Make requests to the Graph API
After you register your app and get authentication tokens for a user or service, you can make requests to the Microsoft Graph API. In this unit, you learn about Graph requests and how to use the Graph SDK to make requests from your Teams app.
The anatomy of a Graph request
To read from or write to a resource such as a user or an email message, you construct a request that looks like the following:
{HTTP method} https://graph.microsoft.com/{version}/{resource}?{query-parameters}
The components of a request include:
- {HTTP method} - The HTTP method used on the request to Microsoft Graph.
- {version} - The version of the Microsoft Graph API your application is using.
- {resource} - The resource in Microsoft Graph that you're referencing.
- {query-parameters} - Optional OData query options or REST method parameters that customize the response.
- {headers} - Request headers that customize the request. Can be optional or required depending on the API.
After you make a request, a response is returned that includes:
- Status code - An HTTP status code that indicates success or failure. For details about HTTP error codes, see Errors.
- Response message - The data that you requested or the result of the operation. The response message can be empty for some operations.
- @odata.nextLink - If your request returns a lot of data, you need to page through it by using the URL returned in @odata.nextLink. For details, see Paging.
- Response headers - Additional information about the response, such as the type of content returned and the request-id that you can use to correlate the response to the request.
Experiment using Graph Explorer
Graph Explorer is a web-based tool that you can use to build and test requests using Microsoft Graph APIs. This is a great tool for experimenting with requests before implementing them in your code solution.
If you don't sign in, your requests will be executed using sample data, or you can sign into a tenant of your own to execute requests against live data.
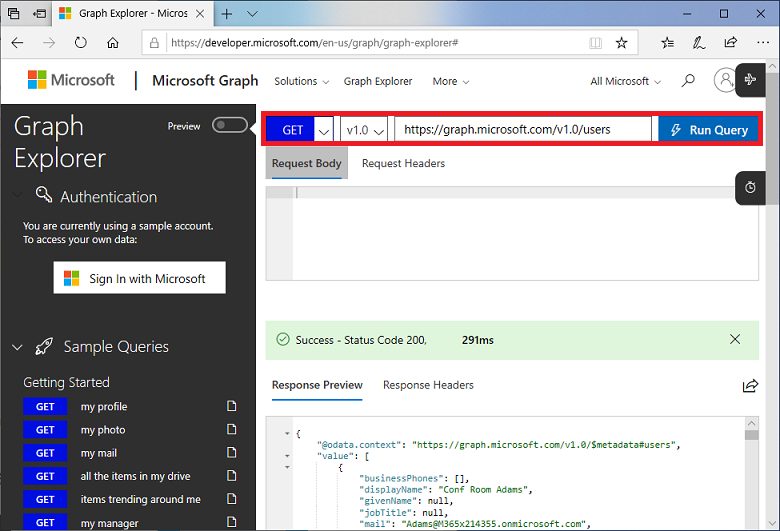
Use the following steps to build the request in Graph Explorer:
- Select the HTTP method.
- Select the version of API that you want to use.
- Type the query in the request text box.
- Select Run Query.
The following example shows a request that returns information about users in the demo tenant:

You can also use Postman with the Graph API.
Make requests using the SDK
The Microsoft Graph SDKs are designed to simplify building high-quality, efficient, resilient applications that access Microsoft Graph. The Microsoft Graph SDK service libraries provide a client class to use as the starting point for creating all API requests.
The Microsoft Graph client is designed to make it simple to make calls to Microsoft Graph. You can use a single client instance for the lifetime of the application.
Once you have authentication setup and an instance of Client, you can begin to make calls to the service. All requests should start with client.api(path) and end with an action, such as .get() or .put().
Here's an example of requesting user details using the get() action:
try {
let userDetails = await client.api("/me").get();
console.log(userDetails);
} catch (error) {
throw error;
}