What is GitHub Script?
Here, we'll discuss how GitHub Script lets you automate common GitHub processes using GitHub Actions workflows.
What is GitHub Script?
GitHub Script is an action that provides an authenticated octokit client and allows JavaScript to be written directly in a workflow file. It runs in Node.js, so you have the power of that platform available when writing scripts.
What is octokit?
octokit is the official collection of clients for the GitHub API. One of these clients, rest.js, provides JavaScript access to GitHub's REST interface.
You have always been able to automate the GitHub API via octokit/rest.js, although it could be a chore to properly set up and maintain. One of the great advantages to using GitHub Script is that it handles all of this overhead so you can immediately start using the API. You don't need to worry about dependencies, configuration, or even authentication.
What can octokit/rest.js do?
The short answer is that it can do virtually anything with respect to automating GitHub. Not only do you have access to commits, pull requests, and issues, but you also have access to users, projects, and organizations. You can retrieve lists of commonly used files, like popular licenses or .gitignore files. You can even render Markdown.
If you're building something that integrates GitHub, the odds are good that you'll find what you're looking for in the full octokit/rest.js documentation.
How is using GitHub Script different from octokit/rest.js?
The main difference in usage is that GitHub Script provides you with a preauthenticated octokit/rest.js client named github.
So instead of:
octokit.issues.createComment({
You'd use:
github.issues.createComment({
In addition to the github variable, the following variables are also provided:
contextis an object containing the context of the workflow run.coreis a reference to the @actions/core package.iois a reference to the @actions/io package.
Building a workflow that uses GitHub Script
GitHub Script actions fit into a workflow like any other action. As a result, you can even mix them in with existing workflows, such as those you may already have set up for CI/CD. To illustrate its convenience, we'll now construct a complete workflow that uses GitHub Script to automatically post a comment to all newly created issues.
We'll start off with a name and an on clause that specifies that this workflow runs when issues are opened.
name: Learning GitHub Script
on:
issues:
types: [opened]
Next, we'll define a job named comment that runs on Linux with a series of steps.
jobs:
comment:
runs-on: ubuntu-latest
steps:
In this case, there's only one step: the GitHub Script action.
- uses: actions/github-script@0.8.0
with:
github-token: ${{secrets.GITHUB_TOKEN}}
script: |
github.issues.createComment({
issue_number: context.issue.number,
owner: context.repo.owner,
repo: context.repo.repo,
body: "🎉 You've created this issue comment using GitHub Script!!!"
})
Using GitHub Actions can really help automate the events that take place in your repositories. Imagine that a repository visitor opened a new issue containing information about a critical bug. You might want to thank them for bringing that to your attention; however, this simple task can become overwhelming as your repository attracts more visitors. By automating an issue comment, you could automate the process of thanking visitors every single time.
Using actions/github-script@0.8.0
The actions/github-script@0.8.0 action, also known as GitHub Script, does all the heavy lifting for our integration with the GitHub API.
This action requires a github-token that's provided at runtime so that requests are authenticated. This is automatically done for you, so you can use that code as-is.
The script parameter can be virtually any JavaScript that uses the octokit/rest/js client stored in github. In this case, it's just one line (split across multiple lines for readability) that creates a hardcoded comment.
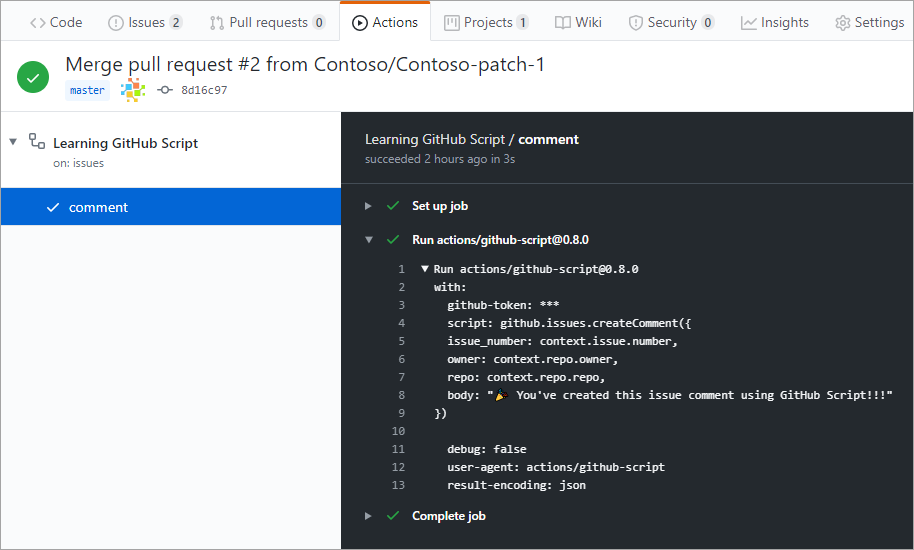
After the workflow is run, GitHub Script logs the code it executed for review on the Actions tab.

Running from a separate file
Sometimes, you might need to use significant code to fulfill your GitHub Script scenario. When that happens, you can keep the script in a separate file and reference it from the workflow instead of putting all the script inline.
Here's an example of a simple workflow that does this:
on: push
jobs:
echo-input:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/github-script@v2
with:
script: |
const path = require('path')
const scriptPath = path.resolve('./path/to/script.js')
console.log(require(scriptPath)({context}))
Check out more GitHub Script examples.