Simulate the Window Controls Overlay API without installing your PWA
In DevTools, in the Application tool, you can simulate the Window Controls Overlay (WCO) feature that Progressive Web Apps (PWAs) have, without having to install the PWA first and enable the WCO feature. By simulating the WCO feature from within DevTools, you can test CSS code changes for your title bar area more quickly than by re-installing the revised PWA.

Using the WCO feature in your PWA
In your Progressive Web App (PWA), use the Window Controls Overlay (WCO) to have control over the title bar area that's currently displayed in standalone display mode. Window Controls Overlay is a set of features that work together to provide just the essential controls needed for the app window. This layout frees up more space for the web content layer. See Display content in the title bar area using Window Controls Overlay.
To simulate the WCO feature for Windows, Linux, and macOS in your PWA without having to install the PWA first, use the Window Controls Overlay section of the Application tool in DevTools.
Simulate the Window Controls Overlay in DevTools
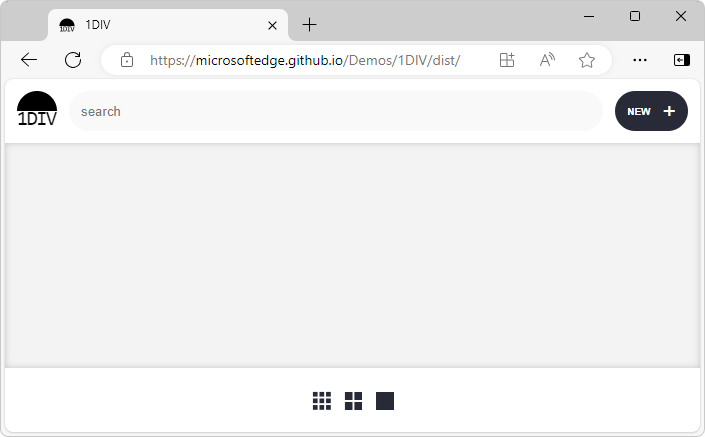
Open a Progressive Web App (PWA) that uses the Window Controls Overlay (WCO) feature. For example, open the 1DIV demo app in a new window or tab:

The Window Controls Overlay is not yet displayed in the upper right of the webpage.
Right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
On the Activity Bar, select the Application tab. If that tab isn't visible, click the More tools (
 ) button, and then select Application.
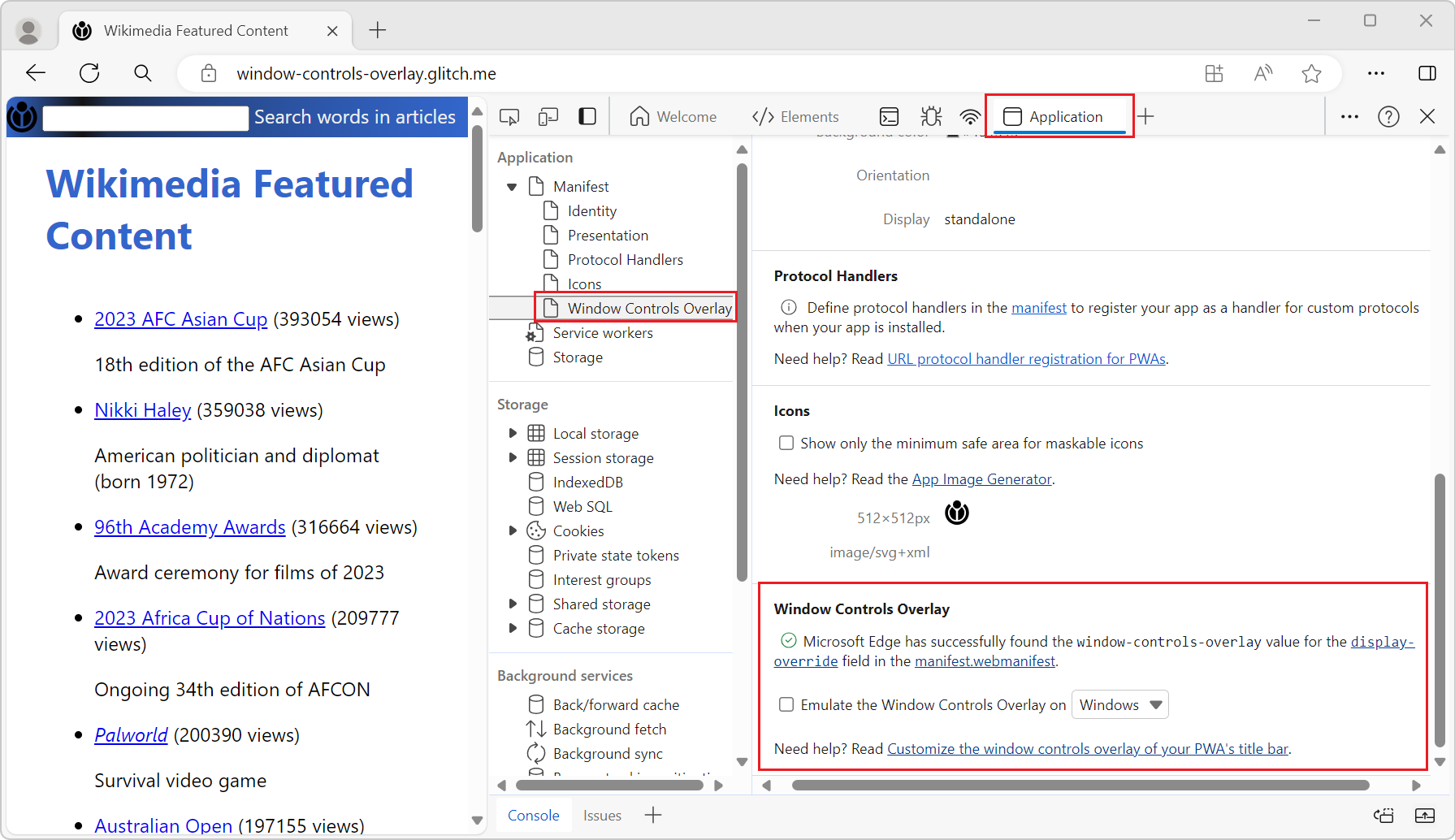
) button, and then select Application.In the Application tool, expand Manifest in the upper left, and then select Window Controls Overlay.
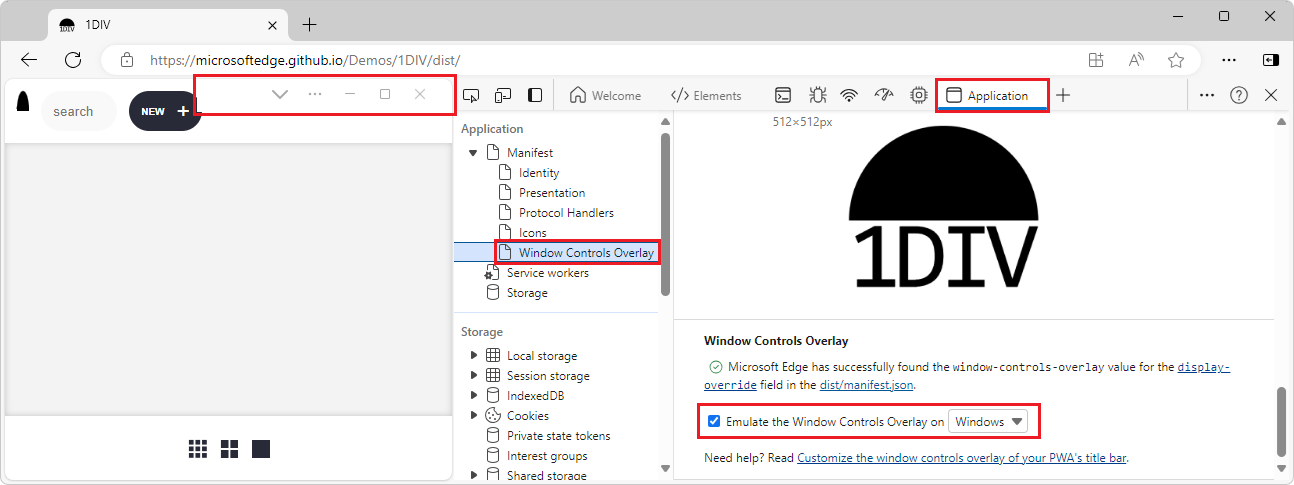
In the Window Controls Overlay section on the right, select the checkbox Emulate the Window Controls Overlay on <platform>, and then select a platform, such as Windows, macOS, or Linux.
The simulated Window Controls Overlay is added to the rendered web page:

The simulated overlay is a static image. The values of the CSS variables
env(titlebar-area-left),env(titlebar-area-top),env(titlebar-area-width), andenv(titlebar-area-height)are set to match the platform that you selected.
See also
- Display content in the title bar area using Window Controls Overlay - the Window Controls Overlay feature for PWAs.
- Tooling for PWA Window Controls Overlay in What's New in DevTools (Microsoft Edge 121).