View 3D content in Power Apps
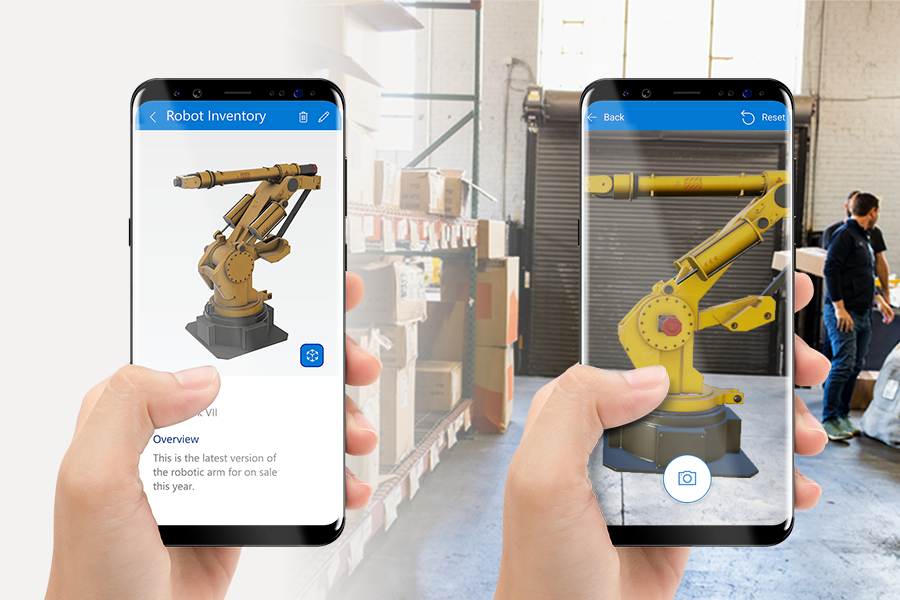
Easily add interactive 3D content to your canvas apps. You can select from a gallery of 3D content then rotate and zoom into the model with simple gestures.

Important
Your 3D content must be in the .glb, .obj, or .stl file formats. You can convert your existing 3D models into the .glb file format from a variety of 3D formats.
Tip
The mixed reality (MR) controls in Power Apps use Babylon and Babylon React Native. Mixed reality content that works in the Babylon sandbox should work in Power Apps through this shared MR platform. If your content works in Babylon but not in Power Apps, ask a question in the Power Apps Community Forum. (Tag it with "mixed reality.")
Add 3D object control to an app screen
With your app open for editing in Power Apps Studio:
- Open the Insert tab and expand Media.
- Select 3D object to place the control in the app screen, or drag the control to the screen to position it more precisely.
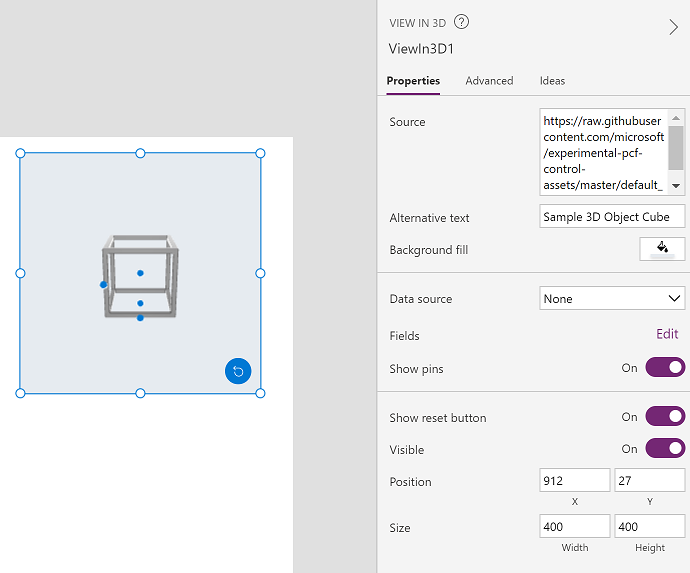
Key properties
Change the 3D content control's behavior and appearance using properties. Some properties are only available on the Advanced tab.

| Property | Description | Type | Location |
|---|---|---|---|
| Source | Identifies the object file to display. The 3D object control supports loading models from various sources. See Loading external 3D models for details. | Not applicable | Properties; Advanced: Source |
| Alternative text | Specifies the text to be displayed if the model can't load or if the user hovers over the model. | String | Properties; Advanced: AltText |
| Background fill | Sets the control's background color. | Color picker | Properties; Advanced: BackgroundFill (accepts RGBA or HTML hexadecimal color codes) |
| Pins(Items) | Shows pins on the model at specific coordinates, provided in a data source (Items). If None, no pins are shown. | Data table | Properties; Advanced: Items |
| Show pins | Shows the pins described in Items. | Boolean | Properties; Advanced: ShowPins |
| MaxPins | Specifies the maximum number of pins that can be shown on the model. | Integer | Advanced |
| PinsX | Specifies the location of pins on the X axis in 3D coordinate space. | Floating point number | Advanced |
| PinsY | Specifies the location of pins on the Y axis in 3D coordinate space. | Floating point number | Advanced |
| PinsZ | Specifies the location of pins on the Z axis in 3D coordinate space. | Floating point number | Advanced |
| Show reset button | Shows or hides a button that resets the model to its initial state. | Boolean | Properties; Advanced; ShowReset |
| OnModelLoad | Contains behavior formula that runs when a model is loaded. | Event | Advanced |
| OnChange | Contains behavior formula that runs when any property of the control is changed. | Event | Advanced |
| OnSelect | Contains behavior formula that runs when the user selects a pin or the control. | Event | Advanced |
Additional properties
| Property | Description | Type | Location |
|---|---|---|---|
| ContentLanguage | Determines the display language of the control, if it's different from the language used in the app. | String | Advanced |
| DisplayMode | Determines whether the control allows user input (Edit), only displays data (View), or is disabled (Disabled). | Dropdown list | Advanced |
| Position | Places the upper-left corner of the control at the screen coordinates specified in x and y. | Floating point number | Properties; Advanced: X, Y |
| Size | Determines the size of the control using the pixel values provided in Width and Height. | Integer | Properties; Advanced: Width, Height |
| TabIndex | Specifies the order the control is selected if the user navigates the app using the Tab key. | Integer | Advanced |
| Tooltip | Determines the text to display when the user hovers over a pin. | String | Advanced |
| Visible | Shows or hides the control. | Boolean | Properties; Advanced: Visible |
Performance considerations
We recommend that you use one 3D control on a screen for the best user experience. Multiple instances of the 3D object control on one screen will try to load their 3D models at the same time, which can severely degrade the performance of your app.
Other mixed reality controls
- View 3D content and images in the real world with the View in mixed reality control.
- Measure distance, area, and volume with the Measure in mixed reality control.
- Create and view predefined 3D shapes with the View shape in mixed reality control.
- Paint 3D lines or draw 3D arrows to specify an area or asset in your environment with the Markup in MR control.