Link web analytics with Copilot Studio analytics
Integrating web analytics with your agent analytics is essential for gaining insights into user interactions across various channels. There are two approaches to achieve seamless integration: pass tracking IDs from a webpage to your agent, and capture conversation IDs in your web analytics. By implementing these methods, you can enhance your analytics capabilities and gain a deeper understanding of user behavior.
Methods for integrating analytics
There are two ways to integrate web analytics with agent analytics:
Pass a tracking ID and other data to the agent as context variables
Capture the agent's conversation ID in your web analytics
You can use either method or both.
For more information on how to build your own reports with your own custom dimensions on top of the conversation transcripts, see Use custom analytics reports.
Note
By default, conversation transcripts have a data retention of 30 days in Dataverse, but you can change the retention period.
Pass tracking ID from website to agent
You can pass any information, like a tracking ID, from your website to your agent. To pass information, you need to have a global variable in your agent that takes input from your custom canvas (website code).
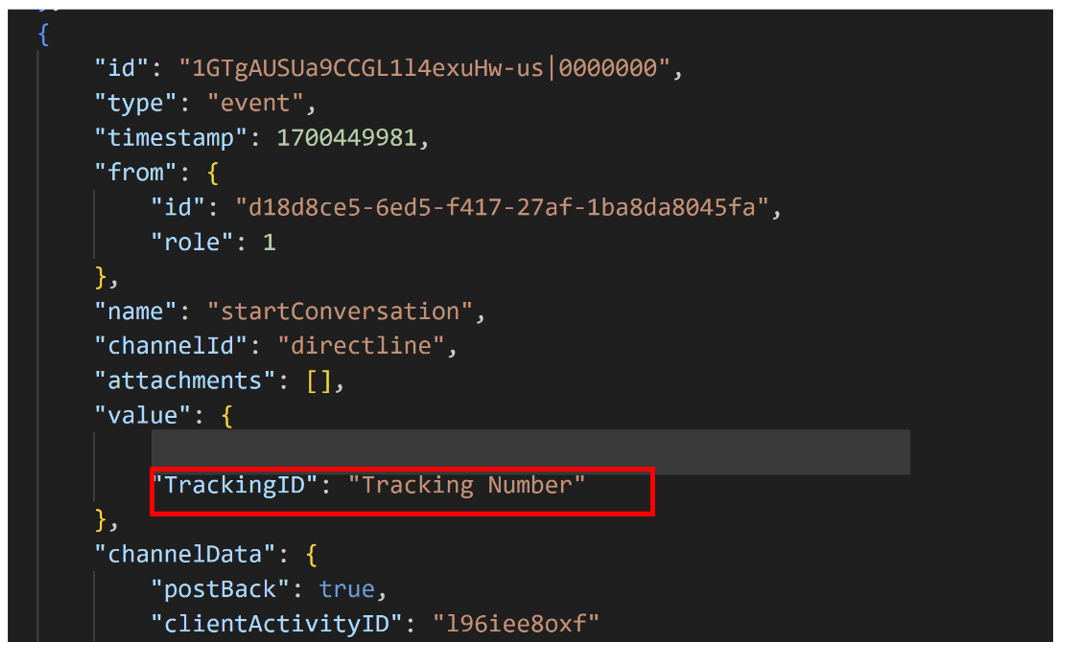
To send this information from your custom canvas, add the piece of code outlined in Pass context variables from your webpage to an agent.
![]()
With this setup, you see the tracking ID you sent from your custom canvas code in your agent analytics in the Dataverse Table ConversationTranscript.

Capture conversation ID in web analytics
This method uses a conversation ID to connect your web and agent analytics. To get this conversation ID, you must integrate the agent using the webchat.js in your HTML/JavaScript code, as outlined in Customize the default canvas (simple).
Note
This method doesn’t work if you embed the agent using the iFrame approach. For more information, see Add an agent to a live or demo website.
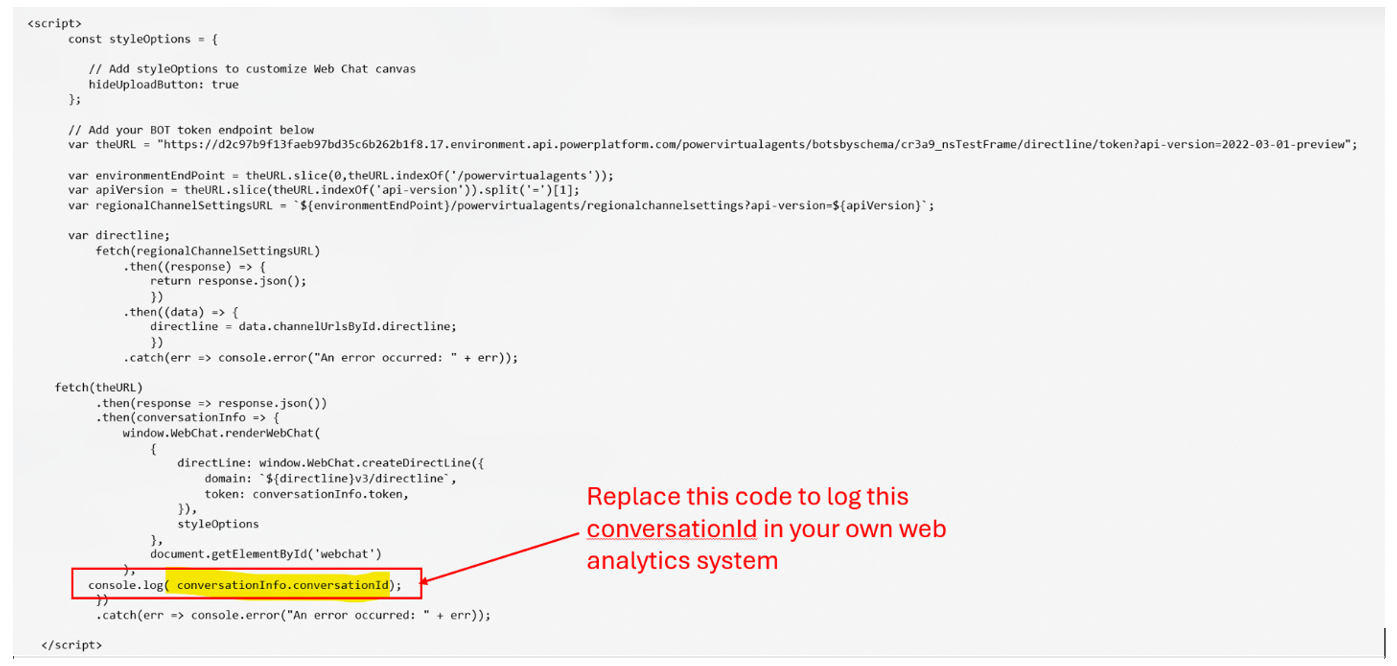
As shown in the following sample JavaScript code, you can access the conversationId and save it to your own analytics:

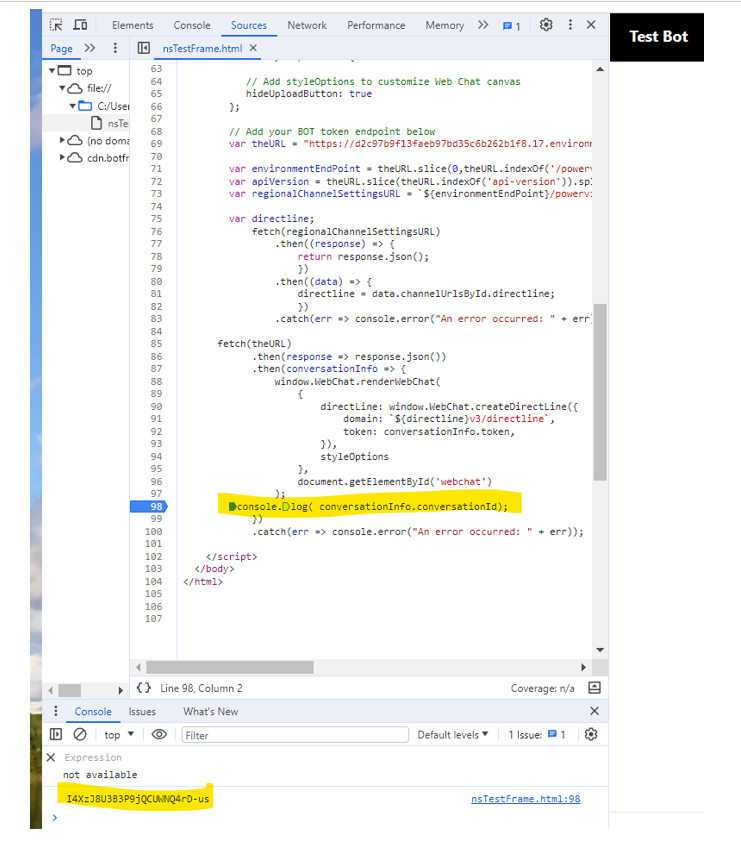
To test that this method is working correctly, press the F12 key. In the web browser's developer tools, search for console.log, as shown in the following image: