Develop data actions and themes in e-Commerce
Data actions are JavaScript functions that are used in the Commerce architecture to help fetch and map data that is required by modules across applications.
The Commerce platform includes a set of core data actions that can be called from modules to do typical data retrieval.
For example, core data actions can get a category list, product information details, and more.
Watch the following video to learn how to create a custom data action in Commerce.
In Commerce, you can apply a theme to your online site, individual templates, or individual pages.
For example, you might have a default theme that is set for the online site and a campaign theme that is applied to a subset of the pages on the site. After a theme is created and uploaded to your production site, you can use the Commerce site builder tool to set the theme for the site. You can set the site's theme in a template, in a layout, or on a single page.
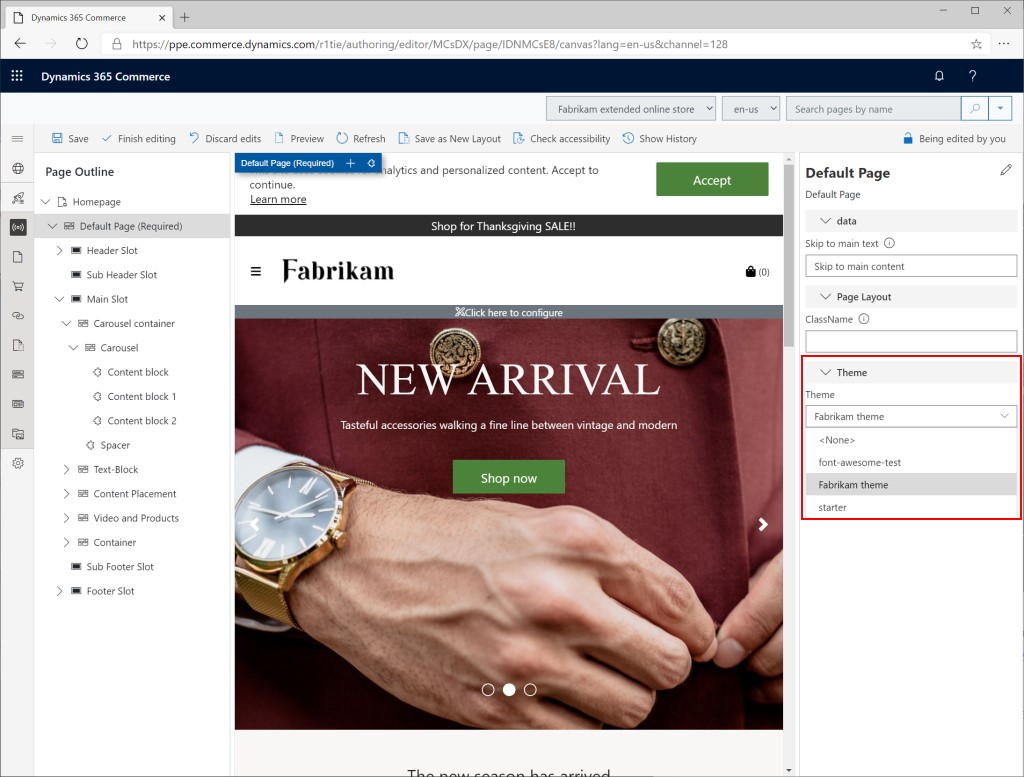
The following screenshot shows how a theme is selected for a page in Commerce.

In the preceding screenshot, notice that the page container (Default Page) is selected, and the Theme field for the page appears in the Properties pane on the right. A theme can be set on the Master page in a similar manner. In this case, the theme is applied to all pages that are derived from the Master page.
Note
If the Locked property is turned off, individual pages can override the theme.
You can create a custom theme, and you can also have a campaign theme that is applied only to some pages of the site.
Watch the following video to learn how to create a custom theme.