Exercise - Generate a website with Copilot
In this exercise, you'll create a website that revolves around a real estate company and its operations. Including a home page, a page for listings, a page for services, an about us page, and a contact us page. You'll use Copilot to generate the site and content for the site. You'll also use Copilot to generate a color theme for the site.
Note
In this exercise, your results for data and sections may vary from those shown in the screenshots and instructions. Copilot and Generative AI is unpredictable so use this as a guide and not a 1:1 recreation.
Create a real estate website using Copilot
Sign in to your Power Pages environment.
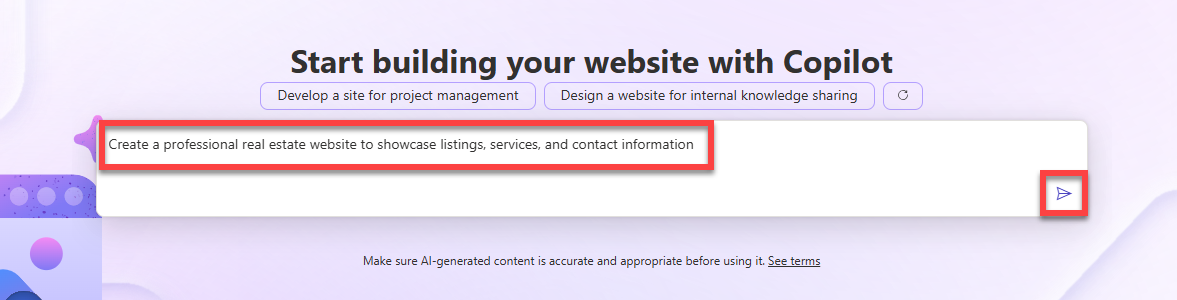
In the center of the Home page within Power Pages, in the text field under Start building your website with Copilot, enter the following prompt:
Create a professional real estate website to showcase listings, services, and contact informationSelect the Submit button.
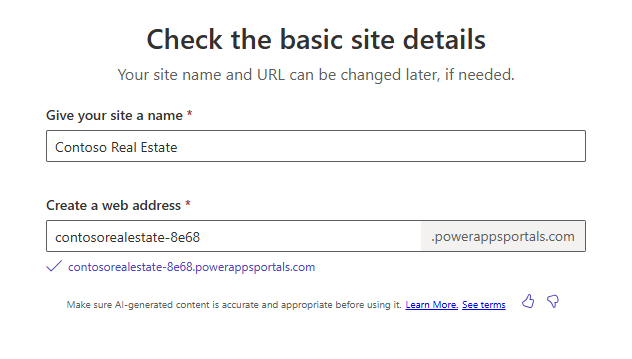
From the prompt, Copilot generates a site name and web address. Change the site name to be
Contoso Real Estate. Then change the web address to becontosorealestate-nnnn.Note
The
nnnnin the web address is a unique identifier that Copilot generates. You can change it but it's there to ensure that the web address is unique to you.Select Next.
Now you'll be asked to pick a site layout. You either select Try Again to get a new generated layout or select Next to continue with the current layout. Select Next to continue.
Copilot then generates more pages that could be used in the site based on the prompt. Select the following pages:
- About Us
- Contact Us
- Listings
- Services
Then select Done.
Copilot will then set up and generate the full site. This may take a few minutes.
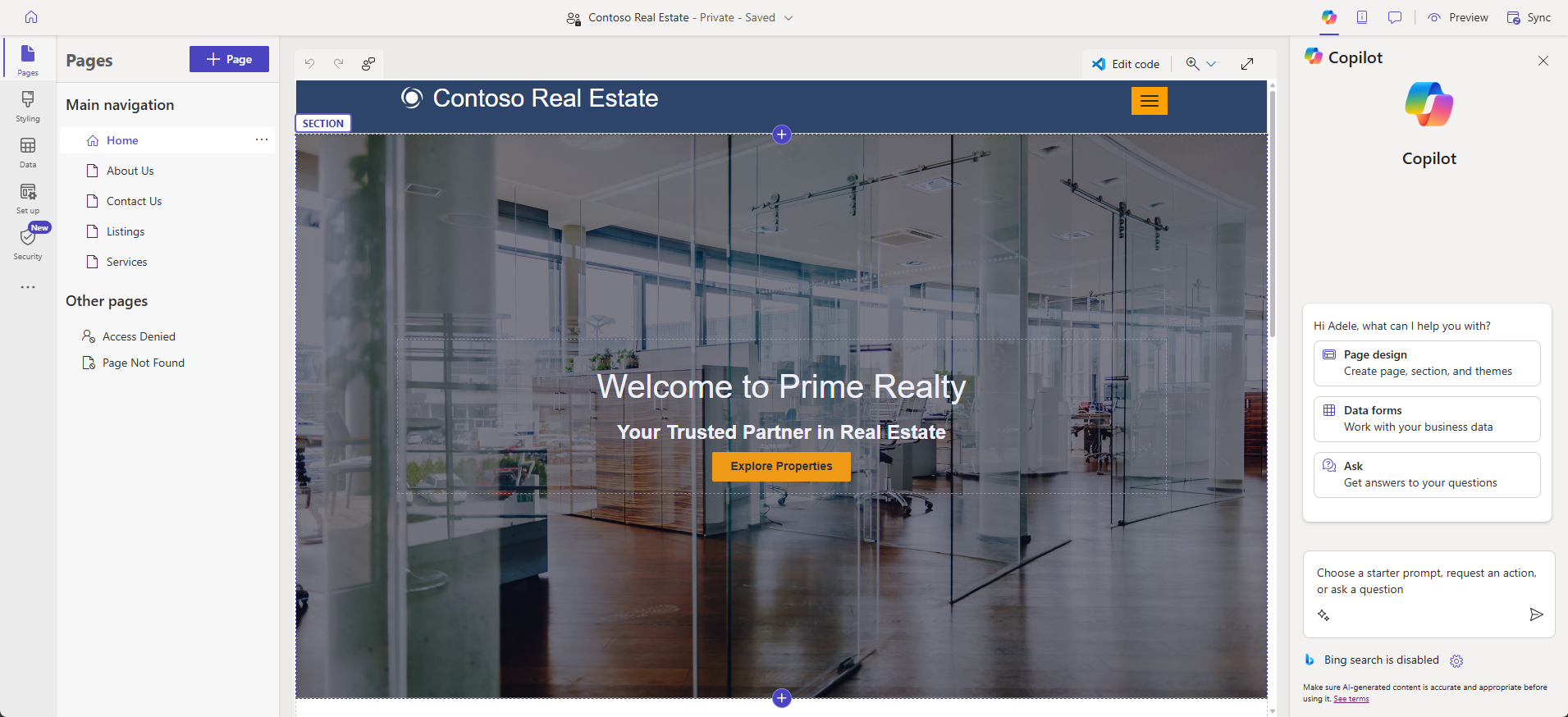
Once generated, you'll be redirected to the site opened in the design studio where you can further customize the site.
Select the Home icon in the top left corner to go to the Power Pages home page.
Add the website to the Real Estate Solution
To add the website to the Real Estate Solution, select the Solutions tab in the left navigation pane.
Select the Real Estate Solution.
Under the solution Objects, select Sites.
If you see the site you created in the list, you're all set. If not, select Add existing > Site and then select the site you created to Add it to the solution.
Select the back arrow in the top left corner to go back to the Solutions page.
Select Home in the left navigation pane to go back to the Power Pages home page.
Modify the website home page
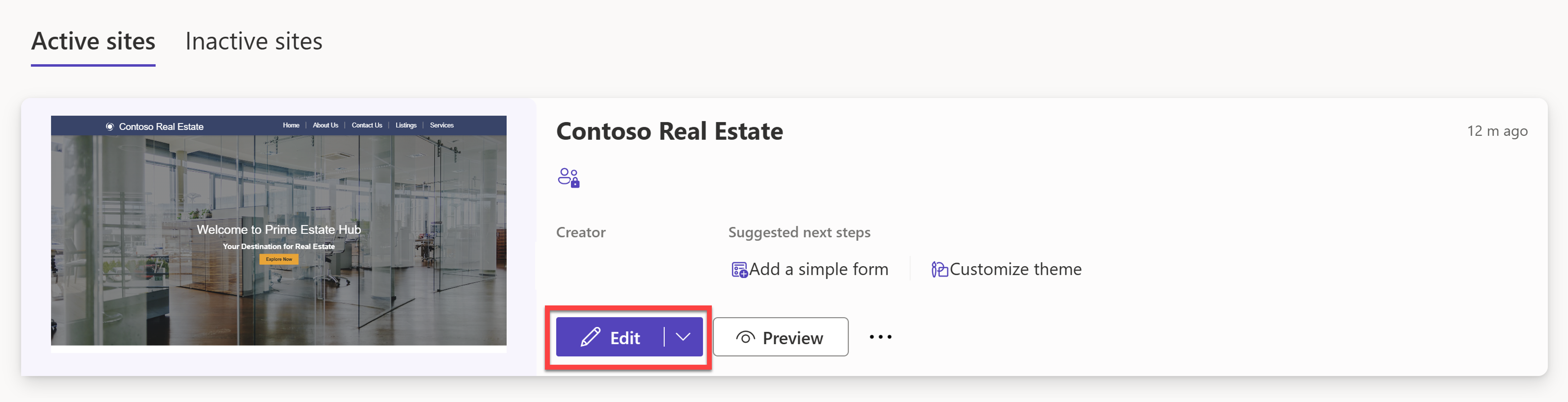
On the Home page, under Active sites, identify the Contoso Real Estate Power Pages site that you previously created and then select Edit.
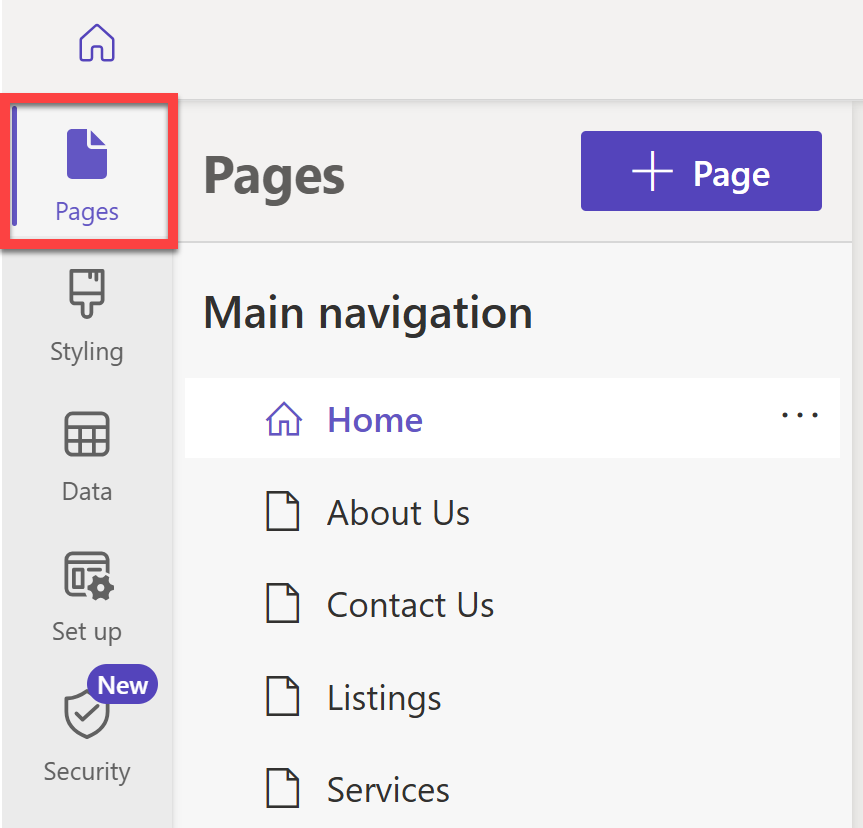
In Power Pages design studio, select Pages on the left pane to access the Pages workspace.
Select Home to open the Home page in the design studio.
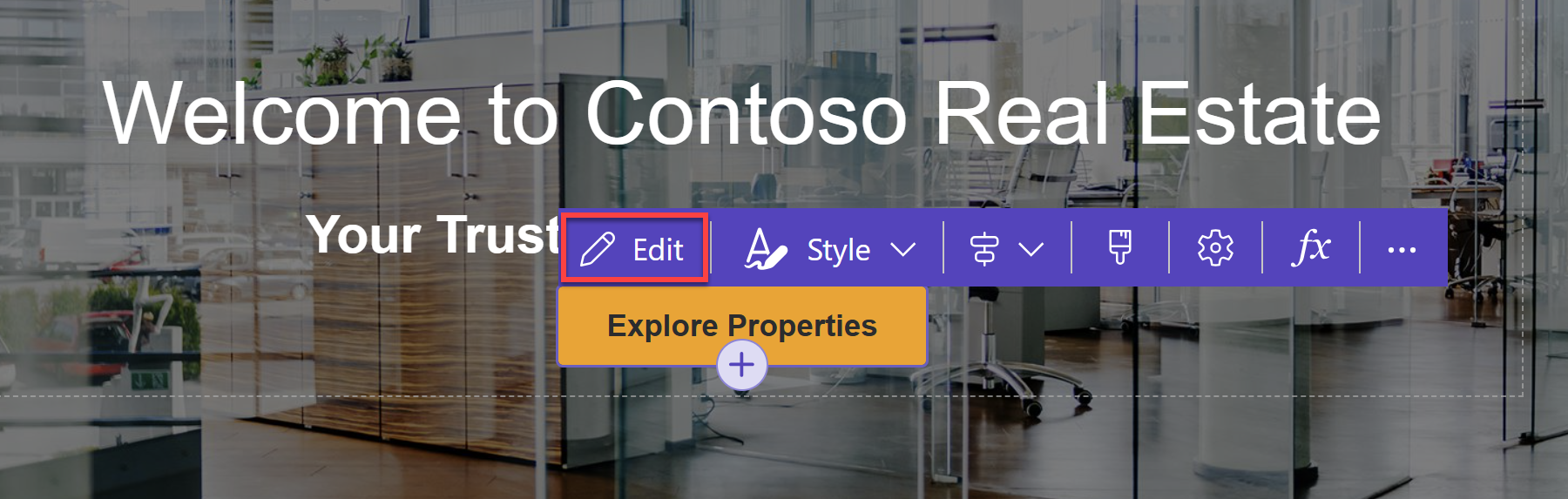
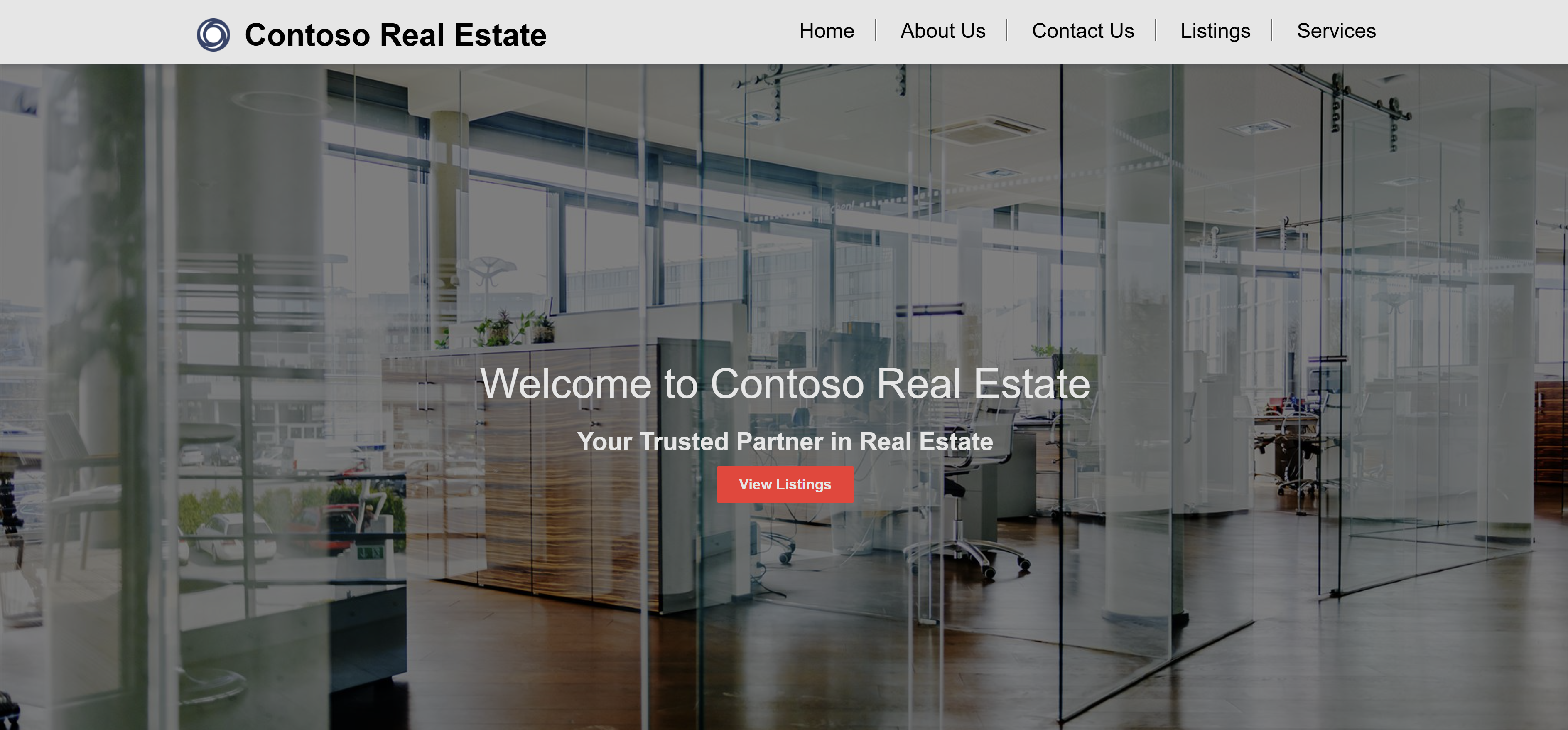
Find the main Header text on the home page and replace it with the following text:
Welcome to Contoso Real EstateNow find the secondary text under the main header and replace it with the following text:
Your trusted partner in real estateFind the Call to Action button and select it. On the pop-up that appears, select Edit.
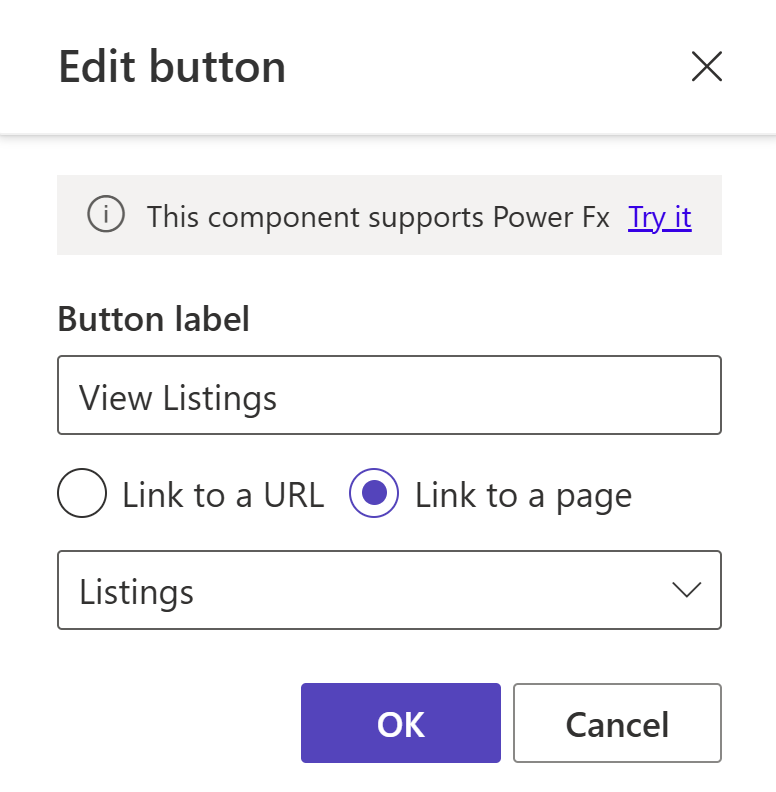
Under Edit Button, change the Button Label to
View Listings.Select the Link to a page option and then select the Listings page from the dropdown.
Select OK.
Scroll down until you see the section with the two columns.
Note
In the case where you don't have a section with two columns, change the layout of one of the existing columns by hovering over the section and selecting it.
Select Layout in the pop-up toolbar and then select the 2 Column layout.
In the left column, replace the title text with
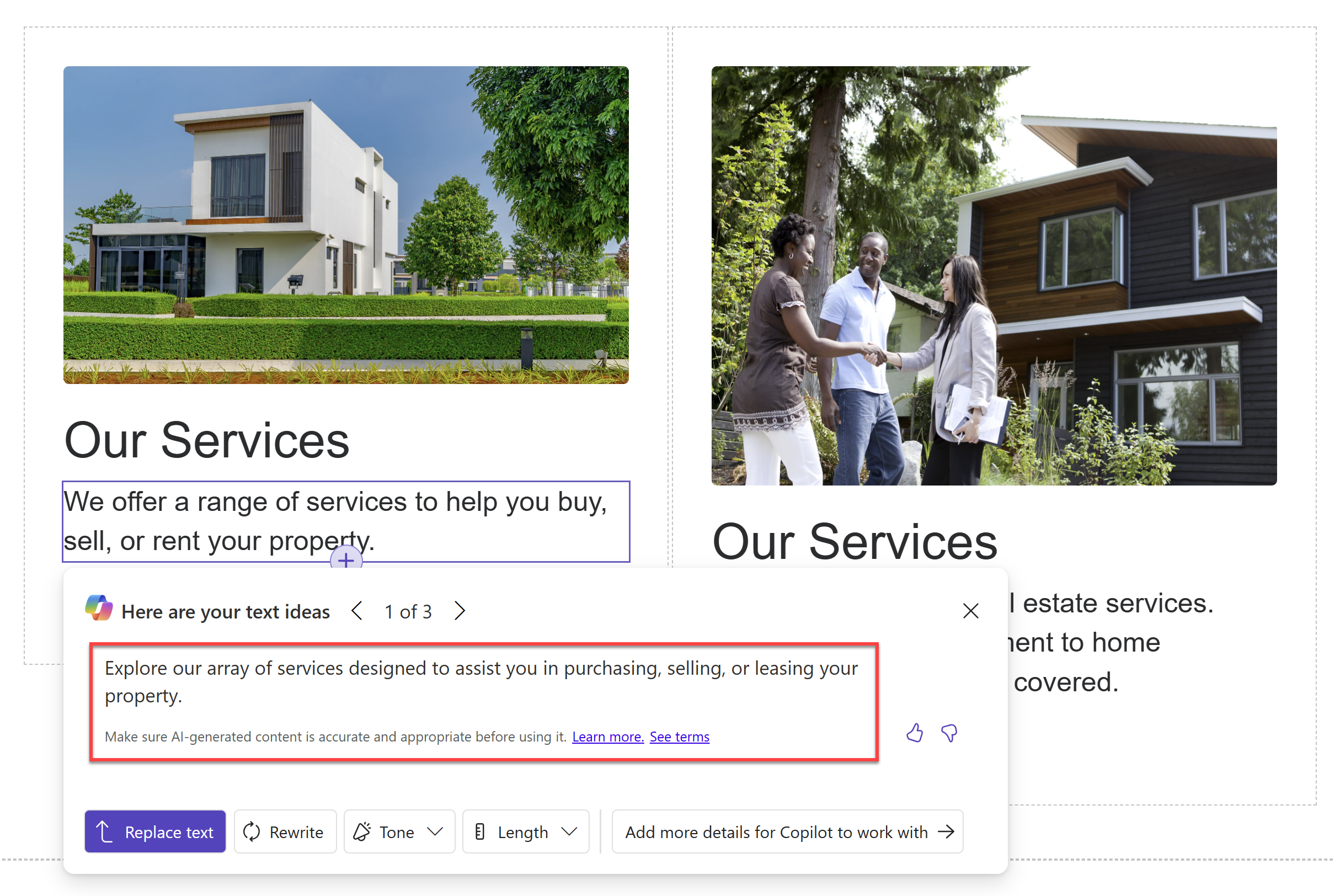
Our Servicesand make it a Heading 2 text type.Below
Our Services, replace the text with the following:We offer a range of services to help you buy, sell, or rent your property.With the text still selected, select Copilot in the pop-up toolbar and then select Rewrite. This will use AI to generate new text for the section.
Experiment with the different options Copilot provides. Set the Tone to Professional and the Length to Make it longer. Then select Replace Text to add the new text to the section.
Select the Call to Action button below the newly generated text.
Note
In the case where you don't have a button, add a new button by selecting the Add a component button under the text and then selecting Button.
With the button selected, on the pop-up that appears, select Edit.
Under Edit Button, change the Button Label to
Learn More.Select the Link to a page option and then select the Services page from the dropdown.
Select OK.
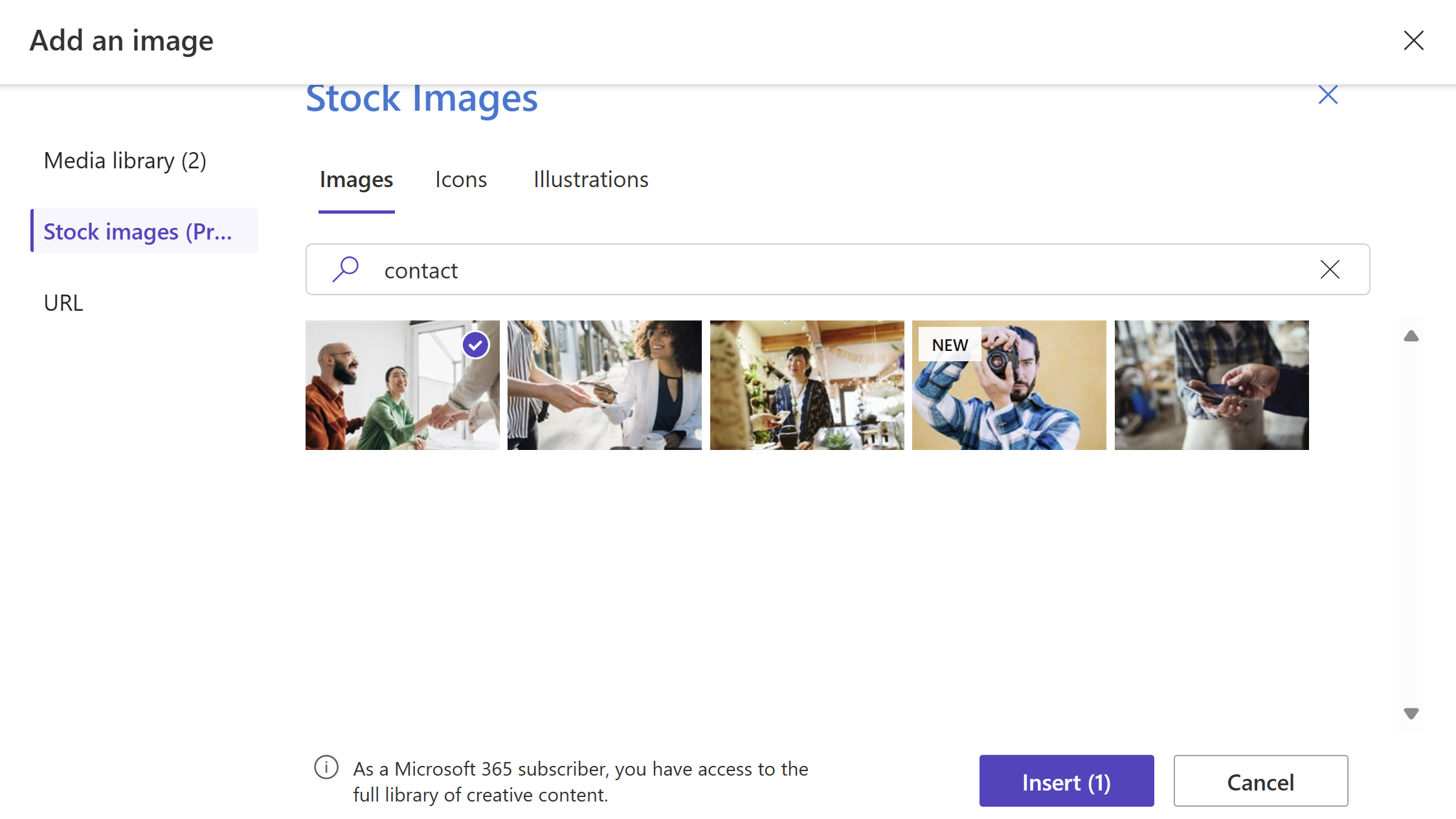
In the right column, select the image and select Image in the pop-up toolbar.
Under Add an image, select Stock images and search for
contactand select an image that you like.Select Insert.
Replace the title text under the image with
Contact Usand make it a Heading 2 text type.Below
Contact Us, replace the text with the following:Get in touch with us to learn more about our services or to schedule a showing.With the text still selected, select Copilot in the pop-up toolbar and then select Rewrite. This will use AI to generate new text for the section.
Set the Tone to Professional and the Length to Make it longer. Then select Replace Text to add the new text to the section.
Select the Call to Action button below the newly generated text. On the pop-up that appears, select Edit.
Under Edit Button, change the Button Label to
Send a Message.Select the Link to a page option and then select the Contact Us page from the dropdown.
Select OK.
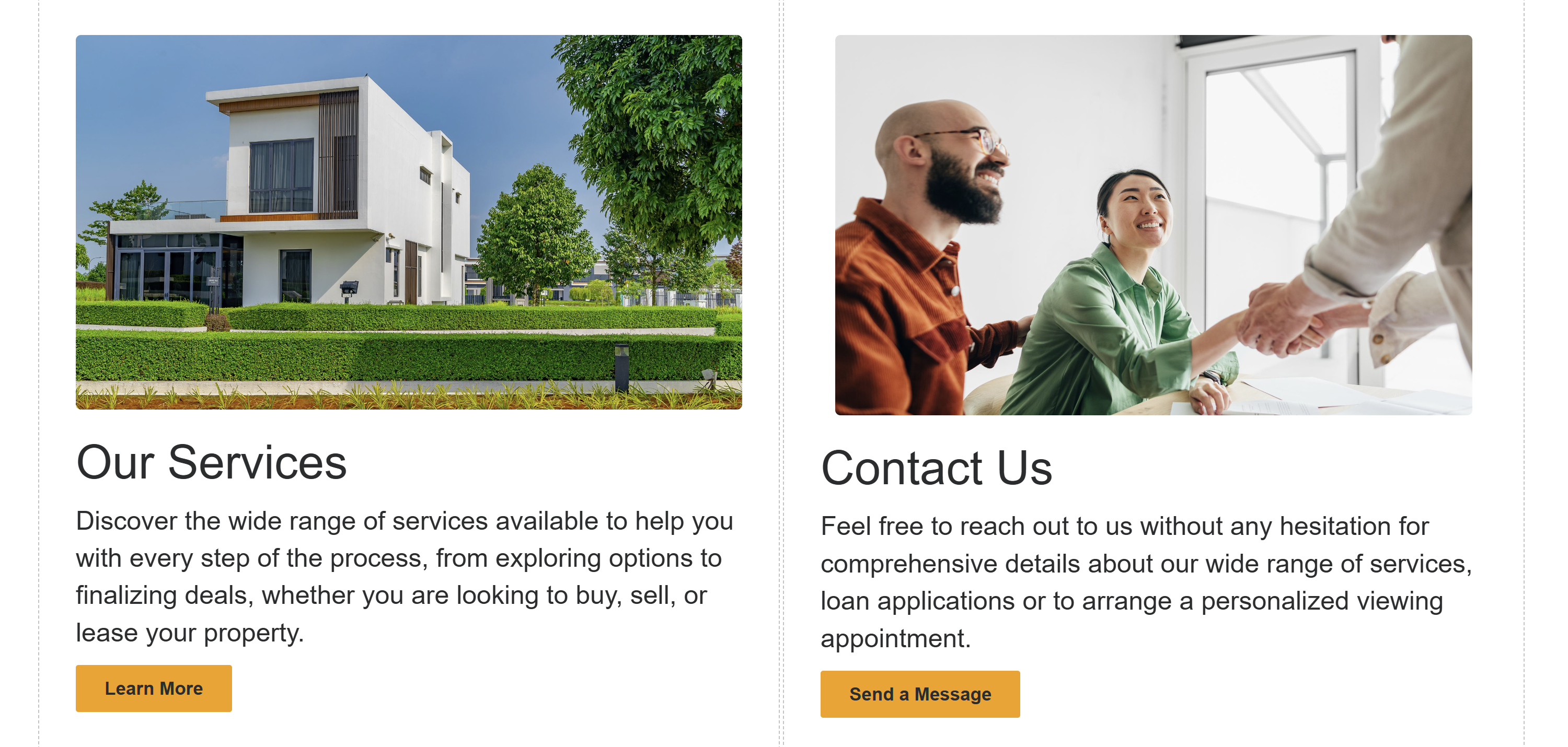
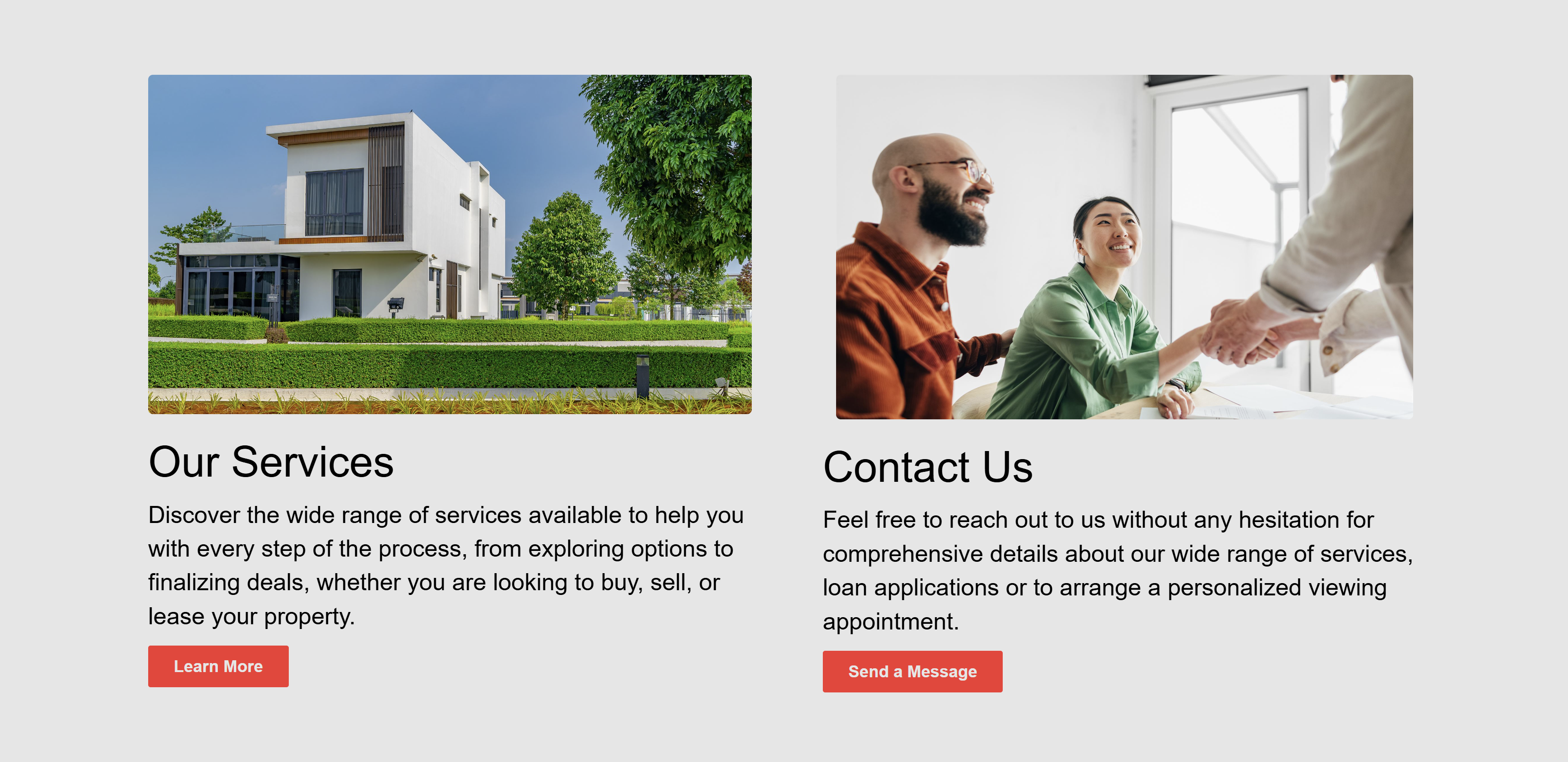
This section should now look similar to this. If not, adjust the content to best match the screenshot below.
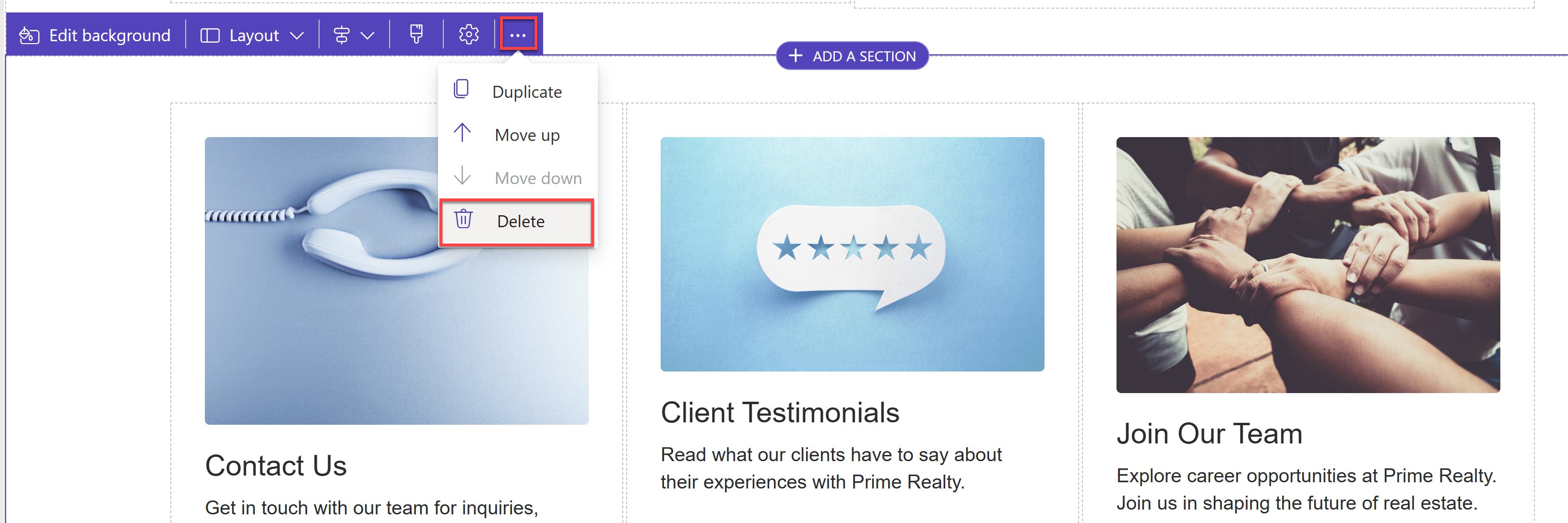
Delete any other sections so that you just have the Header / Nav Bar section, the Main hero section, the Services / Contact Us section, and the Footer sections.
Select the section you want to delete. Select the More ellipsis on the toolbar and then select Delete.
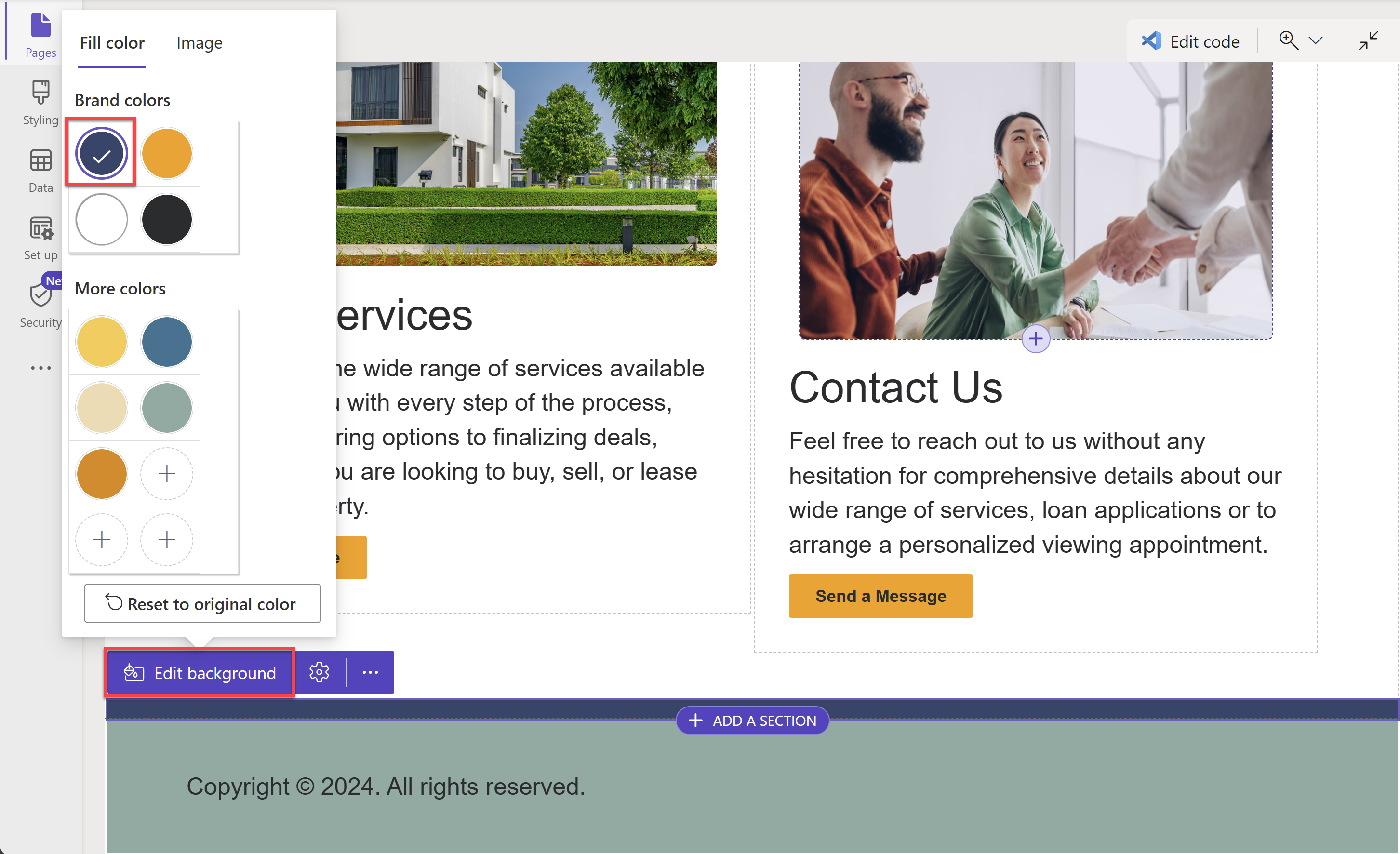
Now we'll be adding a new section with Copilot but first, we need a spacer. Just above the footer, select Add a section and then select Spacer.
With the Spacer selected, select Edit Background in the pop-up toolbar and select one of the brand colors.
Then open the Copilot chat window by selecting the Copilot icon in the top right corner of the design studio. You will be asking Copilot to add a new section for you.
In the chat window, type the following:
Create a section for customer testimonialsPress Enter.
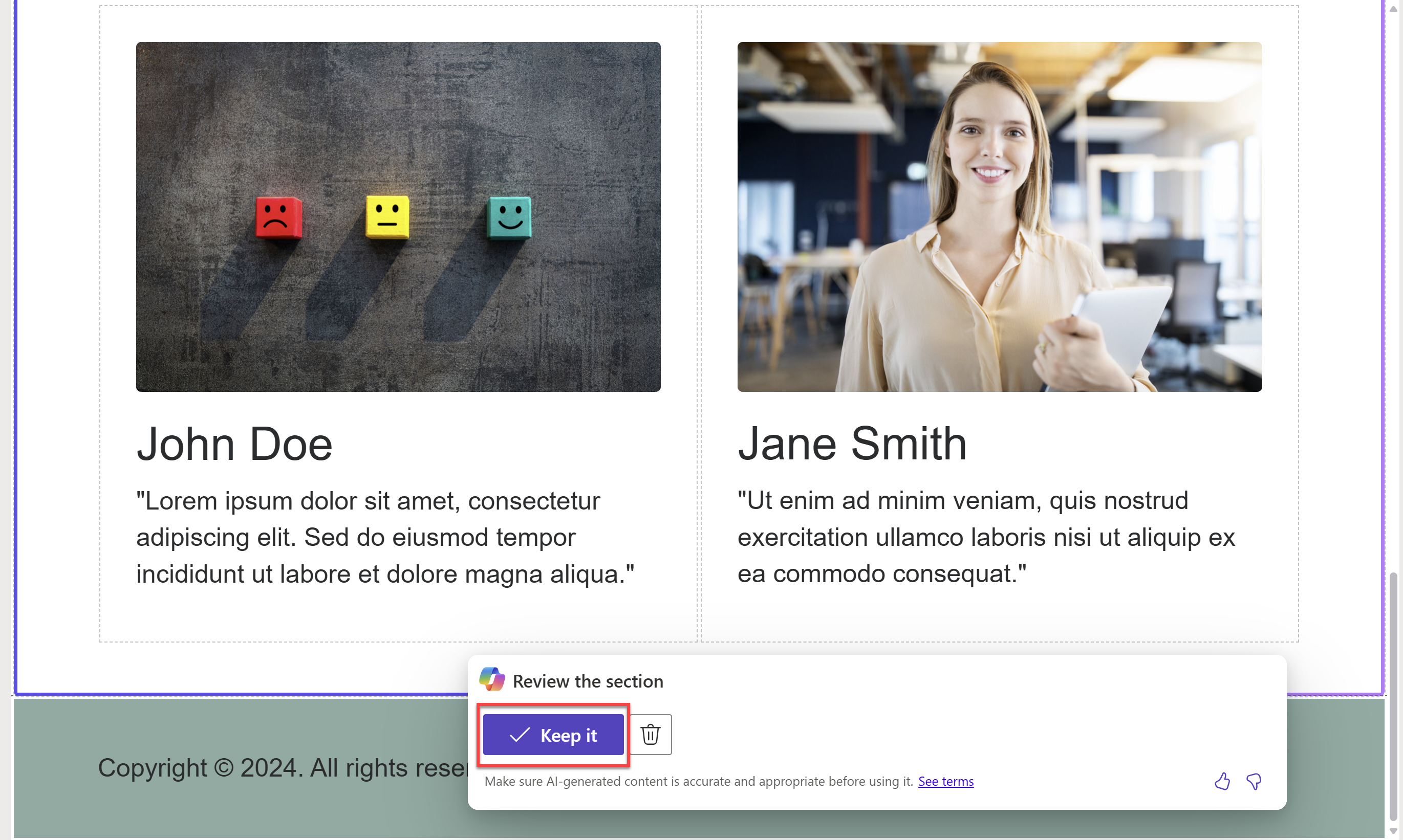
A new section will be generated for you.
Note
Content generated by Copilot won't always be the same or perfect, so you may need to tweak the content to better fit your needs.
Select Keep it to add the section to your site.
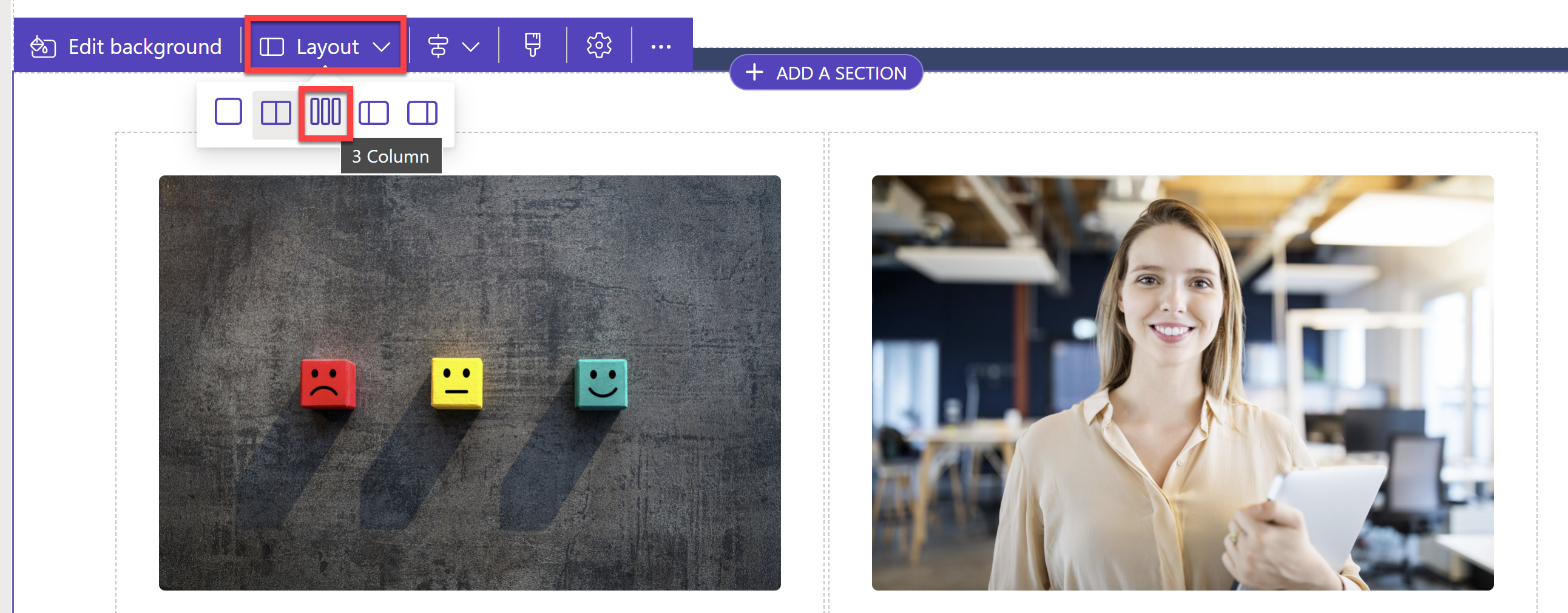
Select the section and then select Layout in the pop-up toolbar. Then select the 3 Column layout.
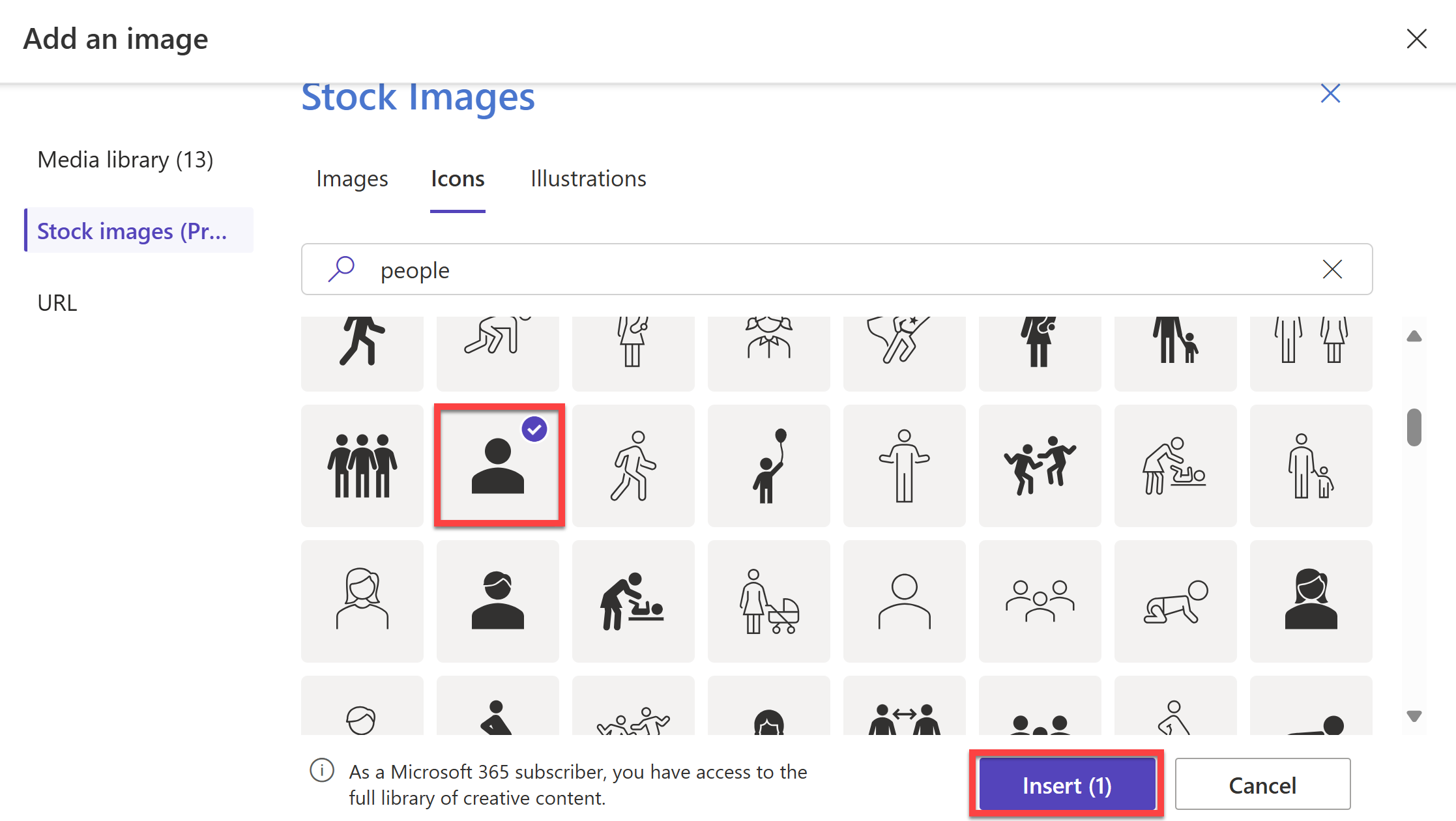
In the new section, under Add a component, select the More ellipses and then select Image.
Under Add an image, select Stock images > Icons. Search for
peopleand select an image that you like.Select Insert.
With the image selected, set the following properties in the toolbar:
- Align: Center Align
- Design > Layout > Width: 60%
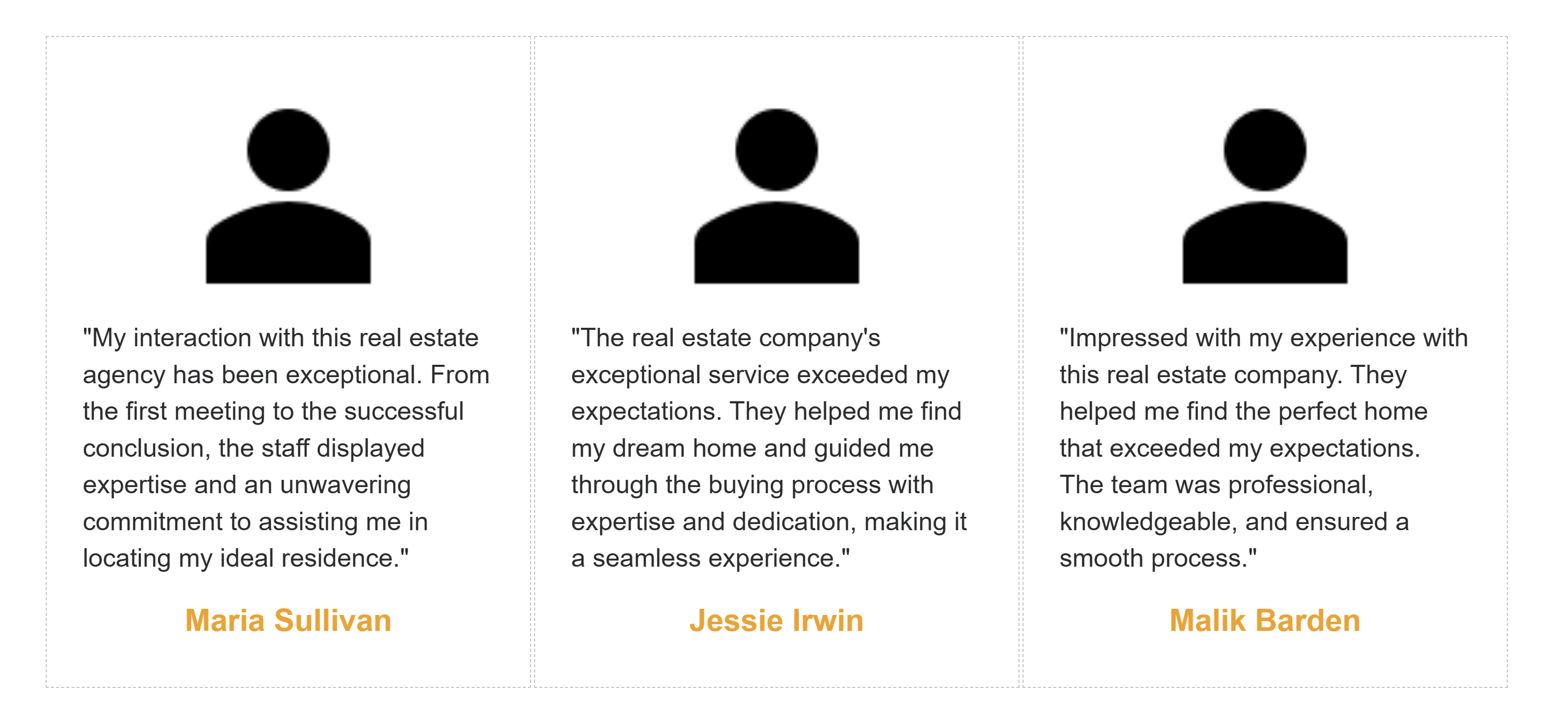
Select the plus icon under the image and then select Text. With the text component selected, select Copilot in the pop-up toolbar and then describe the text you need to generate:
A short testimonial for a real estate company from a happy customerSelect Enter.
Once the text generates, select Add to page.
Select Replace Text to add the new text to the section.
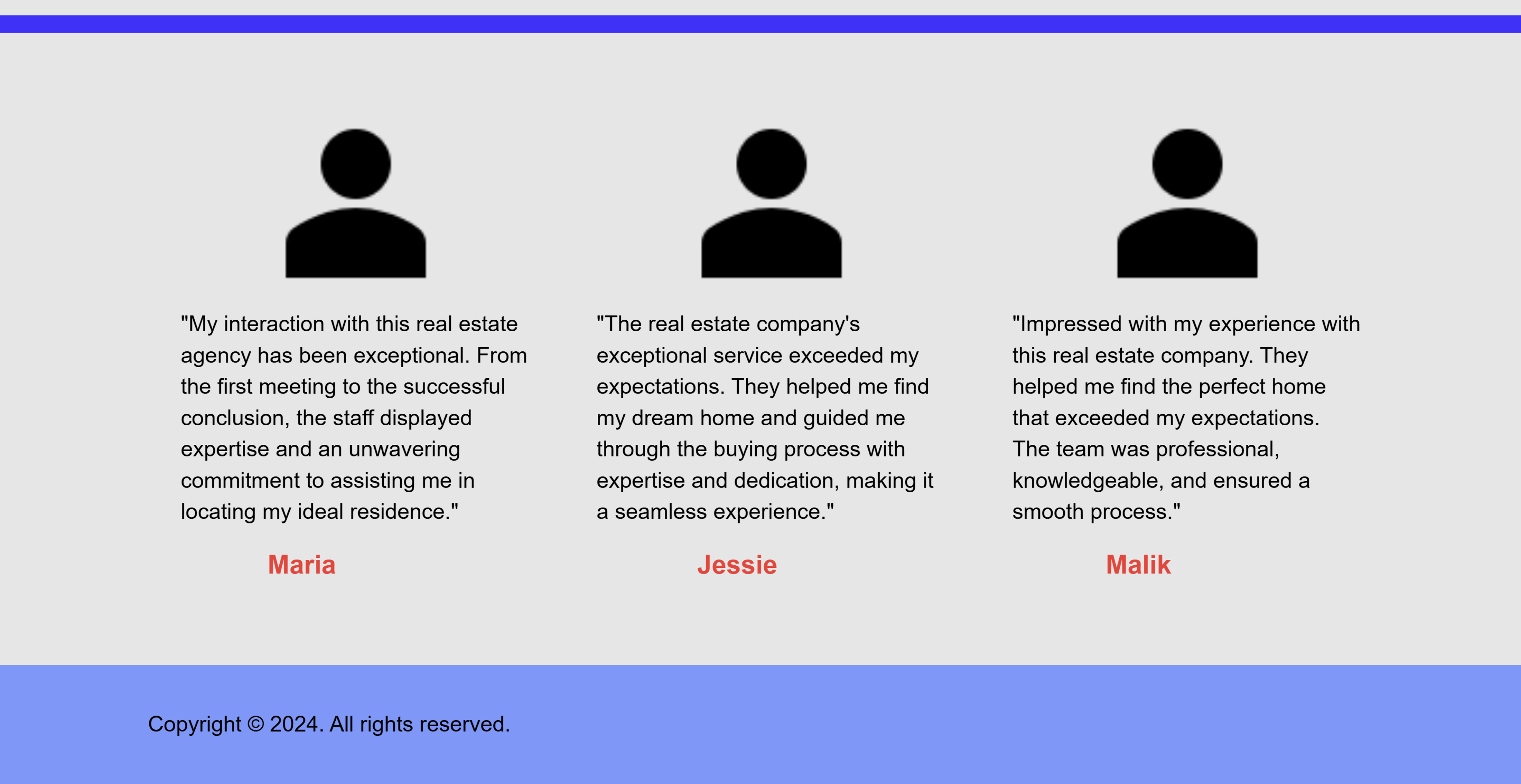
Select the plus icon under the text and then select Text. Change the text type from Paragraph to Subheading 1. Change the alignment to Center Align.
Replace the text with a customer name of your choice.
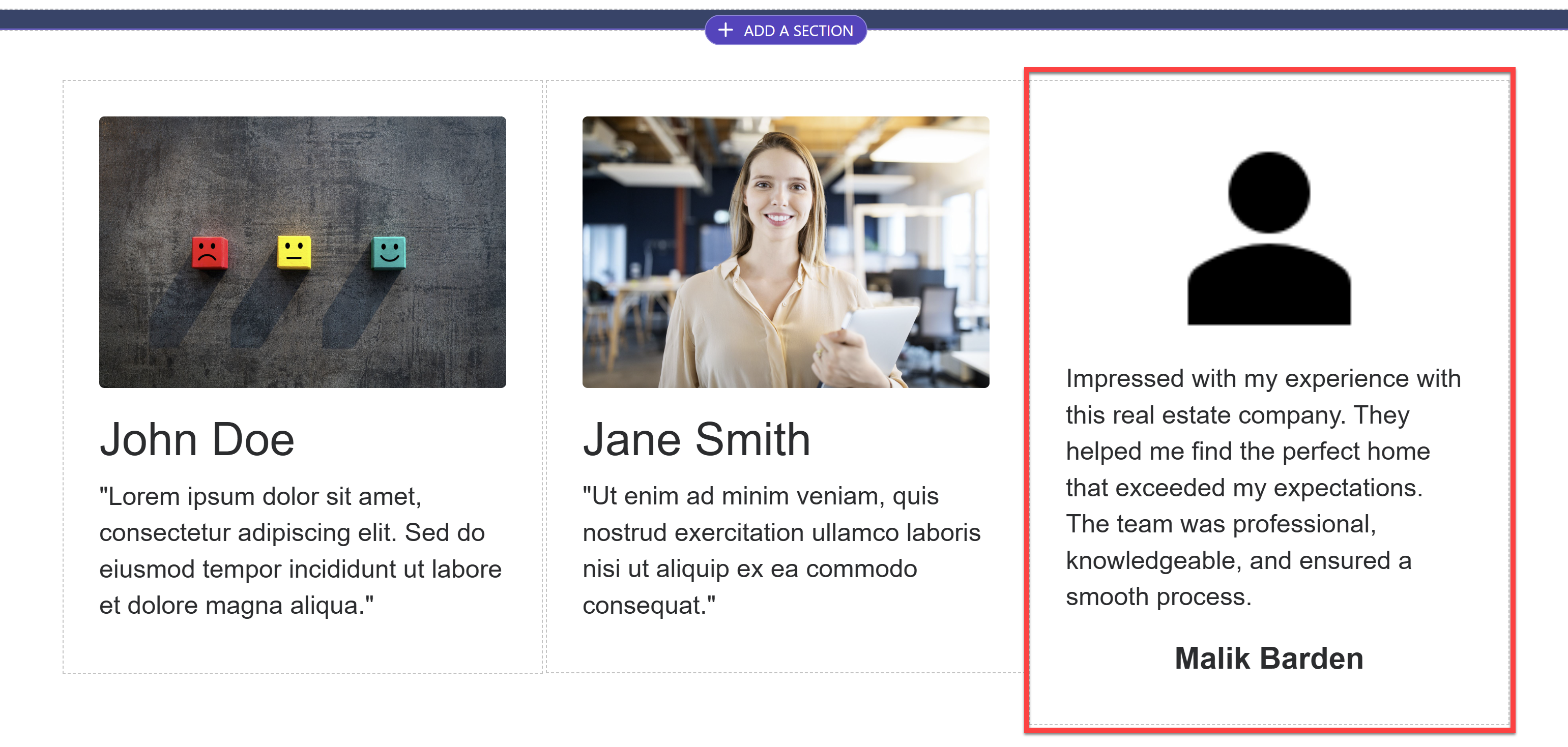
Repeat the last few steps to add two more testimonials to the section or edit the existing ones to match the testimonial you've just created.
Change the color of the customer names to match the colors of the site.
Generate a color theme for the website
Now that the main content of the home page is complete, let's use Copilot to generate a color theme.
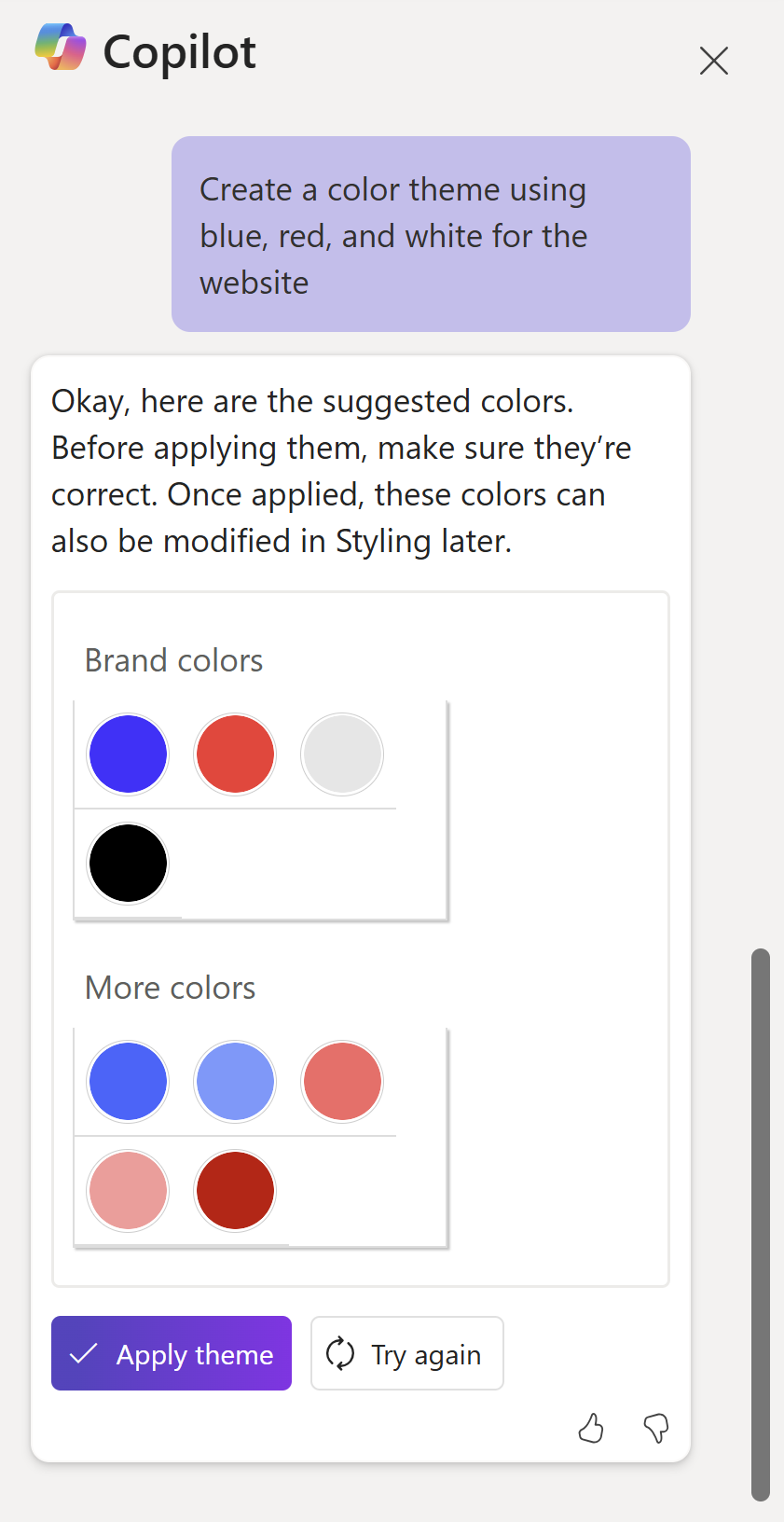
In the Copilot chat window, type the following:
Create a color theme using blue, red and white for the websitePress Enter.
A color theme will be generated for you.
You can select Try Again to generate a new color theme or select Apply Theme to apply the generated color theme to the site.
Select Apply Theme.
Once the theme has been applied, adjust the colors of the site so that the content is more readable.
Hover over the site header and select Edit site header.
On the Edit site header panel, select Styling and change the Header background to a neutral color.
Select Title and change the Weight to Bold and the Color to a color that stands out against the background.
Select Site Navigation and change the Color to a color that stands out against the background. Change the on-hover color to a different color.
Change the styling for all the buttons, texts, spacers, backgrounds, and other elements on the site to match the new color theme, make the content more readable, and ensure that the site looks professional to your liking.
Preview the website
On the top right corner of the design studio, select Preview.
Select Desktop to preview the site on a desktop screen.
Sign in with your Microsoft account if prompted and Accept the permissions requested.
Scroll through the site to ensure that the content is displayed correctly and that the site looks professional. Check to see if all buttons and links work as expected.