What's New in DevTools (Microsoft Edge 106)
To check out the latest features of Microsoft Edge DevTools and the Microsoft Edge DevTools extension for Microsoft Visual Studio Code and Visual Studio, read these announcements.
To stay up to date and get the latest DevTools features, download an Insiders preview version of Microsoft Edge. Whether you're on Windows, Linux, or macOS, consider using Canary (or another preview channel) as your default development browser. The Beta, Dev, and Canary versions of Microsoft Edge run as separate apps, side-by-side with the stable, released version of Microsoft Edge. See Microsoft Edge Insider Channels.
For the latest announcements, follow the Microsoft Edge team on Twitter. To report a problem with DevTools or ask for a new feature, file an issue in the MicrosoftEdge/DevTools repo.
Video: What's new in DevTools 106
Introducing the Command Palette
The Command Palette experiment was removed in Microsoft Edge 123.
In Microsoft Edge 106, you can now enable and use the Command Palette experiment. Command Palette makes it possible to access browser management and developer tools commands with just one keyboard shortcut: Ctrl+Shift+Spacebar.
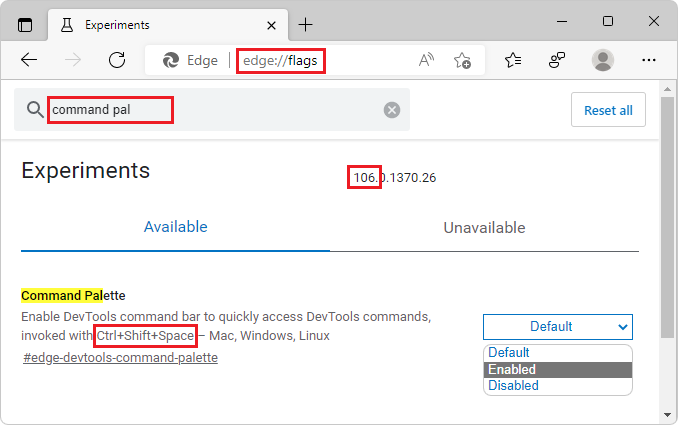
To enable the Command Palette experiment:
Go to
edge://flags. Then in the Search flags text field, start typing Command Palette.In the Command Palette dropdown menu, select Enabled:

Note the keyboard shortcut, which is shown in the Command Palette section on the
edge://flagspage.Click the Restart button, which appears in the lower right when you select Enabled.
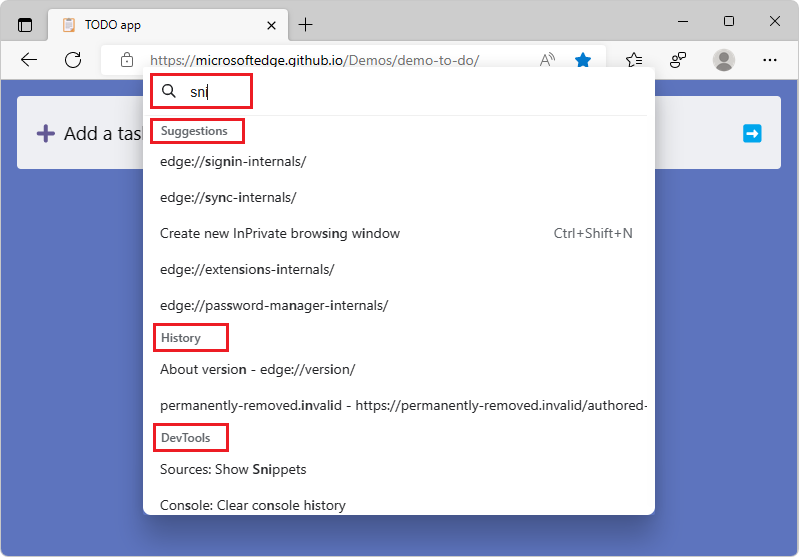
To quickly access the available browser management commands and DevTools commands, after you've enabled the experiment:
In Microsoft Edge (with or without DevTools open), press Ctrl+Shift+Spacebar.
Start typing. The commands are filtered based on your input characters, and are grouped into categories such as Suggestions, History, and DevTools:

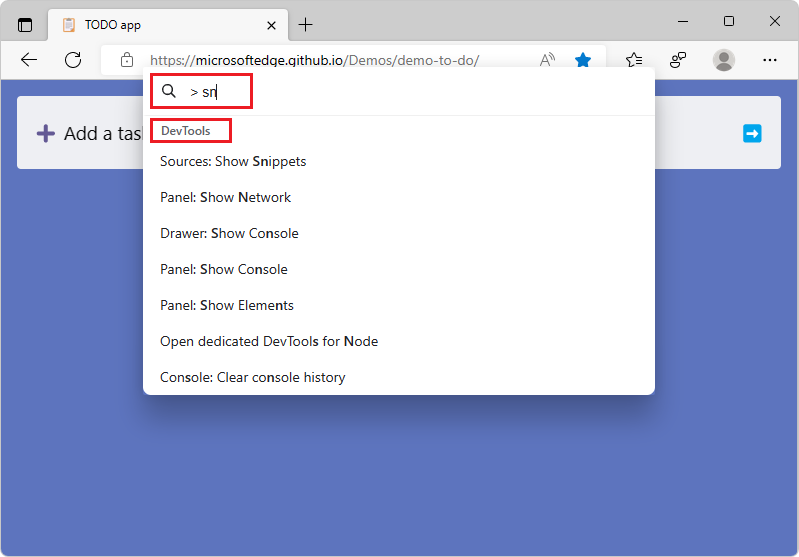
To narrow the filtering to list DevTools commands only, type the greater-than (>) character:

Let us know what commands you'd like to see in future versions of Microsoft Edge, by posting a comment in Issue 73: [feedback] Command Palette experiment in the MicrosoftEdge/DevTools repo!
Filter and automatically fix code issues in DevTools for Visual Studio Code
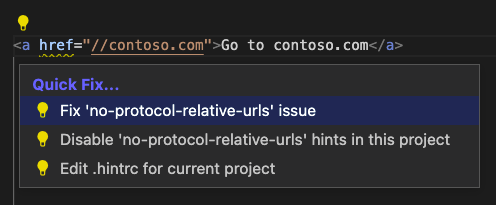
The Microsoft Edge DevTools extension for Visual Studio Code now provides Quick Fix options, allowing you to fix issues automatically.
To access the Quick Fix options:
Hover over an issue that's reported by the DevTools extension, indicated by a wavy underline in your code. A lightbulb icon appears next to the issue.
Click the lightbulb (
 ) icon. The Quick Fix menu appears:
) icon. The Quick Fix menu appears:
Select whichever Quick Fix you want to use to resolve the issue or to stop reporting it as an issue. Selecting to ignore the issue automatically creates a
.hintrcfile which tells the extension to ignore this issue type and not report it again.
See also:
- Automated Quick Fixes and issue filtering in Inline and live issue analysis
DevTools now uses less disk space when caching sourcemaps
Starting in Microsoft Edge 101, DevTools began caching sourcemaps in IndexedDB to reduce the amount of network requests fetching your sourcemaps. However, this change could potentially take up a lot of disk space if these sourcemaps are never removed.
In Microsoft Edge 106, this issue has been fixed, by removing any sourcemaps that haven't been accessed in 30 days from IndexedDB storage. Additionally, sourcemaps served from localhost are also no longer cached. Thank you for sending us feedback about this issue!
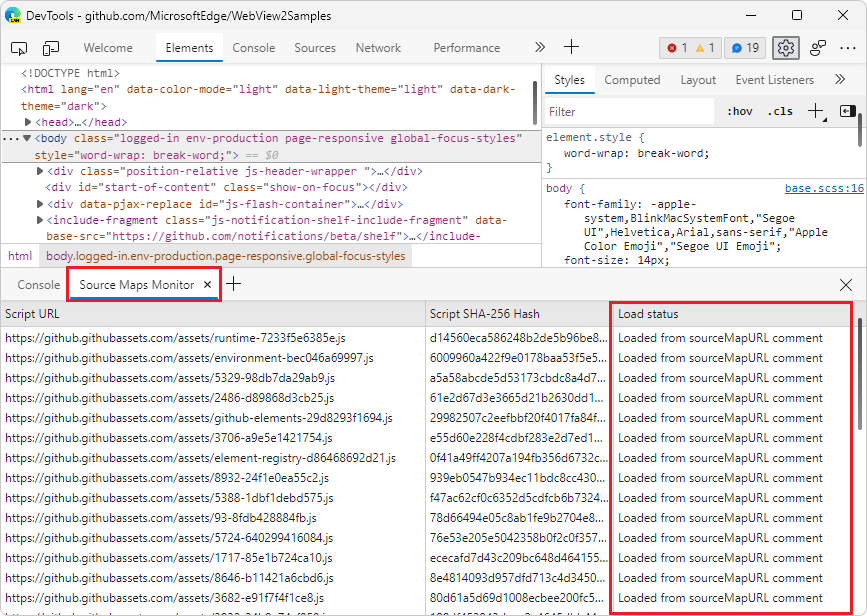
To understand how DevTools fetches and caches your sourcemaps, watch the Load status column in the Source Maps Monitor tool. When you first load the webpage, the Source Maps Monitor tool shows that the source maps aren't cached yet:

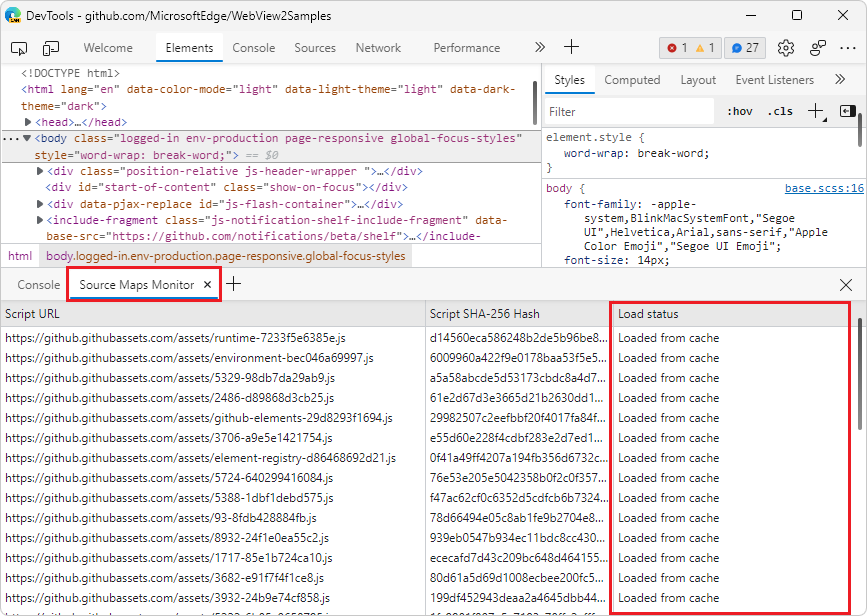
When you refresh the webpage, the Source Maps Monitor tool shows that the cached source maps are used:

To clear the IndexedDB cache and force DevTools to re-load sourcemaps, run the Clear source maps cache command in the Command Menu. See Run commands in the Command Menu.
For history, see Issue 89.
See also:
- Source maps are now cached with IndexedDB in What's New in DevTools (Microsoft Edge 101)
Chromium color themes have been deprecated
To improve reliability, the Chromium Light and Chromium Dark themes have been deprecated. Users who previously had these themes selected will be automatically migrated to the Light+ or Dark+ theme, respectively:
DevTools in Light+ theme:

DevTools in Dark+ theme:

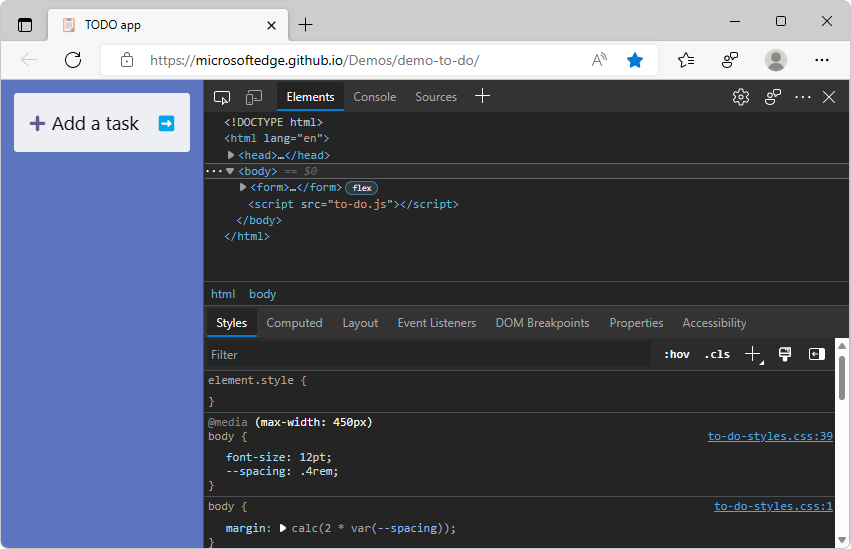
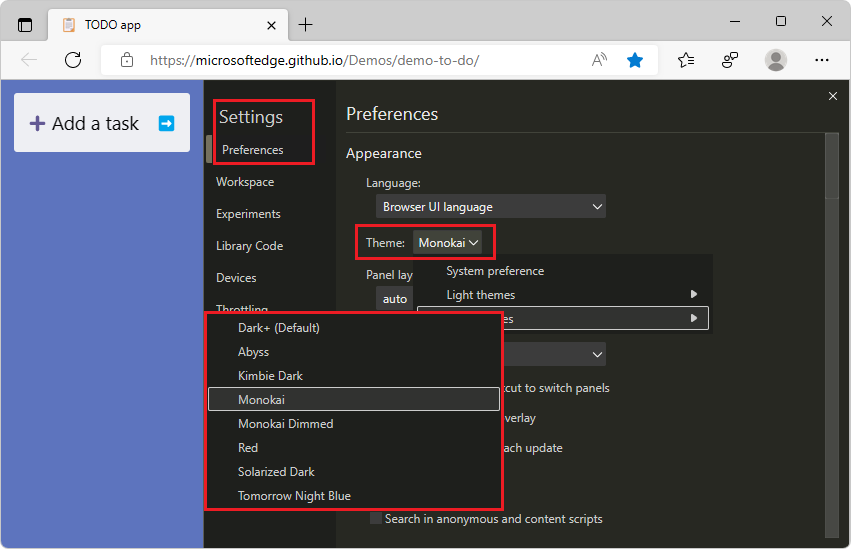
There are many DevTools color themes to choose from, such as Monokai and Solarized. To change the color theme in DevTools, click the Settings (![]() ) button, and then in the Preferences page, in the Theme dropdown menu, select a theme:
) button, and then in the Preferences page, in the Theme dropdown menu, select a theme:

Accessibility improvements in Focus Mode and high contrast mode
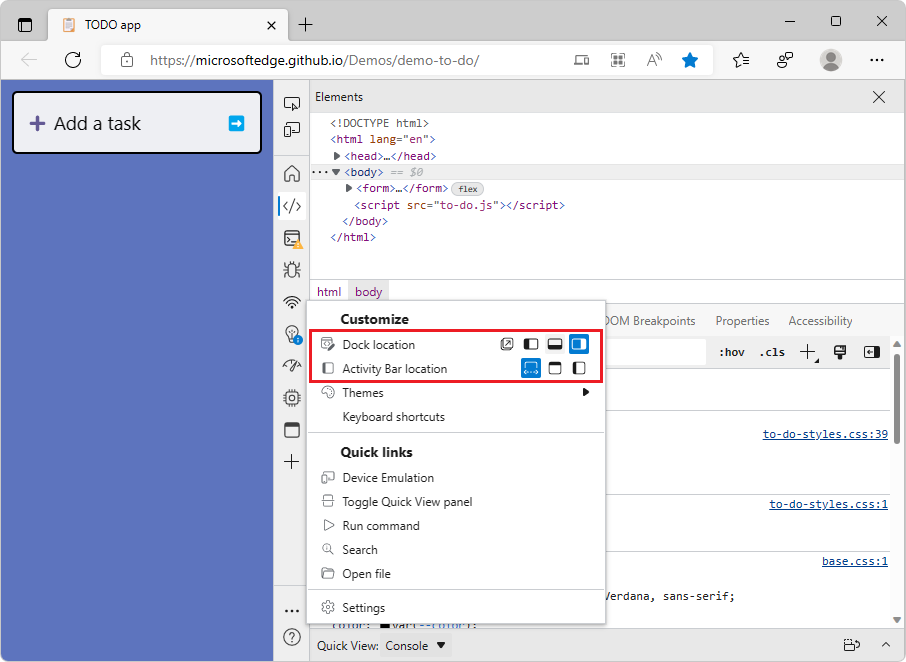
Dock location and Activity Bar location buttons in Focus Mode now work better with screen readers
In Microsoft Edge 105, Focus Mode received several improvements, including new Dock location and Activity Bar location buttons. In Microsoft Edge 106, these new buttons now work better with assistive technologies, such as screen readers.
Screen readers now announce which Dock location button or which Activity Bar location button is currently selected, and the number of buttons, representing the available location options:

See also:
- Navigate DevTools with assistive technology
- Focus Mode: Improved location controls for DevTools, Activity Bar, and Quick View in What's New in DevTools (Microsoft Edge 105).
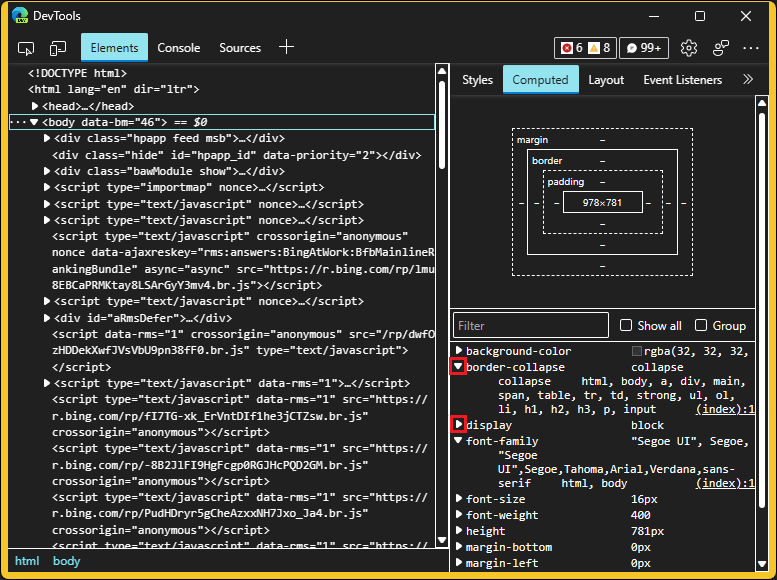
Computed styles are easier to see in high contrast mode
In high contrast mode, in previous versions of Microsoft Edge, the expand and collapse buttons for computed styles didn't render correctly, in the Computed tab in the Elements tool. In Microsoft Edge 106, this issue has been fixed. The expand and collapse buttons are now visible in high contrast mode:

See also:
Announcements from the Chromium project
Microsoft Edge 106 also includes the following updates from the Chromium project: