Safe Area Layout Guide on iOS
This iOS platform-specific is used to ensure that page content is positioned on an area of the screen that is safe for all devices that use iOS 11 and greater. Specifically, it will help to make sure that content isn't clipped by rounded device corners, the home indicator, or the sensor housing on an iPhone X. It's consumed in XAML by setting the Page.UseSafeArea attached property to a boolean value:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
Title="Safe Area"
ios:Page.UseSafeArea="true">
<StackLayout>
...
</StackLayout>
</ContentPage>
Alternatively, it can be consumed from C# using the fluent API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
On<iOS>().SetUseSafeArea(true);
The Page.On<iOS> method specifies that this platform-specific will only run on iOS. The Page.SetUseSafeArea method, in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, controls whether the safe area layout guide is enabled.
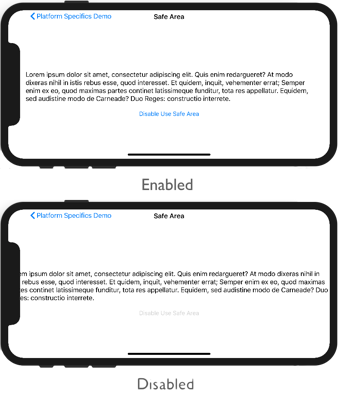
The result is that page content can be positioned on an area of the screen that is safe for all iPhones:
Note
The safe area defined by Apple is used in Xamarin.Forms to set the Page.Padding property, and will override any previous values of this property that have been set.
The safe area can be customized by retrieving its Thickness value with the Page.SafeAreaInsets method from the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace. It can then be modified as required and re-assigned to the Padding property in the OnAppearing override:
protected override void OnAppearing()
{
base.OnAppearing();
var safeInsets = On<iOS>().SafeAreaInsets();
safeInsets.Left = 20;
Padding = safeInsets;
}