Exercise - Create an address form with Blazor components
At the moment, the Blazing Pizza app is using HTML elements to capture data and for buttons. The Blazor framework has improved support for forms that allow them to use components that can be bound to a C# model.
The team would like you to replace the current HTML elements with Blazor components. The team would like you to only submit orders if the address and name aren't blank.
In this exercise, you'll replace the current HTML fields with a Blazor component and change how customers submit orders. You'll see how to use the EditContext to write manual validations for a form.
Add a Blazor EditForm component
In Visual Studio Code, in the file explorer, expand Pages, then select Checkout.razor.
Under the
<div class="main">block, add a newEditFormcomponent.<div class="main"> <EditForm Model=Order.DeliveryAddress OnSubmit=CheckSubmission>Under the
</button>element, close the EditForm component.</button> </EditForm> </div>Remove the
@onclickevent on the</button>.<button class="checkout-button btn btn-warning" disabled=@isSubmitting>In the
@codeblock, add the code to handle the form submission above the existingPlaceOrdermethod.private async Task CheckSubmission() { isSubmitting = true; await PlaceOrder(); isSubmitting = false; }Delete the
isSubmitting = true;line of code from thePlaceOrder()method.
Replace HTML elements with Blazor components
In the file explorer, expand Shared, then select AddressEditor.razor.
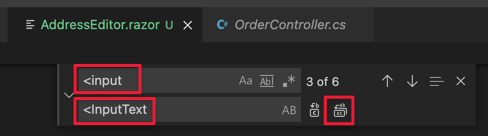
Select the Edit menu, then select Replace.
In the first field enter
<input, in the replace field enter<InputText, and then select replace all.
Select the Edit menu, then select Replace.
In the first field enter
@bind=, in the replace field enter@bind-Value=, and then select replace all.Remove the
@ref="startName"code on the Name field.Remove all the code below the Parameter declaration in the
@codeblock. The block should now look like this.@code { [Parameter] public Address Address { get; set; } }FocusAsyncis currently only supported on HTML elements.
Check for empty fields before submitting a form
Let's add an error message the app can show a customer if they don't enter their name or address.
In the file explorer, expand Pages, then select Checkout.razor.
Add an error message under the
h4>Deliver to...</h4>element.<div class="checkout-delivery-address"> <h4>Deliver to...</h4> @if (isError) { <div class="alert alert-danger">Please enter a name and address.</div> } <AddressEditor Address="Order.DeliveryAddress" /> </div>In the
@codeblock, add a declaration for theisErrorboolean.bool isError = false;Improve the
CheckSubmission()method to only place an order if the name and postal code fields have data in them.private async Task CheckSubmission(EditContext editContext) { isSubmitting = true; var model = editContext.Model as Address; isError = string.IsNullOrWhiteSpace(model?.Name) || string.IsNullOrWhiteSpace(model?.Line1) || string.IsNullOrWhiteSpace(model?.PostalCode); if (!isError) { await PlaceOrder(); } isSubmitting = false; }In Visual Studio Code, press F5 or select Run > Start Debugging.
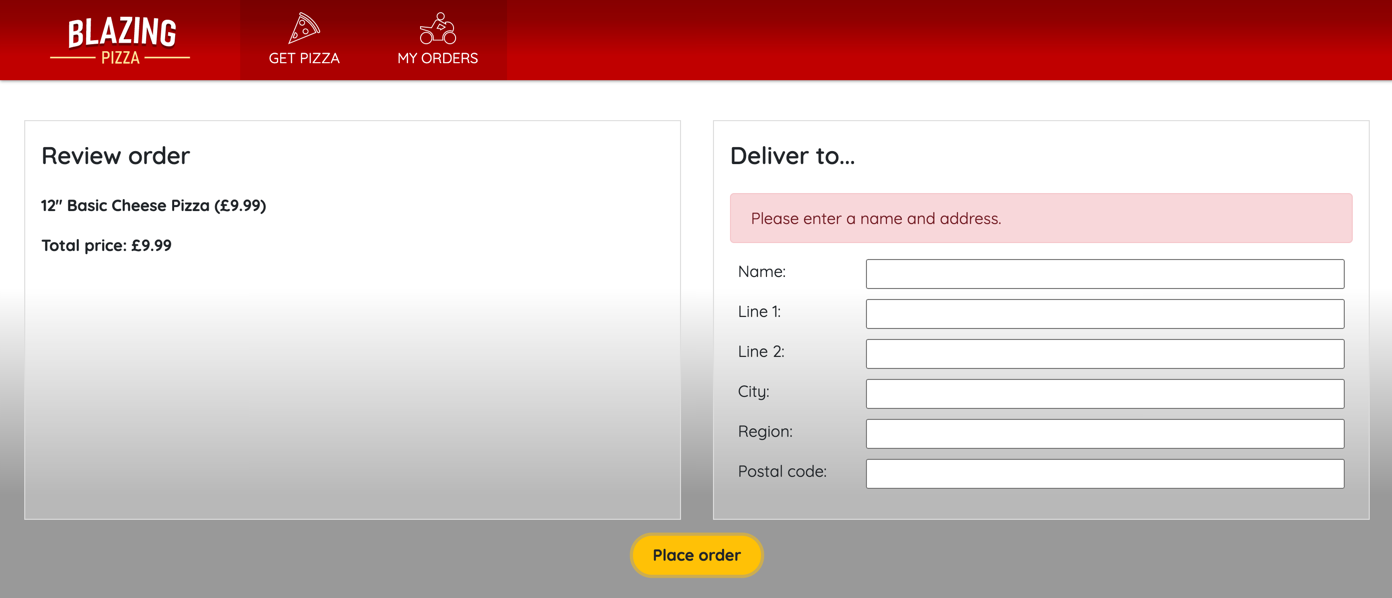
Try to order some pizzas without entering any information. You should see the error message.

Press Shift + F5 to stop the app from running.