Exercise - Explore alignment options
In this exercise, you use a .NET MAUI application to see the effect of the four primary layout options when applied to a view contained in a Grid. You don't write code in the exercise. Instead, you use the provided solution and select buttons to change the layout options of a label.
This module uses the .NET 8.0 SDK. Ensure that you have .NET 8.0 installed by running the following command in your preferred command terminal:
dotnet --list-sdks
Output similar to the following example appears:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Ensure that a version that starts with 8 is listed. If none is listed or the command isn't found, install the most recent .NET 8.0 SDK.
Open the starter solution
Clone or download the exercise repo from GitHub.
Note
It is best to clone or download the exercise content to a short folder path, such as C:\dev, to avoid build-generated files exceeding the maximum path length.
Open the starter solution from the exercise1/Alignment folder by using Visual Studio or this folder in Visual Studio Code.
Test the application behavior
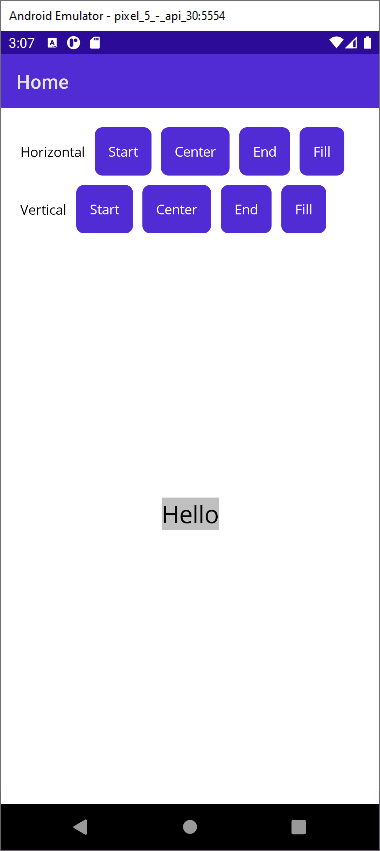
Run the app to test LayoutOptions and see how the different layout options change the size and position of the label.
Test the app by interacting with the buttons that change the horizontal and vertical
LayoutOptions. Select them and observe what happens. The following image shows what happens if you select Center for both the Horizontal and Vertical alignment options:
The alignment options (
Start,Center,End, andFill) can change both the size and the alignment of a view.