Prerequisites
Create the add-in project
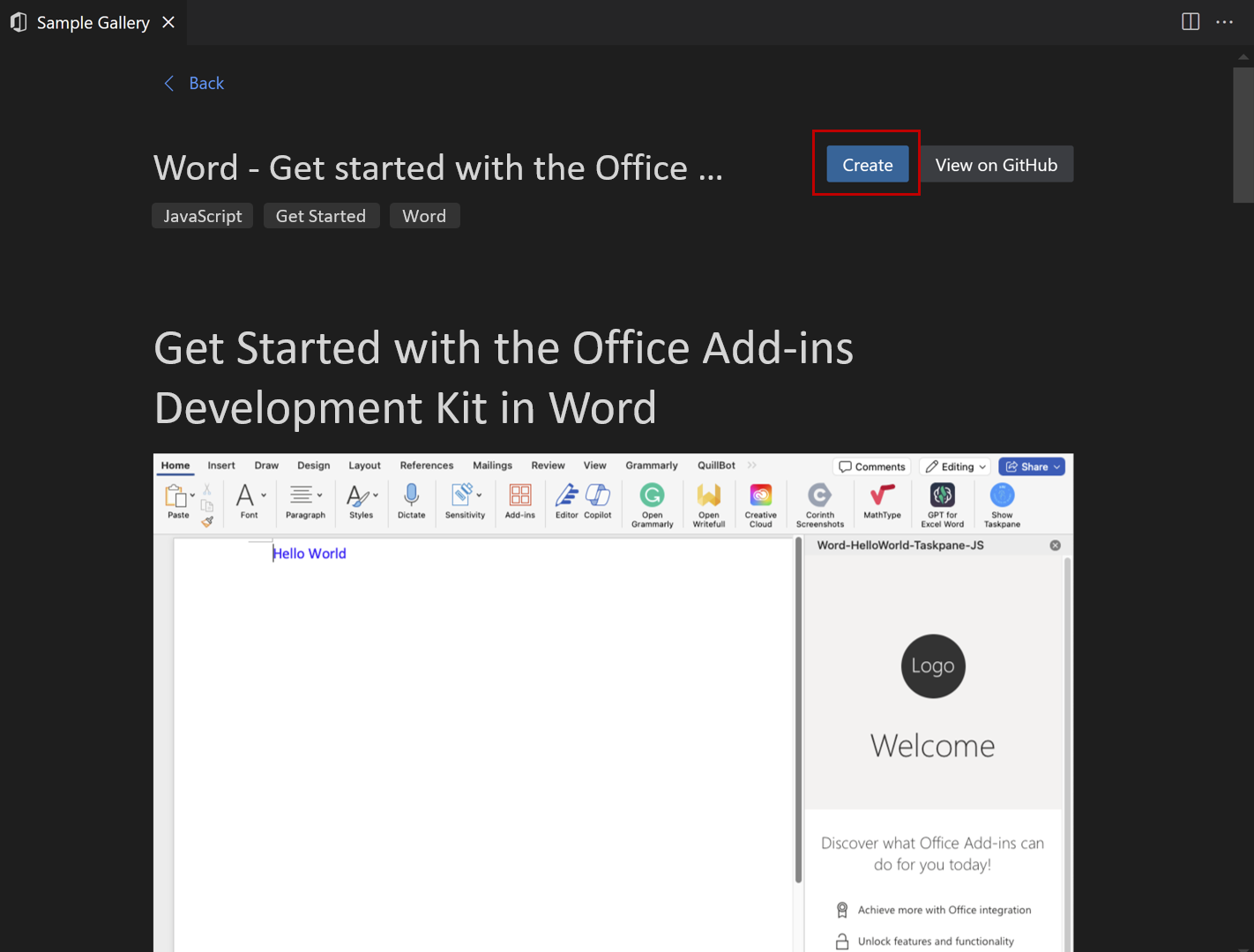
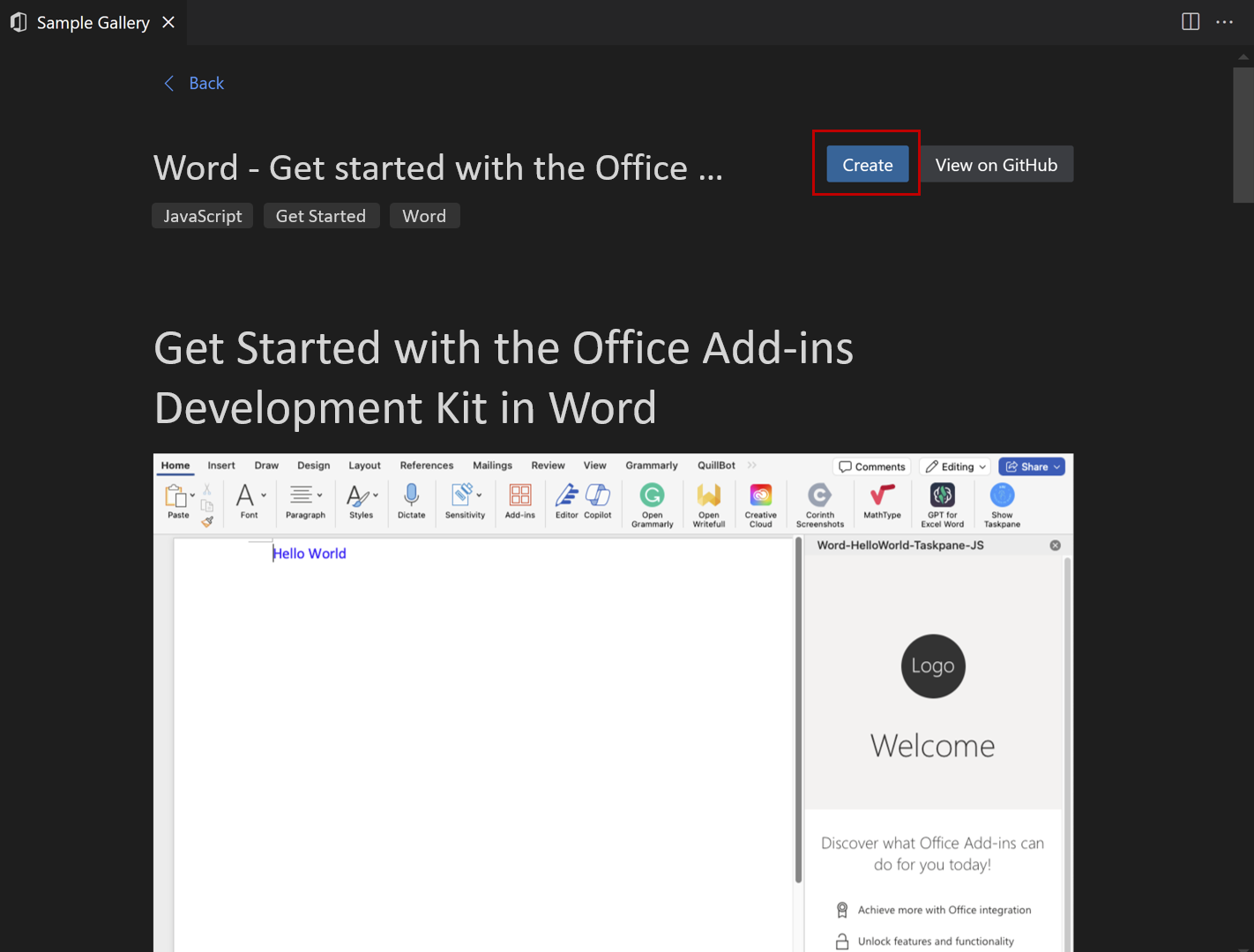
Click the following button to create an add-in project using the Office Add-ins Development Kit for Visual Studio Code. You'll be prompted to install the extension if don't already have it. A page that contains the project description will open in Visual Studio Code.
In the prompted page, select Create to create the add-in project. In the Workspace folder dialog that opens, select the folder where you want to create the project.

The Office Add-ins Development Kit will create the project. It will then open the project in a second Visual Studio Code window. Close the original Visual Studio Code window.
Note
If you use VSCode Insiders, or you have problems opening the project page in VSCode, install the extension manually by following these steps, and find the sample in the sample gallery.
Explore the project
The add-in project that you've created with the Office Add-ins Development Kit contains sample code for a basic task pane add-in. If you'd like to explore the components of your add-in project, open the project in your code editor and review the files listed below. When you're ready to try out your add-in, proceed to the next section.
- The ./manifest.xml or ./manifest.json file in the root directory of the project defines the settings and capabilities of the add-in.
- The ./src/taskpane/taskpane.html file contains the HTML markup for the task pane.
- The ./src/taskpane/taskpane.css file contains the CSS that's applied to content in the task pane.
- The ./src/taskpane/taskpane.js file contains the Office JavaScript API code that facilitates interaction between the task pane and the Office client application.
Try it out
- Open the extension by selecting the Office Add-ins Development Kit icon in the Activity Bar.
- Select Preview Your Office Add-in (F5)
- In the Quick Pick menu, select the option {Office Application} Desktop (Edge Chromium), where '{Office Application}' is the appropriate application, such as "Excel" or "Word". This will launch the add-in and debug the code.
The development kit checks that the prerequisites are met before debugging starts. Check the terminal for detailed information if there are issues with your environment. After this process, the Office desktop application launches and sideloads the add-in. Please note that the first time you run a project, it may make take a few minutes to install the dependencies. You'll need to install the certificate when prompted.
Stop testing your Office Add-in
Once you are finished testing and debugging the add-in, always close the add-in by following these steps. (Closing the Office application or web server window doesn't reliably deregister the add-in.)
- Open the extension by selecting the Office Add-ins Development Kit icon in the Activity Bar.
- Select Stop Previewing Your Office Add-in. This closes the web server and removes the add-in from the registry and cache.
- Close the Office application window.
Troubleshooting
If you have problems running the add-in, take these steps.
- Close any open instances of Office.
- Close the previous web server started for the add-in with the Stop Previewing Your Office Add-in Office Add-ins Development Kit extension option.
The article Troubleshoot development errors with Office Add-ins contains solutions to common problems. If you're still having issues, create a GitHub issue and we'll help you.
For information on running the add-in on Office on the web, see Sideload Office Add-ins to Office on the web.
For information on debugging on older versions of Office, see Debug add-ins using developer tools in Microsoft Edge Legacy.
Prerequisites
Node.js (the latest LTS version). Visit the Node.js site to download and install the right version for your operating system.
The latest version of Yeoman and the Yeoman generator for Office Add-ins. To install these tools globally, run the following command via the command prompt.
npm install -g yo generator-office
Note
Even if you've previously installed the Yeoman generator, we recommend you update your package to the latest version from npm.
Office connected to a Microsoft 365 subscription (including Office on the web).
Create the add-in project
Run the following command to create an add-in project using the Yeoman generator. A folder that contains the project will be added to the current directory.
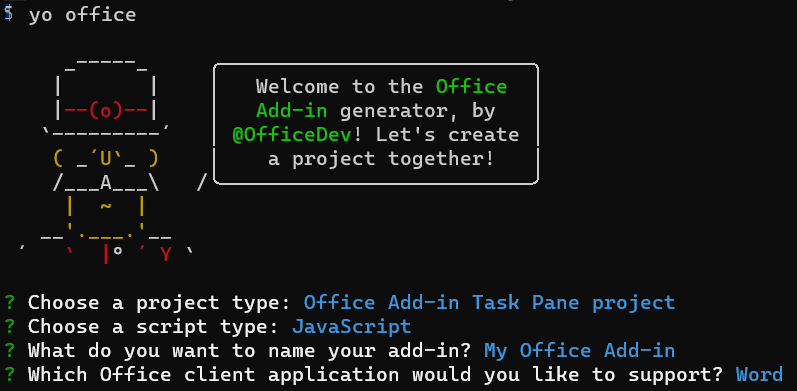
yo office
Note
When you run the yo office command, you may receive prompts about the data collection policies of Yeoman and the Office Add-in CLI tools. Use the information that's provided to respond to the prompts as you see fit.
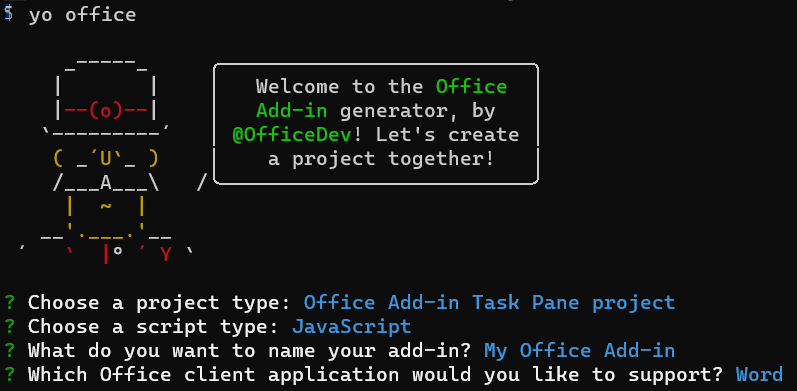
When prompted, provide the following information to create your add-in project.
- Choose a project type:
Office Add-in Task Pane project
- Choose a script type:
JavaScript
- What do you want to name your add-in?
My Office Add-in
- Which Office client application would you like to support?
Word

After you complete the wizard, the generator creates the project and installs supporting Node components.
Explore the project
The add-in project that you've created with the Yeoman generator contains sample code for a basic task pane add-in. If you'd like to explore the components of your add-in project, open the project in your code editor and review the files listed below. When you're ready to try out your add-in, proceed to the next section.
- The ./manifest.xml or manifest.json file in the root directory of the project defines the settings and capabilities of the add-in.
- The ./src/taskpane/taskpane.html file contains the HTML markup for the task pane.
- The ./src/taskpane/taskpane.css file contains the CSS that's applied to content in the task pane.
- The ./src/taskpane/taskpane.js file contains the Office JavaScript API code that facilitates interaction between the task pane and the Office client application.
Try it out
Navigate to the root folder of the project.
cd "My Office Add-in"
Complete the following steps to start the local web server and sideload your add-in.
Note
Office Add-ins should use HTTPS, not HTTP, even while you're developing. If you're prompted to install a certificate after you run one of the following commands, accept the prompt to install the certificate that the Yeoman generator provides. You may also have to run your command prompt or terminal as an administrator for the changes to be made.
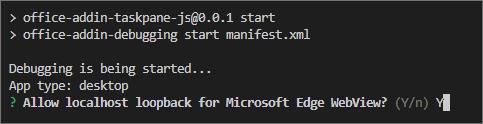
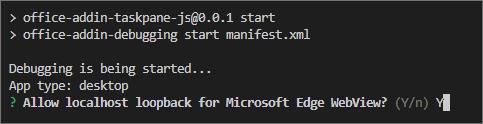
If this is your first time developing an Office Add-in on your machine, you may be prompted in the command line to grant Microsoft Edge WebView a loopback exemption ("Allow localhost loopback for Microsoft Edge WebView?"). When prompted, enter Y to allow the exemption. Note that you'll need administrator privileges to allow the exemption. Once allowed, you shouldn't be prompted for an exemption when you sideload Office Add-ins in the future (unless you remove the exemption from your machine). To learn more, see "We can't open this add-in from localhost" when loading an Office Add-in or using Fiddler.

Tip
If you're testing your add-in on Mac, run the following command before proceeding. When you run this command, the local web server starts.
npm run dev-server
To test your add-in in Word, run the following command in the root directory of your project. This starts the local web server (if it's not already running) and opens Word with your add-in loaded.
npm start
To test your add-in in Word on a browser, run the following command in the root directory of your project. When you run this command, the local web server starts. Replace "{url}" with the URL of a Word document on your OneDrive or a SharePoint library to which you have permissions.
Note
If you are developing on a Mac, enclose the {url} in single quotation marks. Do not do this on Windows.
npm run start -- web --document {url}
The following are examples.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
If your add-in doesn't sideload in the document, manually sideload it by following the instructions in Manually sideload add-ins to Office on the web.
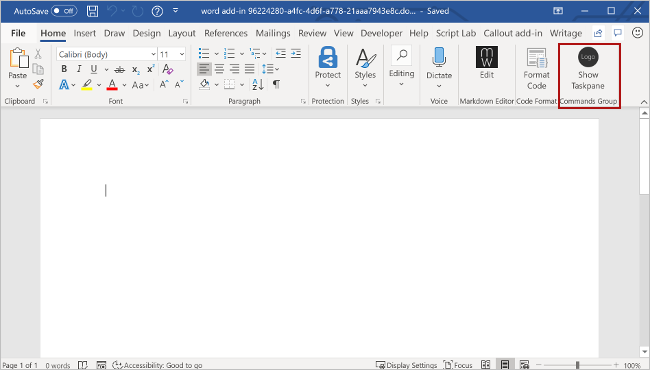
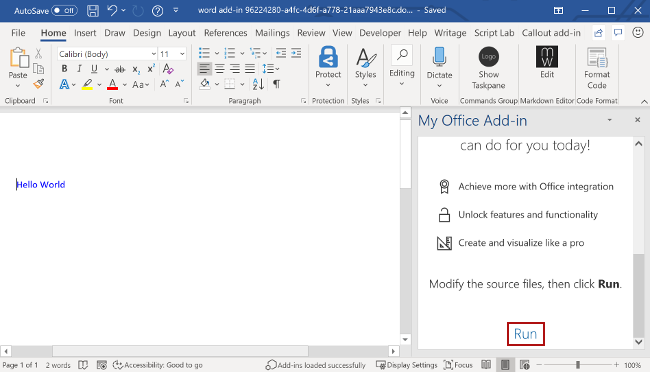
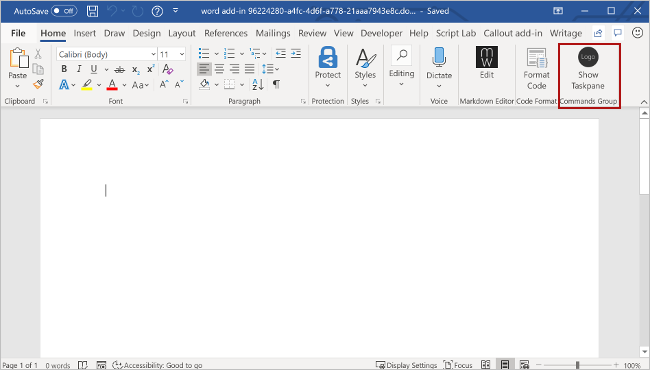
In Word, if the "My Office Add-in" task pane isn't already open, open a new document, choose the Home tab, and then choose the Show Taskpane button on the ribbon to open the add-in task pane.

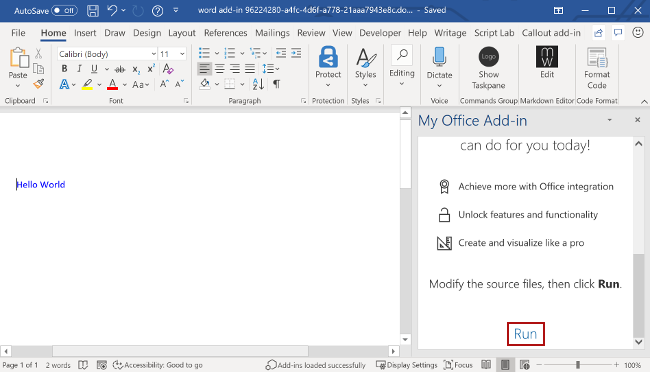
At the bottom of the task pane, choose the Run link to add the text "Hello World" to the document in blue font.

When you want to stop the local web server and uninstall the add-in, follow the applicable instructions:
To stop the server, run the following command. If you used npm start, the following command also uninstalls the add-in.
npm stop
If you manually sideloaded the add-in, see Remove a sideloaded add-in.
Next steps
Congratulations, you've successfully created a Word task pane add-in! Next, learn more about the capabilities of a Word add-in and build a more complex add-in by following along with the Word add-in tutorial.
Troubleshooting
- The automatic
npm install step Yo Office performs may fail. If you see errors when trying to run npm start, navigate to the newly created project folder in a command prompt and manually run npm install. For more information about Yo Office, see Create Office Add-in projects using the Yeoman Generator.
Code samples
See also