Add a spacer
Use a spacer to add space between sections on your page to allow for different layout and design options.
Open the design studio to edit the content and components of your page.
Select the page you want to edit.
Select the section you want to add the spacer component to.
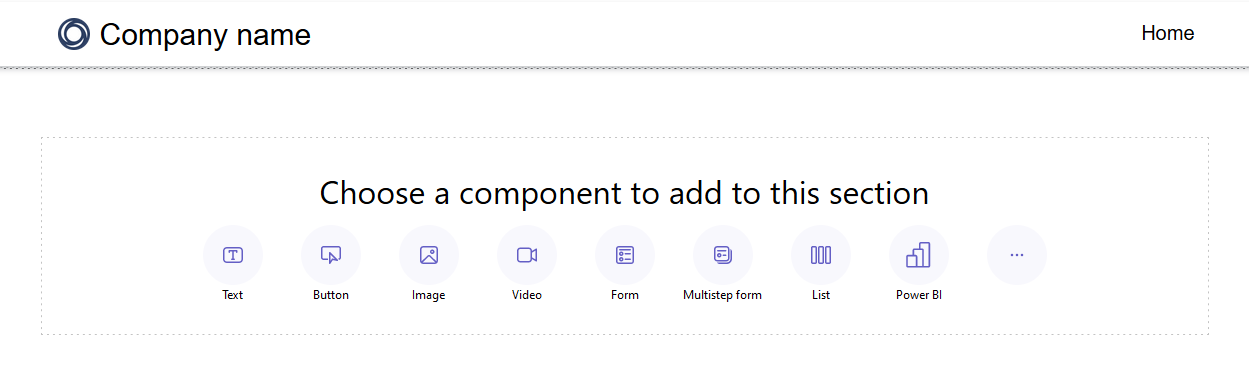
Hover over any editable canvas area. From the component panel, select ... to display other component options, then select the Spacer icon.

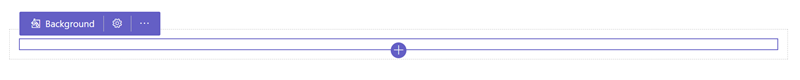
To format the spacer, select the spacer object.

Option Description Background Changes the color of the background according to the color palette for the selected styling template. Spacer height Modifies the spacer height. By default, spacer width is set to the column width of the section. Ellipsis Provides options to duplicate the spacer, move it up or down within the section, or delete it entirely.