What's New in DevTools (Microsoft Edge 108)
To check out the latest features of Microsoft Edge DevTools and the Microsoft Edge DevTools extension for Microsoft Visual Studio Code and Visual Studio, read these announcements.
To stay up to date and get the latest DevTools features, download an Insiders preview version of Microsoft Edge. Whether you're on Windows, Linux, or macOS, consider using Canary (or another preview channel) as your default development browser. The Beta, Dev, and Canary versions of Microsoft Edge run as separate apps, side-by-side with the stable, released version of Microsoft Edge. See Microsoft Edge Insider Channels.
For the latest announcements, follow the Microsoft Edge team on Twitter. To report a problem with DevTools or ask for a new feature, file an issue in the MicrosoftEdge/DevTools repo.
Video: What's new in DevTools 108
Microsoft Edge WebDriver is now available for macOS running on Apple M1
You can now download Microsoft Edge WebDriver for macOS running on Apple M1 devices. Previously, Microsoft Edge WebDriver on macOS was running under emulation with Rosetta. With the Mac M1 version, Microsoft Edge WebDriver has improved performance, because it no longer runs under emulation.
To download Microsoft Edge WebDriver on Apple M1 devices:
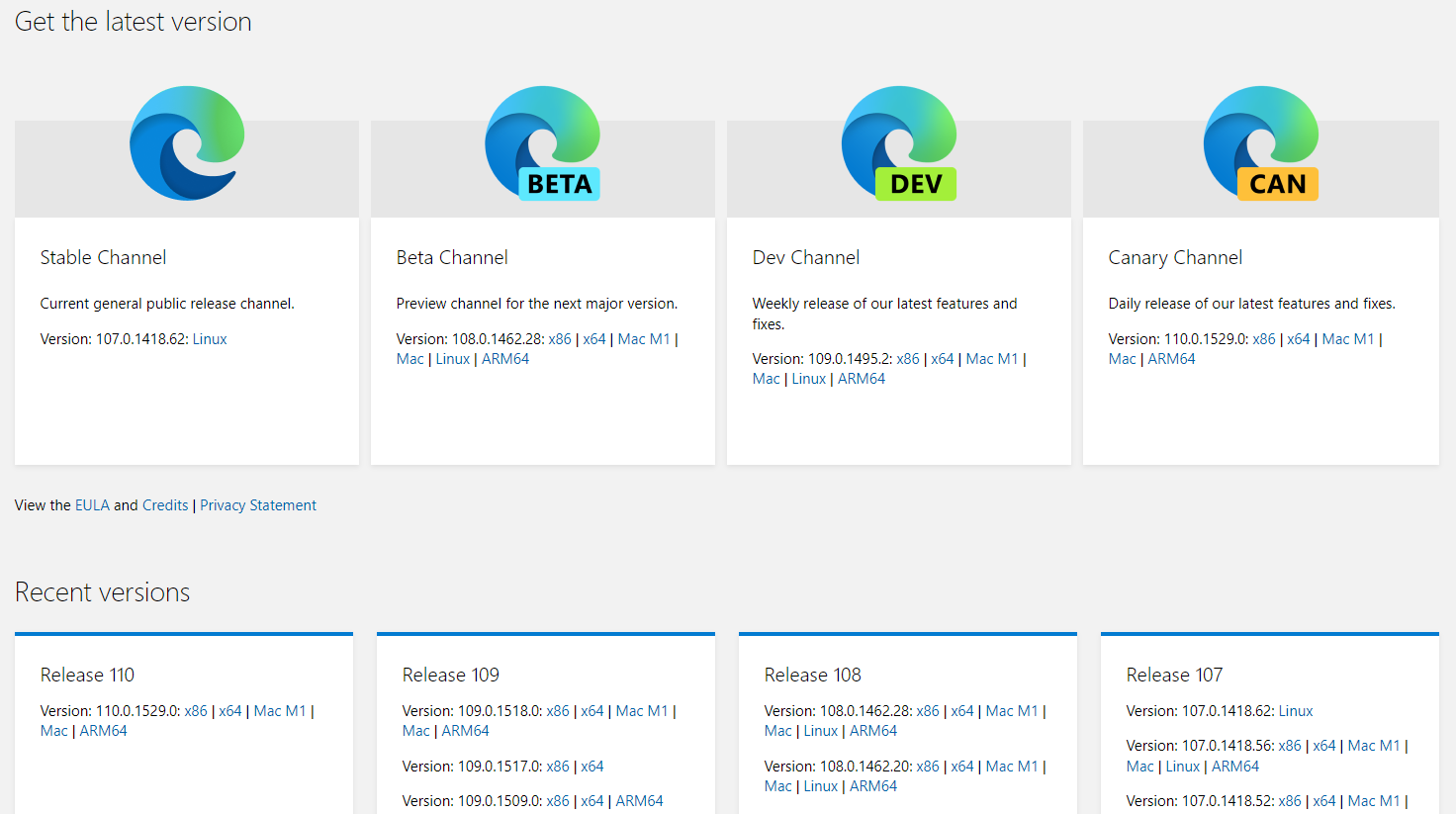
In Microsoft Edge, go to
edge://version, and note the full version number.Go to Microsoft Edge WebDriver.
Find the version of Microsoft Edge WebDriver that matches your specific version of Microsoft Edge, and then click the Mac M1 download link:

Thank you for your feedback on this issue!
See also:
- Use WebDriver to automate Microsoft Edge
- Microsoft Edge WebDriver
- Issue #17: Support for Apple silicon
Improved DevTools navigation via Command Palette
The Command Palette experiment was removed in Microsoft Edge 123.
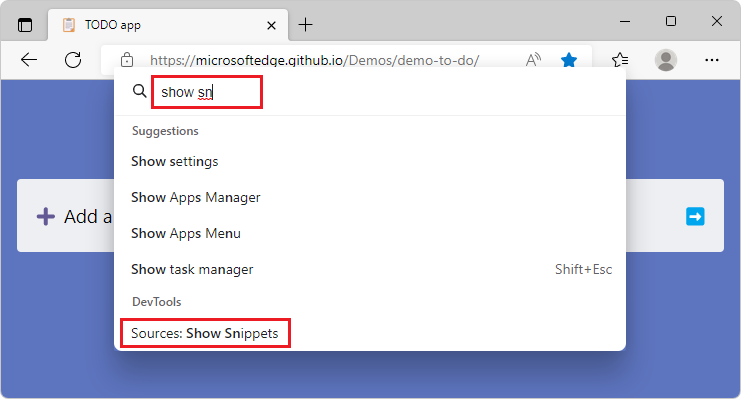
The Microsoft Edge Command Palette is an experimental feature that allows users to perform common tasks in Microsoft Edge. In previous versions of Microsoft Edge, DevTools-related commands for opening specific parts of a tool didn't navigate correctly, such as the Styles tab in the Elements tool or the Snippets tab in the Sources tool. In Microsoft Edge 108, this issue is fixed, improving the usability of commands such as Sources: Show Snippets:

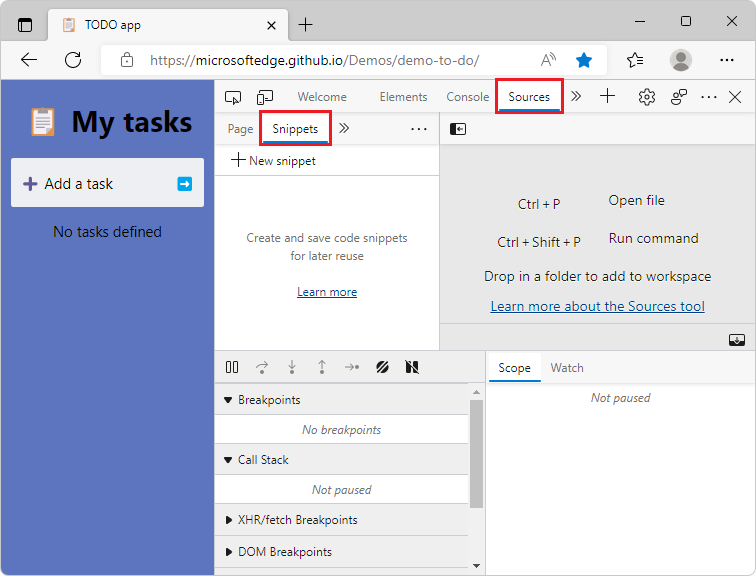
Now, when you select Sources: Show Snippets, the Sources tool opens with the Snippets tab selected:

See also:
Better support for high contrast mode in DevTools
We've fixed a few issues with Developer Tools in High Contrast mode that makes it easier for you to navigate the UI. High Contrast mode is an accessibility feature of Windows that allows you to differentiate more easily between different sections of the UI.
In previous releases of Microsoft Edge, when using High Contrast mode, sometimes there was low contrast in the DevTools UI, such as right-click menus; icons for more information about issues; hovering over list items; error message text; or links. For example, in the Elements tool, some tabs had dark text on a dark background:

The UI controls now have high contrast:

See also:
In Focus Mode, disabling JavaScript now produces a warning icon for the Sources tool
In previous versions of Microsoft Edge, in Focus Mode, disabling JavaScript in the DevTools didn't produce a visual indication in the Sources tool. In Microsoft Edge version 107, this issue has been fixed. Disabling JavaScript will now produce a warning icon (![]() ) next to the Sources tool icon on the Activity Bar.
) next to the Sources tool icon on the Activity Bar.
Open the Command Menu by pressing Ctrl+Shift+P (Windows, Linux) or Command+Shift+P (macOS).
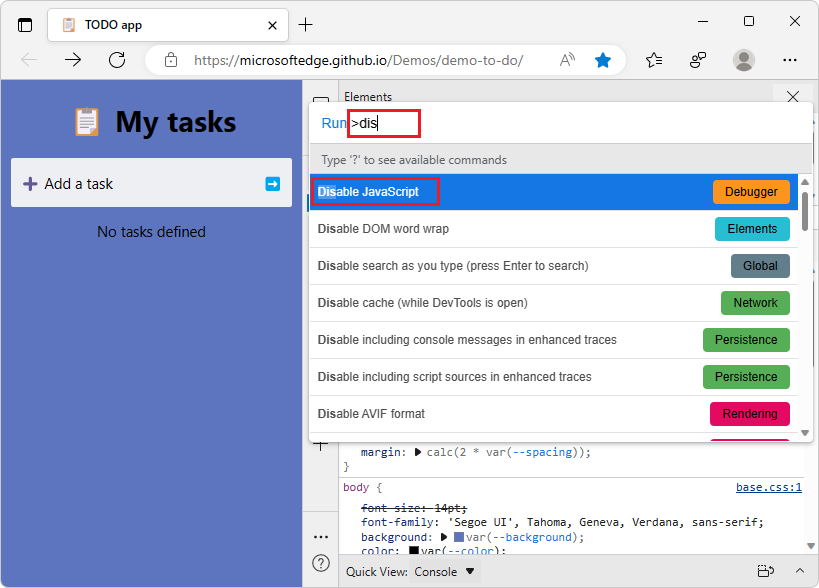
Start typing disable, and then select the Disable JavaScript command to run it:

A yellow warning icon is added to the Sources tool icon on the Activity Bar to indicate that JavaScript is disabled:

See also:
Announcements from the Chromium project
Microsoft Edge 108 also includes the following updates from the Chromium project: