Quickstart: Build and deploy your application with GitHub Copilot for Azure Preview
This quickstart guides you in using GitHub Copilot for Azure Preview to create and deploy a new website in Azure. It demonstrates one way to integrate GitHub Copilot for Azure into your development and deployment workflow.
Prerequisites
For complete setup instructions, see the Get started article. Make sure that you have the following items:
- A GitHub Copilot account.
- The GitHub Copilot Chat extension for Visual Studio Code.
- The GitHub Copilot for Azure Preview extension for Visual Studio Code.
- An Azure subscription. If you don't have one, GitHub Copilot for Azure can help.
Create and deploy a website by using GitHub Copilot for Azure Preview
Create a new folder on your local computer where you can create a local clone of a GitHub repository.
In Visual Studio Code, select View > Terminal. On the terminal pane, go to the new folder.
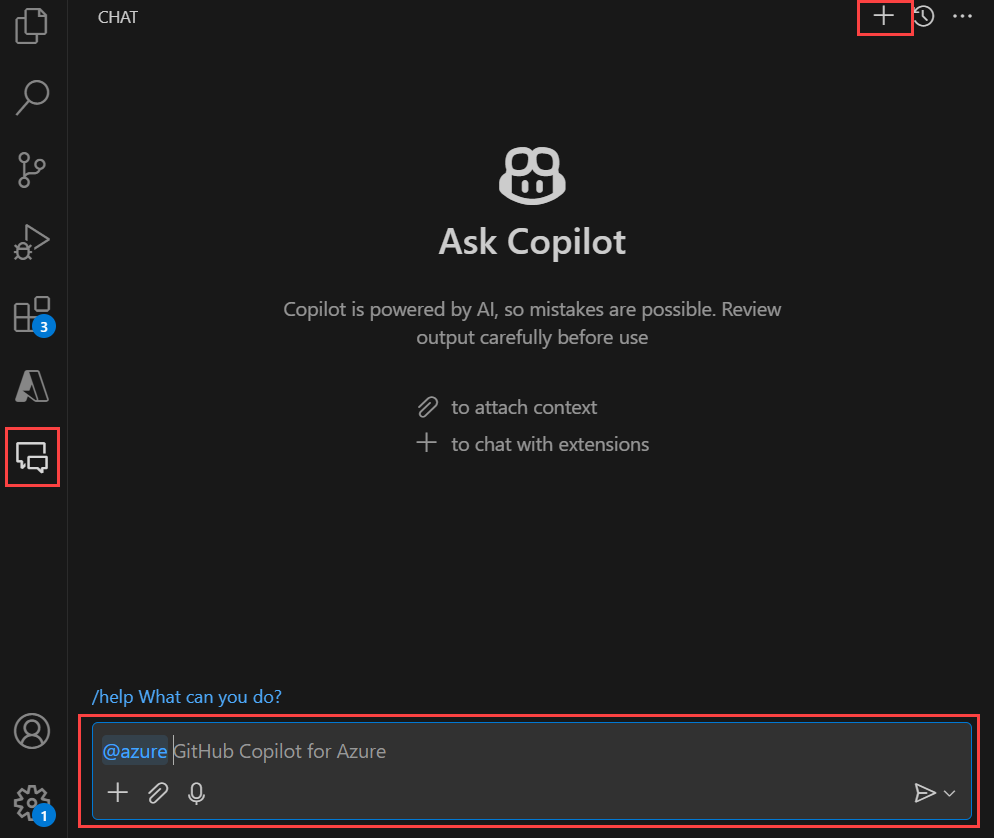
On the Title Bar, select the Open Chat icon (the GitHub Copilot logo) to open the chat pane in the Secondary side bar.

To start a new chat session, select the plus icon (+) on the pane's title bar.
Important
If you get unexpected results, re-start using a new chat session.
In the chat text box at the bottom of the pane, type the following prompt after
@azure. Then select Send (paper airplane icon) or select Enter on your keyboard.Could you help me create and deploy a simple Flask website by using an azd template?After a moment, GitHub Copilot for Azure likely suggests an
azdtemplate to use.Important
You may need to authenticate to your Azure account before continuing to follow GitHub Copilot for Azure's instructions. Follow the authentication instructions to continue.
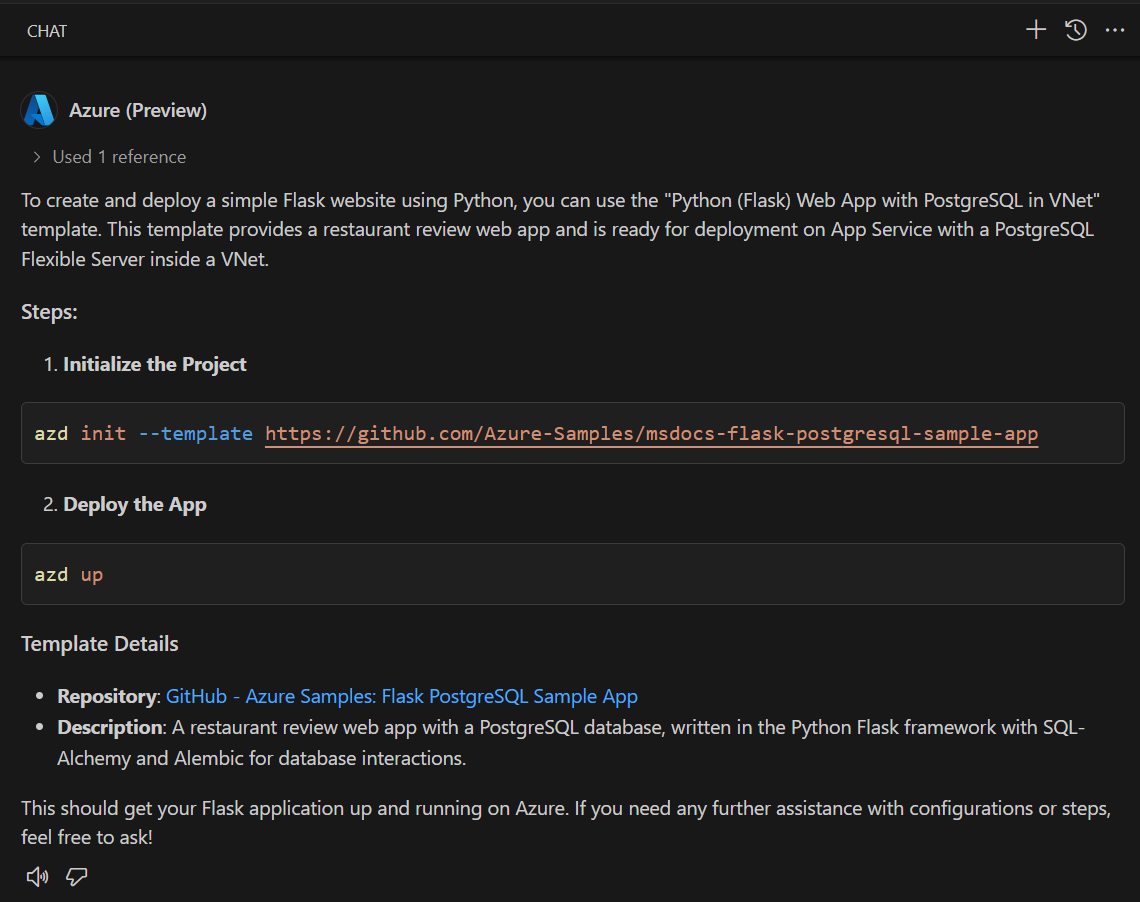
You might see a response like the following example.

Important
The exact wording of the response is different each time GitHub Copilot for Azure answers, due to how large language models generate responses.
If the answer provides a command that begins with
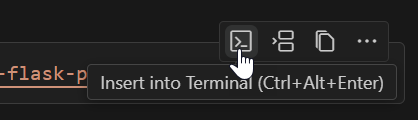
azd initin a code fence, hover over the code fence to reveal a small pop-up action menu.
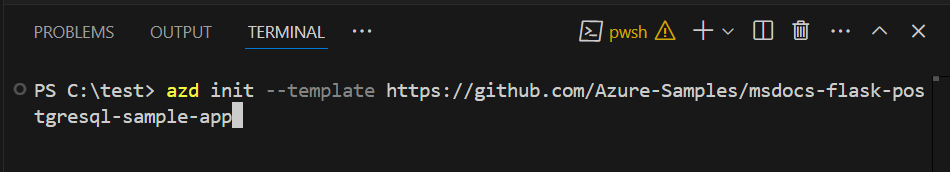
Select Insert into Terminal to insert the command into the terminal.

Before you run the
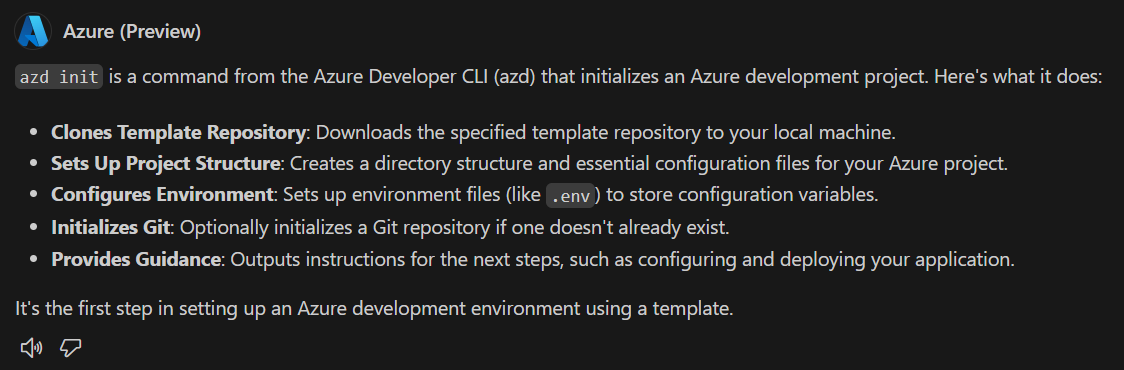
azd initcommand, you might have questions about how it affects your local computer and your Azure subscription.Use the following prompt:
@azure Before I execute azd init, what does it do?You might see a response that resembles the following screenshot.

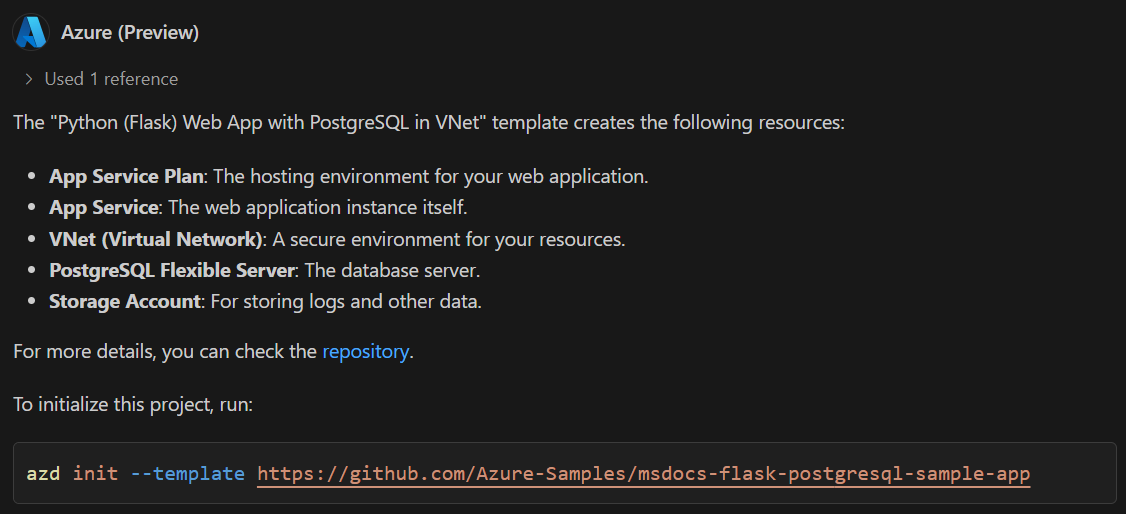
Use the following prompt to learn more about the
azdtemplate:@azure What resources are created with this template?You might see a response that resembles the following screenshot.

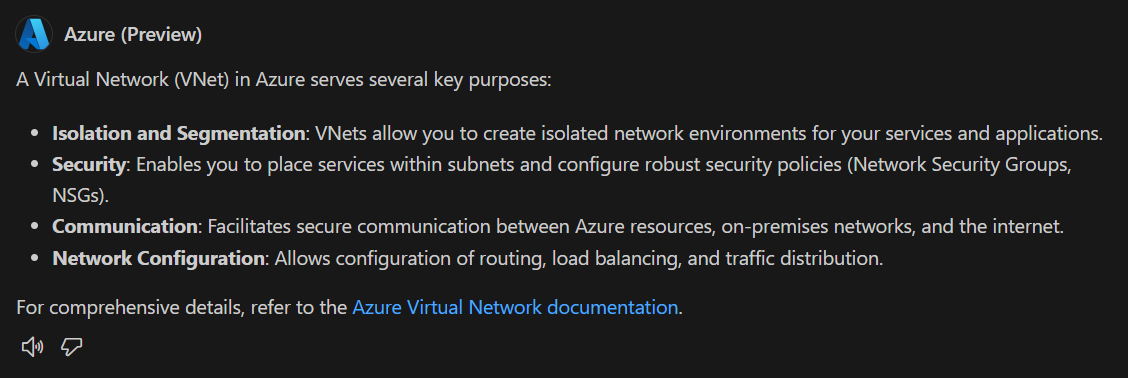
Ask questions about the services that the template uses with a prompt like:
@azure What is the purpose of a virtual network?You might see a response that resembles the following screenshot.

When you're satisfied, run the
azd initcommand in the terminal. Answer its prompts. If you're unsure what to answer for a prompt, ask GitHub Copilot for Azure for help.After the new project is initialized, use
azd upto deploy the application to your subscription. In the terminal, run the command according to the instructions in the original prompt's reply.azd upThe
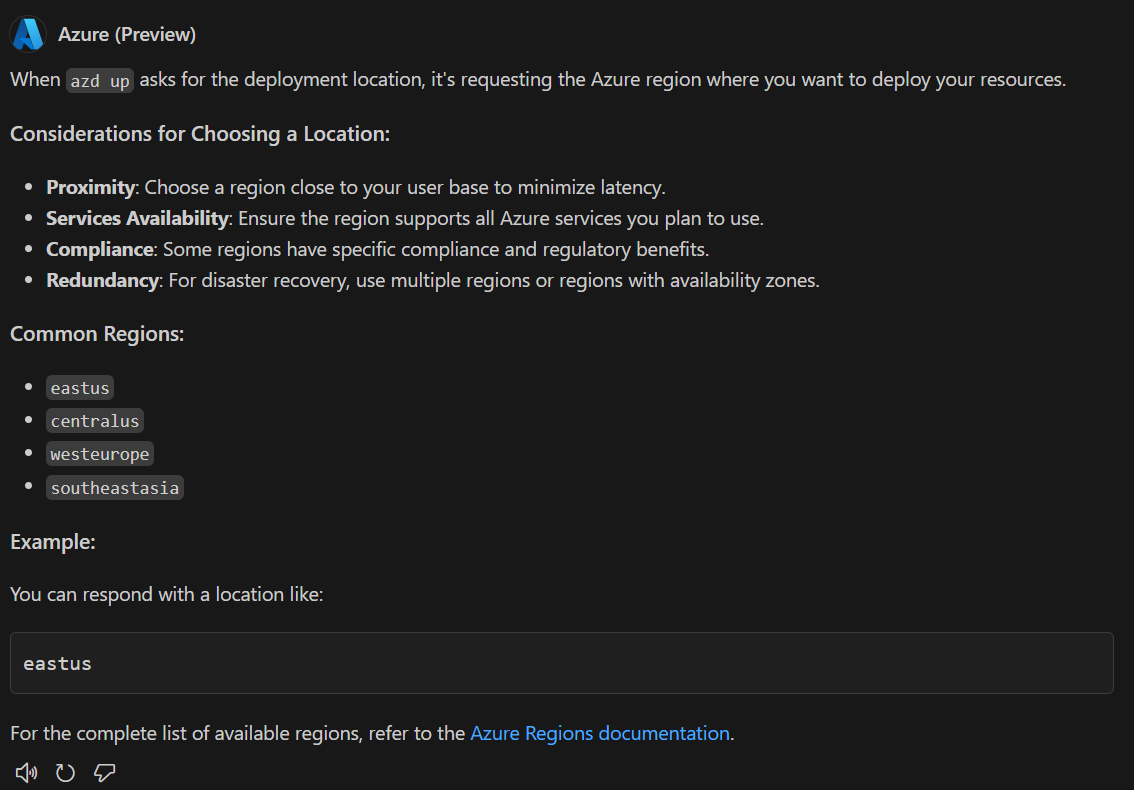
azd upcommand asks for information about your subscription, where to deploy the resources, and more.If you're uncertain how to answer, you can ask GitHub Copilot for Azure for help. For example, you might ask:
@azure azd up is asking me what location I want to deploy the website into. How should I respond?You might see a response that resembles the following screenshot.

Continue to answer prompts from
azd up. Ask GitHub Copilot for Azure questions as needed.Depending on the
azdtemplate that you're deploying and the location that you selected, the template might take 20 to 40 minutes (or more) to deploy.If
azd upexperiences an error, ask GitHub Copilot for Azure about the error and how you can resolve it.
Tip
For an easy way to attach the last terminal command results, use the paperclip icon at the bottom left of the chat pane. GitHub Copilot for Azure doesn't know the terminal command results unless they are copypasted or attached via the paperclip.
- After a successful deployment, you should be able to go to the new website in a web browser. Use the Azure portal to view the resources that you created.
Clean up resources
You can ask GitHub Copilot for Azure how to remove all of the resources that you created in the previous steps:
@azure How do I undeploy this website?
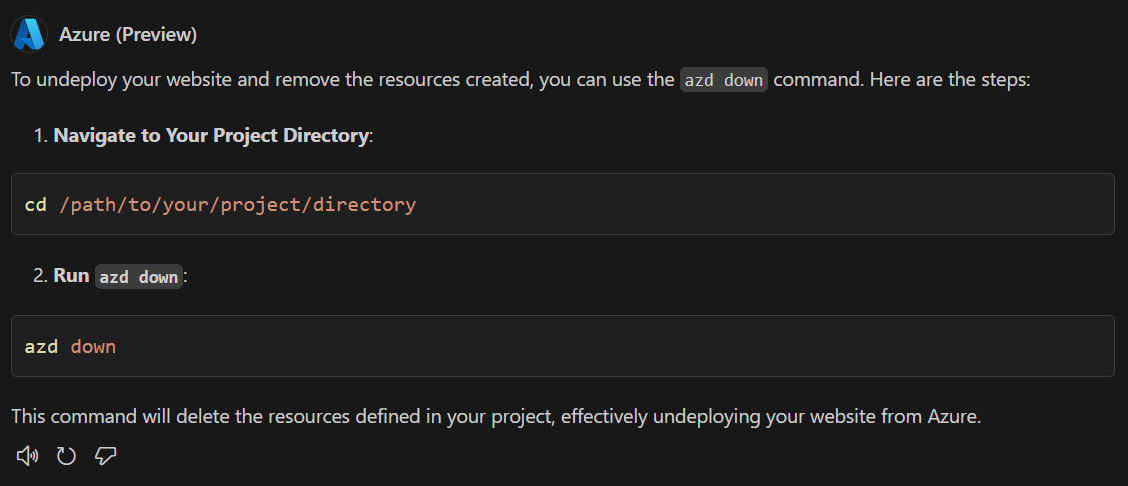
You might see a response that resembles the following screenshot.

Use azd down to remove the website and all resources that you deployed to your Azure subscription.
Related content
- Understand what GitHub Copilot for Azure Preview is and how it works.
- Get started with GitHub Copilot for Azure by installing the software and writing your first prompt.
- See example prompts for learning more about Azure and understanding your Azure account, subscription, and resources.
- See example prompts for designing and developing applications for Azure.
- See example prompts for deploying your application to Azure.
- See example prompts for optimizing your applications in Azure.
- See example prompts for troubleshooting your Azure resources.