How to: Set the Horizontal and Vertical Alignment of a TileBrush
This example shows how to control the horizontal and vertical alignment of content in a tile. To control the horizontal and vertical alignment of a TileBrush, use its AlignmentX and AlignmentY properties.
The AlignmentX and AlignmentY properties of a TileBrush are used when either of the following conditions is true:
The Stretch property is Uniform or UniformToFill and the Viewbox and Viewport have different aspect ratios.
The Stretch property is None and the Viewbox and Viewport are different sizes.
Align TileBrush to upper-left corner
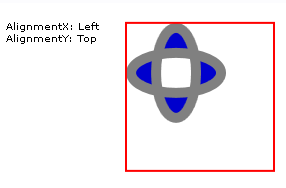
The following example aligns the content of a DrawingBrush, which is a type of TileBrush, to the upper-left corner of its tile. To align the content, the example sets the AlignmentX property of the DrawingBrush to Left and the AlignmentY property to Top. This example produces the following output.

TileBrush with content aligned to the upper-left corner
//
// Create a TileBrush and align its
// content to the top-left of its tile.
//
DrawingBrush topLeftAlignedTileBrush = new DrawingBrush();
topLeftAlignedTileBrush.AlignmentX = AlignmentX.Left;
topLeftAlignedTileBrush.AlignmentY = AlignmentY.Top;
// Set Stretch to None so that the brush's
// content doesn't automatically expand to
// fill the entire tile.
topLeftAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(new EllipseGeometry(new Point(50, 50), 20, 45));
ellipses.Children.Add(new EllipseGeometry(new Point(50, 50), 45, 20));
Pen drawingPen = new Pen(Brushes.Gray, 10);
GeometryDrawing ellipseDrawing = new GeometryDrawing(Brushes.Blue, drawingPen, ellipses);
topLeftAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle1 = new Rectangle();
rectangle1.Width = 150;
rectangle1.Height = 150;
rectangle1.Stroke = Brushes.Red;
rectangle1.StrokeThickness = 2;
rectangle1.Margin = new Thickness(20);
rectangle1.Fill = topLeftAlignedTileBrush;
'
' Create a TileBrush and align its
' content to the top-left of its tile.
'
Dim topLeftAlignedTileBrush As New DrawingBrush()
topLeftAlignedTileBrush.AlignmentX = AlignmentX.Left
topLeftAlignedTileBrush.AlignmentY = AlignmentY.Top
' Set Stretch to None so that the brush's
' content doesn't automatically expand to
' fill the entire tile.
topLeftAlignedTileBrush.Stretch = Stretch.None
' Define the brush's content.
Dim ellipses As New GeometryGroup()
ellipses.Children.Add(New EllipseGeometry(New Point(50, 50), 20, 45))
ellipses.Children.Add(New EllipseGeometry(New Point(50, 50), 45, 20))
Dim drawingPen As New Pen(Brushes.Gray, 10)
Dim ellipseDrawing As New GeometryDrawing(Brushes.Blue, drawingPen, ellipses)
topLeftAlignedTileBrush.Drawing = ellipseDrawing
' Use the brush to paint a rectangle.
Dim rectangle1 As New Rectangle()
With rectangle1
.Width = 150
.Height = 150
.Stroke = Brushes.Red
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = topLeftAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the top-left
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Left"
AlignmentY="Top">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Align DrawingBrush to lower-right corner
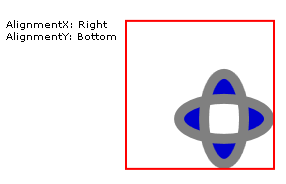
The next example aligns the content of a DrawingBrush to the lower-right corner of its tile by setting the AlignmentX property to Right and the AlignmentY property to Bottom. The example produces the following output.

TileBrush with content aligned to the lower-right corner
//
// Create a TileBrush and align its
// content to the bottom-right of its tile.
//
DrawingBrush bottomRightAlignedTileBrush = new DrawingBrush();
bottomRightAlignedTileBrush.AlignmentX = AlignmentX.Right;
bottomRightAlignedTileBrush.AlignmentY = AlignmentY.Bottom;
bottomRightAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
bottomRightAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle2 = new Rectangle();
rectangle2.Width = 150;
rectangle2.Height = 150;
rectangle2.Stroke = Brushes.Red;
rectangle2.StrokeThickness = 2;
rectangle2.Margin = new Thickness(20);
rectangle2.Fill = bottomRightAlignedTileBrush;
'
' Create a TileBrush and align its
' content to the bottom-right of its tile.
'
Dim bottomRightAlignedTileBrush As New DrawingBrush()
With bottomRightAlignedTileBrush
.AlignmentX = AlignmentX.Right
.AlignmentY = AlignmentY.Bottom
.Stretch = Stretch.None
' Define the brush's content.
.Drawing = ellipseDrawing
End With
' Use the brush to paint a rectangle.
Dim rectangle2 As New Rectangle()
With rectangle2
.Width = 150
.Height = 150
.Stroke = Brushes.Red
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = bottomRightAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the bottom right
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Right"
AlignmentY="Bottom">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Align DrawingBrush to upper-left corner
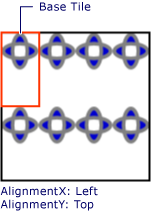
The next example aligns the content of a DrawingBrush to the upper-left corner of its tile by setting the AlignmentX property to Left and the AlignmentY property to Top. It also sets the Viewport and TileMode of the DrawingBrush to produce a tile pattern. The example produces the following output.

Tile pattern with content aligned to upper-left in base tile
The illustration highlights abase tile so that you can see how its content is aligned. Notice that the AlignmentX setting has no effect because the content of the DrawingBrush completely fills the base tile horizontally.
//
// Create a TileBrush that generates a
// tiled pattern and align its
// content to the top-left of its tile.
//
DrawingBrush tiledTopLeftAlignedTileBrush = new DrawingBrush();
tiledTopLeftAlignedTileBrush.AlignmentX = AlignmentX.Left;
tiledTopLeftAlignedTileBrush.AlignmentY = AlignmentY.Top;
tiledTopLeftAlignedTileBrush.Stretch = Stretch.Uniform;
// Set the brush's Viewport and TileMode to produce a
// tiled pattern.
tiledTopLeftAlignedTileBrush.Viewport = new Rect(0, 0, 0.25, 0.5);
tiledTopLeftAlignedTileBrush.TileMode = TileMode.Tile;
// Define the brush's content.
tiledTopLeftAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle3 = new Rectangle();
rectangle3.Width = 150;
rectangle3.Height = 150;
rectangle3.Stroke = Brushes.Black;
rectangle3.StrokeThickness = 2;
rectangle3.Margin = new Thickness(20);
rectangle3.Fill = tiledTopLeftAlignedTileBrush;
'
' Create a TileBrush that generates a
' tiled pattern and align its
' content to the top-left of its tile.
'
Dim tiledTopLeftAlignedTileBrush As New DrawingBrush()
With tiledTopLeftAlignedTileBrush
.AlignmentX = AlignmentX.Left
.AlignmentY = AlignmentY.Top
.Stretch = Stretch.Uniform
' Set the brush's Viewport and TileMode to produce a
' tiled pattern.
.Viewport = New Rect(0, 0, 0.25, 0.5)
.TileMode = TileMode.Tile
' Define the brush's content.
.Drawing = ellipseDrawing
End With
' Use the brush to paint a rectangle.
Dim rectangle3 As New Rectangle()
With rectangle3
.Width = 150
.Height = 150
.Stroke = Brushes.Black
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = tiledTopLeftAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Black" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the top left
of its tile. -->
<DrawingBrush
Stretch="Uniform"
Viewport="0,0,0.25,0.5"
TileMode="Tile"
AlignmentX="Left"
AlignmentY="Top">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Align tiled DrawingBrush to lower-right corner
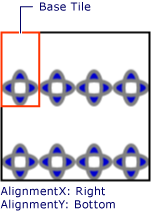
The final example aligns the content of a tiled DrawingBrush to the lower-right of its base tile by setting the AlignmentX property to Right and the AlignmentY property to Bottom. The example produces the following output.

Tile pattern with content aligned to lower-right in base tile
Again, the AlignmentX setting has no effect because the content of the DrawingBrush completely fills the base tile horizontally.
//
// Create a TileBrush and align its
// content to the bottom-right of its tile.
//
DrawingBrush bottomRightAlignedTileBrush = new DrawingBrush();
bottomRightAlignedTileBrush.AlignmentX = AlignmentX.Right;
bottomRightAlignedTileBrush.AlignmentY = AlignmentY.Bottom;
bottomRightAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
bottomRightAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle2 = new Rectangle();
rectangle2.Width = 150;
rectangle2.Height = 150;
rectangle2.Stroke = Brushes.Red;
rectangle2.StrokeThickness = 2;
rectangle2.Margin = new Thickness(20);
rectangle2.Fill = bottomRightAlignedTileBrush;
'
' Create a TileBrush and align its
' content to the bottom-right of its tile.
'
Dim bottomRightAlignedTileBrush As New DrawingBrush()
With bottomRightAlignedTileBrush
.AlignmentX = AlignmentX.Right
.AlignmentY = AlignmentY.Bottom
.Stretch = Stretch.None
' Define the brush's content.
.Drawing = ellipseDrawing
End With
' Use the brush to paint a rectangle.
Dim rectangle2 As New Rectangle()
With rectangle2
.Width = 150
.Height = 150
.Stroke = Brushes.Red
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = bottomRightAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the bottom right
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Right"
AlignmentY="Bottom">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
The examples use DrawingBrush objects to demonstrate how the AlignmentX and AlignmentY properties are used. These properties behave identically for all the tile brushes: DrawingBrush, ImageBrush, and VisualBrush. For more information about tile brushes, see Painting with Images, Drawings, and Visuals.
See also
.NET Desktop feedback
