Configure single sign-on with a generic OAuth provider
Copilot Studio supports single sign-on (SSO) with OAuth 2.0 compatible authentication providers. SSO allows agents on your website to sign customers in if they signed in to the page or app where the agent is deployed.
Prerequisites
- Configure user authentication with a generic OAuth 2.0 provider.
- Add user authentication to topics.
- Customize the look and feel of an agent.
Create or use a custom canvas that supports the generic OAuth provider SSO flow
When the authentication topic is triggered in agents connected with a generic OAuth 2.0 provider, Copilot Studio sends a message containing a secure URL, which is used to post the user's access token.
The custom canvas or a page where the canvas is embedded should implement the following pattern:
Obtain an access token for the signed-in user from your OAuth 2.0 authentication provider, using your preferred method.
Intercept an incoming message from Copilot Studio, and extract the secure URL.
Post the access token to the secure URL.
Extract the secure URL and post the token
The custom canvas intercepts incoming messages using a middleware concept, which is code that runs in the context of receiving messages from Copilot Studio.
To respond to sign-in requests, the custom canvas needs to intercept messages with attachments that have the content type application/vnd.microsoft.card.oauth. OAuthCard attachments contain a content.tokenPostResource.sasUrl property, from which the secure URL can be extracted. Finally, the custom canvas should post the user's access token to the secure URL.
The following JavaScript code is an example of middleware code that extracts the secure URL and posts a token. If the post is successful, the middleware returns false. If the post is unsuccessful, or if the activity doesn't have the application/vnd.microsoft.card.oauth property, it returns next(…args).
const activityMiddleware = () => next => (...args) => {
if (args[0].activity.attachments?.[0]?.contentType === 'application/vnd.microsoft.card.oauth') {
var postEndpoint = args[0].activity.attachments?.[0].content.tokenPostResource.sasUrl;
// Perform an HTTP POST to the secure URL with the body of:
// {
// "token": <user_token>
// }
if(success)
return false;
else
return next(...args);
} else {
return next(...args);
}
};
Full sample code
The implementation of a custom canvas or app that obtains a token for a signed-in user, and posts the token to Copilot Studio, varies based on your authentication provider. For more information, see your authentication provider's documentation for more details about sign-in flows and obtaining access tokens. For a reference sample using OKTA, see Third party SSO with OKTA.
Using the token in Copilot Studio
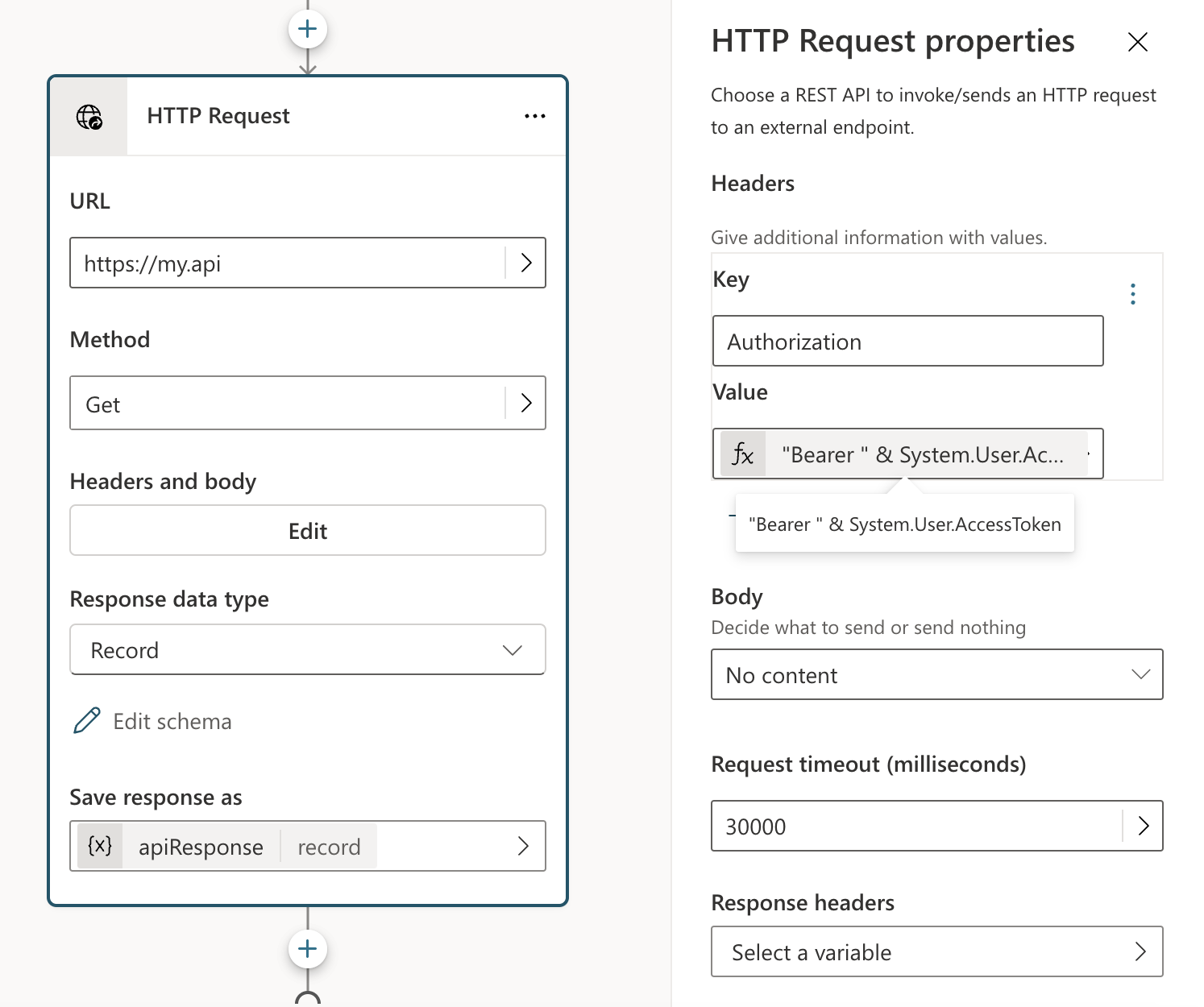
Tokens that are posted using the secure URL are populated into the System.User.AccessToken variable in Copilot Studio. Agent makers can use this system variable to access protected APIs that are connected to the authenticated provider that generated the token.
In the following example, an HTTP call is configured with an Authorization header that uses System.User.AccessToken.

Supported channels
SSO with a generic OAuth authentication provider is a custom pattern, which can be implemented by either a custom canvas, or any other client working with the Directline API.