
Azure Static Web Apps publishes websites to a production environment by building apps from a GitHub repository. In this exercise, you build a web application using Blazor from a GitHub repository.
Create a repository
This module makes it easy for you to create a new repository by using a GitHub template repository. A template is available that contains a starter app built with Blazor.
Go to the create from template page for the template repository.
- If you get a 404 Page Not Found error, sign in to GitHub and try again.
If prompted for Owner, choose one of your GitHub accounts.
Name your repository my-static-blazor-app.
Azure Static Web Apps supports both public and private repositories. For this exercise, select Private as the visibility.
Select Create repository.
Run your app
You just created a GitHub repository named my-static-blazor-app in your GitHub account. Next, you clone the repo and run the code locally on your computer.
In your GitHub repository, select Code, and select Open with Visual Studio from the menu. This command prompts you to launch Visual Studio and clone the repository to your machine.
- If you have multiple versions of Visual Studio installed, ensure your app is opened in Visual Studio 2022 or later.
Open the solution file, ShoppingList.sln.

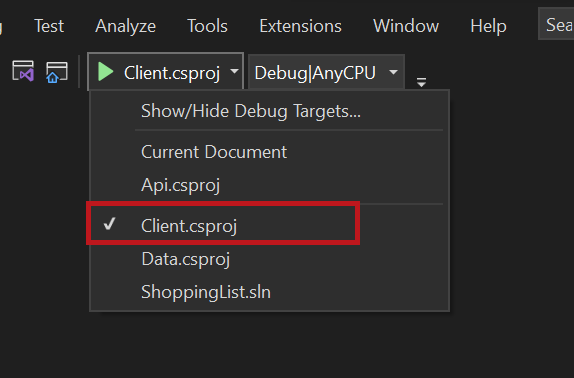
Finally, run the front-end client application by selecting Client as the start-up project and launching the debugger.

Browse to your app
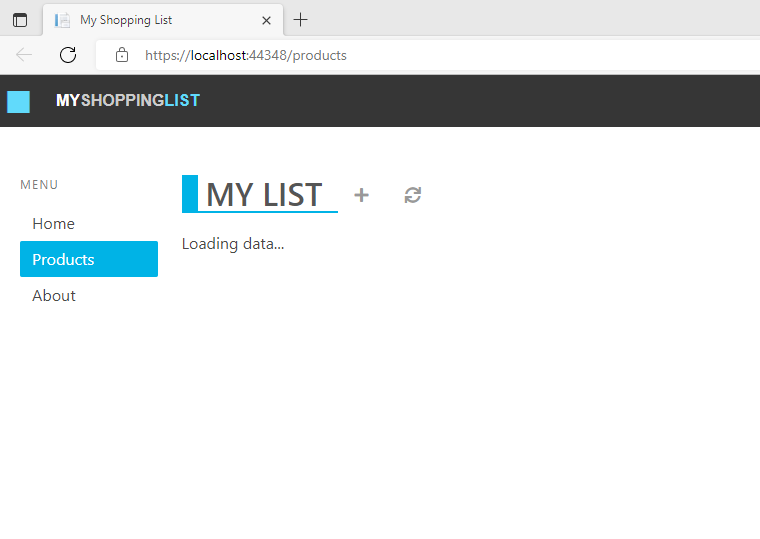
It's time to see your application running locally. Visual Studio opens the website in your default browser.

Your app should say Loading data ... because there's no data or API yet. You add the API for your web app later on in this module.
Now, stop your running app by ending the debugging session in Visual Studio.
Next steps
You built your application and now it's running locally in your browser.
Next, you publish your application to Azure Static Web Apps.