Cropping and Scaling Images in GDI+
You can use the DrawImage method of the Graphics class to draw and position vector images and raster images. DrawImage is an overloaded method, so there are several ways you can supply it with arguments.
DrawImage Variations
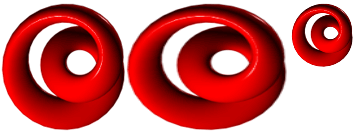
One variation of the DrawImage method receives a Bitmap and a Rectangle. The rectangle specifies the destination for the drawing operation; that is, it specifies the rectangle in which to draw the image. If the size of the destination rectangle is different from the size of the original image, the image is scaled to fit the destination rectangle. The following code example shows how to draw the same image three times: once with no scaling, once with an expansion, and once with a compression:
Bitmap myBitmap = new Bitmap("Spiral.png");
Rectangle expansionRectangle = new Rectangle(135, 10,
myBitmap.Width, myBitmap.Height);
Rectangle compressionRectangle = new Rectangle(300, 10,
myBitmap.Width / 2, myBitmap.Height / 2);
myGraphics.DrawImage(myBitmap, 10, 10);
myGraphics.DrawImage(myBitmap, expansionRectangle);
myGraphics.DrawImage(myBitmap, compressionRectangle);
Dim myBitmap As New Bitmap("Spiral.png")
Dim expansionRectangle As New Rectangle(135, 10, _
myBitmap.Width, myBitmap.Height)
Dim compressionRectangle As New Rectangle(300, 10, _
CType(myBitmap.Width / 2, Integer), CType(myBitmap.Height / 2, Integer))
myGraphics.DrawImage(myBitmap, 10, 10)
myGraphics.DrawImage(myBitmap, expansionRectangle)
myGraphics.DrawImage(myBitmap, compressionRectangle)
The following illustration shows the three pictures.

Some variations of the DrawImage method have a source-rectangle parameter as well as a destination-rectangle parameter. The source-rectangle parameter specifies the portion of the original image to draw. The destination rectangle specifies the rectangle in which to draw that portion of the image. If the size of the destination rectangle is different from the size of the source rectangle, the picture is scaled to fit the destination rectangle.
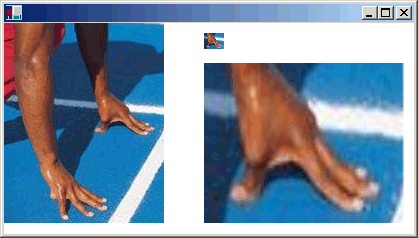
The following code example shows how to construct a Bitmap from the file Runner.jpg. The entire image is drawn with no scaling at (0, 0). Then a small portion of the image is drawn twice: once with a compression and once with an expansion.
Bitmap myBitmap = new Bitmap("Runner.jpg");
// One hand of the runner
Rectangle sourceRectangle = new Rectangle(80, 70, 80, 45);
// Compressed hand
Rectangle destRectangle1 = new Rectangle(200, 10, 20, 16);
// Expanded hand
Rectangle destRectangle2 = new Rectangle(200, 40, 200, 160);
// Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0);
// Draw the compressed hand.
myGraphics.DrawImage(
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel);
// Draw the expanded hand.
myGraphics.DrawImage(
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel);
Dim myBitmap As New Bitmap("Runner.jpg")
' One hand of the runner
Dim sourceRectangle As New Rectangle(80, 70, 80, 45)
' Compressed hand
Dim destRectangle1 As New Rectangle(200, 10, 20, 16)
' Expanded hand
Dim destRectangle2 As New Rectangle(200, 40, 200, 160)
' Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0)
' Draw the compressed hand.
myGraphics.DrawImage( _
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel)
' Draw the expanded hand.
myGraphics.DrawImage( _
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel)
The following illustration shows the unscaled image, and the compressed and expanded image portions.

See also
.NET Desktop feedback
