Add-ins for Outlook on mobile devices
Add-ins now work in Outlook on mobile devices, using the same APIs available for other Outlook endpoints. If you've built an add-in for Outlook already, it's easy to get it working on Outlook mobile.
Outlook mobile add-ins are supported on all Microsoft 365 business accounts and Outlook.com accounts. However, support is not currently available on Gmail accounts.
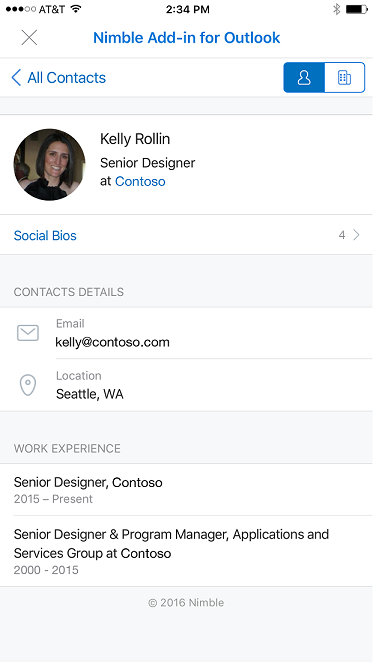
An example task pane in Outlook on iOS

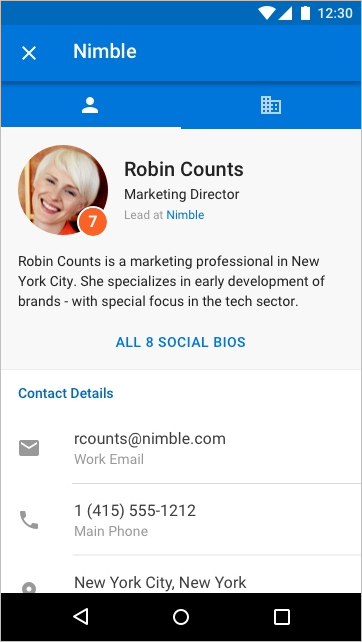
An example task pane in Outlook on Android

What's different on mobile?
The small size and quick interactions make designing for mobile a challenge. To ensure quality experiences for customers, any add-in declaring mobile support must meet certain validation criteria to be approved in AppSource.
- The add-in MUST adhere to the UI guidelines.
- The scenario for the add-in MUST make sense on mobile.
- You'll need to agree to our developer addendum for add-ins on iOS, and you must submit your Apple Developer ID for verification.
In general, only Message Read mode is supported. This has implications for how you configure the manifest.
- Unified manifest for Microsoft 365: "mailRead" is the only item you should declare in the "extensions.ribbons.contexts" array.
- Add-in only manifest:
MobileMessageReadCommandSurfaceis the only ExtensionPoint you should declare in the mobile section of your manifest.
However, there are some exceptions.
Appointment Organizer mode is supported for online meeting provider integrated add-ins.
- Unified manifest for Microsoft 365: "onlineMeetingDetailsOrganizer" is permitted in the "extensions.ribbons.contexts" array.
- Add-in only manifest: The MobileOnlineMeetingCommandSurface extension point is permitted.
For more information on this scenario, see Create an Outlook mobile add-in for an online-meeting provider.
Appointment Attendee mode is supported for integrated add-ins created by providers of note-taking and customer relationship management (CRM) applications.
- Unified manifest for Microsoft 365: "logEventMeetingDetailsAttendee" is permitted in the "extensions.ribbons.contexts" array.
- Add-in only manifest: The MobileLogEventAppointmentAttendee extension point is permitted.
For more information on this scenario, see Log appointment notes to an external application in Outlook mobile add-ins.
Event-based activation is supported.
- Unified manifest for Microsoft 365: Event-based add-ins aren't treated as a context in the unified manifest, so there is no exception for configuring the "extensions.ribbons.contexts" array. But note that event-based add-ins do require an "extensions.autoRunEvents" property in the manifest.
- Add-in only manifest: The LaunchEvent extension point must be declared.
For more information, see Implement event-based activation in Outlook mobile add-ins.
Your manifest needs to declare mobile support including special mobile controls and icon sizes.
- Unified manifest for Microsoft 365: Include the string "mobile" in the "extensions.ribbons.requirements.formFactors" array, and include a "customMobileRibbonGroups" array in the tab object of the "extensions.ribbons.tabs" array. The object in this array must include a "controls.type" of "mobileButton" and a "controls.icons" array.
- Add-in only manifest: Include a <MobileFormFactor>, and include the correct types of controls and icon sizes.
To learn more, see Add support for add-in commands in Outlook on mobile devices.
What makes a good scenario for Outlook mobile add-ins?
Remember that the average Outlook session length on a phone is much shorter than on a PC. That means your add-in must be fast, and the scenario must allow the user to get in, get out, and get on with their email workflow.
Here are examples of scenarios that make sense in Outlook mobile.
The add-in brings valuable information into Outlook, helping users triage their email and respond appropriately. For example, a customer relationship management (CRM) add-in that lets the user see customer information and share appropriate information.
The add-in adds value to the user's email content by saving the information to a tracking, collaboration, or similar system. For example, an add-in that lets users turn emails into task items for project tracking, or help tickets for a support team.
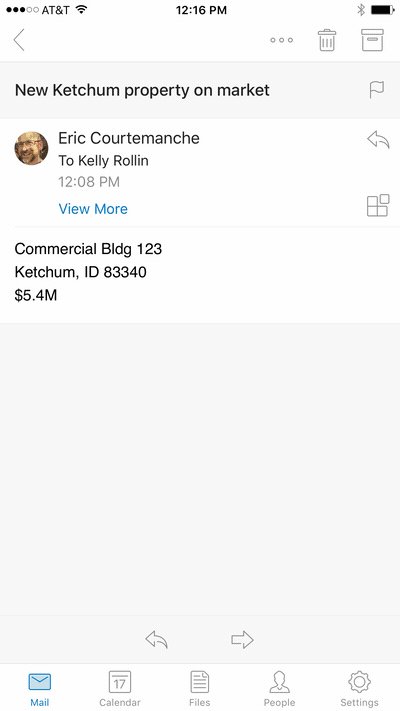
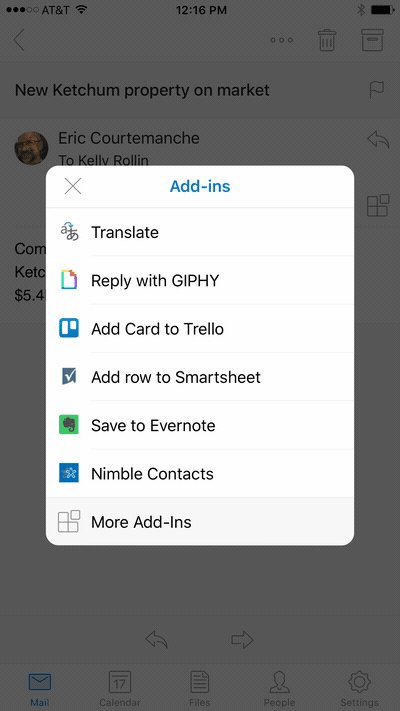
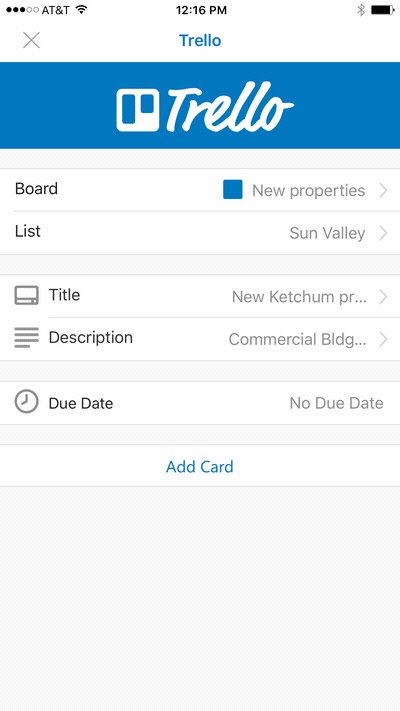
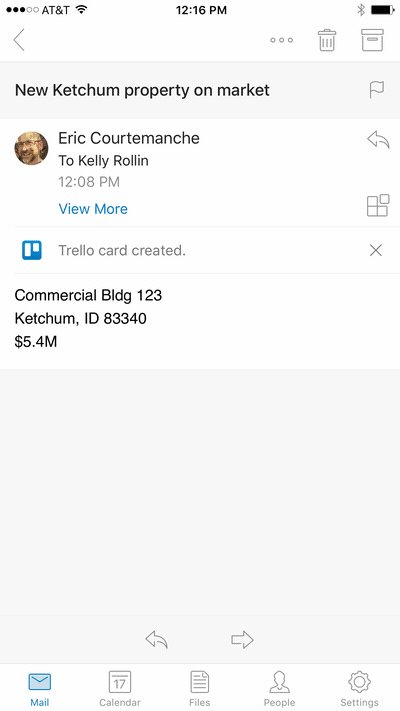
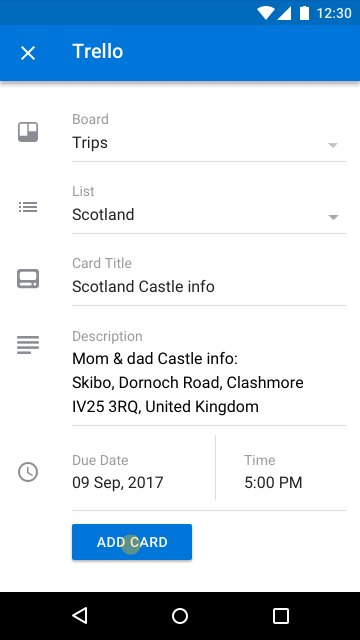
An example user interaction to create a Trello card from an email message on iOS

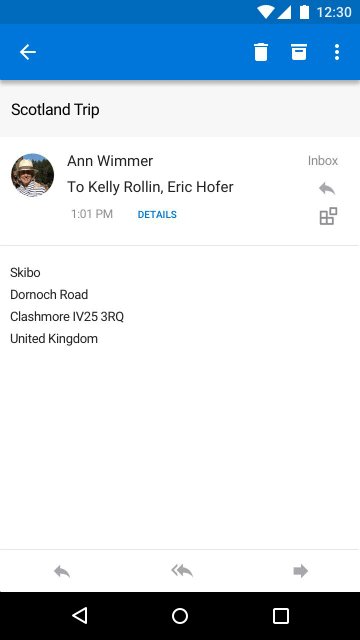
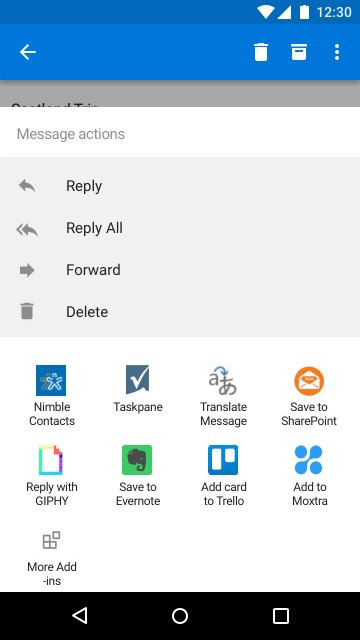
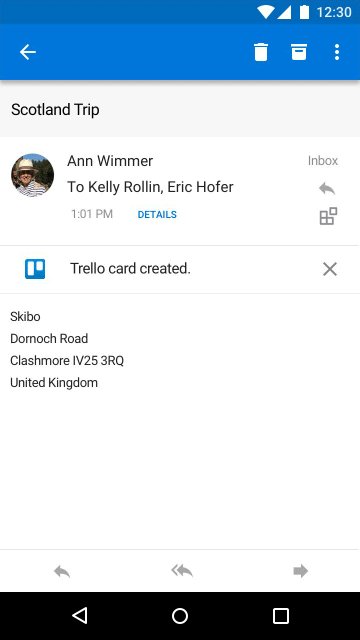
An example user interaction to create a Trello card from an email message on Android

Testing your add-ins on mobile
To test an add-in on Outlook mobile, first sideload an add-in using a Microsoft 365 or Outlook.com account in Outlook on the web, on Windows (new or classic), or on Mac. Make sure your manifest is properly formatted to contain MobileFormFactor or it won't load in Outlook mobile.
After your add-in is working, make sure to test it on different screen sizes, including phones and tablets. You should make sure it meets accessibility guidelines for contrast, font size, and color, as well as being usable with a screen reader such as VoiceOver on iOS or TalkBack on Android.
Troubleshooting on mobile can be hard since you may not have the tools you're used to. However, one option for troubleshooting on iOS is to use Fiddler (check out this tutorial on using it with an iOS device).
Note
Modern Outlook on the web on iPhone and Android smartphones is no longer required or available for testing Outlook add-ins. Additionally, add-ins aren't supported in Outlook on Android, on iOS, and modern mobile web with on-premises Exchange accounts. Certain iOS devices still support add-ins when using on-premises Exchange accounts with classic Outlook on the web. For information about supported devices, see Requirements for running Office Add-ins.
Next steps
Learn how to:
Office Add-ins