Use low-code plug-ins in Dataverse (preview)
[This topic is pre-release documentation and is subject to change.]
Microsoft Dataverse offers a powerful solution for achieving more efficient data architecture and reducing client-side workload through low-code plug-ins. These plug-ins are reusable, real-time workflows that execute a specific set of commands within Dataverse, running server-side and triggered by personalized event handlers.
Important
- Instant low-code plug-ins are deprioritized and aren't being delivered as a feature. Instant low-code plug-ins are replaced with functions. More information: Functions in Microsoft Dataverse (preview)
- This is a preview feature.
- Preview features aren’t meant for production use and may have restricted functionality. These features are available before an official release so that customers can get early access and provide feedback.
Traditionally, plug-ins were created as custom classes compiled into a .NET Framework assembly, which were then uploaded and registered within Dataverse. However, with the introduction of low-code plug-ins, users can create these event handlers with minimal or no coding required, and without the need for manual registration.
Low-code plug-ins are stored within a Dataverse database and can be seamlessly integrated into Power Apps and Power Automate. The behavior of the workflow is defined using the Power Fx expression language and can directly connect with Dataverse business data and external data sources through Power Platform connectors. With low-code plug-ins, makers can rapidly construct complex workflows with minimal coding expertise, resulting in a more streamlined and efficient data architecture.
Benefits of server-side logic
Defining server-side business logic offers several benefits, including:
- Increased security. Since server-side logic executes on the server, it can help prevent unauthorized access to sensitive data or processes.
- Improved performance. By executing on the server, business logic can reduce the amount of data that needs to be transferred between the client and server, resulting in faster processing times.
- Consistency and reliability. Server-side logic ensures that business rules are consistently applied across all clients, reducing the risk of errors or inconsistencies.
- Easier maintenance and upgrades. By centralizing business logic on the server, it becomes easier to maintain and update, as changes can be made in one place rather than having to update multiple clients.
- Scalability. Server-side logic can be scaled more easily than client-side logic, allowing for better performance and handling of larger workloads.
Low-code plug-ins
There are two types of low-code plug-ins supported in Dataverse:
| Type | Trigger | Supports parameters | Supported scope |
|---|---|---|---|
| Instant | Manually run | Yes | Global and table |
| Automated | Dataverse table event | No | Table |
All low-code plug-ins have the following common properties:
| Property | Description |
|---|---|
| Display name | The human-readable name of the plug-in. Can't be changed once created. |
| Name | The internal name of the plug-in. It's used by the platform to identify the component in code and database operations. Can't be changed once created. |
| Description | Used to provide additional context about the plug-in (purpose, behavior, or other important details). |
| Solution | Used to group components and export to other environments. Learn more about solutions. |
| Expression | This is the custom function that can be used to perform actions or calculations, defined using the Power Fx expression language. Power Fx is a formula language used in Power Apps canvas apps, and has been extended to be used in low-code plug-ins. See supported functions for more details. |
An instant low-code plug-in is custom code logic that's manually triggered by a user. Custom input and output parameters can be used.
Unique properties:
| Property | Description |
|---|---|
| Scope | Used to associate a plug-in to a specific table. It can be set to either table (shown as entity) or global, where table (entity) scope means the plug-in is triggered with the context of a specific table record, and global scope means the operation isn't associated with a table (learn more). |
| Parameters | Parameters allow you to pass information between the plug-in and the context that runs it, making it easier to design business logic that can be reused in varying situations. Input parameters are used to provide data to the plug-in, and allow you to control how the function behaves by passing in different values you specify in the Power Fx formula. Output parameters allow you to retrieve the results of a function or method for further use in your program. Supported data types:
|
More information about how to integrate from a canvas app or in a Power Automate cloud flow: Integrate a low-code plug-in
Plug-in permissions
Design time
Makers who have system customizer or system administrator security role membership in the Power Platform environment can access all plug-ins in that environment. Custom security roles can be used to restrict access to low-code plug-ins.
Run time
When a plug-in is invoked, it accesses the table data involved in the plug-in definition (the tables that are part of the formula, or if the table is associated with the settings of an automated plug-in) in the context of the user who invoked it.
Connections
Using security roles, connector access within plug-ins can be restricted to a specific set of users within your organization. Specify which roles have create, read, update, or delete privileges.
Prerequisites for creating a low-code plug-in
- System administrator or system customizer security role membership in the Power Platform environment.
- Access to the Dataverse accelerator app.
Tip
All new environments have the Dataverse accelerator app automatically installed as of October 1st 2023. If you already had the Dataverse accelerator installed, you can manually update the Dataverse accelerator.
Update the Dataverse accelerator
- Follow the instructions to view licensed apps in your environment.
- If the Dataverse Accelerator is already installed and an update is available, it's indicated in the table next to the item.
- Select Dataverse Accelerator, and then select Update on the command bar.
Tip
Enable auto app updates for the Microsoft - Power CAT publisher to automatically receive updates when available (not necessary for new environments created after October 1st 2023).
Note
If you previously installed the optional Low-Code Plug-ins for Connectors solution, it will be automatically deleted when you update after June 29, 2023. The capabilities will be available in the main solution.
Create an instant low-code plug-in
- Play the Dataverse accelerator app.
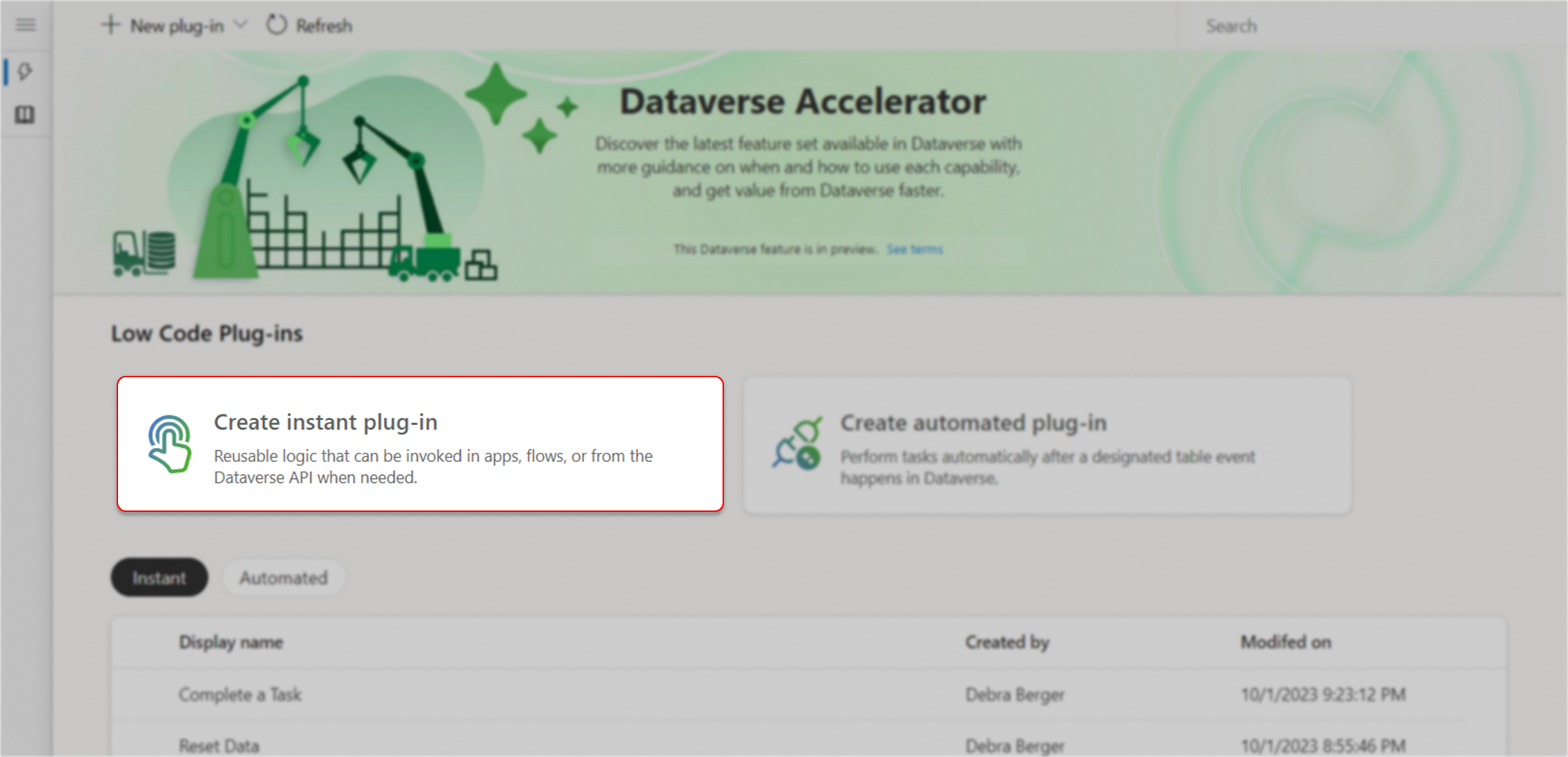
- Select the Create instant plug-in card.

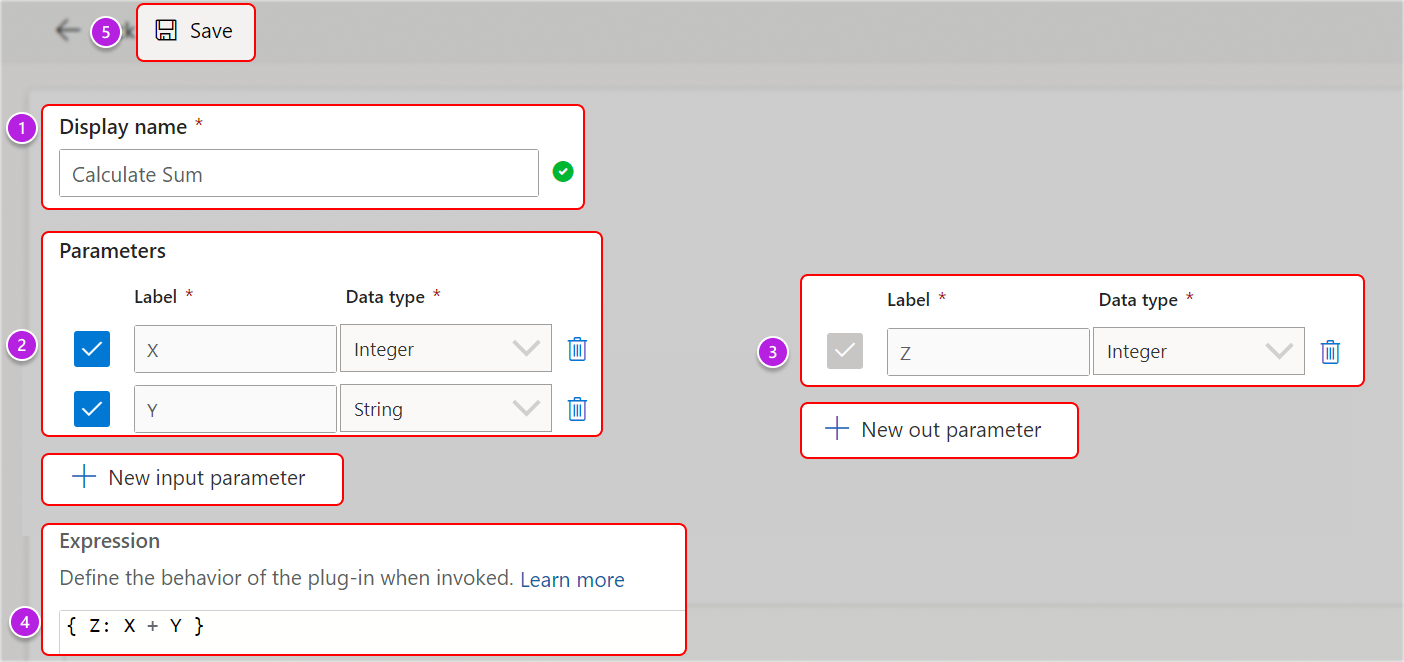
- Provide a Display name.
- Optionally, define parameters:
- Select New input parameter or New output parameter, then enter the label and data type.
- Add more input and output parameters as needed.
- Enter the Power Fx expression in the Expression editor.
- Reference input parameters in the formula by the label name.
- Output parameters must be referenced inside of curly brackets, such as
{ Out: "Return value" }. - Reference Dataverse tables using data collection functions, such as Filter() and LookUp().
- If the scope is set to entity, use
ThisRecordto access column values in the table row associated with the plug-in run, such asThisRecord.'Account Name'.
Tip
Note the intellisense in the Expression box. Underlined red is invalid. Squiggly yellow means your logic might be affected by delegation limitations. Avoid delegation issues by using delegable functions.
- Optionally expand Advanced options to modify the solution, scope, or description.
- Select Save.
- Test your instant low-code plug-in.
Example: Calculate the sum of two integers.
- Create two input parameters,
XandY(both of type integer), and one output parameter,Z(type string). - Use the following formula:
{Z: X + Y }

Create an automated low-code plug-in
- Play the Dataverse accelerator app.
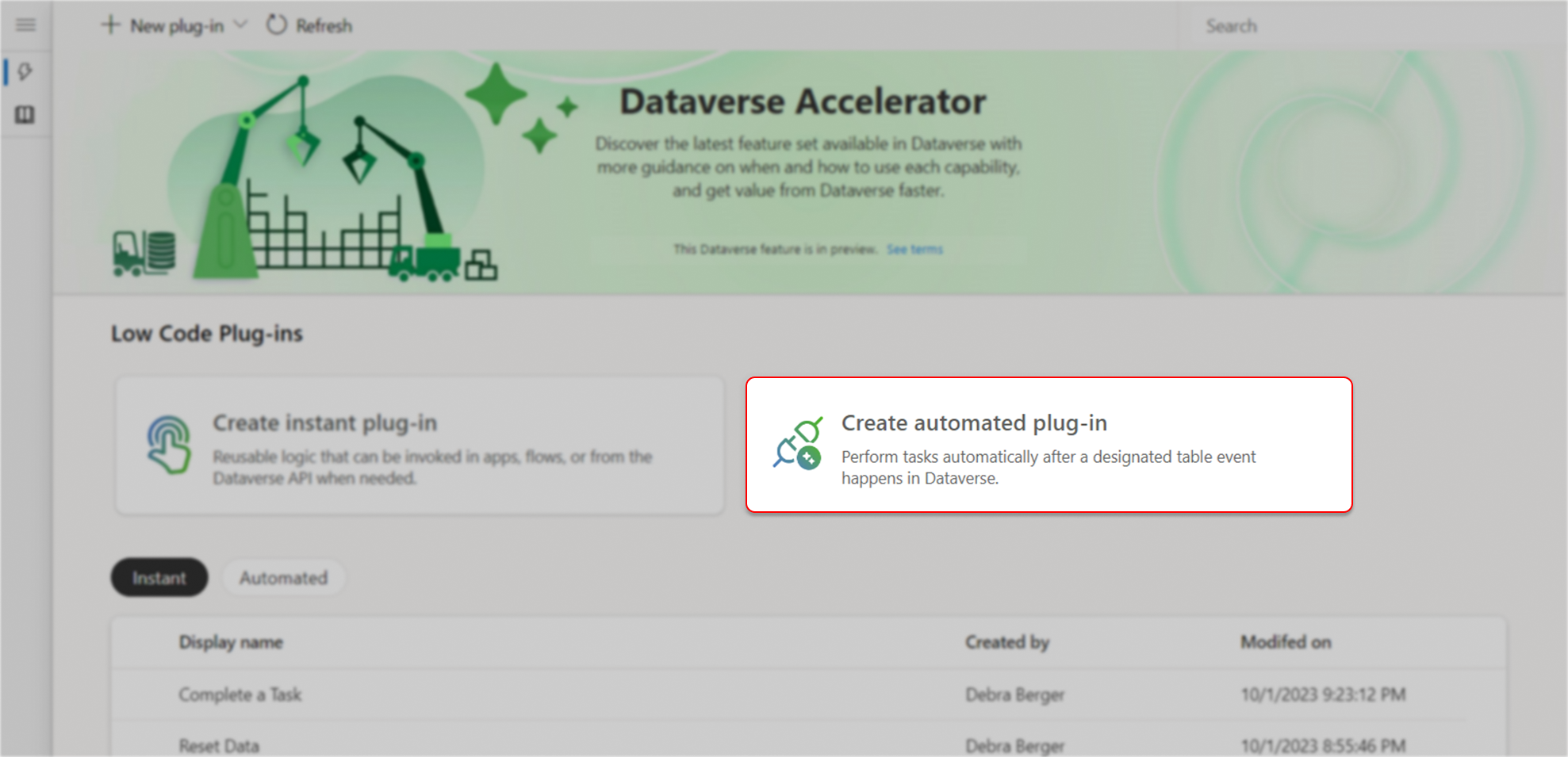
- Select the Create automated plug-in card.

- Provide the following values:
- Name: Enter a name for the plug-in, such as Input validation.
- Table: Choose a table to associate the plug-in to, such as Account.
- Run this plug-in rule when the row is. Specify the data event that invokes the plug-in.
- Enter the Power Fx expression in the Expression editor.
- Reference Dataverse tables using data collection functions, such as Filter() and LookUp().
- Use
ThisRecordto access column values in the table row associated with the plug-in run, such asThisRecord.'Account Name'.
- Optionally, expand Advanced options to modify the stage (when this should run) and the solution where the plug-in is saved.
- Select Save.
- Test your automated low-code plug-in.
Use Power Platform connectors in low-code plug-ins
Power Platform connectors can be used in low-code plug-ins to easily integrate data and functionality from systems outside of Dataverse, such as SQL Server, Salesforce, and SharePoint, without the need for complex coding or custom development.
Prerequisites for using connectors in low-code plug-ins
- Prerequisites for creating a low-code plug-in
- Connection reference with an active connection.
Using connector actions in low-code plug-ins
You can easily use connectors and custom connectors from within a low-code plug-in a Power Fx formula.
- Create a connection to the connector you want to use.
- Add a connection reference to the connection in the Dataverse environment.
- In the low-code plug-in Power Fx expression editor, type the name of the connection reference (the internal name with a prefix and underscore, like
new_connectorName, not the display name). - Intellisense shows you the available actions. Select the action you want, and then enter the required parameters.
Before using a connector in a low-code plug-in, review the connector's documentation to ensure that you're passing the input and output parameters correctly.
More information: example
Note
- Not all connector actions are supported at this time.
- Do not use the Dataverse connector to connect to Dataverse tables from a plug-in expression. Instead, use the native Power Fx functions to interact with collections: Filter, Search, LookUp, Patch, Collect, and Set, where columns are treated as global variables.
Test a low-code plug-in
Test instant plug-ins
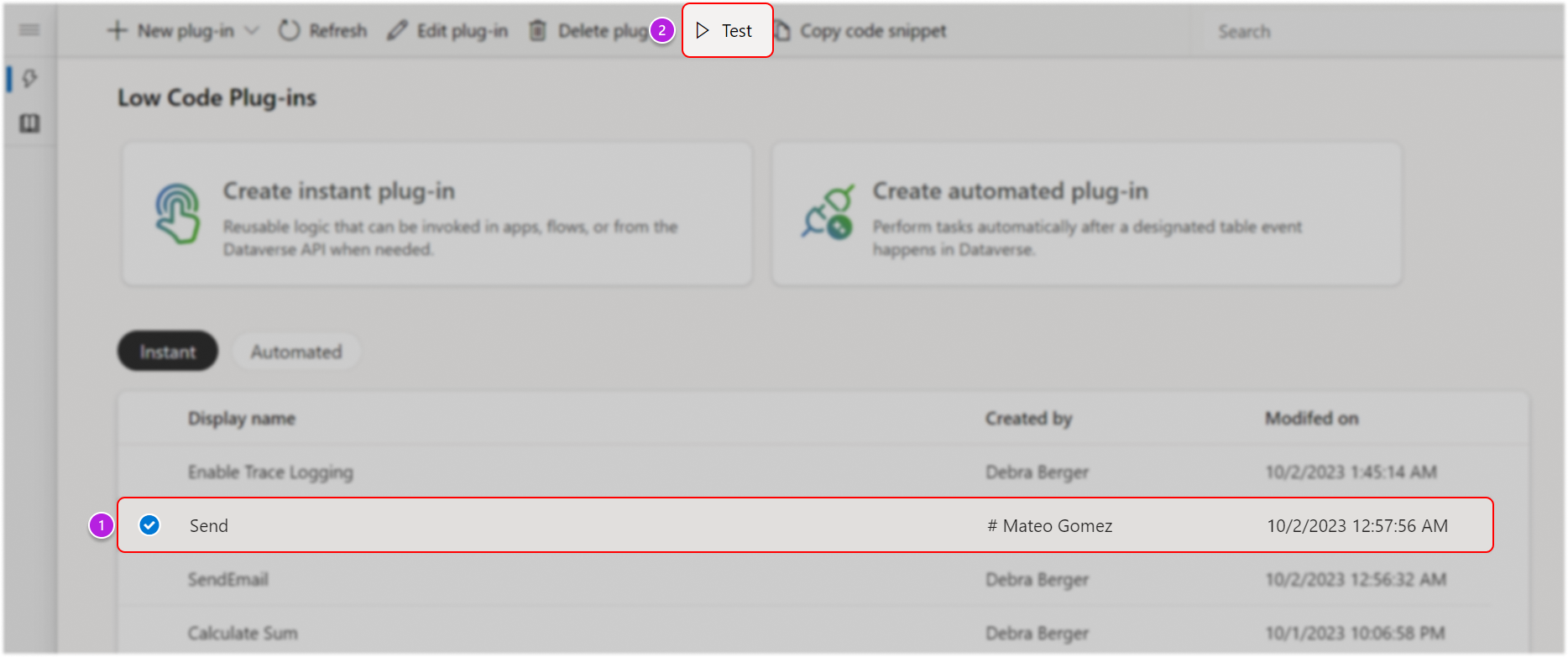
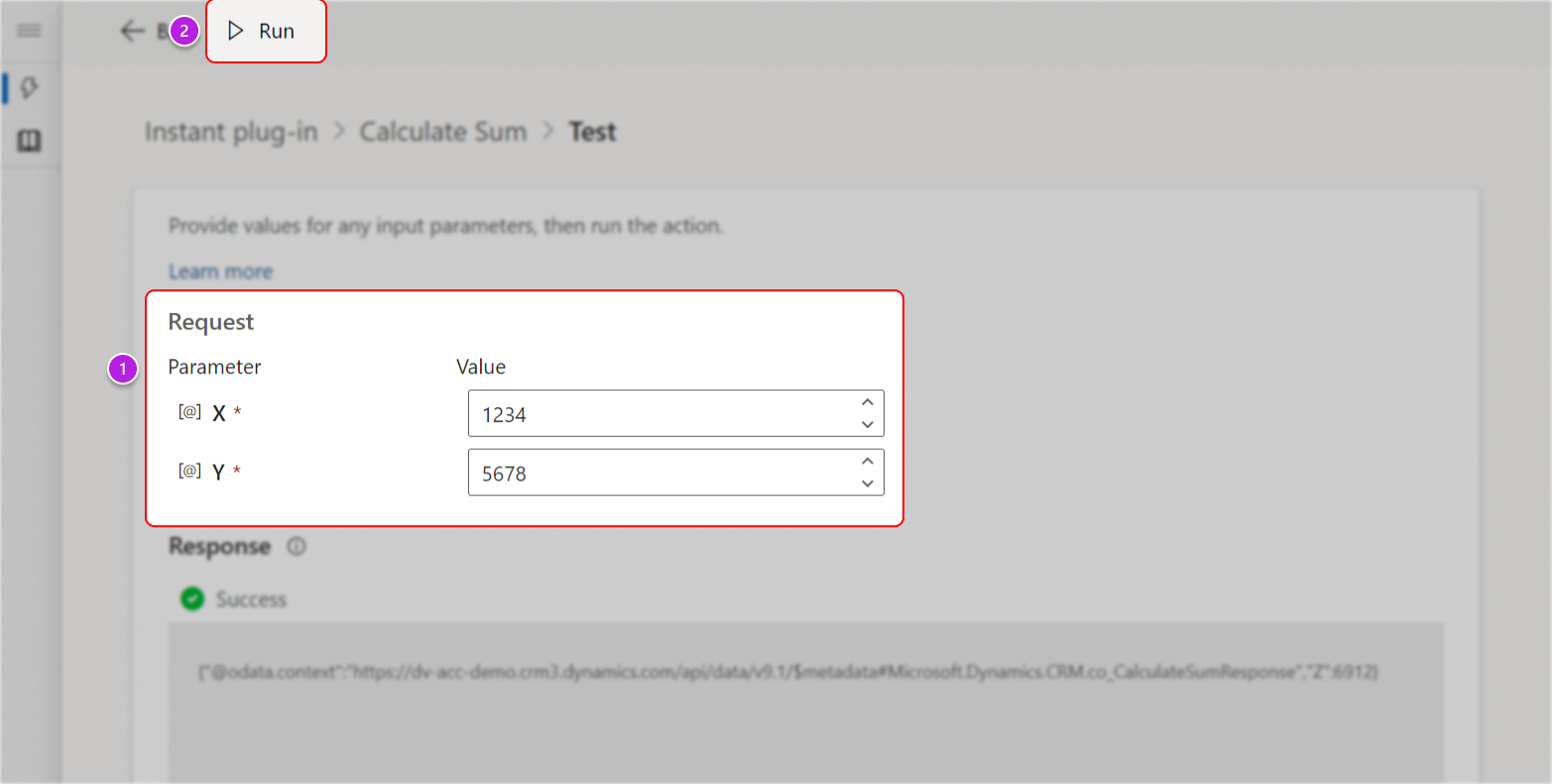
From the Home screen, select an instant plug-in from the list, then select Test on the command bar. You can also get to this screen from the instant plug-in editor in the command bar after it's been saved.

Provide values for any input parameters that are defined in the low-code plug-in, and then select Run.

Observe the response.
Tip
Use output parameters to help validate expected behavior and results. Otherwise, you only see a success or failure when testing.
Test automated plug-ins
Test automated plug-ins by invoking the data event. Observe if the plug-in ran successfully by validating expected changes that were defined in the formula.
Tip
During the preview, you can invoke the associated data event using the table editor in Power Apps:
- Sign into Power Apps, go to Tables and select the Plug-in table.
- On the command bar, select Edit.
- Create, update, or delete rows directly from this view. Alternatively, open a row in the default form by selecting a row, then select Edit row using form on the command bar.
Integrate a low-code plug-in
Invoke an instant plug-in from a canvas app or custom page
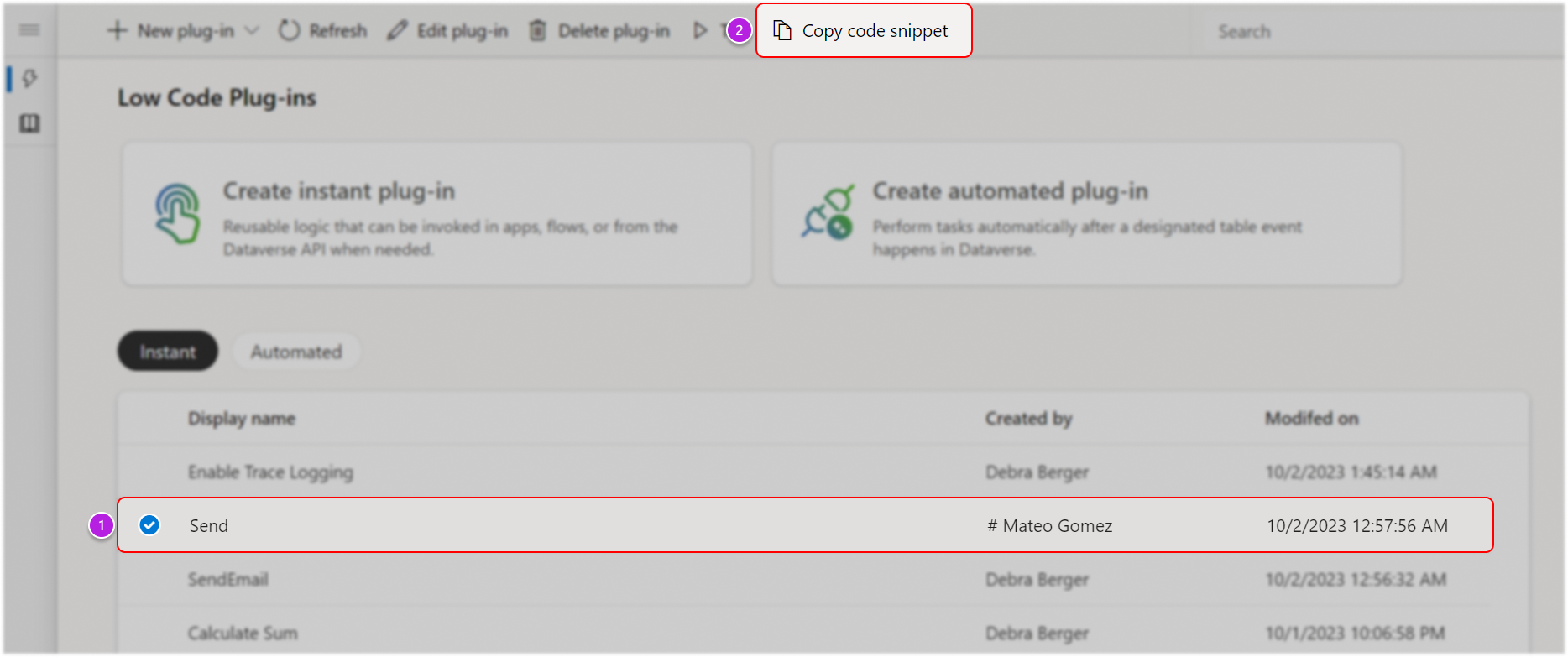
- In the Dataverse Accelerator app:
- Select the instant plug-in in the list.
- Select Copy code snippet on the command bar.

- Paste and save the copied formula to a text editor or notepad (somewhere you can easily refer back to).
- In Power Apps:
- Create or edit a canvas app (or custom page) in the Power Apps studio.
- In the left navigation, under the Data Sources tab, select + New data source, and search for the Environment option from the Dataverse connector.
- Insert the following components into the canvas:
- Add input controls that correspond with each parameter's data type, such as Text input for text or numbers, toggle for boolean.
- If the plug-in scope is bound to a table, add a combobox that is associated with the same table so you can choose the input.
- Add a button to call the plug-in.
- Paste the plug-in formula you copied into the button's
OnSelectproperty. - Map each input parameter
Valueto reference the corresponding input controls:- If the formula was
Environment.new_CalculateSum({ X: Value, Y: Value });, it could be rewritten as:Environment.new_CalculateSum({ X: TextInput1.Text, Y: TextInput2.Text }); - If the formula was bound, replace
Environmentwith the table display name to access the plug-in.
- If the formula was
- If an output parameter is defined for the low-code plug-in:
- Capture the response in a
Set()orUpdateContext()formula:Set( ActionResult, Environments.CalculateSum({ X: TextInput1.Text, Y: TextInput2.Text }) );. Display the variable in a label. Alternatively use theNotify()formula to display data in a notification.
- Capture the response in a
- Play the app and select the command on the command bar to run the low-code plug-in.
Learn more about how you can call Dataverse actions directly from Power Fx in canvas apps.
Invoke an instant plug-in from a Power Automate cloud flow
- In a cloud flow, add a new action from the Microsoft Dataverse connector.
- Select the action called Perform an unbound action or Perform a bound action.
- Select your plug-in (it has the unique name with a prefix).
- Provide values for all of the input parameters (if any).
Invoke an instant plug-in from the Dataverse Web API
Follow the steps for Unbound action or Function bound to table sections in the Invoking custom APIs from the Web API documentation (depending on the appropriate scope of the plug-in).
Getting help with you low-code plug-ins
If you encounter issues creating or running your low-code plug-in, go to these tips for common issues that can occur: Microsoft Dataverse low-code plug-ins tips and known issues
Contacting Help + support
For issues with the Dataverse Accelerator solution installation or low-code plug-ins not covered in Microsoft Dataverse low-code plug-ins tips and known issues, such as undocumented errors received, use the Help + support experience and include the following information:
- Problem Type- Dataverse Web API and SDK
- Problem Subtype- Accelerator kit for Dataverse
Example low-code plug-ins you can create
For a few examples of how to create a low-code plug-in, go to Example Dataverse low-code plug-ins (preview)
Limitations
The environment language object needs to be readded to access new plug-ins inside existing canvas apps. For any plug-ins created after you have added the environment table data source to an existing canvas app, you have to remove and readd the Power Fx environment language object. Then you see the updated list of plug-ins as actions.
Intellisense requires explicit notation in automated plug-ins if you want to refer any tables in the formula. Use the following disambiguation syntax such as
[@Accounts], using square brackets and the@symbol (notAccounts).Nested support. Plug-ins can only call first-party actions published by Microsoft from Power Fx expressions.
Some
Collectscenarios requirePatch. There are some scenarios whereCollect()doesn't work. The workaround is to usePatch()as shown in the populating regarding column example below. If you're creating an automated plug-in, prepend @ to each table referenced in the Power Fx formula.Patch(Faxes, Collect(Faxes, { Subject : "Sub1" } ), { Regarding : First(Accounts) } )When low-code plug-ins interact with connectors and DLP is employed, the admin can block creation of connections using DLP. However, existing connection references in the Dataverse environment continue to function. In case the admin needs to block all low-code plug-in interactions with any connectors, they can disable the organization setting
Allowconnectorsonpowerfxactions. This setting is enabled by default and can be disabled by usual SDK methods (WebAPI, SDK, PowerShell, and so on). You can disable this using a low-code instant plug-in as follows:Patch(Organizations, First(Organizations), { 'Enable connectors on power fx actions.': 'Enable connectors on power fx actions. (Organizations)'.No })Plug-ins that use connectors can only output results from specific fields. Due to this, you need to map specific primitive values from the connector response to output values.
Low-code plugins that have custom connectors limitation
If you have low-code plugins with custom connectors, the custom connectors must be imported first, before connection references or flows.
If your environment doesn’t contain the custom connector in a solution, import a separate solution that only includes the custom connector. Do this import before you import the actual solution. You need to do this first because Azure must register the custom connector before the other solution components can be imported.
If you import a solution that contains custom connectors and flows, Azure isn't able to register the custom connector while it's registering your connection references or flows. This also applies to connection references for the custom connector that wasn't previously imported in a separate solution. If Azure didn't register your custom connector, the import fails, or you aren't able to start the import.
More information: Create custom connectors in solutions: Known limitations
See also
Low-code plug-ins Power Fx (preview)
Use a prebuilt prompt in a Dataverse low-code plug-in in Power Apps
Create an automated low-code plug-in with Power Apps (video)