Image list module
This article covers image list modules and describes how to add them to site pages in Microsoft Dynamics 365 Commerce.
The image list module can be used to easily add a collection (array) of images to site pages. Each image in the array can be configured with paragraph text and link URLs. The image list module is best suited to displaying brand logos or a list that includes logos.
Important
- The image list module is available in the Commerce module library as of the Dynamics 365 Commerce version 10.0.20 release.
- The image list module is showcased in the Adventure Works theme.
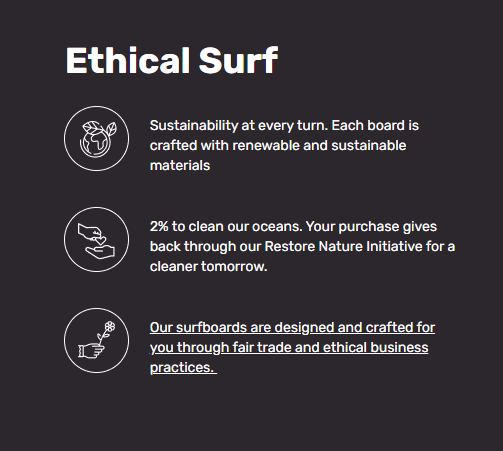
The following illustration shows an example where an image list module displays a list of text that includes logos on an Adventure Works business-to-consumer (B2C) site page.

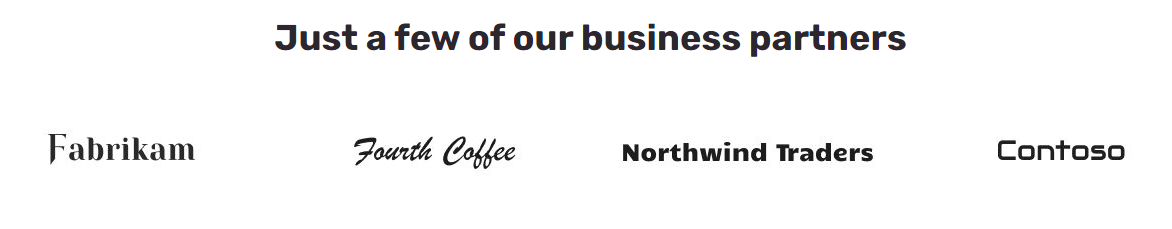
The following illustration shows an example where an image list module displays brand logos on an Adventure Works business-to-business (B2B) site page.

Image list module properties
| Property name | Values | Description |
|---|---|---|
| Heading | Heading text and heading tag (H1, H2, H3, H4, H5, or H6) | A text heading for the image list module. |
| Image list | Images, text, and URLs | Each item in the array is an image that is accompanied by paragraph text and a URL. |
Add an image list module to a new page
To add an image list module to a new page and set the required properties in Commerce site builder, follow these steps.
- Go to Templates, and open the marketing template for your site's home page (or create a new marketing template).
- In the Main slot of the default page, select the ellipsis (...), and then select Add module.
- In the Select modules dialog box, select the Image list module, and then select OK.
- Select Save, select Finish editing to check in the template, and then select Publish to publish it.
- Go to Pages, and open the site's home page (or create a new home page by using the marketing template).
- In the Main slot of the default page, select the ellipsis button (...), and then select Add module.
- In the Select modules dialog box, select the Image list, and then select OK.
- In the property pane for the image list module, add a heading (for example, Our brands).
- Add an image list item, and specify an image, some paragraph text, and a redirection URL.
- Add and configure additional image list item modules as you require.
- Select Save, and then select Preview to preview the page.
- Select Finish editing to check in the template, and then select Publish to publish it.