Model-driven app form section properties (classic)
A section in a form occupies the space available in a tab column. Sections have a label that can be displayed and a line might be shown below the label.
Sections can have up to four columns and includes options for displaying how labels for columns in the section are displayed.
Headers and footers are similar to sections but cannot be removed. If they don't contain anything they will not be shown.
Note
For the modern experience when working with sections on a form, see Add, configure, move, or delete sections on a form
Section properties in classic form designer
You can access Section properties in solution explorer from Power Apps (make.powerapps.com).
Sign in to Power Apps.
Select Tables on the left navigation pane, select the table that you want, and then select the Forms area. If the item isn’t in the side panel pane, select …More and then select the item you want.
In the list of forms, open the form of type Main.
Select Switch to classic to edit the form in the classic form designer.
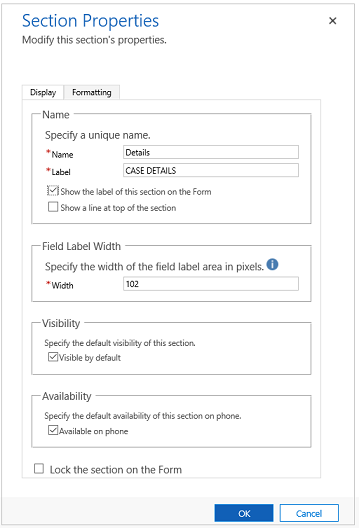
Double-click inside one of the sections to see the section properties.

| Tab | Property | Description |
|---|---|---|
| Display | Name | Required: The unique name for the section that is used when referencing it in scripts. The name can contain only alphanumeric characters and underscores. |
| Label | Required: The localizable label for the section visible to users. | |
| Show the label of this section on the form | Sections are frequently used without labels to control formatting of the columns within them. | |
| Show a line at top of the section | A line at the top of a section can help break up the form layout. | |
| Column Label Width | Required: Set a value between 50 and 250 to specify the space allowed for column labels. Header and footer elements also have this property. |
|
| Visibility | Showing the section is optional and can be controlled using scripts. More information: Visibility options | |
| Availability | Choose if you want the tab to be available on the phone. | |
| Lock the section on the form | This will prevent the section from accidentally being removed and prevents people from removing the contents. Removing a section will not only remove the section, but also any columns within it. Someone wanting to remove this section would need to change this setting before removing it. |
|
| Formatting Header and footer components also have this property. |
Layout | Specify up to four columns to be in the section. |
| Column Label Alignment | Labels for columns within the section can be aligned left, right, or center. | |
| Column Label Position | Labels for columns within the section can be positions on the side or on top of the columns. |
A new type of section called Reference panel can also be added. A Reference panel is a single column section. You can insert sub-grids, quick view control, or a Knowledge Base Search control inside a reference panel section. Each control that you added in the reference panel appears as a vertical tab within the panel at the runtime. You can drag and drop the various controls within the Reference panel section. The default tab at runtime is the first control added in the reference panel. The other tabs appear in the order in which they are added in the form editor. To delete a tab, use the delete key on your keyboard.
When you insert a reference panel, by default it's added as a last section in the tab. You can add only one reference panel per form.
Important
- By default, the reference panel section is locked in these standard forms: Cases, Accounts, and Contacts. To remove it or change it, you must unlock it.
- Quick view forms are based on an organization and not at an app-level setting. So, any quick view form that is available, which may or may not be included in an app, will be used to render related information in a reference panel.