What's New in DevTools (Microsoft Edge 95)
These are the latest features in the Stable release of Microsoft Edge DevTools.
Video: Microsoft Edge | What's New in DevTools 95
Sync live changes from the Styles tool in the Visual Studio Code extension
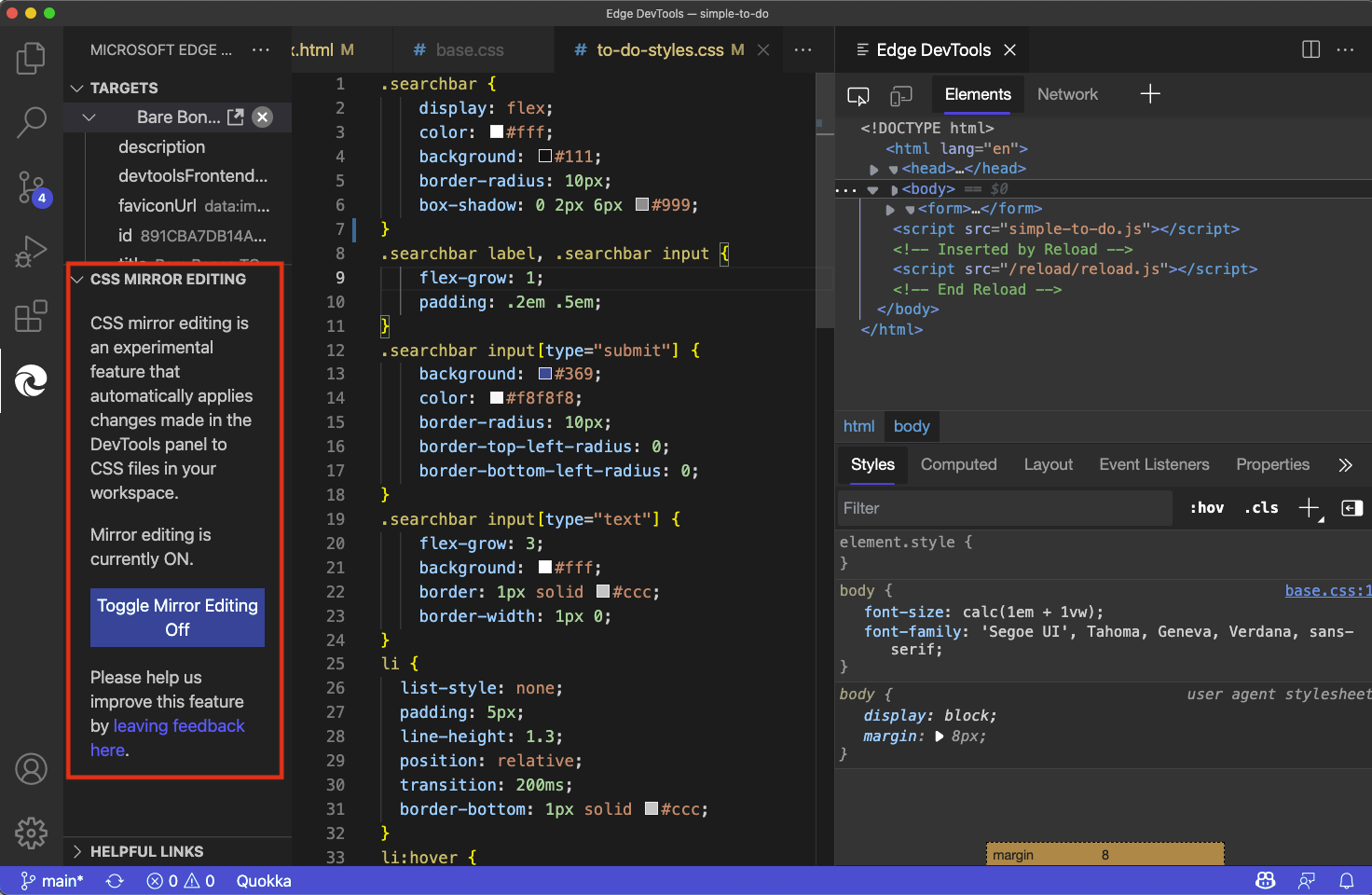
The Microsoft Edge DevTools extension for Visual Studio Code now features an experiment called CSS Mirror Editing. Using this feature, you can use the Styles tool to adjust your CSS, and the changes you apply are automatically added to the CSS source files in the Visual Studio Code editor. You can toggle this functionality on and off.
For more information, see Update .css files from within the Styles tab (CSS mirror editing).
To provide feedback, in Visual Studio Code, in the Activity Bar, click Microsoft Edge Tools, and then in the CSS Mirror Editing section, click the leaving feedback here link.

All error and warning messages in the Console now have a Search Web icon
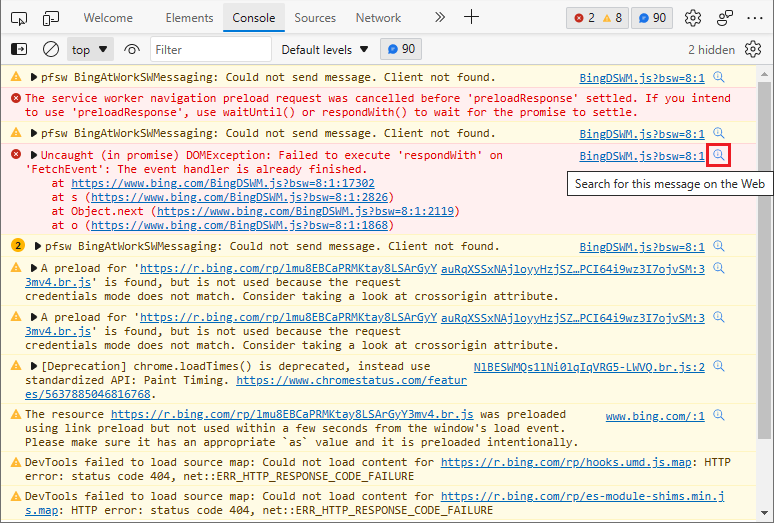
The Search for this message on the Web icon is now available for all errors and warnings in the Console. Previously, this icon only appeared for some of the common errors and warnings. Now the icon has been added on the remaining errors and warnings. Click the Search for this message on the Web icon to search the web using the relevant error or warning string.
For more information, see Search for Console errors on the web.

See also:
- Search the web for a Console error message string in Console overview.
Improved keyboard access for defining User-Agent Client Hints
Starting with Microsoft Edge version 92, you can specify User-Agent Client Hints. You can specify User-Agent Client Hints in either of two places:
- When defining the user agent string in the Network conditions tool.
- When adding a custom device to emulate in Settings.
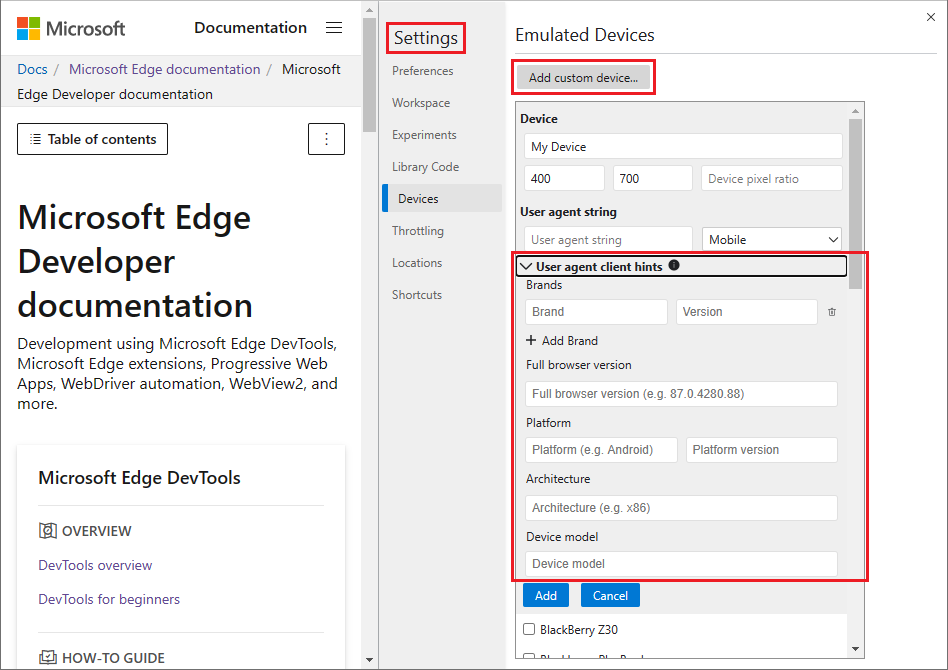
In Microsoft Edge prior to version 95, when adding a custom device to emulate from the Devices section of Settings, selecting the User agent client hints button with the keyboard caused the incorrect UI item to be activated. Instead of expanding the User agent client hints section for you to fill it in, it selected the Add button. The device you were starting to define was immediately added, using empty fields in the User agent client hints section.
In Microsoft Edge version 95, this issue has been fixed. Selecting the User agent client hints button by using the keyboard now expands a form, in which you can specify client hints for the custom device.
To learn more about User-Agent Client Hints, see Detecting Microsoft Edge from your website.

To view the history of this feature in the Chromium open-source project, see Issue 1243827: User agent client hints form accessibility.
Console filters now display grouped messages if the filter matches the group title
You can use console.group() to label a group of messages and provide some organization for Console messages. In earlier versions of Microsoft Edge, there were several problems when trying to filter grouped messages in the Console. When filtering to a group label, the Console wouldn't display individual messages inside the group. Also, filtering wouldn't hide group labels, even if the label didn't match the filter.
In Microsoft Edge version 95, these problems have been fixed. Filtering to a label now displays the group label and the individual messages inside of the group. When the filter doesn't match the group label, the entire group is hidden.
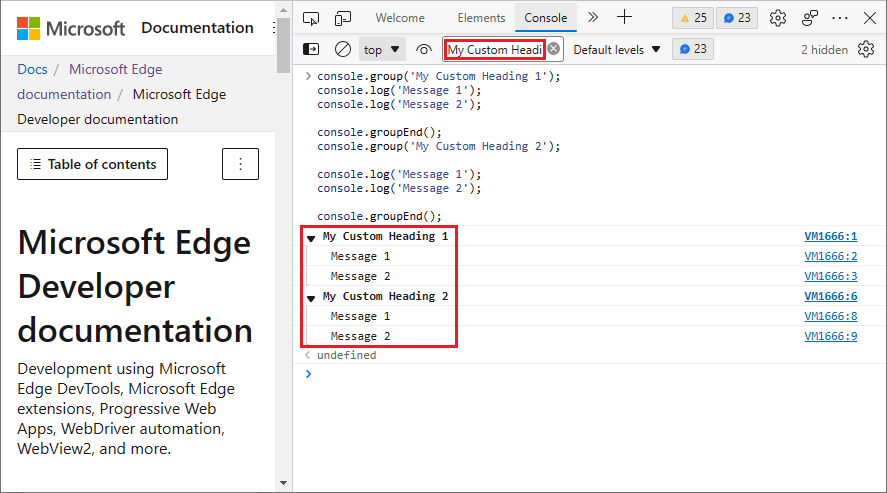
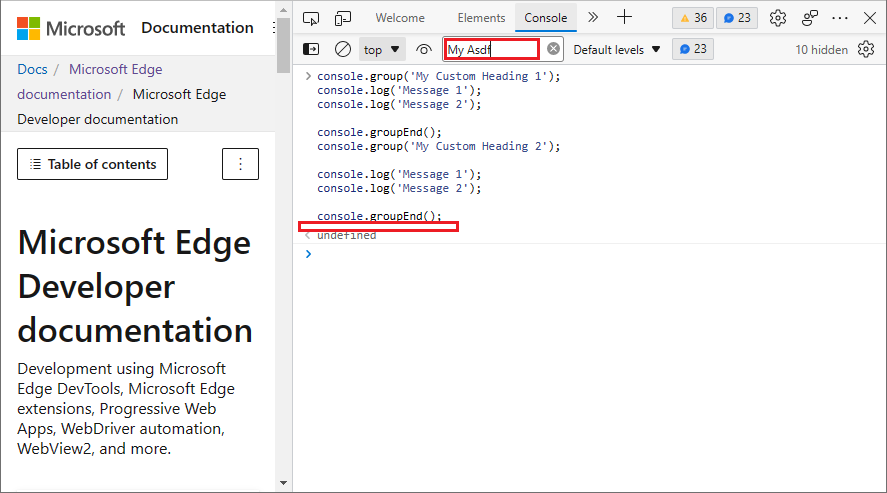
When the filter string matches a group label, the group and its members are displayed:

When the filter string doesn't match a group label, neither the group nor its members are displayed:

See also:
- group in Console object API Reference.
To view the history of this feature in the Chromium open-source project, see Issue 363796: ☂ Console filter inappropriately hides grouped content and doesn't hide group titles.
Announcements from the Chromium project
The following are some of the additional features that are available in Microsoft Edge version 95 that were contributed to the open-source Chromium project.
Improved the display of properties
DevTools improves the display of properties by:
- Always bolding and sorting own properties first, in the Console, in the Sources tool, and in the Properties tab in the Elements tool. (An own property is a property that's defined directly on the object.)
- Flattening the properties display in the Properties pane.
For example, the snippet below creates an URL object link with two own properties: user and access, and then updates the value of an inherited property, search:
const link = new URL('https://blogs.windows.com/msedgedev/');
link.user = { id: 1, name: 'Amelie Garner' };
link.access = 'admin';
link.search = `?access=${link.access}`;
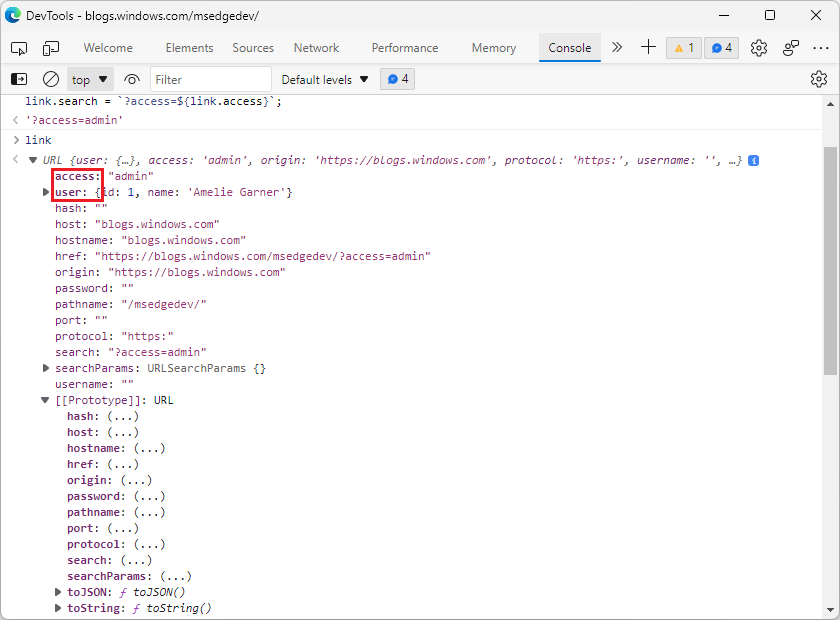
After entering the above code in the Console, try logging link. Own properties are now bold and are first in the sort order. These changes make it easier to spot custom properties, especially for Web APIs (such as URL) that have many inherited properties:

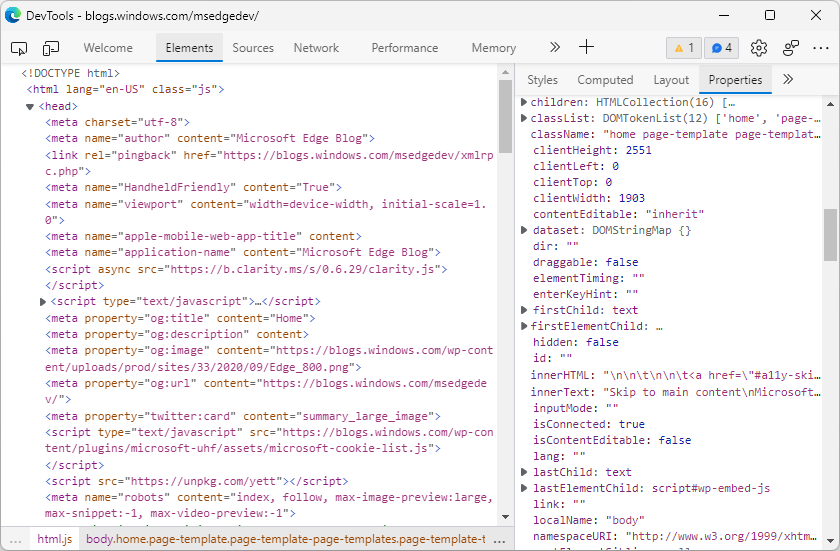
In the Properties pane of the Elements tool, the list of properties is now flattened for a better experience when debugging DOM properties, especially for Web components:

See also:
For the history of this feature, see Chromium issues 1076820 and 1119900.
Snippets are now sorted in the Sources panel
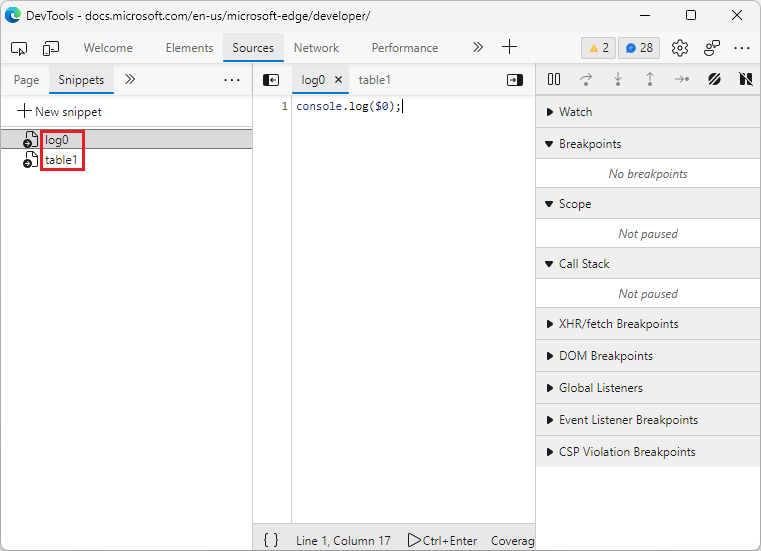
In the Snippets tab of the Sources tool, previously, the snippets weren't sorted. Snippets are now sorted alphabetically:

See also:
For the history of this feature, see Chromium issue: 1243976.
Improved UI for DevTools command menu
The Command Menu has been enhanced to make it easier to search for a file. When you press Ctrl+P in Windows and Linux or Command+P in macOS, the Command Menu now displays file names in bold, along with an icon indicating the file type:
![]()
See also:
For the history of this feature, see Chromium issue 1201997.
Note
The "Announcements from the Chromium project" section of this page is a modification based on work that is created and shared by Google per Site Policies, and is used according to terms described in the Creative Commons Attribution 4.0 International License. The original page for the Announcements from the Chromium project is What's New in DevTools (Chrome 95), authored by Jecelyn Yeen.
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.
