Create a Hello World web app for Azure App Service using Eclipse
This article demonstrates the steps that are required to create a basic Hello World web app and publish your web app to Azure App Service by using the Azure Toolkit for Eclipse.
Note
If you prefer using IntelliJ IDEA, check out our similar tutorial for IntelliJ.
If you don't have an Azure subscription, create a free account before you begin.
Don't forget to clean up the resources after you complete this tutorial. In that case, running this guide will not exceed your free account quota.
Prerequisites
To complete the steps in this article, you'll need to install the Azure Toolkit for Eclipse, which requires the following software components:
Note
The Azure Toolkit for Eclipse page at the Eclipse Marketplace lists the builds that are compatible with the toolkit.
Installation and sign-in
The following steps walk you through the Azure sign in process in your Eclipse development environment.
If you haven't installed the plugin, see Installing the Azure Toolkit for Eclipse.
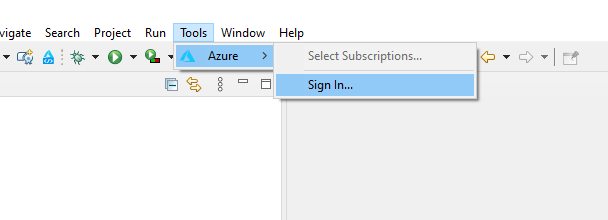
To sign in to your Azure account, click Tools, click Azure, and then click Sign In.

In the Azure Sign In window, select Device Login, and then click Sign in (other sign-in options).
Click Copy&Open in the Azure Device Login dialog.
In the browser, paste your device code (which has been copied when you clicked Copy&Open in last step) and then click Next.
Select your Azure account and complete any authentication procedures necessary in order to sign in.
Once signed in, close your browser and switch back to your Eclipse IDE. In the Select Subscriptions dialog box, select the subscriptions that you want to use, then click Select.
Install required software (optional)
To ensure you have required components to work with web app projects, follow these steps:
Click the Help menu, and then click Install New Software.
In the Available Software dialog, click Manage, and make sure the latest Eclipse version is selected - for example, 2020-06.
Click Apply and Close. Expand the Work with: dropdown menu to show suggested sites. Select the latest Eclipse version site to query available software.
Scroll down the list and select the Web, XML, Java EE and OSGi Enterprise Development item. Click Next.
In the Install Details window, click Next.
In the Review Licenses dialog, review the terms of the license agreements. If you accept the terms of the license agreements, click I accept the terms of the license agreements and then click Finish.
Note
You can check the installation progress on the lower-right corner of your Eclipse workspace.
If prompted to restart Eclipse to complete installation, click Restart Now.
Creating a web app project
Click File, expand New, and then click ...Project. Inside the New Project dialog window, expand Web, select Dynamic Web Project, and click Next.
Tip
If you don't see Web listed as an available project, see this section to make sure you have the required Eclipse software.
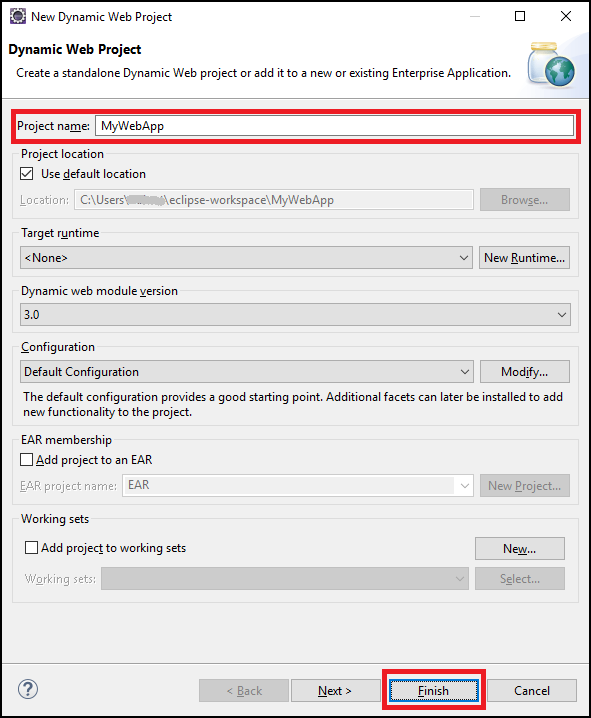
For purposes of this tutorial, name the project MyWebApp. Your screen will appear similar to the following:

Click Finish.
On the left-hand Package Explorer pane, expand MyWebApp. Right-click WebContent, hover over New, and then click Other....
Expand Web to find the JSP File option. Click Next.
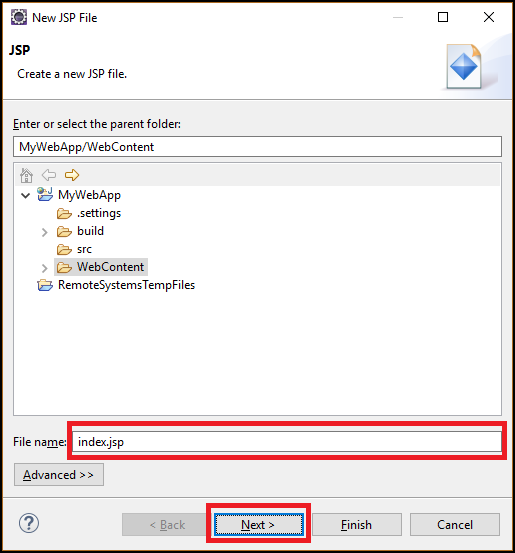
In the New JSP File dialog box, name the file index.jsp, keep the parent folder as MyWebApp/WebContent, and then click Next.

In the Select JSP Template dialog box, for purposes of this tutorial, select New JSP File (html 5), and then click Finish.
When your index.jsp file opens in Eclipse, add in text to dynamically display Hello World! within the existing
<body>element. Your updated<body>content should resemble the following example:<body> <b><% out.println("Hello World!"); %></b> </body>Save index.jsp.
Deploying the web app to Azure
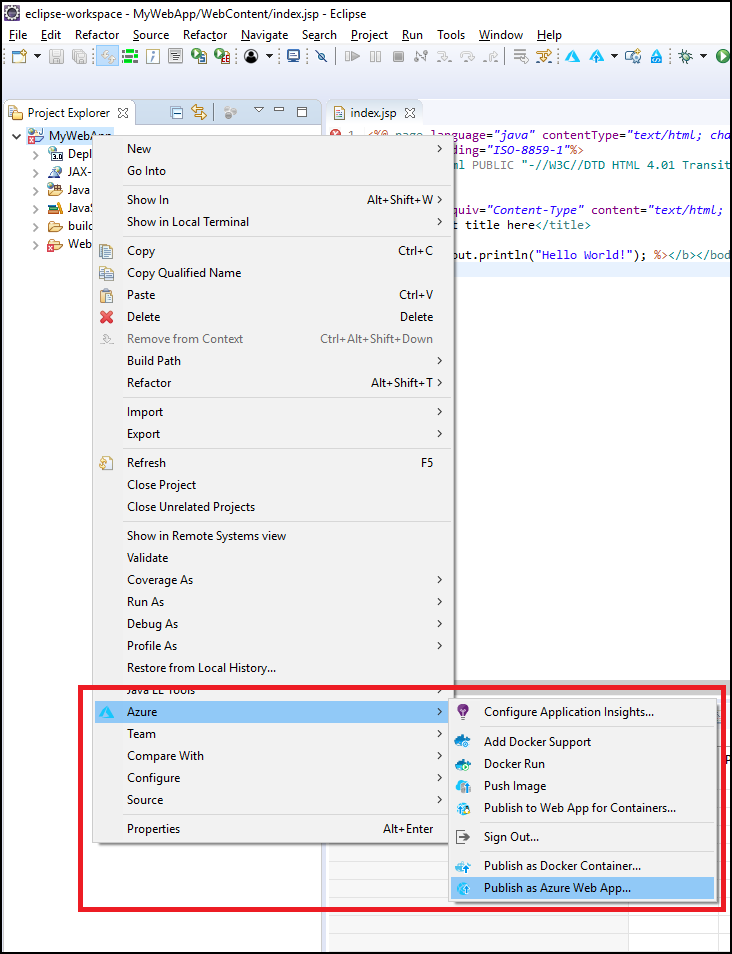
On the left-hand Package Explorer pane, right-click your project, choose Azure, and then choose Publish as Azure Web App.

When the Deploy Web App dialog box appears, you can choose one of the following options:
Select an existing web app if one exists.
If you do not have an existing web app, click Create.
Here you can configure the runtime environment, app service plan resource group, and app settings. Create new resources if necessary.
Specify the requisite information for your web app in the Create App Service dialog box, and then click Create.
Select your web app and then click Deploy.
The toolkit will display a Published status under the Azure Activity Log tab when it has successfully deployed your web app, which is a hyperlink for the URL of your deployed web app.
You can browse to your web app using the link provided in the status message.

Cleaning up resources
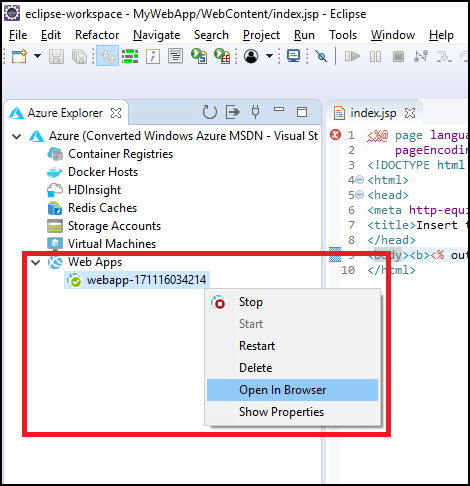
After you have published your web app to Azure, you can manage it by right-clicking in Azure Explorer and selecting one of the options in the context menu. For example, you can Delete your web app here to clean up the resource for this tutorial.

Displaying the Azure Explorer view
If the Azure Explorer view is not visible in Eclipse, display it by doing the following:
Click Window, hover over Show View, and then click Other.
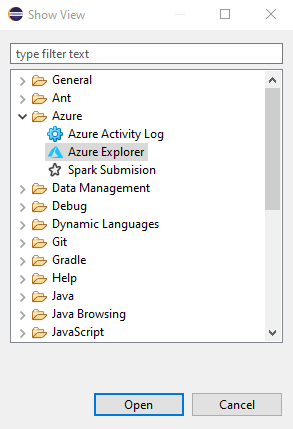
In the Show View dialog box, expand Azure, select Azure Explorer, and then click Open.

Next steps
To report bugs or request new features, create issues on our GitHub repository. Or, ask questions on Stack Overflow with tag azure-java-tools.
For more information about using Java with Azure, see the following links:
For additional information about creating Azure Web Apps, see the Web Apps Overview.