OneNote JavaScript API programming overview
OneNote introduces a JavaScript API for OneNote add-ins on the web. You can create task pane add-ins, content add-ins, and add-in commands that interact with OneNote objects and connect to web services or other web-based resources.
Note
If you plan to publish your add-in to AppSource and make it available within the Office experience, make sure that you conform to the Commercial marketplace certification policies. For example, to pass validation, your add-in must work across all platforms that support the methods that you define (for more information, see section 1120.3 and the Office Add-in application and availability page).
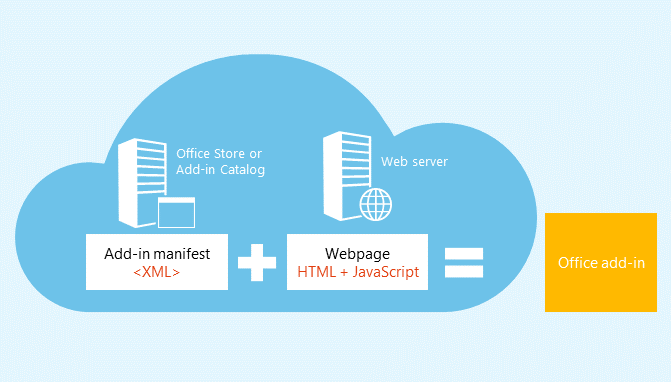
Components of an Office Add-in
Add-ins consist of two basic components:
A web application consisting of a webpage and any required JavaScript, CSS, or other files. These files are hosted on a web server or web hosting service, such as Microsoft Azure. In OneNote on the web, the web application displays in a webview control or iframe.
A manifest that specifies the URL of the add-in's webpage and any access requirements, settings, and capabilities for the add-in. This file is stored on the client. OneNote add-ins use the add-in only manifest format.
Office Add-in = Manifest + Webpage

Using the JavaScript API
Add-ins use the runtime context of the Office application to access the JavaScript API. The API has two layers:
- A application-specific API for OneNote-specific operations, accessed through the
Applicationobject. - A Common API that's shared across Office applications, accessed through the
Documentobject.
Accessing the application-specific API through the Application object
Use the Application object to access OneNote objects such as Notebook, Section, and Page. With application-specific APIs, you run batch operations on proxy objects. The basic flow goes something like this:
Get the application instance from the context.
Create a proxy that represents the OneNote object you want to work with. You interact synchronously with proxy objects by reading and writing their properties and calling their methods.
Call
loadon the proxy to fill it with the property values specified in the parameter. This call is added to the queue of commands.Note
Method calls to the API (such as
context.application.getActiveSection().pages;) are also added to the queue.Call
context.syncto run all queued commands in the order that they were queued. This synchronizes the state between your running script and the real objects, and by retrieving properties of loaded OneNote objects for use in your script. You can use the returned promise object for chaining additional actions.
For example:
async function getPagesInSection() {
await OneNote.run(async (context) => {
// Get the pages in the current section.
const pages = context.application.getActiveSection().pages;
// Queue a command to load the id and title for each page.
pages.load('id,title');
// Run the queued commands, and return a promise to indicate task completion.
await context.sync();
// Read the id and title of each page.
$.each(pages.items, function(index, page) {
let pageId = page.id;
let pageTitle = page.title;
console.log(pageTitle + ': ' + pageId);
});
});
}
See Using the application-specific API model to learn more about the load/sync pattern and other common practices in the OneNote JavaScript APIs.
You can find supported OneNote objects and operations in the API reference.
OneNote JavaScript API requirement sets
Requirement sets are named groups of API members. Office Add-ins use requirement sets specified in the manifest or use a runtime check to determine whether an Office application supports APIs that an add-in needs. For detailed information about OneNote JavaScript API requirement sets, see OneNote JavaScript API requirement sets.
Accessing the Common API through the Document object
Use the Document object to access the Common API, such as the getSelectedDataAsync
and setSelectedDataAsync methods.
For example:
function getSelectionFromPage() {
Office.context.document.getSelectedDataAsync(
Office.CoercionType.Text,
{ valueFormat: "unformatted" },
function (asyncResult) {
const error = asyncResult.error;
if (asyncResult.status === Office.AsyncResultStatus.Failed) {
console.log(error.message);
}
else $('#input').val(asyncResult.value);
});
}
OneNote add-ins support only the following Common APIs.
| API | Notes |
|---|---|
| Office.context.document.getSelectedDataAsync | Office.CoercionType.Text and Office.CoercionType.Matrix only |
| Office.context.document.setSelectedDataAsync | Office.CoercionType.Text, Office.CoercionType.Image, and Office.CoercionType.Html only |
| const mySetting = Office.context.document.settings.get(name); | Settings are supported by content add-ins only |
| Office.context.document.settings.set(name, value); | Settings are supported by content add-ins only |
| Office.EventType.DocumentSelectionChanged | None |
In general, you use the Common API to do something that isn't supported in the application-specific API. To learn more about using the Common API, see Common JavaScript API object model.
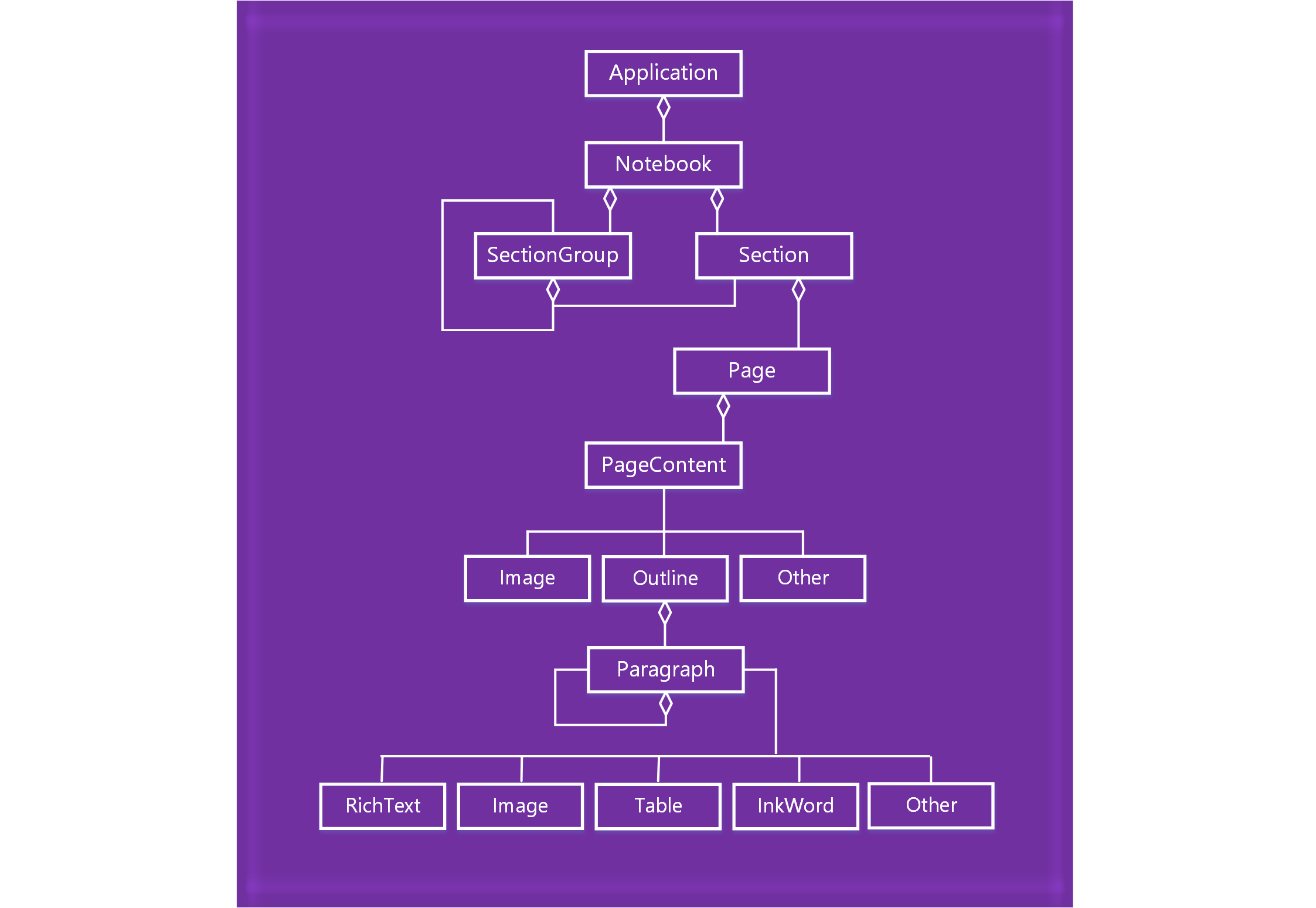
OneNote object model diagram
The following diagram represents what's currently available in the OneNote JavaScript API.

See also
Office Add-ins