Create a tab using Teams Toolkit
Teams Toolkit simplifies the process of building tabs for Microsoft Teams. In this unit, you will learn how to create custom tabs for Microsoft Teams using Teams Toolkit.
Why use Teams Toolkit?
Microsoft Teams Toolkit is an essential tool for developers building apps for Microsoft Teams.
Teams Toolkit provides:
Scaffolding: Teams Toolkit can generate a basic project structure with necessary files and code, which serves as a starting point for your app. This allows you to focus on your unique app functionality.
Configuration: Teams Toolkit configures your app manifest file, which is necessary for Teams to understand how to run your app.
Authentication: Teams Toolkit provides built-in support for setting up single sign-on (SSO) for your app.
Deployment: It simplifies the process of deploying your app to Azure.
Building a tab using Teams Toolkit
These are the high-level steps to create a tab using Teams Toolkit:
Create a new Teams app: Open Teams Toolkit and select
Create a new Teams app.Choose tab: When asked to select a capability, choose
Tab. Select the type of tab app you'd like to create.Configure your tab: Follow the prompts to set up your app. Teams Toolkit will scaffold a new project for you.
Run your app locally: Use the
F5key in Visual Studio Code to start your app. Teams Toolkit will start a local development server and open your app in Teams. Explore the existing functionality.Customize your tab: Update the code to implement your custom app functionality.
Deploy and distribute your app: Once you're ready, you can use Teams Toolkit to provision Azure resources, deploy your app to Azure, and submit it to the Teams Store.
Teams Toolkit plays a crucial role in Teams app development by automating many of the routine tasks involved in setting up a new app. By understanding how to use Teams Toolkit, you can speed up the development process and focus more on implementing your app's unique logic.
Customize your app
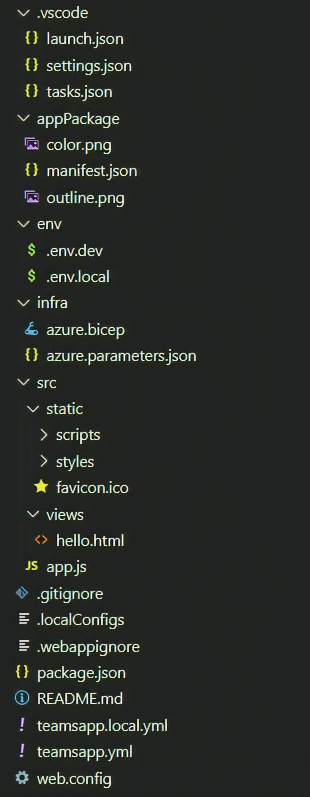
After Teams Toolkit scaffolds your project, you can view the project folders and files in the Explorer in Visual Studio Code. (The specific file structure may vary depending on the type of tab app you create.)

Among other items in this directory structure, the Toolkit maintains:
| Folder | Contents |
|---|---|
.vscode |
VSCode files for debugging |
appPackage |
Templates for the Teams application manifest |
env |
Environment files |
infra |
Templates for provisioning Azure resources |
src |
The source code for the Teams application |
When starting with a basic tab app, the following files can be customized. They demonstrate an example implementation to get you started:
| File | Contents |
|---|---|
src/static/scripts/teamsapp.js |
A script that calls the teamsjs SDK to get the app context to determine which Microsoft 365 application your app is running on. |
src/static/styles/custom.css |
CSS file for the app. |
src/static/views/hello.html |
HTML file for the app. |
src/app.ts |
App entry point - starts a Restify server. |
The following are Teams Toolkit specific project files:
| File | Contents |
|---|---|
teamsapp.yml |
This is the main Teams Toolkit project file. The project file defines two primary things: Properties and configuration Stage definitions. |
teamsapp.local.yml |
This overrides teamsapp.yml with actions that enable local execution and debugging. |
You can review the complete guide on GitHub to understand how Teams Toolkit works.