Exercise - Create appointments and post them to the FHIR service
In this exercise, you extend your canvas app to create a new appointment and post it to the FHIR service by using the saved FHIRlink connection. This exercise includes creating new inputs for appointment-related data and a new Power Automate flow that you call from the canvas app.
Capture appointment details from the user
In this task, you add controls and supporting data to your canvas app to capture new appointment details from the user. Then, the system transforms the control selection and input values into FHIR resources for posting to the FHIR services.
Add reference data for the appointment type
With the OnStart option, you can initialize variables and data when the application opens. Assigning a variable at the start of the app provides data to which controls can bind, such as with the Appointment type.
Go to Power Apps.
Open the saved canvas app for editing.
In the left navigation pane, select App and then select OnStart in the formula bar dropdown menu.
In the formula editor, add the following Power Fx code:
Set(_codeableConcepts, Table( { field:"appointmentType", code: "ROUTINE", system: "http://terminology.hl7.org/CodeSystem/v2-0276", display: "Routine appointment - default if not valued"}, { field:"appointmentType", code: "WALKIN", system: "http://terminology.hl7.org/CodeSystem/v2-0276", display: "A previously unscheduled walk-in visit"}, { field:"appointmentType", code: "CHECKUP", system: "http://terminology.hl7.org/CodeSystem/v2-0276", display: "A routine check-up, such as an annual physical"}, { field:"appointmentType", code: "FOLLOWUP", system: "http://terminology.hl7.org/CodeSystem/v2-0276", display: "A follow up visit from a previous appointment"}, { field:"appointmentType", code: "EMERGENCY", system: "http://terminology.hl7.org/CodeSystem/v2-0276", display: "Emergency appointment"} ) );This step initializes a new Table variable with the various Appointment type options.
Close the canvas app editor and reopen it to apply this event.
Note
Power Apps provides several options to help you handle reference data of this type. This example isn't meant to show a single solution. For example, you could embed this data in a file, read it from a service endpoint, or load a file that's hosted on OneDrive.
Add appointment control to the form
You can organize and display the controls to suit your requirements. The properties in this section focus on capturing the appointment details to be passed to a Power Automate flow.
Go to Power Apps.
Open your saved canvas app for editing.
Select the Container1 control and then insert the following controls with the name and text property value pairs. Make sure that the controls render clean in the item template by adjusting their size, position, and alignment:
Type Name Text Text label LabelApptSubject Subject:Text label LabelApptSvcType Service Type:Text label LabelApptCommentEdit Comment:Text label LabelApptStart Start Date:Text label LabelApptEnd End Date:Text label LabelApptDuration Duration:The new controls require more property updates, which the following table outlines.
Type Name Property Text input TextApptSubjectEdit Default: "New Appointment" Date Picker TextApptStart DefaultDate: Today()Drop Down DropApptHoursEdit Items: ["00","01", ... ,"22","23"]
This is an array if number strings from 00 to 23, representing hours in a day.Drop Down DropApptMinEdit Items: ["00","01", ... ,"59"]
This is an array if number strings from 00 to 59 representing minutes in an hour.Drop Down DropApptDurationEdit Items: [30,60,90,120,180]Text input TextApptTypeEdit Items: Filter(_codeableConcepts, field="appointmentType")Button ButtonSend Text: Send
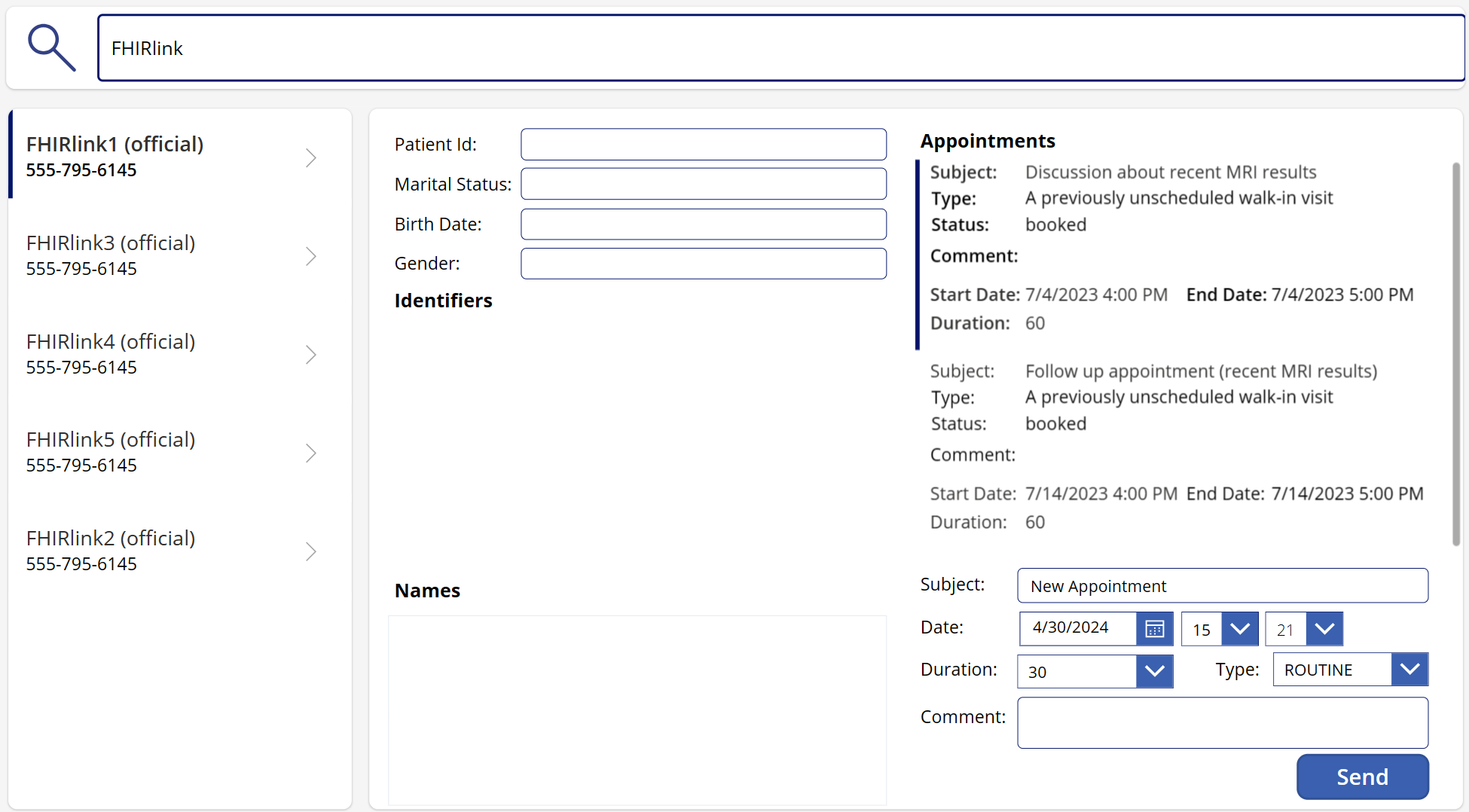
The canvas app now includes several controls that capture details for a new appointment.
Create the Power Automate flow to post the appointment
Other than making the call directly from the canvas app, you can make the call from a Power Automate flow. Canvas apps can invoke flows and pass input parameters. Using a flow to make the FHIRlink call provides flexibility if you require more process flow steps. Also, you can use the same saved FHIRlink connection in the flow that you're calling.
Create a new Power Automate flow
To create a new Power Automate flow, follow these steps:
From the left pane of the canvas app designer, expand the Flow section and select Create new flow.
In the dialog, select Create from blank.
In the upper left of the new Flow dialog, rename it to Post New Appointment.
Expand the Flow trigger element and then select Add an input.
Select Text as the type of input and then enter PatientID as the Title.
Repeat these steps with the following list of inputs:
Type Title Text Start Text End Number Duration Text Comment Text Subject Text TypeCode
Process inbound flow parameters
To process inbound flow parameters, follow these steps:
In the flow editor, select New step.
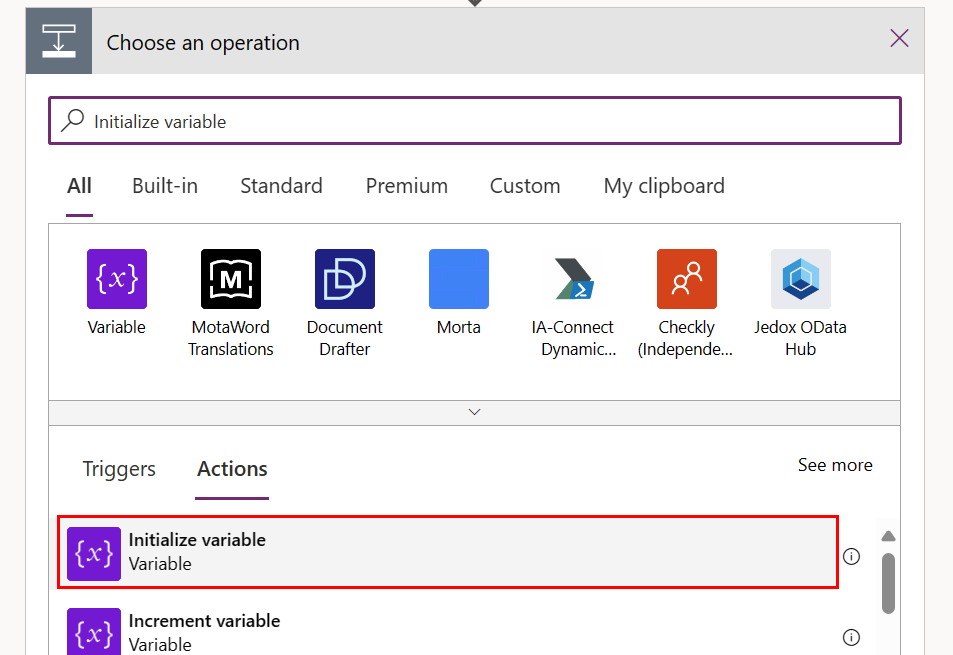
Search for and select Initialize variable from the list of available actions.
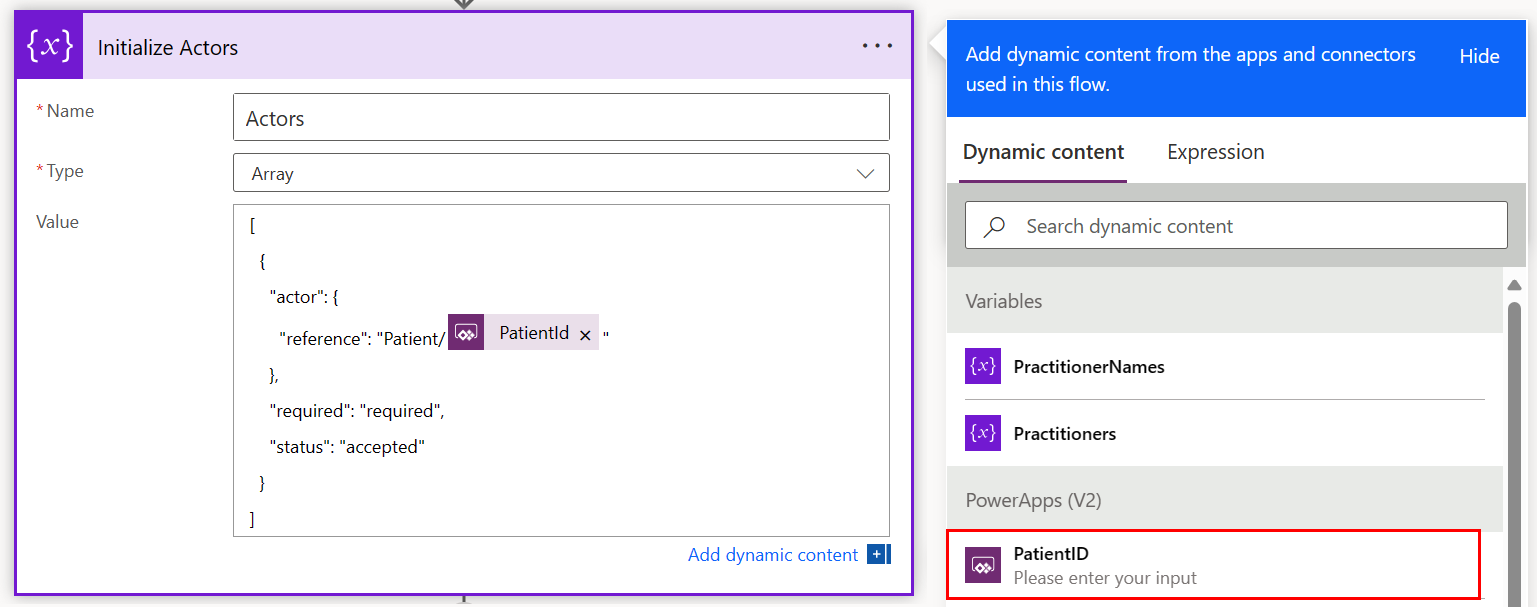
In the Initialize variable dialog, rename it to Initialize Actors and then enter the following details:
- Name - Actors
- Type - Array
- Value -
{ "actor": {"reference": "Patient/"}, "required": "required", "status": "accepted" }
Append the Patient ID to the actor/reference node for the patient. After the slash (/), select Patient ID from the Dynamic content dialog.
In the flow editor, select New step.
Search for and select Initialize variable from the list of available actions, and then enter the following details:
Name - FHIRtemplate
Type - String
Value - Enter the following logic
{ "resourceType": "Appointment", "priority": 5, "serviceCategory": [ { "coding": [ { "code": "gp", "display": "General Practice", "system": "http://example.org/service-category" } ] } ], "serviceType": [ { "coding": [ { "code": "52", "display": "General Discussion" } ] } ], "specialty": [ { "coding": [ { "code": "394814009", "display": "General practice", "system": "http://snomed.info/sct" } ] } ], "status": "booked", "description": "", "start": "" "end": "", "minutesDuration":, "appointmentType": { "coding": [ ] }, "participant": }The FHIRtemplate variable contains the FHIR that the system sends to the FHIR service by using the FHIRlink connector.
Use the Dynamic content tool to insert the following values from the inputs into the JSON template or from the variables that are initialized:
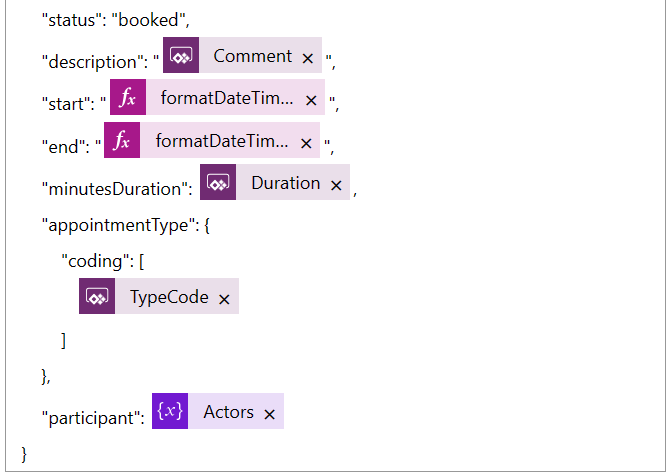
Property Value description Comment minutesDuration Duration appointmentType/coding TypeCode participant Actors Use the Dynamic content tool to insert the following values into the JSON templates by using the Expression tool. This action converts the date values to the correct format:
Property Value start formatDateTime(triggerBody()?['text_1'], 'yyyy-MM-ddTHH:mm:ssZ')end formatDateTime(triggerBody()?['text_2'], 'yyyy-MM-ddTHH:mm:ssZ')The final JSON should resemble the following example with the dynamic content added.
Some of these values for the appointment are hard-coded for the purposes of this exercise. You would compose the rest of the FHIR resource with the correct data.
In the flow editor, select New step.
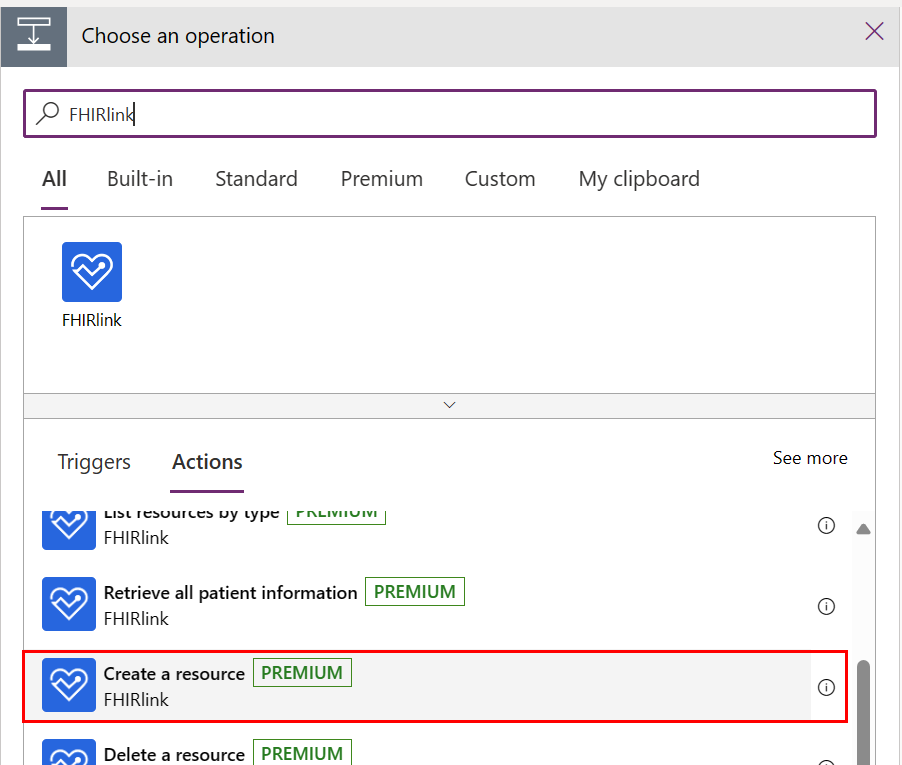
Search for FHIRlink and then select Create a resource from the list of available actions.
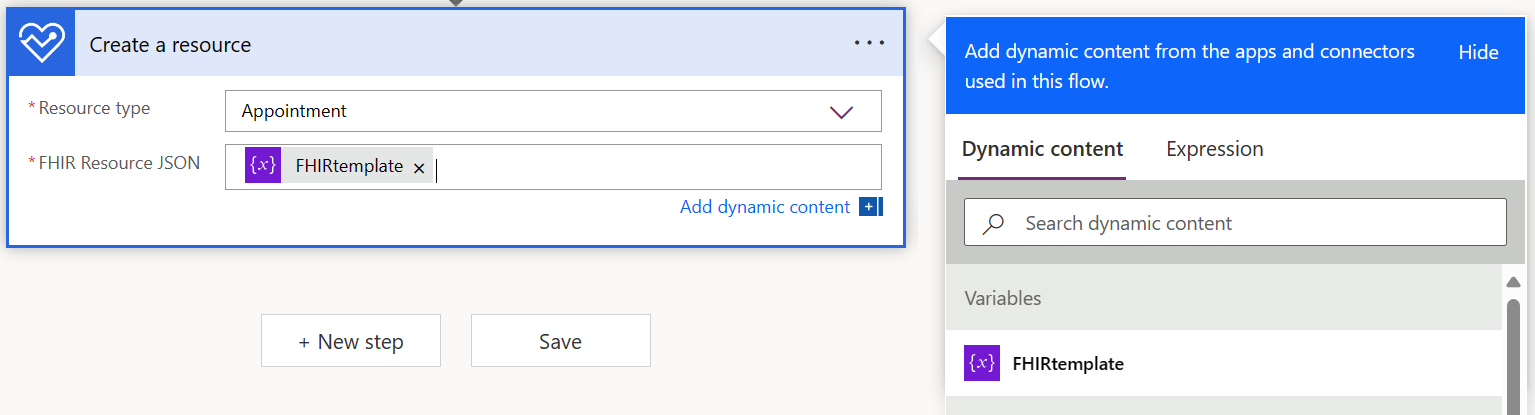
In the dialog, use the dropdown menu and Dynamic content tool to insert the following values from flow inputs or initialized variables into the JSON template:
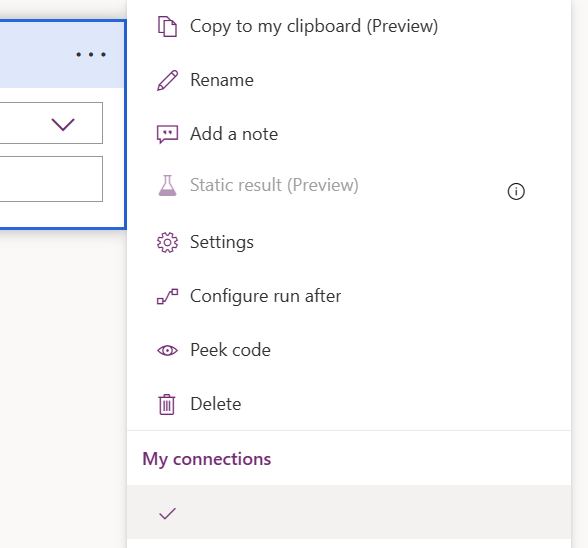
Property Value Resource type Appointment FHIR Resource JSON FHIRtemplate Select the ellipsis (...) from the upper right of the Create a resource element and then ensure that your saved connector is selected under My connections.
The final step is to respond to the canvas app calling the flow.
In the flow editor, select New step.
Search for Power Apps and then select Respond to a PowerApp or flow from the list of available actions.
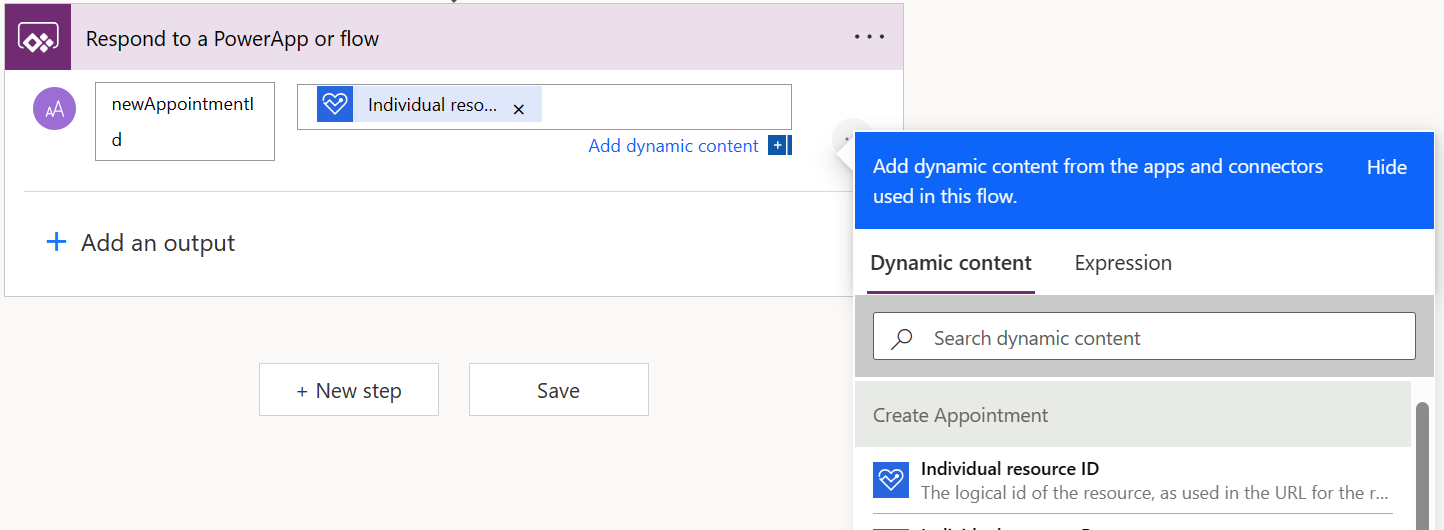
In the dialog, use the Dynamic content tool to enter the following values.
Property Value Title newAppointmentId Value Individual resource ID, the response from the FHIRlink.CreateResource call Select Save to close the flow designer.
Now the flow is in place to post the appointment to the FHIR service by using FHIRlink. You can update the canvas app to invoke the flow.
Post appointment data to a Power Automate flow
The canvas app includes several controls that capture details for a new appointment. You need to capture these details and invoke a Power Automate flow that makes the call to the FHIRlink connector.
Capture new appointment details from the canvas app controls
After you set up the controls to capture appointment details, you need to convert them into an expected format.
Select the new Send button, and in the formula editor, open the OnSelect event.
Use the Start and Duration values to calculate the end date, and then convert the values to Coordinated Universal Time (UTC).
Update the formula to include the following Power Fx code. The UpdateContext function is similar to Set, but the context is only in the scope of the current screen.
UpdateContext({_startDate: DateTimeValue(*DateApptStartEdit*.SelectedDate & " " & *DropApptHoursEdit*.SelectedText.Value & ":" & *DropApptMinEdit*.SelectedText.Value)});UpdateContext({_endDate: DateAdd(_startDate, Int(*DropApptDurationEdit*.SelectedText.Value), TimeUnit.Minutes)});UpdateContext({_startDate: DateAdd(DateTimeValue(_startDate), TimeZoneOffset(DateTimeValue(_startDate)), TimeUnit.Minutes)});UpdateContext({_endDate: DateAdd(DateTimeValue(_endDate), TimeZoneOffset(DateTimeValue(_endDate)), TimeUnit.Minutes)});Capture the Appointment type and then create a JSON snippet to be passed to the Power Automate flow. You can also complete this step in a Compose action in the flow.
Update the formula to add the following Power Fx code.
UpdateContext({_apptType: First(Filter(_codeableConcepts, field="appointmentType" && code=*DropApptTypeEdit*.SelectedText.Value)) });UpdateContext({_apptTypeJSON: "{""code"":""" & _apptType.code & """, ""display"":""" & _apptType.display & """,""system"":""" & _apptType.system & """}"});Invoke the Power Automate flow. When you add the flow to the canvas app, the system makes a new object available to call the flow. In this example, you can call PostNewAppointment.Run.
Update the formula to add the following Power Fx code.
UpdateContext({_newApptId: PostNewAppointment.Run(_selectedPatientId, Text(_startDate), Text(_endDate), Int(*DropApptDurationEdit*.SelectedText.Value), *TextApptCommentEdit*.Text, *TextApptSubjectEdit*.Text, _apptTypeJSON).newappointmentid});The final version of your OnSelect event formula resembles the following code:
UpdateContext({_startDate: DateTimeValue(*DateApptStartEdit*.SelectedDate & " " & *DropApptHoursEdit*.SelectedText.Value & ":" & *DropApptMinEdit*.SelectedText.Value)});UpdateContext({_endDate: DateAdd(_startDate, Int(*DropApptDurationEdit*.SelectedText.Value), TimeUnit.Minutes)});UpdateContext({_startDate: DateAdd(DateTimeValue(_startDate), TimeZoneOffset(DateTimeValue(_startDate)), TimeUnit.Minutes)});UpdateContext({_endDate: DateAdd(DateTimeValue(_endDate), TimeZoneOffset(DateTimeValue(_endDate)), TimeUnit.Minutes)});UpdateContext({_apptType: First(Filter(_codeableConcepts, field="appointmentType" && code=*DropApptTypeEdit*.SelectedText.Value)) });UpdateContext({_apptTypeJSON: "{""code"":""" & _apptType.code & """, ""display"":""" & _apptType.display & """,""system"":""" & _apptType.system & """}"});UpdateContext({_newApptId: PostNewAppointment.Run(_selectedPatientId, Text(_startDate), Text(_endDate), Int(*DropApptDurationEdit*.SelectedText.Value), *TextApptCommentEdit*.Text,*TextApptSubjectEdit*.Text, _apptTypeJSON).newappointmentid});
Your canvas app can invoke a Power Automate flow that constructs a FHIR JSON resource and posts it to the FHIR service by using the FHIRlink connection.
Links
For more information, see the following documentation:
Information about building canvas apps and Power Fx:
For an extra reference, see Power Apps formula reference.
FHIR®, Google, and EPIC® are registered trademarks that are owned by Health Level Seven International and Epic Systems Corporation, respectively. Use of these trademarks on this page doesn't constitute endorsement by Health Level Seven International or Epic Systems.