Adding a FactBox to a page
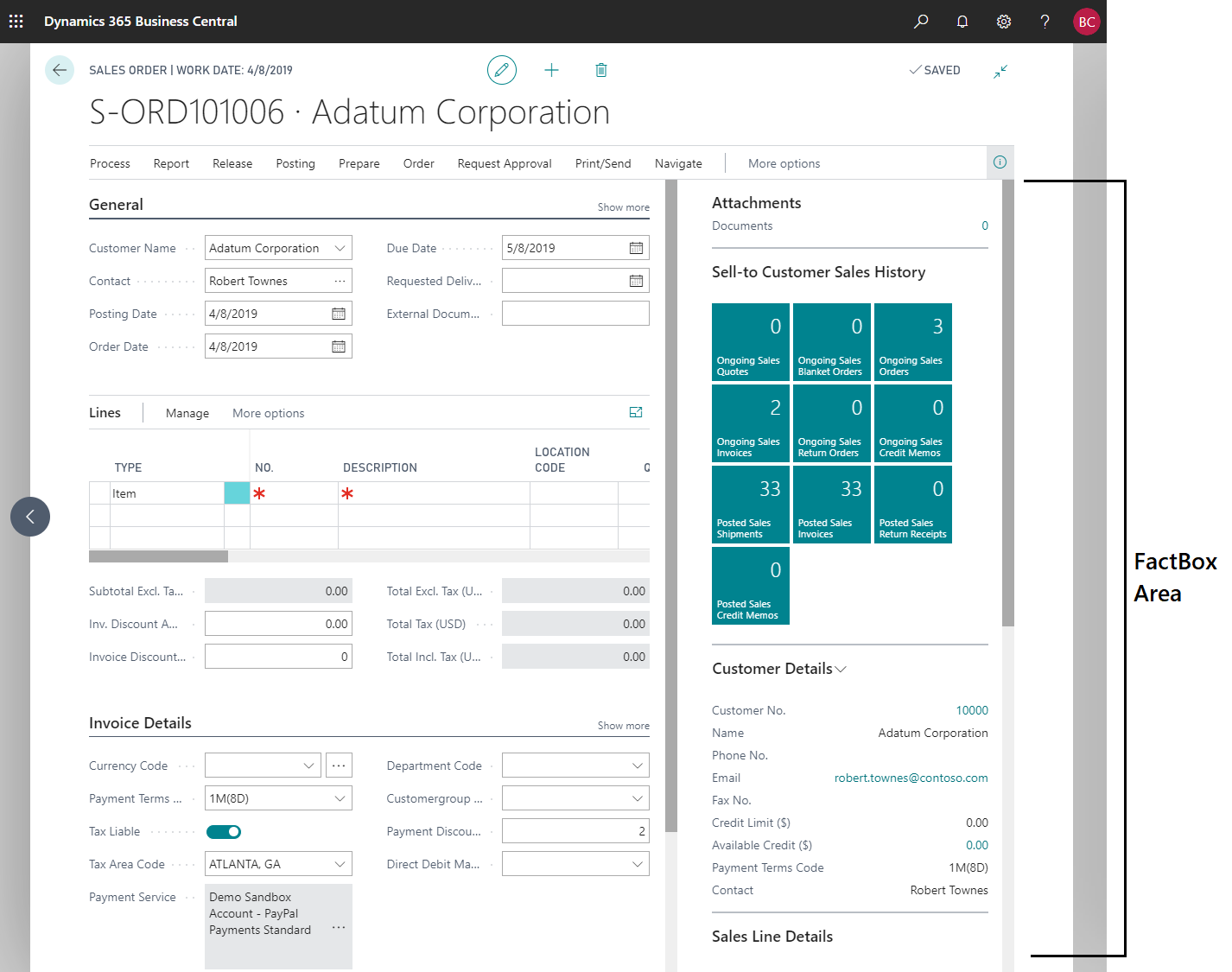
A FactBox is the area that is located on the right-most side of a page and it's divided into one or more parts that are arranged vertically. This area is used to display content including other pages, charts, and system parts such as Notes, and Links. Typically, you can use a FactBox to display information that is related to an item on the main content page. For example, on a page that shows a sales order list, you can use a FactBox to show sell-to customer sales history for a selected sales order in the list as shown below. A FactBox can be hidden or shown by the user by toggling the little i icon in the top right corner of the page.

The following list highlights a few categories of FactBoxes:
- Show related records/fields, which are modeled as ListParts or CardParts.
- Show related KPIs, which are modeled as CardParts with charts or Cues. For more information, see Designing Role Centers.
- Visualize related data or display from external sources, which are modeled as CardParts containing a client add-in. For example, Bing maps, Power BI, Microsoft Social Engagement, and more.
Adding a FactBox area to a page
You define the FactBox by adding a FactBox area container control to the page. The FactBox area container control acts as a placeholder to which you can add different parts for the FactBox. You can add a FactBox area container control on the following page types.
- Card
- Document
- ListPlus
- List
- Worksheet
Note
Only one FactBox area control is allowed on a page.
Warning
You can add a part to the FactBox area that displays an existing page of the CardPart or ListPart type only. If you attempt to use another page type, you'll get an error.
Example
page 50100 "Simple Customercard Page"
{
PageType = Card;
layout
{
area(FactBoxes)
{
part(MyPart; "Acc. Sched. KPI Web Srv. Lines")
{
ApplicationArea = All;
SubPageView = sorting("Acc. Schedule Name");
}
systempart(Links; Links)
{
ApplicationArea = All;
}
systempart(Notes; Notes)
{
ApplicationArea = All;
}
}
}
}
Tip
When used on Lists, FactBoxes can be used to show information about the entire list, or more contextually about the user’s current selection; the currently selected rows. You can control the filter, which gets passed to the FactBox that determines its contextual contents.
System parts
You can define the following system parts by using the systempart() keyword:
| Value | Description |
|---|---|
| Links | Allows the user to add links to a URL or path on the record shown in the page. For example, on an Item card, a user can add a link to the supplier's item catalog. The links appear with the record when it's viewed. When a user chooses a link, the target file opens. |
| Notes | Allows the user to write a note on the record shown in the page. For example, when creating a sales order, a user can add a note about the order. The note appears with the item when it's viewed. |
Filtering data that are displayed on a page in a FactBox
In many cases, you want to change the content that is displayed on the page in the FactBox based on the content of the main page. For example, if the main page is a Customer List, you can have a FactBox that includes the Customer Details page that shows information about a customer. When a user selects a customer in the Customer List, the Customer Details page displays information about the selected customer. To implement this functionality, you set up a table filter that associates a field in the table that is used by the Customer Details page with a field in the table that is used by the Customer List page, as shown in the example below. You can also filter on a constant value or set of conditions.
Example
page 50101 "Simple Customerlist Page"
{
PageType = List;
SourceTable = Customer;
layout
{
area(content)
{
repeater(Control)
{
field("No."; "No.")
{
ApplicationArea = All;
}
}
}
area(FactBoxes)
{
part(CustomerList; "Customer Details FactBox")
{
ApplicationArea = All;
SubPageLink = "No." = FIELD ("No.");
}
}
}
}
Performance considerations
Having a page composed of multiple FactBox pages that each process data from different sources can degrade performance. To improve responsiveness and the time it takes to load the page, Business Central 2020 release wave 2 and later optimizes the sequence in which content is loaded. The sequence is as follows:
- Content on the hosting page is loaded first, and users can immediately begin interacting with it.
- The FactBox pane is loaded next, where each FactBox is loaded independently in sequence starting from the top.
- FactBoxes having the
Visibleproperty evaluate tofalsewon't be loaded. - FactBoxes that aren't within view are only loaded when the user scrolls them into view. If the FactBox pane is collapsed, no FactBoxes are loaded until the user expands the FactBox pane.
- FactBoxes having the
Below are some practical tips to help you make the most of this optimization:
- Consider hiding any FactBoxes that represent secondary content that only some users require. Learn more about Choosing the visibility of parts.
- For FactBoxes that require heavy processing, consider processing in the page background task. Learn more about Using page background tasks.
- Avoid having triggers on the hosting page that call into a FactBox because this condition forces the FactBox to ignore performance optimizations and load along with the content of the hosting page, adding to the total loading time.
FAQ about performance
Are any FactBox triggers run when the FactBox is hidden?
No. The trigger is only run when the FactBox is visible and within the user's view.
How often are triggers run if the FactBox pane is expanded, collapsed, and then expanded again?
In this scenario, the OnOpenPage trigger is only run the first time. Once a FactBox is loaded, it isn't loaded again for as long as the page remains open.
Are FactBoxes processed asynchronously?
No. This optimization is simply a controlled sequence in which triggers are run, still within the same session as the hosting page. For more information about asynchronous processing in the background, see Designing page parts for page background tasks.
Does this optimization work with SubPageLink or SubPageView properties?
The use of these properties has no effect on the sequence of loading content on a page. Using properties such as SubPageView is preferred to writing trigger code to update a FactBox.
Does this optimization apply to parts that aren't FactBoxes?
This optimization doesn't apply to Role Center pages. When parts are used in the content area of a page, such as on a Card page, they aren't loaded if their Visible property evaluates to false.
Can I force a FactBox to load along with page content?
There's no AL API to force FactBoxes to load along with the content of the hosting page.
Can I set the FactBox pane to start collapsed on all pages?
No. The default state of the FactBox pane is set by the Business Central platform and modified by the user.
Does the experience vary on different browsers?
Each browser has its own definition of whether a FactBox is considered within view or not. For example, opening Business Central in a new browser tab and quickly switching back to the original tab might pause loading of any FactBoxes in the new tab.
Does this optimization apply to other form factors?
This applies to desktop, tablet, and phone clients.
Related information
Pages overview
Page and page extension properties overview
Designing Role Centers
Use Designer
Arranging fields on a Fasttab
Actions overview