Exercise - Update your workflow's trigger
A colleague asks you to turn on the App Service Always On feature on the company website, so the website app is always running.
In this exercise, you'll update the workflow you created to run automatically whenever a file changes on your main branch. You'll use the updated workflow to deploy the requested configuration change to the website.
During the process, you'll:
- Update your workflow, so it triggers automatically whenever a file changes in the deploy folder on the main branch.
- Make a change to your Bicep file.
- Verify that the workflow runs automatically.
Update the trigger to be branch-based
In Visual Studio Code, open the .github/workflows/workflow.yml file.
At the top of the file, after the line
name: deploy-toy-websiteadd the following code to prevent multiple simultaneous workflows runs:name: deploy-toy-website concurrency: toy-companyRemove the manual trigger, which is the line that currently reads
on: [workflow_dispatch].Between
concurrency:andpermissions:add the following trigger definition:concurrency: toy-company on: push: branches: - main paths: - 'deploy/**' permissions:Save your changes to the file.
Commit your changes, but don't push them yet. You'll push the changes soon.
git add . git commit -m 'Add branch trigger'
Update your Bicep file
In Visual Studio Code, open the main.bicep file.
In the
appServiceAppresource definition'ssiteConfigproperty, add thealwaysOnproperty, with a value oftrue:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } }Save your changes to the file.
In the Visual Studio Code terminal, run the following code to commit your changes and push both your commits:
git add . git commit -m 'Configure app Always On setting' git push
Verify the workflow fails
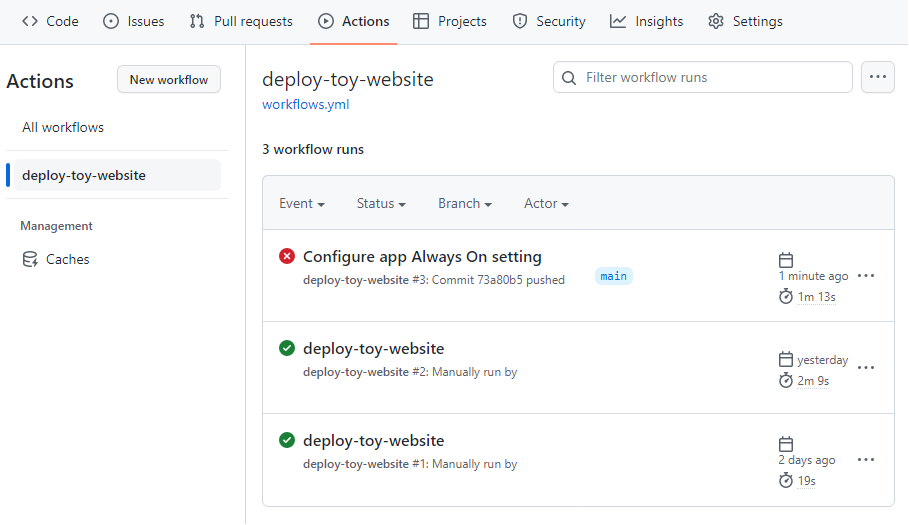
In your browser, select GitHub's Actions menu, and select your workflow.
Select the most recent workflow run to see that the workflow ran automatically. The workflow ran because you pushed your changes to a branch monitored by the push trigger. If the workflow is still running, wait a minute, and then refresh the page.

The workflow shows a failed deployment.
To diagnose the failure, select the deploy job, and select the failed arm-deploy task.
Notice that it includes the following text:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsThis error message indicates that the deployment failed because the App Service app was deployed by using the F1 free tier, which doesn't support the Always On feature.
Important
This example illustrates how it's important to test your Bicep files, including all the parameter values you use. It's easy for subtle errors to be added to your resource configuration or other code. You might not discover an issue until your workflow deploys the code and it fails. In a future module, you'll learn some strategies you can use to verify and test your Bicep code.
Fix the Bicep file and see the workflow triggered again
You speak to your colleague about the failed deployment. Together, you decide that the Always On setting needs to be applied only for your production environment. Here, you fix the issue that caused your deployment failure by applying the new rule you decide to use.
In Visual Studio Code, add new properties for each environment type to the
environmentConfigurationMapvariable:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Change the application's
alwaysOnsetting to use the appropriate configuration map value for the environment type:resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Save your changes to the file.
In the Visual Studio Code terminal, commit your changes and push them:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Verify the workflow succeeds
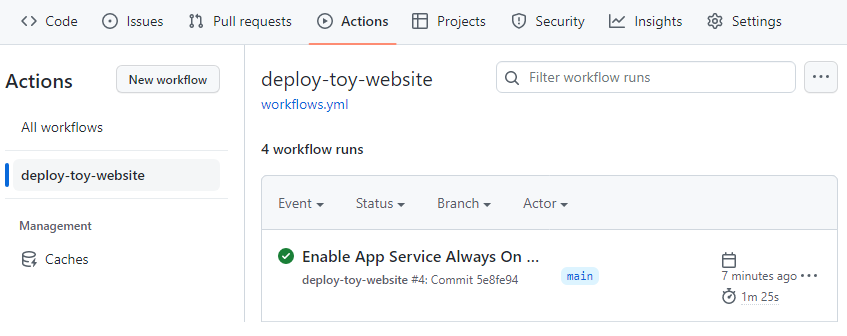
In GitHub, return to the workflows list. select your workflow.
Select the most recent run. If the workflow is still running, wait a minute, and then refresh the page.
The workflow run is displayed.

The workflow shows a successful deployment. It succeeded this time because you used a valid Bicep file.
Clean up the resources
Now that you've completed the exercise, you can remove the resources so you aren't billed for them.
In the Visual Studio Code Terminal, run the following command:
az group delete --resource-group ToyWebsite --yes --no-wait
The resource group is deleted in the background.
Remove-AzResourceGroup -Name ToyWebsite -Force