Exercise - Access platform features in Blazor Hybrid
In this exercise, you add the ability to save and load the todo list to the file system.
Add load and save buttons
Let's start by adding two new
<button>elements for our load and save button under the<h3>and above our list of todo items in the Todo.razor file.@page "/todo" @using BlazorHybridApp.Data <h3>Todo (@todos.Count(todo => !todo.IsDone))</h3> <button @onclick="Save">Save</button> <button @onclick="Load">Load</button> <ul class="list-unstyled"> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul>Add two methods in the
@codeblock forSaveandLoadfunctionality:private async Task Save() { } private void Load() { }
Save and load data to disk
.NET includes the System.IO namespace that includes the ability to load and save files to disk. .NET MAUI maps this functionality to native APIs for you automatically; all you need to do is specify where to save the file. Each platform has special locations to save user data. The file system helpers in .NET MAUI provide access to get multiple platform directories including the cache and app data directories. It also can load files that are bundled directly into the app. Now, let's implement the Save method by using System.Text.Json, which is built into .NET.
Add the using directives for
Microsoft.Maui.Storage,System.Text.Json, andSystem.IOto the top of the Todo.razor file.@page "/todo" @using BlazorHybridApp.Data @using Microsoft.Maui.Storage @using System.IO @using System.Text.JsonImplement
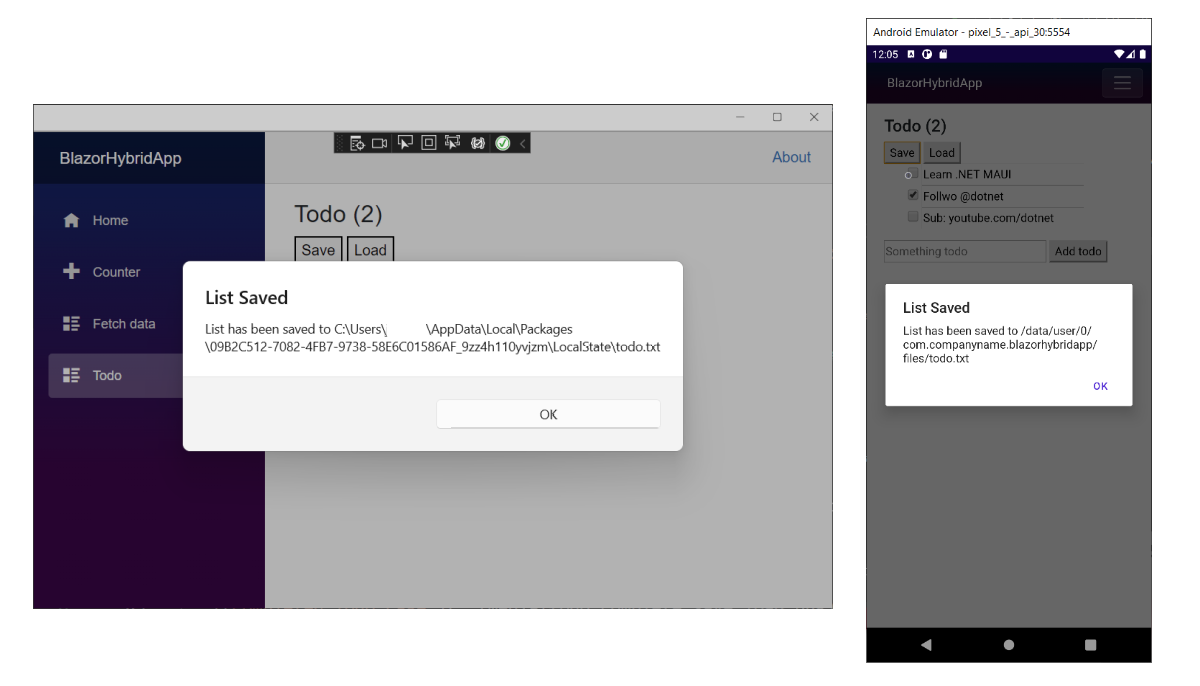
Saveby serializing the data into astring, creating the path for the file, and writing the contents to the file:private async Task Save() { var contents = JsonSerializer.Serialize(todos); var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); File.WriteAllText(path, contents); await App.Current.MainPage.DisplayAlert("List Saved", $"List has been saved to {path}", "OK"); }Note that we can also access platform pop-ups. Here, we're displaying an alert when the file is saved.
Implement
Loadby loading the data from disk, deserializing the data, and loading items into the todo list:private void Load() { var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); if (!File.Exists(path)) return; var contents = File.ReadAllText(path); var savedItems = JsonSerializer.Deserialize<List<TodoItem>>(contents); todos.Clear(); todos.AddRange(savedItems); }Save the file. Restart the app if it's not already running.
Add items, edit items, and mark items done to test the component. Select the
Savebutton to save items to the disk, then close and restart the app or make changes and selectLoadto load the saved data.