Tutorial: Create a Windows Forms app with .NET
In this tutorial, you learn how to use Visual Studio to create a new Windows Forms app. With Visual Studio, you add controls to a form and handle events. By the end of this tutorial, you have a simple app that adds names to a list box.
In this tutorial, you:
- Create a new Windows Forms app
- Add controls to a form
- Handle control events to provide app functionality
- Run the app
Prerequisites
Caution
.NET 6 is no longer supported. It's recommended that you use .NET 9.0.
Caution
.NET 7 is no longer supported. It's recommended that you use .NET 9.0.
Create a Windows Forms app
The first step to creating a new app is opening Visual Studio and generating the app from a template.
Caution
.NET 6 is no longer supported. It's recommended that you use .NET 9.0.
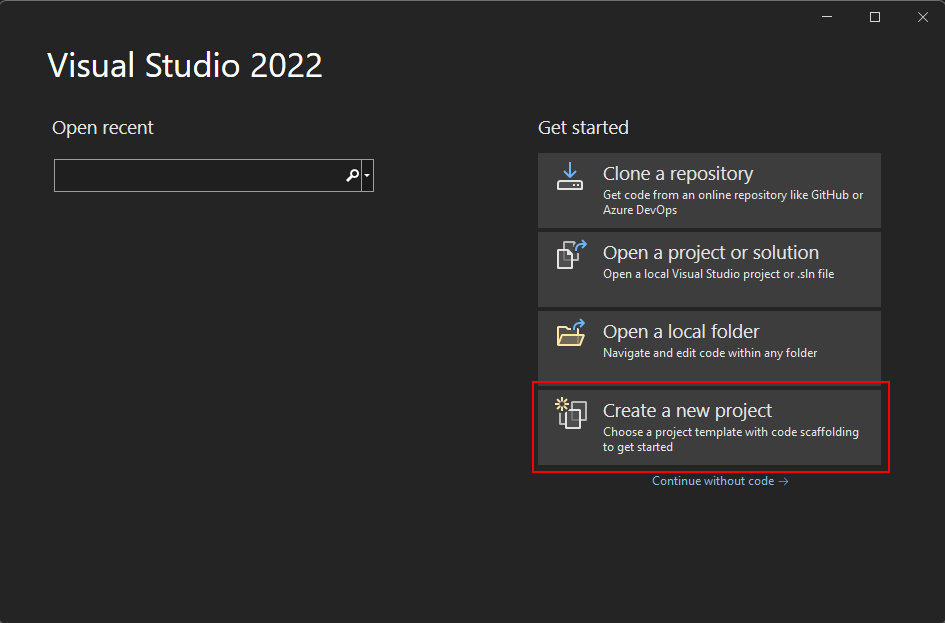
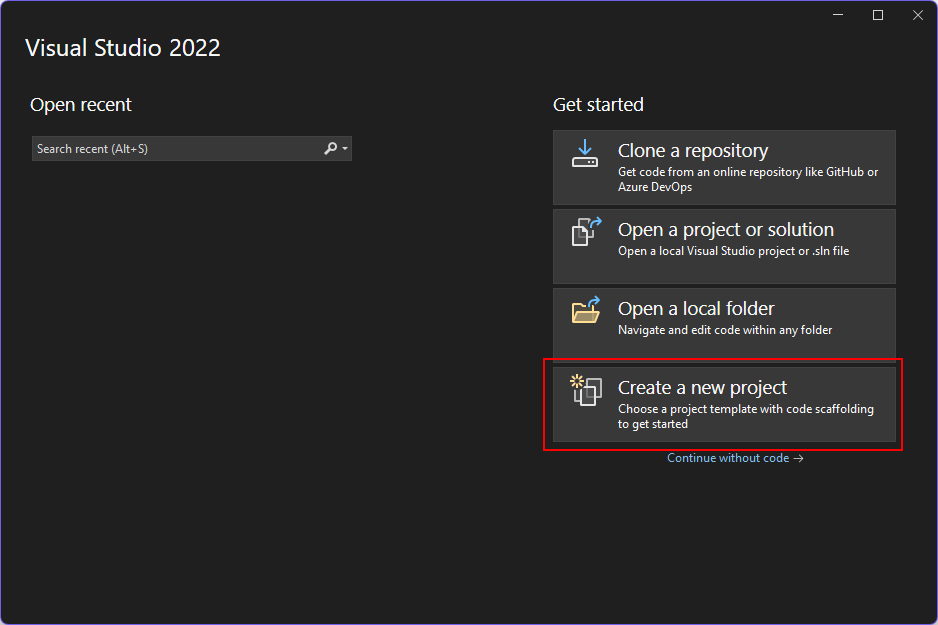
Open Visual Studio.
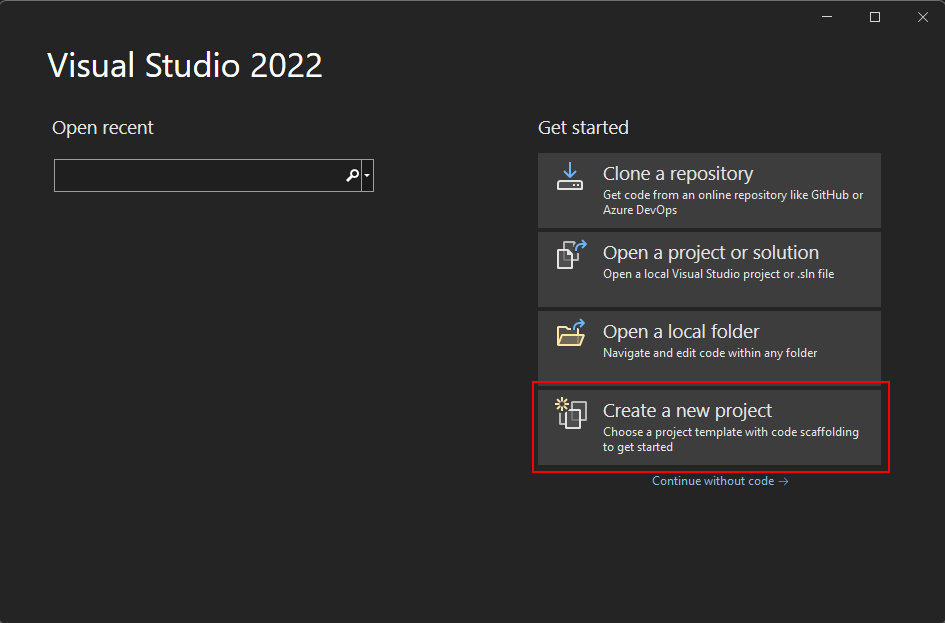
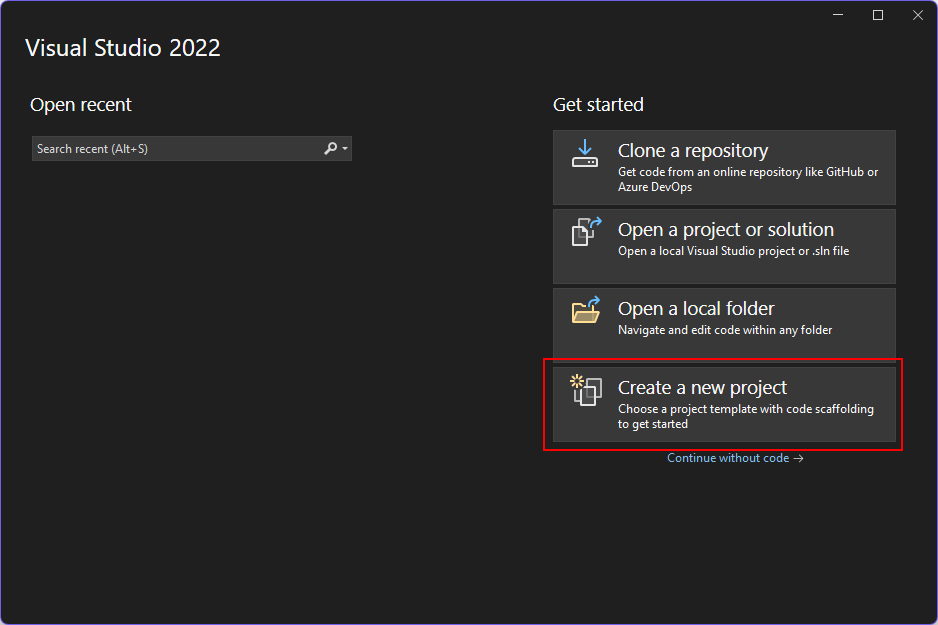
Select Create a new project.

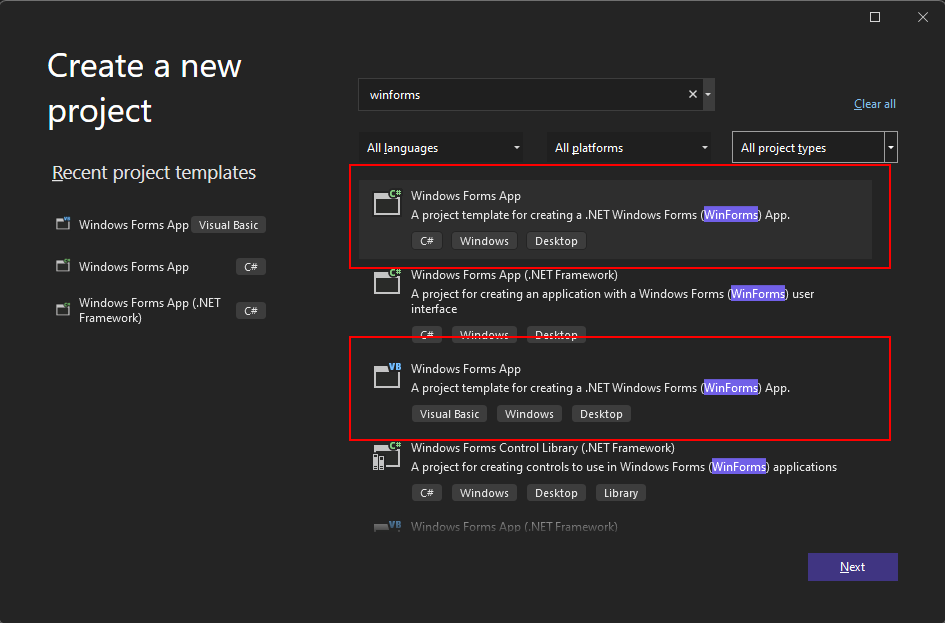
In the Search for templates box, type winforms, and wait for the search results to appear.
In the code language dropdown, choose C# or Visual Basic.
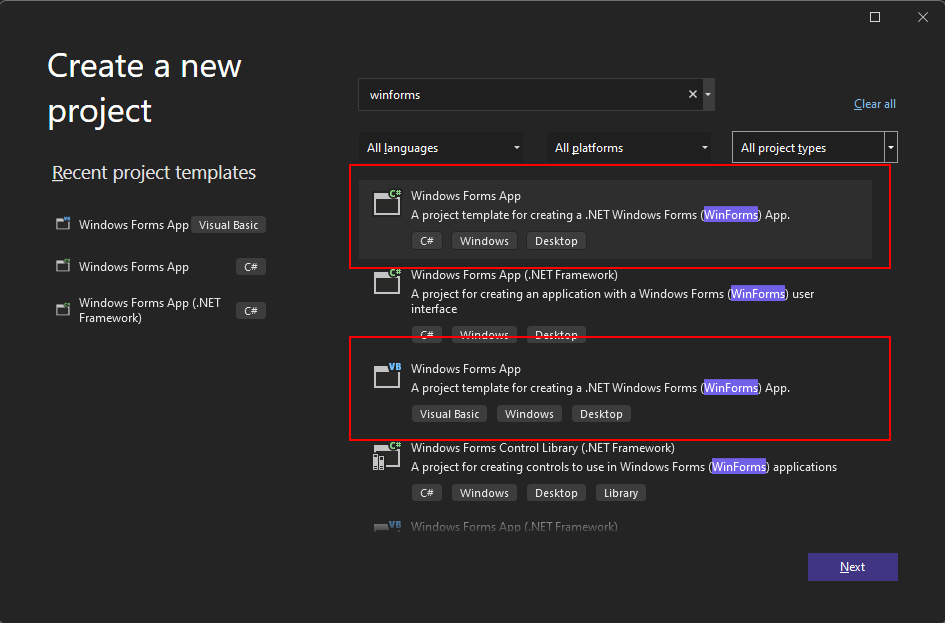
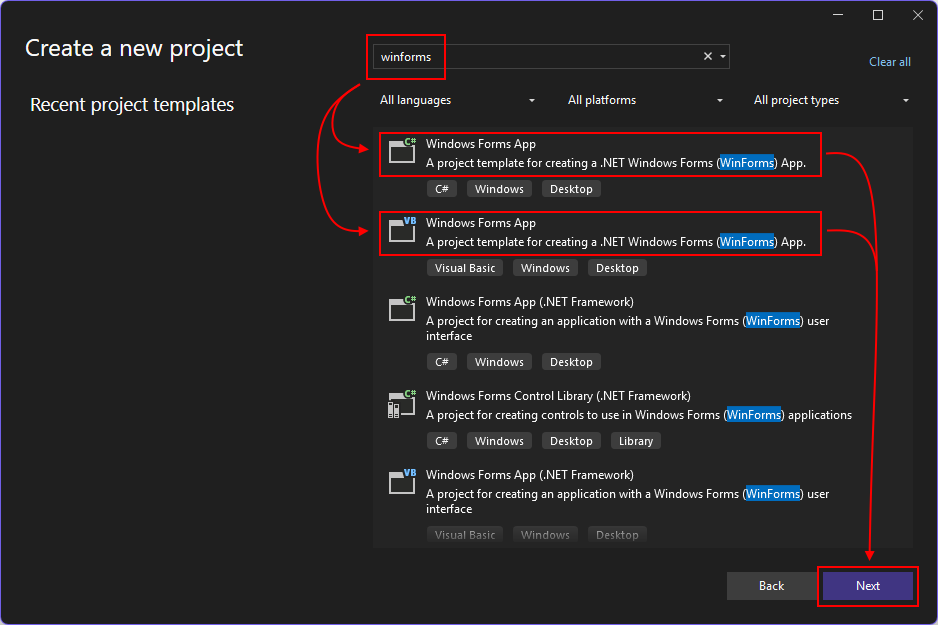
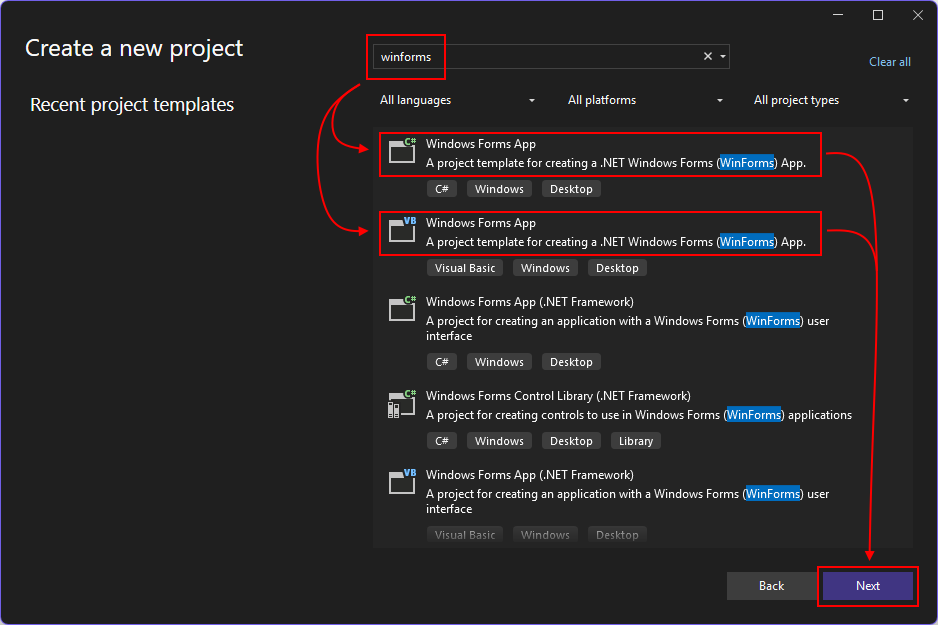
In the list of templates, select Windows Forms App and then select Next.
Important
Don't select the Windows Forms App (.NET Framework) template.
The following image shows both C# and Visual Basic .NET project templates. If you applied the code language filter, the corresponding template is listed.

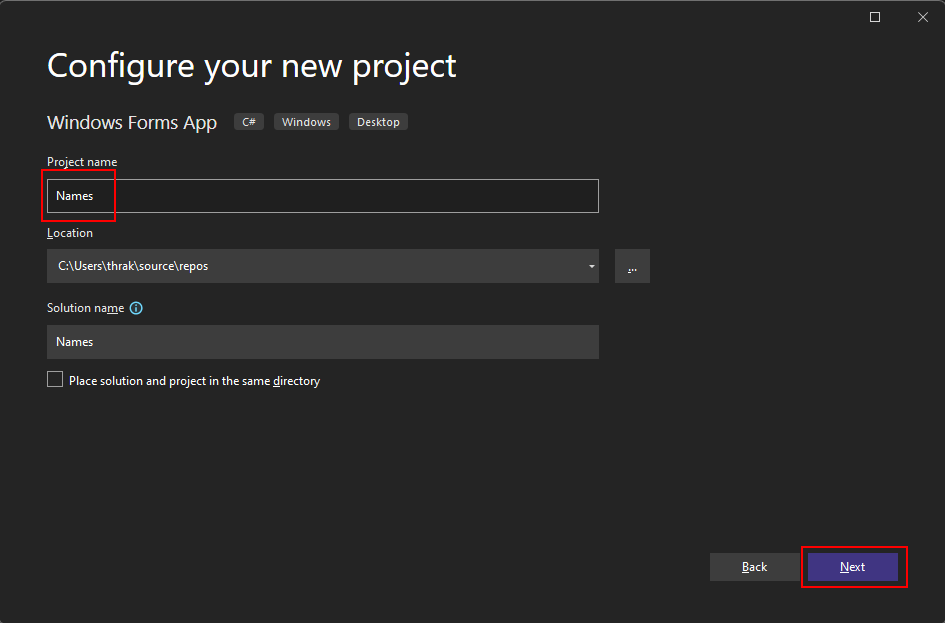
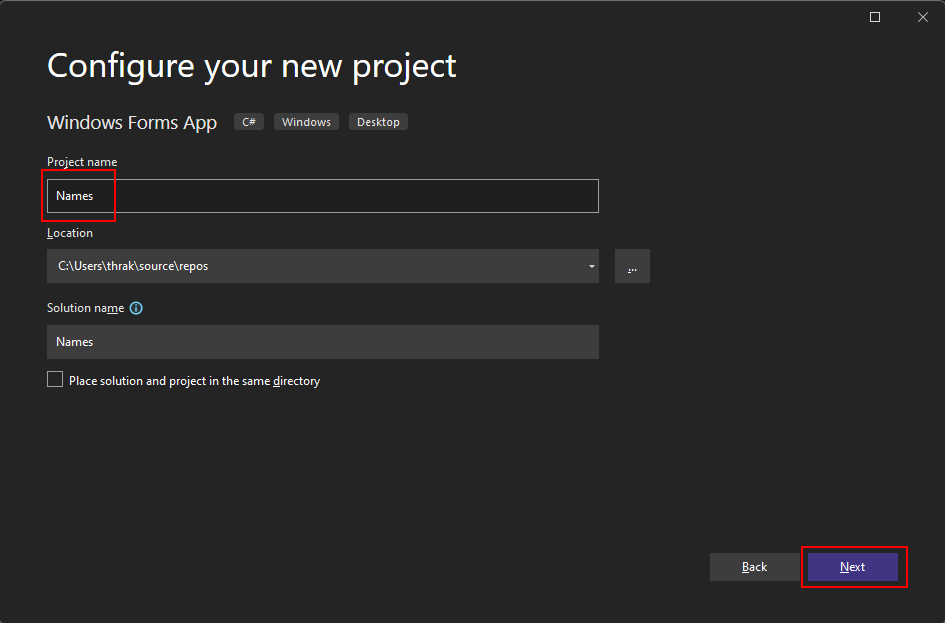
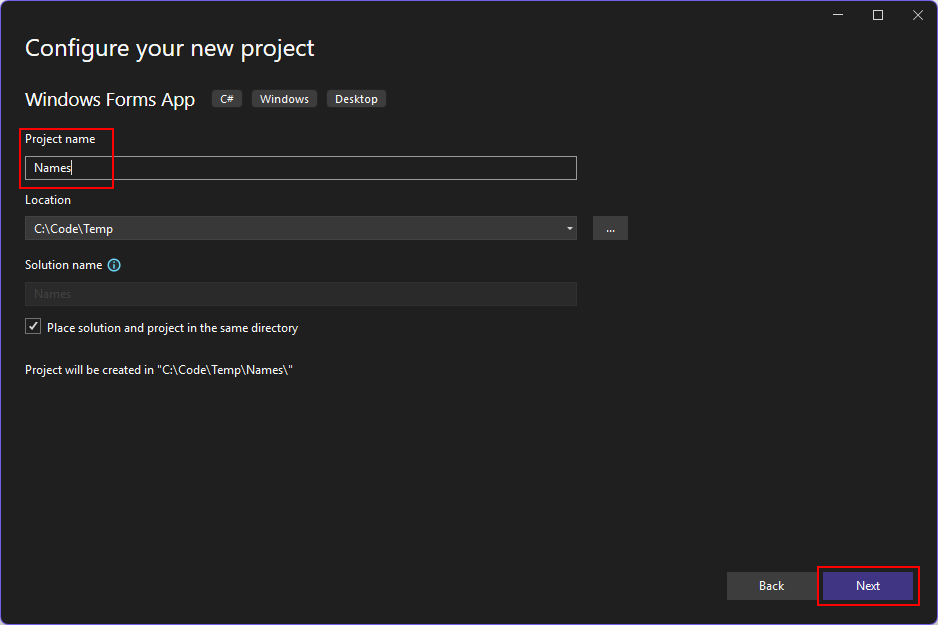
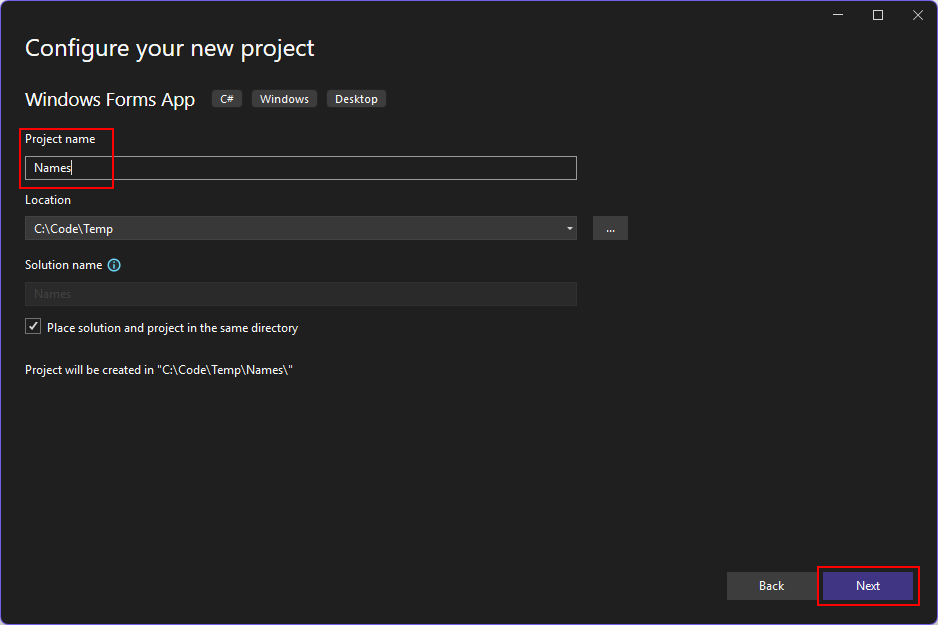
In the Configure your new project window, set the Project name to Names and select Next.
You can also save your project to a different folder by adjusting the Location path.

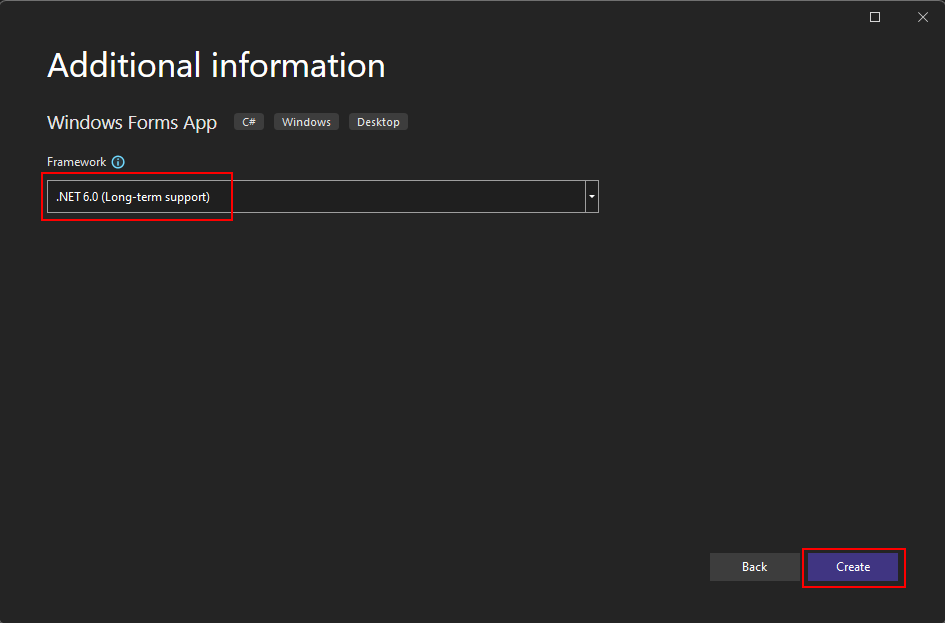
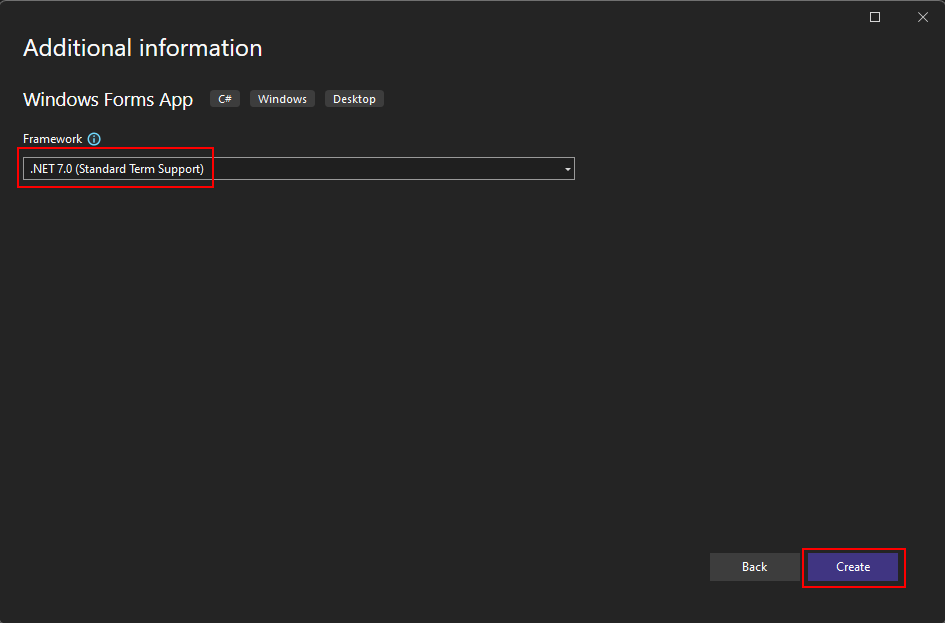
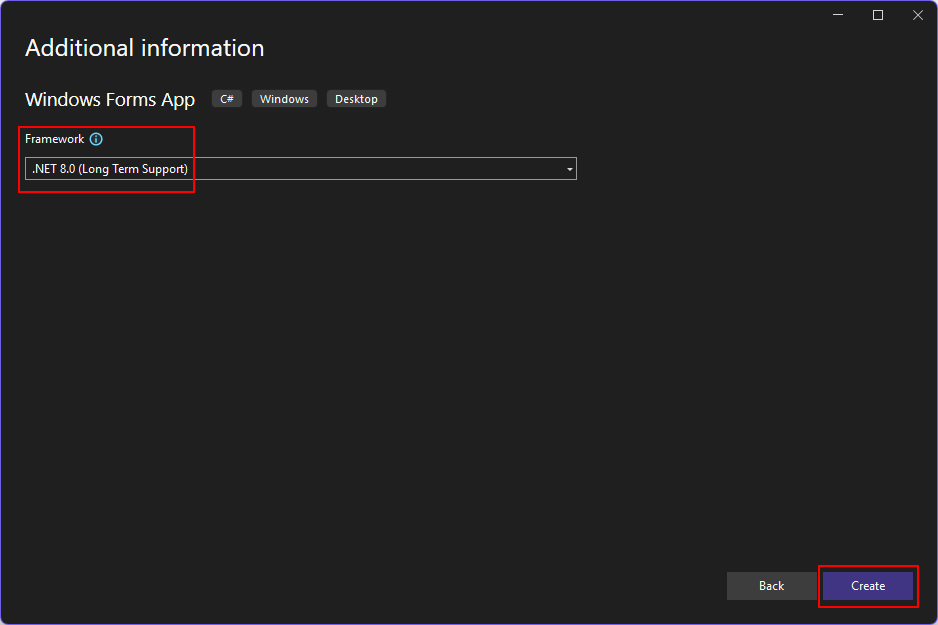
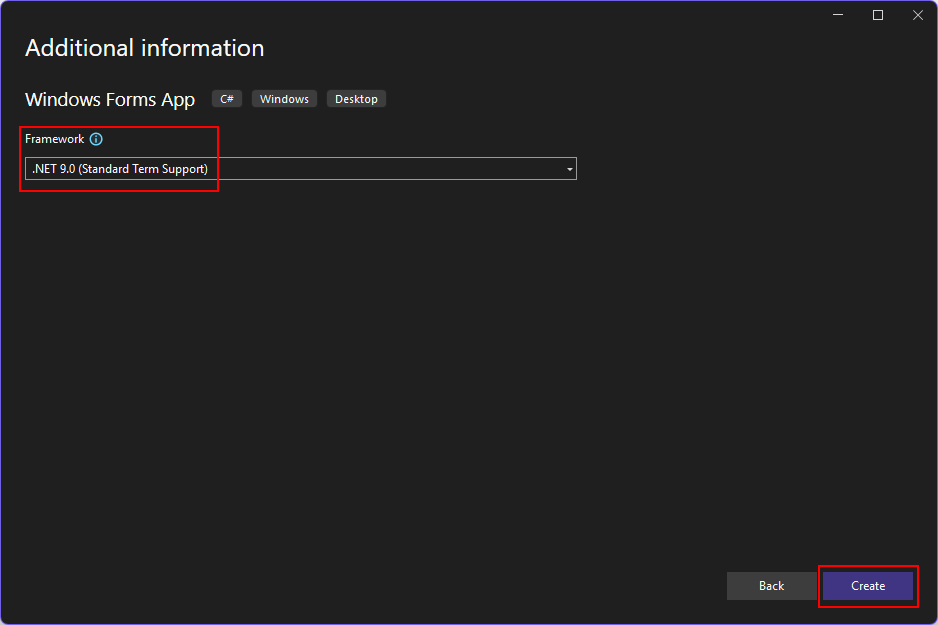
Finally, in the Additional information window, select .NET 6.0 (Long-term support) for the Framework setting, and then select Create.

Caution
.NET 7 is no longer supported. It's recommended that you use .NET 9.0.
Open Visual Studio.
Select Create a new project.

In the Search for templates box, type winforms, and wait for the search results to appear.
In the code language dropdown, choose C# or Visual Basic.
In the list of templates, select Windows Forms App and then select Next.
Important
Don't select the Windows Forms App (.NET Framework) template.
The following image shows both C# and Visual Basic .NET project templates. If you applied the code language filter, the corresponding template is listed.

In the Configure your new project window, set the Project name to Names and select Next.
You can also save your project to a different folder by adjusting the Location path.

Finally, in the Additional information window, select .NET 7.0 (Standard Term Support) for the Framework setting, and then select Create.

Open Visual Studio.
Select Create a new project.

In the Search for templates box, type winforms, and wait for the search results to appear.
In the code language dropdown, choose C# or Visual Basic.
In the list of templates, select Windows Forms App and then select Next.
Important
Don't select the Windows Forms App (.NET Framework) template.
The following image shows both C# and Visual Basic .NET project templates. If you applied the code language filter, the corresponding template is listed.

In the Configure your new project window, set the Project name to Names and select Next.
You can also save your project to a different folder by adjusting the Location path.

Finally, in the Additional information window, select .NET 8.0 (Long Term Support) for the Framework setting, and then select Create.

Open Visual Studio.
Select Create a new project.

In the Search for templates box, type winforms, and wait for the search results to appear.
In the code language dropdown, choose C# or Visual Basic.
In the list of templates, select Windows Forms App and then select Next.
Important
Don't select the Windows Forms App (.NET Framework) template.
The following image shows both C# and Visual Basic .NET project templates. If you applied the code language filter, the corresponding template is listed.

In the Configure your new project window, set the Project name to Names and select Next.
You can also save your project to a different folder by adjusting the Location path.

Finally, in the Additional information window, select .NET 9.0 (Standard Term Support) for the Framework setting, and then select Create.

Once the app is generated, Visual Studio should open the designer window for the default form, Form1. If the form designer isn't visible, double-click on the form in the Solution Explorer window to open the designer window.
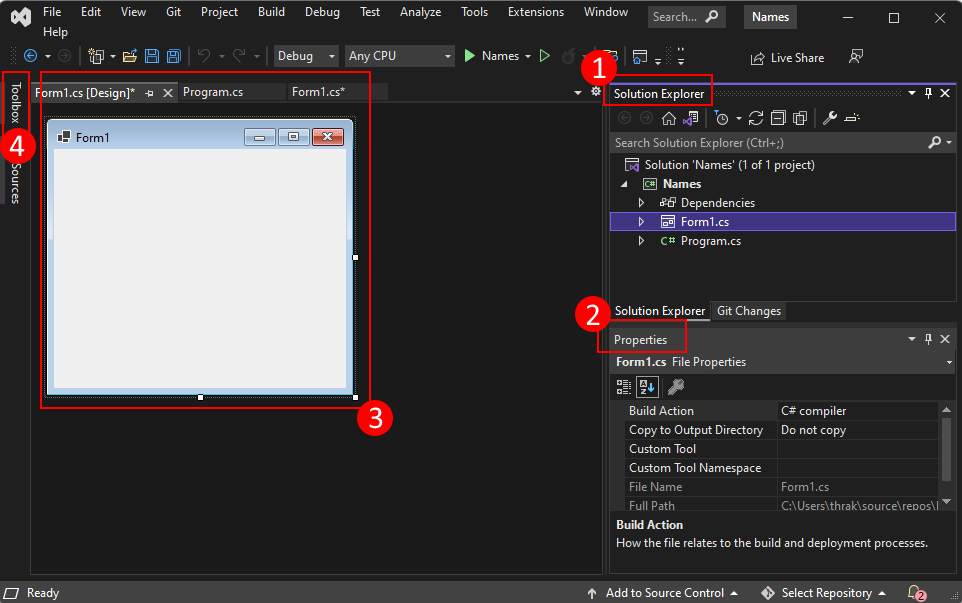
Important parts of Visual Studio
Support for Windows Forms in Visual Studio has four important components that you interact with as you create an app:

Solution Explorer
All of your project files, code, forms, resources, appear in this window.
Properties
This window shows property settings you can configure based on the context of the item selected. For example, if you select an item from Solution Explorer, settings related to the file are displayed. If object in the Designer is selected, the properties of the control or form are displayed.
Form Designer
This is the designer for the form. It's interactive and you can drag-and-drop objects from the Toolbox. By selecting and moving items in the designer, you can visually compose the user interface (UI) for your app.
Toolbox
The toolbox contains all of the controls you can add to a form. To add a control to the current form, double-click a control or drag-and-drop the control.
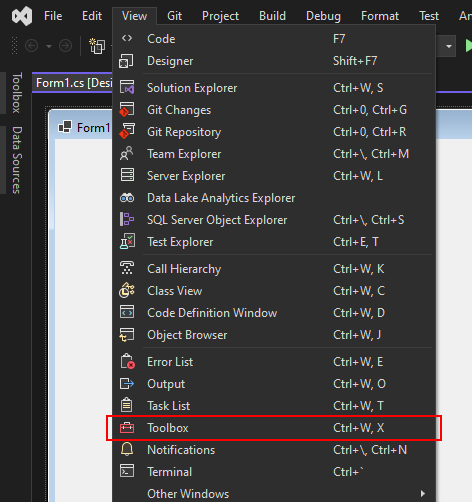
Tip
If the toolbox isn't visible, you can display it through the View > Toolbox menu item.

Add controls to the form
With the Form1 form designer open, use the Toolbox window to add the following controls to the form by dragging them from the toolbox and dropping them on the form:
- Button
- Label
- Listbox
- Textbox
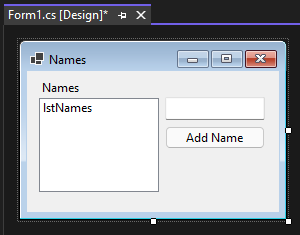
Position and size the controls according to the following image:

You can either move and resize the controls with the mouse to match the previous image, or use the following table to configure each control. To configure a control, select it in the designer, then set the appropriate setting in the Properties window. When configuring the form, select the form's title bar.
| Object | Setting | Value |
|---|---|---|
| Label | Location | 12, 9 |
| Text | Names |
|
| Listbox | Name | lstNames |
| Location | 12, 27 |
|
| Size | 120, 94 |
|
| Textbox | Name | txtName |
| Location | 138, 26 |
|
| Size | 100, 23 |
|
| Button | Name | btnAdd |
| Location | 138, 55 |
|
| Size | 100, 23 |
|
| Text | Add Name |
|
| Form | Text | Names |
| Size | 268, 180 |
Handle events
Now that the form has all of its controls laid out, the next step is to add event handlers to respond to user input. Go to the form designer and perform the following steps:
Select the Add Name button control on the form.
In the Properties window, select the the events icon
 to list the events of the button.
to list the events of the button.Find the Click event and double-click it to generate an event handler.
This action adds the following code to the form:
private void btnAdd_Click(object sender, EventArgs e) { }Private Sub btnAdd_Click(sender As Object, e As EventArgs) Handles btnAdd.Click End SubThe code for this handler is going to add the name specified by the
txtNametextbox to thelstNameslistbox. However, we want there to be two conditions to adding the name: the name provided must not be blank, and the name must not already exist.The following code demonstrates adding a name to the
lstNamescontrol:private void btnAdd_Click(object sender, EventArgs e) { if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text)) lstNames.Items.Add(txtName.Text); }Private Sub btnAdd_Click(sender As Object, e As EventArgs) Handles btnAdd.Click If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then lstNames.Items.Add(txtName.Text) End If End Sub
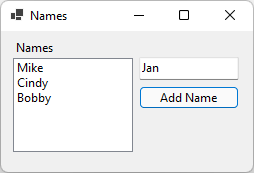
Run the app
Now that the event is handled, run the app by pressing the F5 key or by selecting Debug > Start Debugging from the menu. When the app starts, the form is displayed and you can enter a name in the textbox and select the button.

Related content
.NET Desktop feedback
