Summary of Chapter 3. Deeper into text
Note
This book was published in the spring of 2016, and has not been updated since then. There is much in the book that remains valuable, but some of the material is outdated, and some topics are no longer entirely correct or complete.
This chapter explores the Label view in more depth, including color, fonts, and formatting.
Wrapping paragraphs
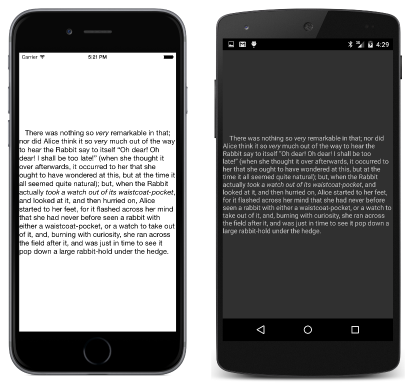
When the Text property of Label contains long text, Label automatically wraps it to multiple lines as demonstrated by the Baskervilles sample. You can embed Unicode codes such as '\u2014' for the em-dash, or C# characters like '\r' to break to a new line.
When the HorizontalOptions and VerticalOptions properties of a Label are set to LayoutOptions.Fill, the overall size of the Label is governed by the space that its container makes available. The Label is said to be constrained. The size of the Label is the size of its container.
When the HorizontalOptions and VerticalOptions properties are set to values other than LayoutOptions.Fill, the size of the Label is governed by the space required to render the text, up to the size that its container makes available for the Label. The Label is said to be unconstrained and it determines its own size.
(Note: The terms constrained and unconstrained might be counter-intuitive, because an unconstrained view is generally smaller than a constrained view. Also, these terms are not used consistently in the early chapters of the book.)
A view such as a Label can be constrained in one dimension and unconstrained in the other. A Label will only wrap text on multiple lines if it is constrained horizontally.
If a Label is constrained, it might occupy considerably more space than required for the text. The text can be positioned within the overall area of the Label. Set the HorizontalTextAlignment property to a member of the TextAlignment enumeration (Start, Center, or End) to control the alignment of all the lines of the paragraph. The default is Start and left-aligns the text.
Set the VerticalTextAlignment property to a member of the TextAlignment enumeration to position the text at the top, center, or bottom of the area occupied by the Label.
Set the LineBreakMode property to a member of the LineBreakMode enumeration (WordWrap, CharacterWrap, NoWrap, HeadTruncation, MiddleTruncation, or TailTruncation) to control how the multiple lines in a paragraph break or are truncated.
Text and background colors
Set the TextColor and BackgroundColor properties of Label to Color values to control the color of the text and background.
The BackgroundColor applies to the background of the entire area occupied by the Label. Depending on the HorizontalOptions and VerticalOptions properties, that size might be considerably larger than the area required to display the text. You can use color to experiment with various values of HorizontalOptions, VerticalOptions, HorizontalExeAlignment, and VerticalTextAlignment to see how they affect the size and position of the Label, and the size and position of the text within the Label.
The Color structure
The Color structure lets you specify colors as Red-Green-Blue (RGB) values, or Hue-Saturation-Luminosity (HSL) values, or with a color name. An Alpha channel is also available to indicate transparency.
Use a Color constructor to specify:
Arguments are double values ranging from 0 to 1.
You can also use several static methods to create Color values:
Color.FromRgbfordoubleRGB values from 0 to 1Color.FromRgbfor integer RGB values from 0 to 255Color.FromRgbafordoubleRGB values with transparencyColor.FromRgbafor integer RGB values with transparencyColor.FromHslafordoubleHSL values with transparencyColor.FromUintfor auintvalue calculated as (B + 256 * (G + 256 * (R + 256 * A)))Color.FromHexfor astringformat of hexadecimal digits in the form "#AARRGGBB" or "#RRGGBB" or "#ARGB" or "#RGB", where each letter corresponds to a hexadecimal digit for the alpha, red, green, and blue channels. This method is primary used for XAML color conversions as discussed in Chapter 7, XAML vs. code.
Once created, a Color value is immutable. The characteristics of the color can be obtained from the following properties:
These are all double values ranging from 0 to 1.
Color also defines 240 public static read-only fields for common colors. At the time the book was written, only 17 common colors were available.
Another public static read-only field defines a color with all color channels set to zero:
Several instance methods allow modifying an existing color to create a new color:
Finally, two static read-only properties define special color value:
Color.Default, all channels set to –1Color.Accent
Color.Default is intended to enforce the platform's color scheme, and consequently has a different meaning in different contexts on different platforms. By default the platform color schemes are:
- iOS: Dark text on a light background
- Android: Light text on a dark background (in the book) or dark text on a light background (for Material Design via AppCompat in the main branch of the sample code repository)
- UWP: Dark text on a light background
The Color.Accent value results in a platform-specific (and sometimes user-selectable) color that is visible on either a dark or light background.
Changing the application color scheme
The various platforms have a default color scheme as shown in the list above.
When targeting Android, it's possible to switch to a dark-on-light scheme by specifying a light theme in the Android.Manifest.xml file.
For the Windows platforms, the color theme is normally selected by the user, but you can add a RequestedTheme attribute set to either Light or Dark in the platform's App.xaml file. By default, the App.xaml file in the UWP project contains a RequestedTheme attribute set to Light.
Font sizes and attributes
Set the FontFamily property of Label to a string such as "Times Roman" to select a font family. However, you need to specify a font family that is supported on the particular platform, and the platforms are inconsistent in this regard.
Set the FontSize property of Label to a double for specifying the approximate height of the font. See Chapter 5, Dealing with Sizes, for more details on intelligently choosing font sizes.
You can alternatively obtain one of several preset platform-dependent font sizes. The static Device.GetNamedSize method and overload both return a double font size value appropriate to the platform based on members of the NamedSize enumeration (Default, Micro, Small, Medium, and Large). The value returned from the Medium member is not necessarily the same as Default. The NamedFontSizes sample displays text with these named sizes.
Set the FontAttributes property of Label to a member of these FontAttributes enumeration, Bold, Italic, or None. You can combine the Bold and Italic members with the C# bitwise OR operator.
Formatted text
In all of the examples so far, the entire text displayed by the Label has been formatted uniformly. To vary the formatting within a text string, don't set the Text property of Label. Instead, set the FormattedText property to an object of type FormattedString.
FormattedString has a Spans property that is a collection of Span objects. Each Span object has its own Text, FontFamily, FontSize, FontAttributes, ForegroundColor, and BackgroundColor properties.
The VariableFormattedText sample demonstrates using the FormattedText property for a single line of text, and VariableFormattedParagraph demonstrates the technique for an entire paragraph, as shown here:
The NamedFontSizes program uses a single Label and a FormattedString object to display all of the named font sizes for each platform.