Act on your data efficiently with new grid features
| Enabled for | Public preview | Early access | General availability |
|---|---|---|---|
| Users, automatically | - | - |  Oct 1, 2024
Oct 1, 2024 |
Business value
Users can view and act on data more efficiently with new grid features in model-driven apps. The features allow you to group and aggregate data, reorder columns, set column width, and complete other tasks with ease.
Feature details
The Power Apps grid control has numerous functional and stylistic improvements that improve the out-of-the-box experience for users.
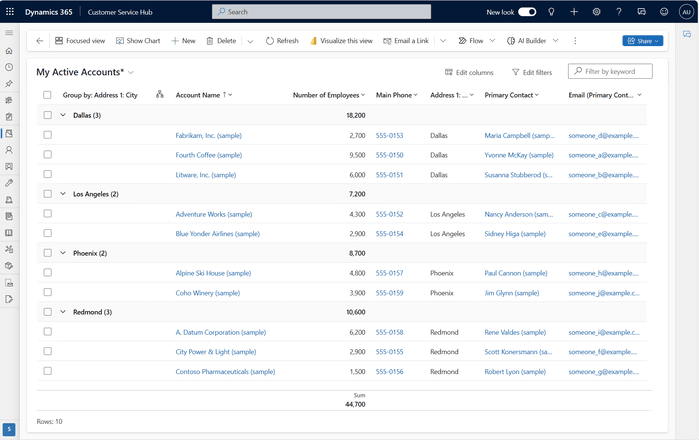
Easy column reordering
The Allow column reordering property controls whether users can reorder columns from directly within the grid. This includes the ability to drag-and-drop column headers or use the Move left and Move right actions from column header, dropdown menus.
Updated styling for the list mode
The list mode of the Power Apps grid control has been updated to align with Fluent styling, with changes to font weight and font size to differentiate the importance of each field in the list.
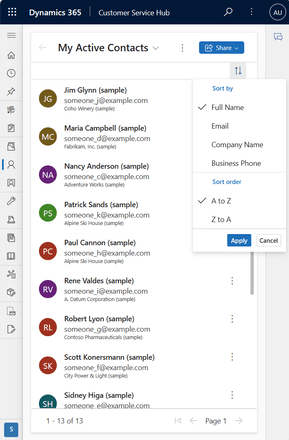
Sorting supported in list mode
When users are using the the Power Apps grid control in list mode, users see a new header row at the top of the list containing a sort icon. Selecting this icon opens a sort menu that allows the user to choose the sort column and the sort direction. This option is suppressed if the grid doesn't allow column sorting.
Command bar for nested grids
The Power Apps grid control, with configured nested grids, now displays the correct command bar when a row in the nested grid is selected.
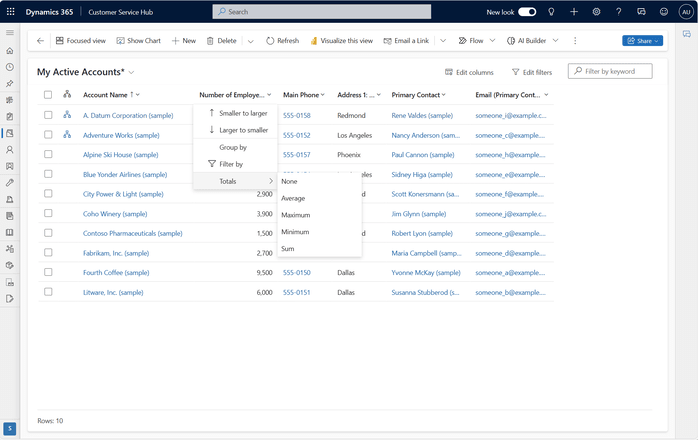
Column width can be set to a specific value
You can now set the column width to a specific pixel value from the column options. This allows column width to be set by keyboard only.
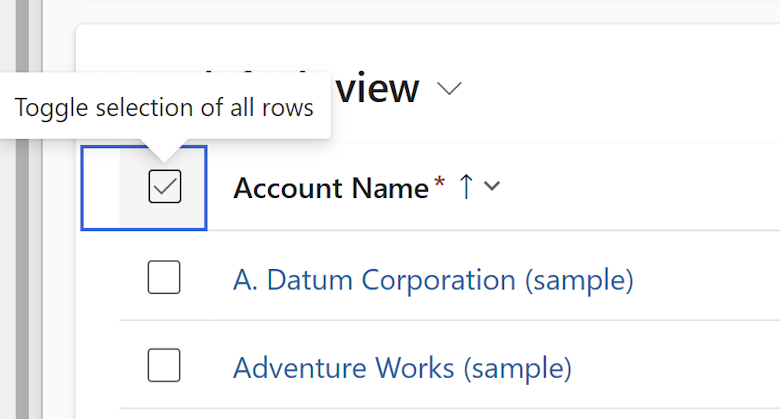
Option to select all records with infinite scroll
The option to select all records is available, by default, on all modern grids. When using this option with infinite scroll, a maximum of 1000 records is selected.