Navigation options for SharePoint
This article describes navigation options sites with SharePoint Publishing enabled in SharePoint. The choice and configuration of navigation significantly impacts the performance and scalability of sites in SharePoint. The SharePoint Publishing site template should only be used if necessary for a centralized portal and the publishing feature should only be enabled on specific sites and only when required as it can impact performance when used incorrectly.
Note
If you're using modern SharePoint navigation options like mega menu, cascading navigation, or hub navigation, this article does not apply to your site. Modern SharePoint site architectures leverage a more flattened site hierarchy and a hub-and-spoke model. This allows many scenarios to be achieved that do NOT require use of the SharePoint Publishing feature.
Overview of navigation options
Navigation provider configuration can significantly impact performance for the entire site, and careful consideration must be taken to pick a navigation provider and configuration that scales effectively for the requirements of a SharePoint site. There are two out-of-the-box navigation providers, as well as custom navigation implementations.
The first option, Structural navigation, is the recommended navigation option in SharePoint for classic SharePoint sites, if you turn on structural navigation caching for your site. This navigation provider displays the navigation items below the current site, and optionally the current site and its siblings. It provides additional capabilities such as security trimming and site structure enumeration. If caching is disabled, this will negatively impact performance and scalability, and might be subject to throttling.
The second option, Managed (Metadata) navigation, represents navigation items using a Managed Metadata term set. We recommend that security trimming be disabled unless required. Security trimming is enabled as a secure-by-default setting for this navigation provider; however, many sites don't require the overhead of security trimming since navigation elements often are consistent for all users of the site. With the recommended configuration to disable security trimming, this navigation provider doesn't require enumerating site structure and is highly scalable with acceptable performance impact.
In addition to the out-of-the-box navigation providers, many customers have successfully implemented alternative custom navigation implementations. See Search-driven client-side scripting in this article.
Pros and Cons of SharePoint navigation options
The following table summarizes the pros and cons of each option.
| Structural navigation | Managed navigation | Search-driven navigation | Custom-navigation provider |
|---|---|---|---|
| Pros: Easy to maintain Security trimmed Automatically updates within 24 hours when content is changed |
Pros: Easy to maintain |
Pros: Security trimmed Automatically updates as sites are added Fast loading time and locally cached navigation structure |
Pros: Wider choice of options available Fast loading when caching is used correctly Many options work well with responsive page design |
| Cons: Impacts performance if caching is disabled Subject to throttling |
Cons: Not automatically updated to reflect site structure Impacts performance if security trimming is enabled or when navigation structure is complex |
Cons: No ability to easily order sites Requires customization of the master page (technical skills required) |
Cons: Custom development is required External data source / cache stored is needed, e.g., Azure |
The most appropriate option for your site depends on your site requirements and on your technical capability. If you want an easy-to-configure navigation provider that automatically updates when content is changed, then structural navigation with caching enabled is a good option.
Note
Applying the same principle as modern SharePoint sites by simplifying the overall site structure to a flatter, non-hierarchical structure improves performance and simplifies moving to modern SharePoint sites. What this means is that instead of having a single site collection with hundreds of sites (subwebs), a better approach is to have many site collections with very few subsites (subwebs).
Analyzing navigation performance in SharePoint
The Page Diagnostics for SharePoint tool is a browser extension for Microsoft Edge and Chrome browsers that analyzes both SharePoint modern portal and classic publishing site pages. This tool only works for SharePoint, and can't be used on a SharePoint system page.
The tool generates a report for each analyzed page showing how the page performs against a pre-defined set of rules and displays detailed information when results for a test fall outside the baseline value. SharePoint administrators and designers can use the tool to troubleshoot performance issues to ensure that new pages are optimized prior to publishing.
SPRequestDuration in particular is the time it takes for SharePoint to process the page. Heavy navigation (like including pages in navigation), complex site hierarchies, and other configuration and topology options can all dramatically contribute to longer durations.
Using structural navigation in SharePoint
This is the out-of-the-box navigation used by default and is the most straightforward solution. It doesn't require any customization and a nontechnical user can also easily add items, hide items, and manage the navigation from the settings page. We recommend enabling caching, otherwise there's an expensive performance trade-off.
How to implement structural navigation caching
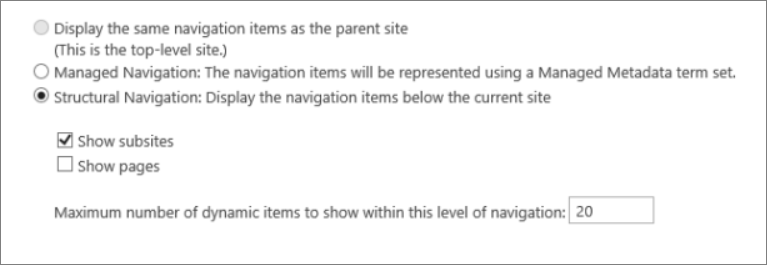
Under Site Settings > Look and Feel > Navigation, you can validate if structural navigation is selected for either global navigation or current navigation. Selecting Show pages will have negative impact on performance.

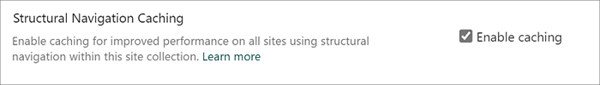
Caching can be enabled or disabled at the site collection level and at the site level, and is enabled for both by default. To enable at the site collection level, under Site Settings > Site Collection Administration > Site Collection Navigation, check the box for Enable caching.

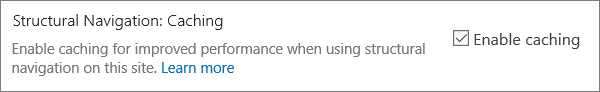
To enable at the site level, under Site Settings > Navigation, check the box for Enable caching.

Using managed navigation and metadata in SharePoint
Managed navigation is another out-of-the-box option that you can use to recreate most of the same functionality as structural navigation. Managed metadata can be configured to have security trimming enabled or disabled. When configured with security trimming disabled, managed navigation is fairly efficient as it loads all the navigation links with a constant number of server calls. Enabling security trimming, however, negates some of the performance advantages of managed navigation.
If you need to enable security trimming, we recommend that you:
- Update all friendly URL links to simple links
- Add required security trimming nodes as friendly URLs
- Limit the number of navigation items to no more than 100 and no more than three levels deep
Many sites don't require security trimming, as the navigation structure is often consistent for all users of the site. If security trimming is disabled and a link is added to navigation that not all users have access to, the link will still show but will lead to an access denied message. There's no risk of inadvertent access to the content.
How to implement managed navigation and the results
There are several articles on Microsoft Learn about the details of managed navigation. For example, see Overview of managed navigation in SharePoint Server.
In order to implement managed navigation, you set up terms with URLs corresponding to the navigation structure of the site. Managed navigation can even be manually curated to replace structural navigation in many cases. For example:
 )
)
Using Search-driven client-side scripting
One common class of custom navigation implementations embraces client-rendered design patterns that store a local cache of navigation nodes.
These navigation providers have a couple of key advantages:
- They generally work well with responsive page designs.
- They're extremely scalable and performant because they can render with no resource cost (and refresh in the background after a timeout).
- These navigation providers can retrieve navigation data using various strategies, ranging from simple static configurations to various dynamic data providers.
An example of a data provider is to use a Search-driven navigation, which allows flexibility for enumerating navigation nodes and handling security trimming efficiently.
There are other popular options to build Custom navigation providers. Review Navigation solutions for SharePoint portals for further guidance on building a Custom navigation provider.
Using search you can leverage the indexes that are built up in the background using continuous crawl. The search results are pulled from the search index and the results are security-trimmed. This is generally faster than out-of-the-box navigation providers when security trimming is required. Using search for structural navigation, especially if you have a complex site structure, will speed up page loading time considerably. The main advantage of this over managed navigation is that you benefit from security trimming.
This approach involves creating a custom master page and replacing the out-of-the-box navigation code with custom HTML. Follow this procedure outlined in the following example to replace the navigation code in the file seattle.html. In this example, you'll open the seattle.html file and replace the whole element id="DeltaTopNavigation" with custom HTML code.
Example: Replace the out-of-the-box navigation code in a master page
- Navigate to the Site Settings page.
- Open the master page gallery by clicking Master Pages.
- From here you can navigate through the library and download the file
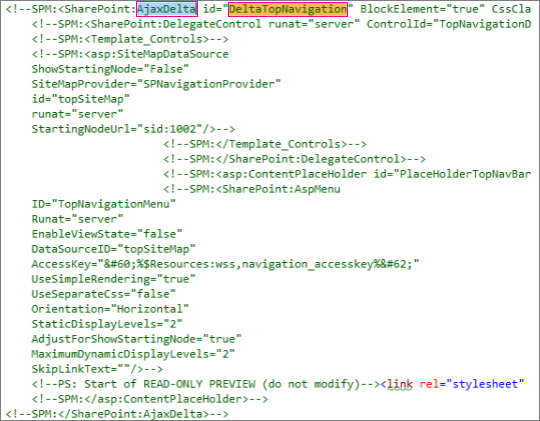
seattle.master. - Edit the code using a text editor and delete the code block in the following screenshot.

- Remove the code between the
<SharePoint:AjaxDelta id="DeltaTopNavigation">and<\SharePoint:AjaxDelta>tags and replace it with the following snippet:
<div id="loading">
<!--Replace with path to loading image.-->
<div style="background-image: url(''); height: 22px; width: 22px; ">
</div>
</div>
<!-- Main Content-->
<div id="navContainer" style="display:none">
<div data-bind="foreach: hierarchy" class="noindex ms-core-listMenu-horizontalBox">
<a class="dynamic menu-item ms-core-listMenu-item ms-displayInline ms-navedit-linkNode" data-bind="attr: { href: item.Url, title: item.Title }">
<span class="menu-item-text" data-bind="text: item.Title">
</span>
</a>
<ul id="menu" data-bind="foreach: $data.children" style="padding-left:20px">
<li class="static dynamic-children level1">
<a class="static dynamic-children menu-item ms-core-listMenu-item ms-displayInline ms-navedit-linkNode" data-bind="attr: { href: item.Url, title: item.Title }">
<!-- ko if: children.length > 0-->
<span aria-haspopup="true" class="additional-background ms-navedit-flyoutArrow dynamic-children">
<span class="menu-item-text" data-bind="text: item.Title">
</span>
</span>
<!-- /ko -->
<!-- ko if: children.length == 0-->
<span aria-haspopup="true" class="ms-navedit-flyoutArrow dynamic-children">
<span class="menu-item-text" data-bind="text: item.Title">
</span>
</span>
<!-- /ko -->
</a>
<!-- ko if: children.length > 0-->
<ul id="menu" data-bind="foreach: children;" class="dynamic level2" >
<li class="dynamic level2">
<a class="dynamic menu-item ms-core-listMenu-item ms-displayInline ms-navedit-linkNode" data-bind="attr: { href: item.Url, title: item.Title }">
<!-- ko if: children.length > 0-->
<span aria-haspopup="true" class="additional-background ms-navedit-flyoutArrow dynamic-children">
<span class="menu-item-text" data-bind="text: item.Title">
</span>
</span>
<!-- /ko -->
<!-- ko if: children.length == 0-->
<span aria-haspopup="true" class="ms-navedit-flyoutArrow dynamic-children">
<span class="menu-item-text" data-bind="text: item.Title">
</span>
</span>
<!-- /ko -->
</a>
<!-- ko if: children.length > 0-->
<ul id="menu" data-bind="foreach: children;" class="dynamic level3" >
<li class="dynamic level3">
<a class="dynamic menu-item ms-core-listMenu-item ms-displayInline ms-navedit-linkNode" data-bind="attr: { href: item.Url, title: item.Title }">
<span class="menu-item-text" data-bind="text: item.Title">
</span>
</a>
</li>
</ul>
<!-- /ko -->
</li>
</ul>
<!-- /ko -->
</li>
</ul>
</div>
</div>
6. Replace the URL in the loading image anchor tag at the beginning, with a link to a loading image in your site collection. After you have made the changes, rename the file and then upload it to the master page gallery. This generates a new .master file.
7. This HTML is the basic markup that will be populated by the search results returned from JavaScript code. You'll need to edit the code to change the value for var root = "site collection URL" as demonstrated in the following snippet:
var root = "https://spperformance.sharepoint.com/sites/NavigationBySearch";
8. The results are assigned to the self.nodes array and a hierarchy is built out of the objects using linq.js assigning the output to an array self.hierarchy. This array is the object that is bound to the HTML. This is done in the toggleView() function by passing the self object to the ko.applyBinding() function.
This then causes the hierarchy array to be bound to the following HTML:
<div data-bind="foreach: hierarchy" class="noindex ms-core-listMenu-horizontalBox">
The event handlers for mouseenter and mouseexit are added to the top-level navigation to handle the subsite drop-down menus which is done in the addEventsToElements() function.
In our complex navigation example, a fresh page load without the local caching shows the time spent on the server has been cut down from the benchmark structural navigation to get a similar result as the managed navigation approach.
About the JavaScript file...
Note
If using custom JavaScript, ensure that public CDN is enabled and the file is in a CDN location.
The entire JavaScript file is as follows:
//Models and Namespaces
var SPOCustom = SPOCustom || {};
SPOCustom.Models = SPOCustom.Models || {}
SPOCustom.Models.NavigationNode = function () {
this.Url = ko.observable("");
this.Title = ko.observable("");
this.Parent = ko.observable("");
};
var root = "https://spperformance.sharepoint.com/sites/NavigationBySearch";
var baseUrl = root + "/_api/search/query?querytext=";
var query = baseUrl + "'contentClass=\"STS_Web\"+path:" + root + "'&trimduplicates=false&rowlimit=300";
var baseRequest = {
url: "",
type: ""
};
//Parses a local object from JSON search result.
function getNavigationFromDto(dto) {
var item = new SPOCustom.Models.NavigationNode();
if (dto != undefined) {
var webTemplate = getSearchResultsValue(dto.Cells.results, 'WebTemplate');
if (webTemplate != "APP") {
item.Title(getSearchResultsValue(dto.Cells.results, 'Title')); //Key = Title
item.Url(getSearchResultsValue(dto.Cells.results, 'Path')); //Key = Path
item.Parent(getSearchResultsValue(dto.Cells.results, 'ParentLink')); //Key = ParentLink
}
}
return item;
}
function getSearchResultsValue(results, key) {
for (i = 0; i < results.length; i++) {
if (results[i].Key == key) {
return results[i].Value;
}
}
return null;
}
//Parse a local object from the serialized cache.
function getNavigationFromCache(dto) {
var item = new SPOCustom.Models.NavigationNode();
if (dto != undefined) {
item.Title(dto.Title);
item.Url(dto.Url);
item.Parent(dto.Parent);
}
return item;
}
/* create a new OData request for JSON response */
function getRequest(endpoint) {
var request = baseRequest;
request.type = "GET";
request.url = endpoint;
request.headers = { ACCEPT: "application/json;odata=verbose" };
return request;
};
/* Navigation Module*/
function NavigationViewModel() {
"use strict";
var self = this;
self.nodes = ko.observableArray([]);
self.hierarchy = ko.observableArray([]);;
self.loadNavigatioNodes = function () {
//Check local storage for cached navigation datasource.
var fromStorage = localStorage["nodesCache"];
if (false) {
var cachedNodes = JSON.parse(localStorage["nodesCache"]);
if (cachedNodes && timeStamp) {
//Check for cache expiration. Currently set to 3 hrs.
var now = new Date();
var diff = now.getTime() - timeStamp;
if (Math.round(diff / (1000 * 60 * 60)) < 3) {
//return from cache.
var cacheResults = [];
$.each(cachedNodes, function (i, item) {
var nodeitem = getNavigationFromCache(item, true);
cacheResults.push(nodeitem);
});
self.buildHierarchy(cacheResults);
self.toggleView();
addEventsToElements();
return;
}
}
}
//No cache hit, REST call required.
self.queryRemoteInterface();
};
//Executes a REST call and builds the navigation hierarchy.
self.queryRemoteInterface = function () {
var oDataRequest = getRequest(query);
$.ajax(oDataRequest).done(function (data) {
var results = [];
$.each(data.d.query.PrimaryQueryResult.RelevantResults.Table.Rows.results, function (i, item) {
if (i == 0) {
//Add root element.
var rootItem = new SPOCustom.Models.NavigationNode();
rootItem.Title("Root");
rootItem.Url(root);
rootItem.Parent(null);
results.push(rootItem);
}
var navItem = getNavigationFromDto(item);
results.push(navItem);
});
//Add to local cache
localStorage["nodesCache"] = ko.toJSON(results);
localStorage["nodesCachedAt"] = new Date().getTime();
self.nodes(results);
if (self.nodes().length > 0) {
var unsortedArray = self.nodes();
var sortedArray = unsortedArray.sort(self.sortObjectsInArray);
self.buildHierarchy(sortedArray);
self.toggleView();
addEventsToElements();
}
}).fail(function () {
//Handle error here!!
$("#loading").hide();
$("#error").show();
});
};
self.toggleView = function () {
var navContainer = document.getElementById("navContainer");
ko.applyBindings(self, navContainer);
$("#loading").hide();
$("#navContainer").show();
};
//Uses linq.js to build the navigation tree.
self.buildHierarchy = function (enumerable) {
self.hierarchy(Enumerable.From(enumerable).ByHierarchy(function (d) {
return d.Parent() == null;
}, function (parent, child) {
if (parent.Url() == null || child.Parent() == null)
return false;
return parent.Url().toUpperCase() == child.Parent().toUpperCase();
}).ToArray());
self.sortChildren(self.hierarchy()[0]);
};
self.sortChildren = function (parent) {
// sjip processing if no children
if (!parent || !parent.children || parent.children.length === 0) {
return;
}
parent.children = parent.children.sort(self.sortObjectsInArray2);
for (var i = 0; i < parent.children.length; i++) {
var elem = parent.children[i];
if (elem.children && elem.children.length > 0) {
self.sortChildren(elem);
}
}
};
// ByHierarchy method breaks the sorting in chrome and firefox
// we need to resort as ascending
self.sortObjectsInArray2 = function (a, b) {
if (a.item.Title() > b.item.Title())
return 1;
if (a.item.Title() < b.item.Title())
return -1;
return 0;
};
self.sortObjectsInArray = function (a, b) {
if (a.Title() > b.Title())
return -1;
if (a.Title() < b.Title())
return 1;
return 0;
}
}
//Loads the navigation on load and binds the event handlers for mouse interaction.
function InitCustomNav() {
var viewModel = new NavigationViewModel();
viewModel.loadNavigatioNodes();
}
function addEventsToElements() {
//events.
$("li.level1").mouseover(function () {
var position = $(this).position();
$(this).find("ul.level2").css({ width: 100, left: position.left + 10, top: 50 });
})
.mouseout(function () {
$(this).find("ul.level2").css({ left: -99999, top: 0 });
});
$("li.level2").mouseover(function () {
var position = $(this).position();
console.log(JSON.stringify(position));
$(this).find("ul.level3").css({ width: 100, left: position.left + 95, top: position.top});
})
.mouseout(function () {
$(this).find("ul.level3").css({ left: -99999, top: 0 });
});
} _spBodyOnLoadFunctionNames.push("InitCustomNav");
To summarize the code shown above in the jQuery $(document).ready function there's a viewModel object created and then the loadNavigationNodes() function on that object is called. This function either loads the previously built navigation hierarchy stored in the HTML5 local storage of the client browser or it calls the function queryRemoteInterface().
QueryRemoteInterface() builds a request using the getRequest() function with the query parameter defined earlier in the script and then returns data from the server. This data is essentially an array of all the sites in the site collection represented as data transfer objects with various properties.
This data is then parsed into the previously defined SPO.Models.NavigationNode objects which use Knockout.js to create observable properties for use by data binding the values into the HTML that we defined earlier.
The objects are then put into a results array. This array is parsed into JSON using Knockout and stored in the local browser storage for improved performance on future page loads.
Benefits of this approach
One major benefit of this approach is that by using HTML5 local storage, the navigation is stored locally for the user the next time they load the page. We get major performance improvements from using the search API for structural navigation; however, it takes some technical capability to execute and customize this functionality.
In the example implementation, the sites are ordered in the same way as the out-of-the-box structural navigation; alphabetical order. If you wanted to deviate from this order, it would be more complicated to develop and maintain. Also, this approach requires you to deviate from the supported master pages. If the custom master page isn't maintained, your site will miss out on updates and improvements that Microsoft makes to the master pages.
The above code has the following dependencies:
- jQuery - https://jquery.com/
- KnockoutJS - https://knockoutjs.com/
- Linq.js -
https://linqjs.codeplex.com/, or github.com/neuecc/linq.js
The current version of LinqJS doesn't contain the ByHierarchy method used in the above code and will break the navigation code. To fix this, add the following method to the Linq.js file before the line Flatten: function ().
ByHierarchy: function(firstLevel, connectBy, orderBy, ascending, parent) {
ascending = ascending == undefined ? true : ascending;
var orderMethod = ascending == true ? 'OrderBy' : 'OrderByDescending';
var source = this;
firstLevel = Utils.CreateLambda(firstLevel);
connectBy = Utils.CreateLambda(connectBy);
orderBy = Utils.CreateLambda(orderBy);
//Initiate or increase level
var level = parent === undefined ? 1 : parent.level + 1;
return new Enumerable(function() {
var enumerator;
var index = 0;
var createLevel = function() {
var obj = {
item: enumerator.Current(),
level : level
};
obj.children = Enumerable.From(source).ByHierarchy(firstLevel, connectBy, orderBy, ascending, obj);
if (orderBy !== undefined) {
obj.children = obj.children[orderMethod](function(d) {
return orderBy(d.item); //unwrap the actual item for sort to work
});
}
obj.children = obj.children.ToArray();
Enumerable.From(obj.children).ForEach(function(child) {
child.getParent = function() {
return obj;
};
});
return obj;
};
return new IEnumerator(
function() {
enumerator = source.GetEnumerator();
}, function() {
while (enumerator.MoveNext()) {
var returnArr;
if (!parent) {
if (firstLevel(enumerator.Current(), index++)) {
return this.Yield(createLevel());
}
} else {
if (connectBy(parent.item, enumerator.Current(), index++)) {
return this.Yield(createLevel());
}
}
}
return false;
}, function() {
Utils.Dispose(enumerator);
})
});
},