Content Delivery Network
A content delivery network is a distributed network of servers that can efficiently deliver web content to users. Content delivery networks store cached content on edge servers in point-of-presence (POP) locations that are close to users to minimize latency.

When you enable Content Delivery Network on your portal, static content—like images, scripts, and style sheet files used to design your portal website—are stored and served from the Content Delivery Network server closest to your location.
Note
- You need to be a website administrator to enable Content Delivery Network. This feature is available for Power Pages. If you're using the legacy Add-on license, you can't enable Content Delivery Network. Trial websites aren't supported by Content Delivery Network.
- Restricting website access by IP address on a site is currently not supported using Content Delivery Network.
- This service is not available in Government Community Cloud (GCC), Government Community Cloud (GCC High), Department of Defense (DoD), and UAE region.
Enable Content Delivery Network for a production website
Content Delivery Network is available for production Power Pages. Follow these steps to enable it:
Open the Power Platform admin center.
In the Resources section, select Power Pages sites.
Choose the site to which you want to enable Content Delivery Network.
Under Performance and Protection, turn on the Content Delivery Network toggle switch.
It might take a few minutes to provision Content Delivery Network.
Note
When you add a custom domain name for a Content Delivery Network-enabled site, Power Pages uses Azure Front Door–managed TLS certificates to enforce HTTPS for custom domains. These certificates are created with a lifetime validity of 6 months and are auto-renewed 45 days before the expiration date.
Enable Content Delivery Network while converting trial to production
Open the Power Platform admin center.
In the Resources section, select Power Pages sites.
Choose the site to which you want to convert to production and enable Content Delivery Network.
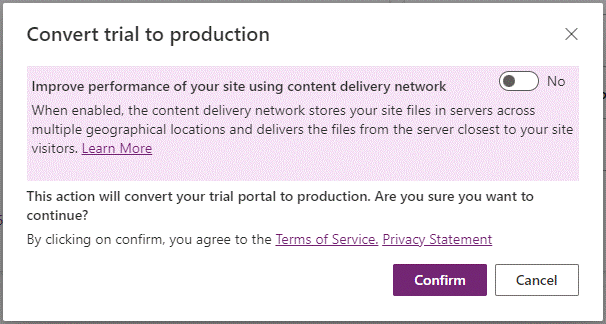
On the site details page, select Convert To Production in the Site Details section.
Select the Enable the Content Delivery Network checkbox.
Select Confirm.

Disable Content Delivery Network
Open the Power Platform admin center.
In the Resources section, select Power Pages sites.
Choose the site to which you want to disable Content Delivery Network.
Under Performance and Protection, turn off the Content Delivery Network toggle switch.
It might take a few minutes to de-provision the Content Delivery Network.
Clear the Content Delivery Network cache
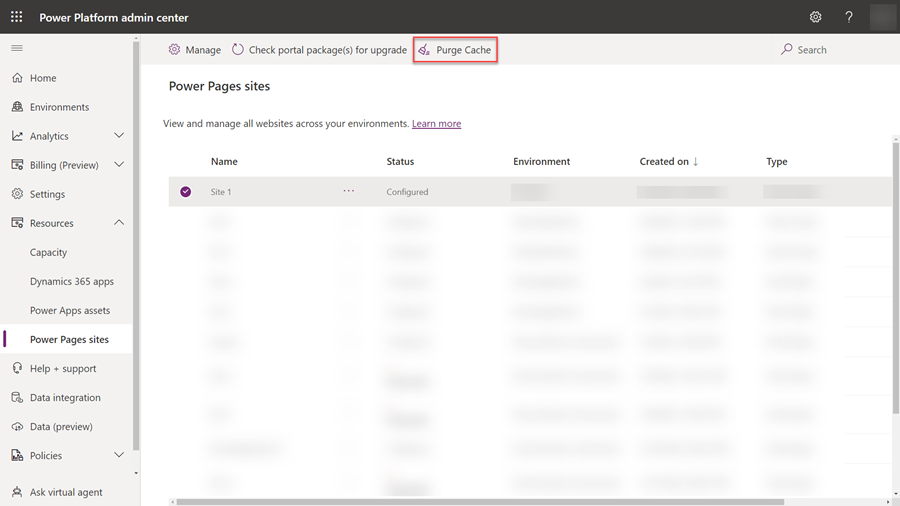
Static website contents are stored on Content Delivery Network servers across geographical locations. You can clear the cached content by using the Purge cache command. This action clears the cache from the Content Delivery Network server and the portal website.
Open the Power Platform admin center.
In the Resources section, select Power Pages sites.
Choose the site to which you want to purge the Content Delivery Network cache.
Select Purge Cache.

Static file configuration
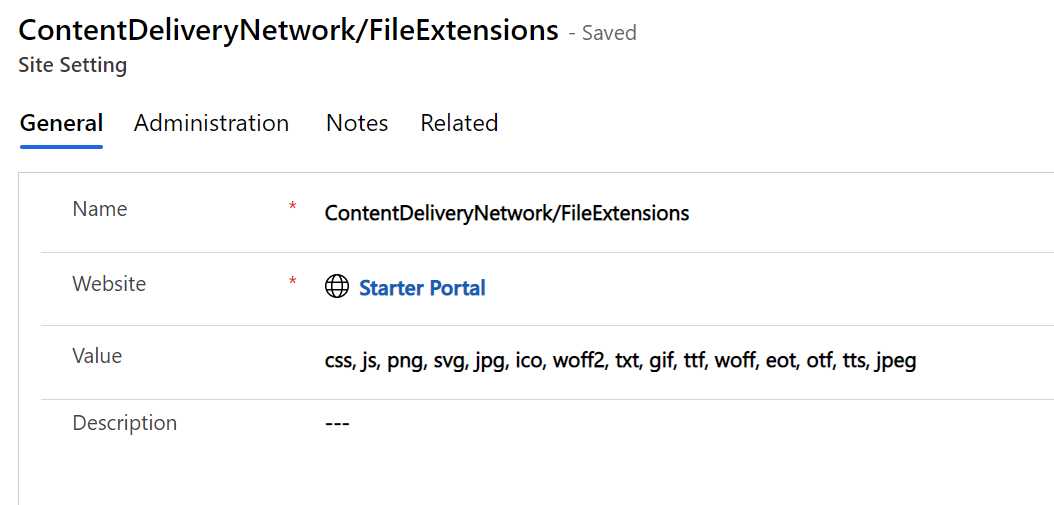
Static files are cached based on the file name extensions stored in the Web files table in the Portal Management app. By default, Content Delivery Network caches files that have the extensions css, js, png, svg, jpg, ico, woff2, gif, ttf, woff, eot, otf, tts, jpeg, 7z, mp3, and mp4 on the edge server. A maker can override the default list by updating the site settings.
Open the Portal Management app.
Go to Site Settings in the Website section.
In the ContentDeliveryNetwork/FileExtensions site setting, update or add to the list of file name extensions you want to be cached.

Static page configuration
When a site contains static pages, all users see the same information, which eliminates the need to load the content from the server each time. Instead, it can be served from the nearest server to reduce the request roundtrip.
To configure static pages for caching:
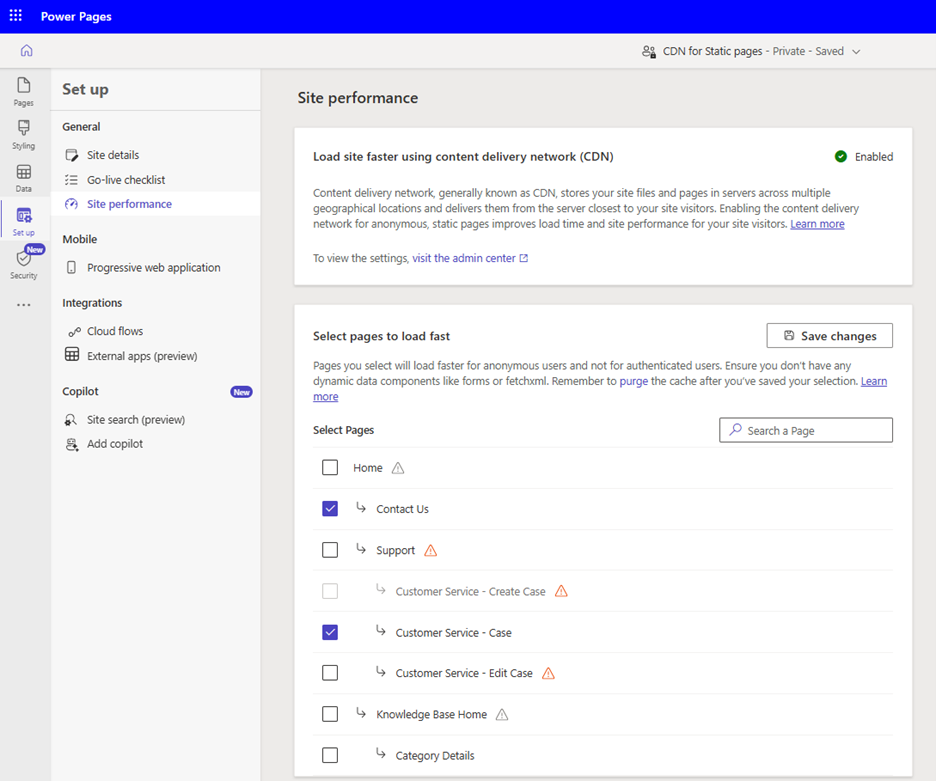
Go to the Set up workspace.
Under General, select Site performance.
Select the static web pages you want to enable for caching.

Choose the appropriate page that doesn’t contain any dynamic content. Different icons represent each type of page to help in the selection process. From a data perspective, there are four types of pages:
Static pages: These pages don't contain dynamic data components, and the content doesn't change based on the user. It's safe to enable caching for these pages.
Pages with dynamic components – recommended for caching: These pages might have some dynamic components, but it's still safe to enable caching. Ensure to purge the cache after any of these records are updated. Pages might contain the following components:
- Ads
- Polls
- Forums
- Events
- Blogs
- Ideas
- Knowledge articles
Note
CDN cache is automatically refreshed every hour. Even if you have not manually purged the CDN cache, it will fetch the updated content after one hour.
Pages with dynamic components – not recommended for caching: These pages might contain components like basic forms or web forms in update/read-only mode or fetch XML, which displays dynamic data. It isn't recommended to enable caching for these pages, as end users might see stale data.
Pages not available for caching: Authenticated pages aren't available for caching and can't be selected for this purpose.
Important
- CDN caching is available only for anonymous users. If you enable caching for a static page accessed by authenticated users, the page will be served from the application server, not from the CDN cache.
- CDN cache and browser cache are different. When a user requests a page for the first time and that page is enabled for CDN caching, the page will be served from the application server and stored in the CDN cache. If the browser settings allow, the page will also be stored locally. The next time the same user accesses the page, it will be served from the browser cache. If another user accesses the same page, it will be served from the CDN cache.
Save changes.
When to use caching for static pages
Caching of static pages is recommended in the following scenarios:
Anonymous users access your site.
The web page doesn’t contain any dynamic content.
The site isn't in development.
The following list of actions always serves the pages from the server instead of from the cache:
An authenticated user accesses any page.
A maker accesses the site using the Preview button from studio.
Developer tools are opened and disable cache is checked.
You select Ctrl+Shift+R (hard refresh).
Frequently Asked Questions
How can I verify if the request is being served from the cache?
Open Developer Tools (F12 or right-click on the page and select "Inspect").
Go to the Network tab.
Reload the page.
Select a resource/page request to see headers and caching details.
If the page is served from the cache, you get an x-cache response header of TCP_HIT.
Privacy notice
Enabling the Content Delivery Network service stores your site files and pages on servers across multiple geographical locations and delivers them from the server closest to your site visitors. When a user requests the webpage of the site, the nearest Content Delivery Network server in the Microsoft global network receives the request and forwards it to the back-end application server. Static page responses are cached on the Content Delivery Network server. Subsequent requests to webpages are delivered from the cached content on the Content Delivery Network server, and dynamic page content is forwarded and delivered from the application server.
Note
Only webpages that can be accessed by anonymous users are stored on Content Delivery Network servers; authenticated files are always delivered from the application server. An administrator can configure the list to be stored on servers based on their file name extensions.
A website administrator can disable the Content Delivery Network at any given point to stop the service, and all the files cached on the Content Delivery Network servers are removed.
Content Delivery Network is powered by Azure Front Door to provide a fast, reliable, and modern cloud content delivery network.
Note
For more information about other Azure service offerings, go to the Microsoft Azure Trust Center.