Introduction
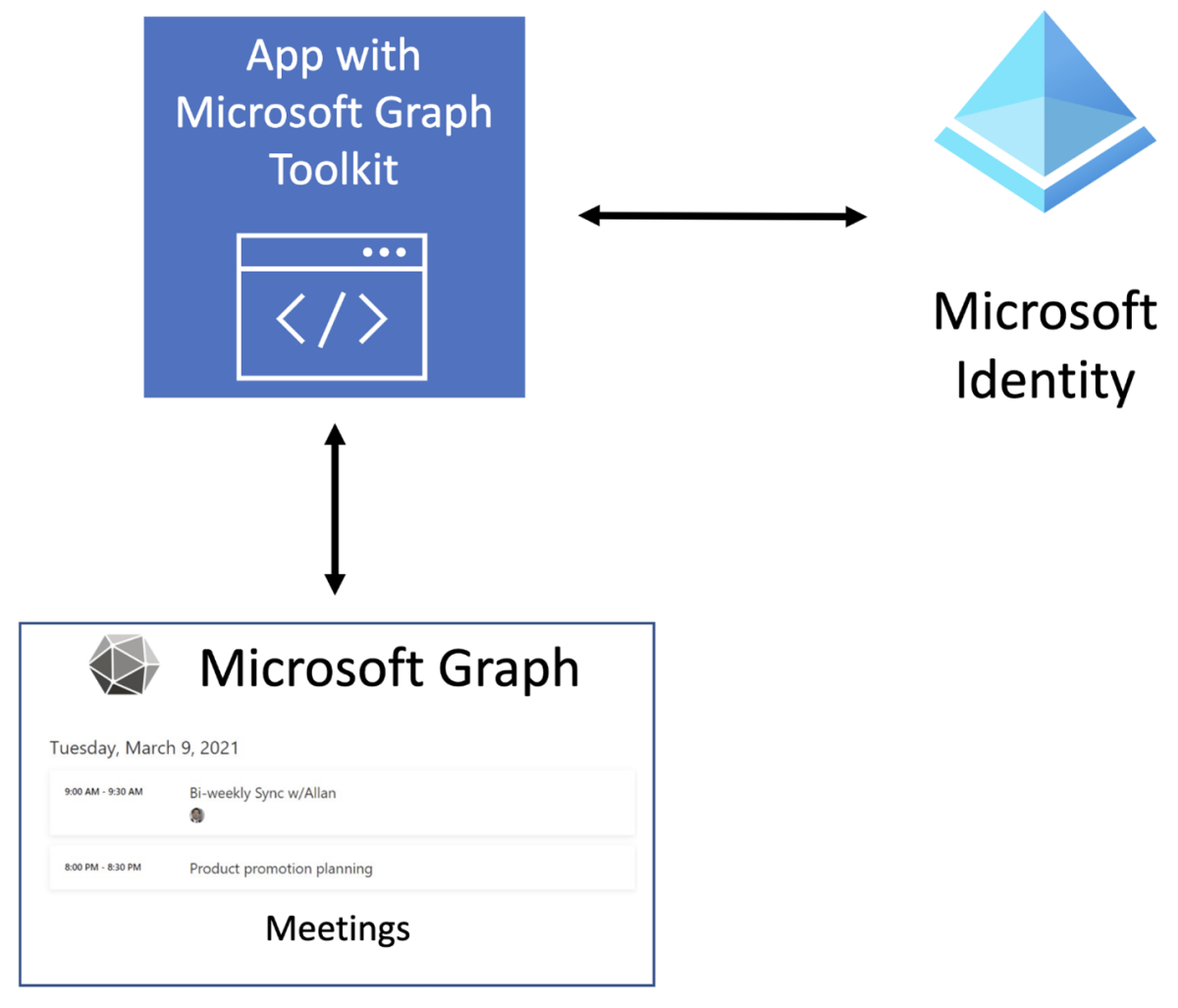
Microsoft Graph Toolkit is a collection of components and authentication providers that helps you connect with Microsoft Graph. The components are reusable HTML tags that are fully functional prebuilt experiences to get data from Microsoft 365.
The components provide access to popular Microsoft 365 datasets with the power of Microsoft Graph. They help you demonstrate data with a prebuilt UI, which looks and feels like Microsoft 365 experiences. The components can also be customized if you want to match your branding.
Scenario
Suppose you're building a web app that shows a user's upcoming meetings stored in Microsoft 365. Your app is styled to match your organization's brand identity. The data you retrieve from Microsoft 365 should be seamlessly integrated in your app. You want to use Microsoft Graph Toolkit to easily retrieve data from Microsoft 365, but you need to style how the data is presented. You also need to ensure that all data required by the stakeholders appears on the page.

In this module, you'll learn how to change the presentation of data by using templates available for all Microsoft Graph Toolkit components. You'll also explore how to troubleshoot components' rendering.
Prerequisites
- Access to a Microsoft 365 tenant
- Basic understanding of Microsoft Graph Toolkit components
- Basic understanding of Microsoft Entra app registration
- Basic understanding of HTML
- Visual Studio Code
- Visual Studio Code Live Server
Important
This module assumes you've completed the first part of the sample app in module Configure and style Microsoft Graph Toolkit components by using attributes and CSS.
Learning objectives
By completing this module, you'll be able to:
- Customize component templates.
- Troubleshoot components' rendering.