Exercise - Enable OpenAPI documentation in an ASP.NET Core Web API app
Your company has an API called PrintFramerAPI that calculates the cost of a picture frame based on the size of the frame dimensions. Internally, your small team knows how to use the API. However, to have the API adopted by third parties and therefore drive business, you need to document it. The APIT is an ASP.NET Core API, so you decide to expose the API documentation through OpenAPI.
In this exercise, you document an ASP.NET Core Web API with OpenAPI and try out Swagger UI and Swashbuckle in a real-world example. First, let's create an ASP.NET Core Web API project.
Note
This module uses the .NET CLI (Command Line Interface) and Visual Studio Code for local development. After completing this module, you can apply its concepts using a development environment like Visual Studio (Windows), Visual Studio for Mac (macOS), or continued development using Visual Studio Code (Windows, Linux, & macOS).
Download the sample web API project to Visual Studio Code
Open a new instance of Visual Studio Code.
Select View, then select Terminal to open the terminal window.
(Optional) Change to a directory you want to copy the files to, such as
c:\MyProjects.To clone the sample Web API Project from GitHub, run the following
git clonecommand in the terminal window.git clone https://github.com/MicrosoftDocs/mslearn-improve-api-developer-experience-with-swagger && cd mslearn-improve-api-developer-experience-with-swagger/PrintFramerAPIOpen the project in Visual Studio Code with the following terminal command.
code -a .
Run the web API for the first time
Type the following command in the Visual Studio Code terminal window:
dotnet runOnce the output from the command is complete, navigate to:
http://localhost:5000/api/priceframe/6/17When you navigate to the address in the browser, it should respond with the message
The cost of a 6x17 frame is $20.00.
Because you created the API, you knew its shape, but an external developer who wants to consume this API wouldn't be so fortunate. You can help those developers by exposing some documentation about the API with the help of OpenAPI using Swashbuckle, an open-source version of the Swagger tooling.
Add the Swagger library to the solution
Add Swashbuckle to your project by running the
dotnet add packagecommand.dotnet add package Swashbuckle.AspNetCoreOpen the Startup.cs file.
At the top of the file, add another using entry:
using Microsoft.OpenApi.Models;To add the Swagger generator to the services collection, replace the method
ConfigureServices(IServiceCollection services)with the following implementation.public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); }); }In the
Configuremethod in Startup.cs, enable middleware for the Swagger UI by addinguseSwaggeranduseSwaggerUI, as shown in the following code snippet.public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Save your changes in the editor.
To see your changes, run the ASP.NET application locally. Type the following command in the terminal window in Visual Studio Code:
dotnet runIn a browser, navigate to
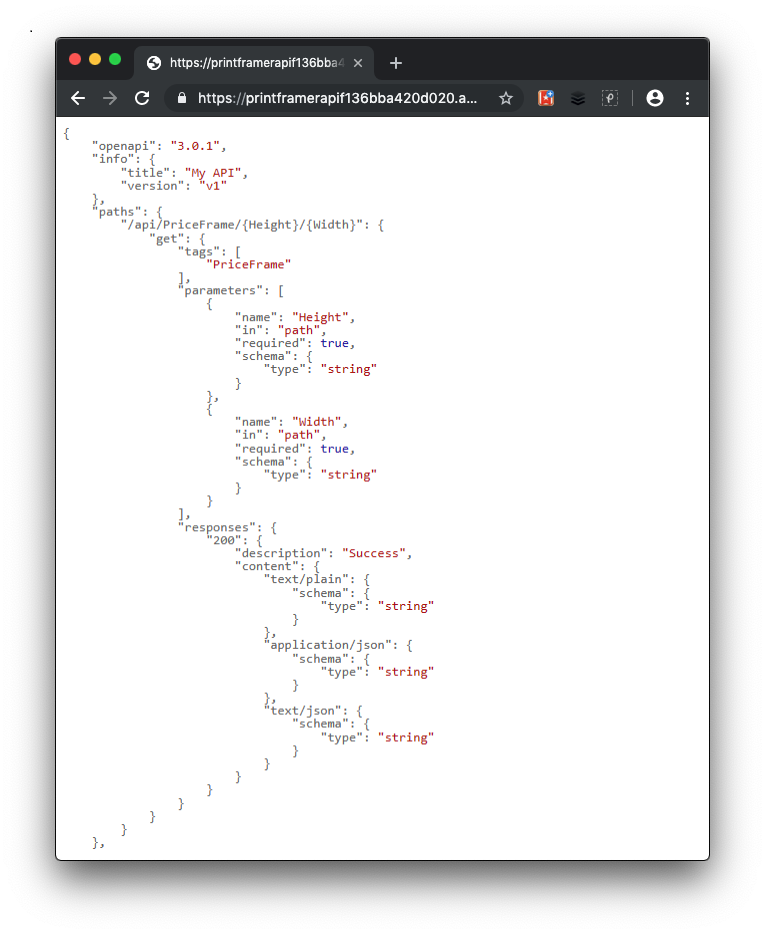
http://localhost:5000/swagger/v1/swagger.json.The response in the browser this time is a document describing the endpoints of the API, similar to the following response.