Create an Angular app with Azure Cosmos DB's API for MongoDB - Use Mongoose to connect to Azure Cosmos DB
APPLIES TO:
MongoDB
This multi-part tutorial demonstrates how to create a Node.js app with Express and Angular, and connect it to it to your Azure Cosmos DB account configured with Azure Cosmos DB's API for MongoDB. This article describes Part 5 of the tutorial and builds on Part 4.
In this part of the tutorial, you will:
- Use Mongoose to connect to Azure Cosmos DB.
- Get your Azure Cosmos DB connection string.
- Create the Hero model.
- Create the Hero service to get Hero data.
- Run the app locally.
If you don't have an Azure subscription, create a free account before you begin.
Prerequisites
Before you start this tutorial, complete the steps in Part 4.
This tutorial requires that you run the Azure CLI locally. You must have the Azure CLI version 2.0 or later installed. Run
az --versionto find the version. If you need to install or upgrade the Azure CLI, see Install the Azure CLI 2.0.This tutorial walks you through the steps to build the application step by step. If you want to download the finished project, you can get the completed application from the angular-cosmosdb repo on GitHub.
Use Mongoose to connect
Mongoose is an object data modeling (ODM) library for MongoDB and Node.js. You can use Mongoose to connect to your Azure Cosmos DB account. Use the following steps to install Mongoose and connect to Azure Cosmos DB:
Install the mongoose npm module, which is an API that's used to talk to MongoDB.
npm install mongoose@5.13.15 --saveImportant
Azure Cosmos DB for MongoDB is compatible with up to version
5.13.15of Mongoose. For more information, please see the issue discussion in the Mongoose GitHub repository.In the server folder, create a file named mongo.js. You'll add the connection details of your Azure Cosmos DB account to this file.
Copy the following code into the mongo.js file. The code provides the following functionality:
Requires Mongoose.
Overrides the Mongo promise to use the basic promise that's built into ES6/ES2015 and later versions.
Calls on an env file that lets you set up certain things based on whether you're in staging, production, or development. You'll create that file in the next section.
Includes the MongoDB connection string, which is set in the env file.
Creates a connect function that calls Mongoose.
const mongoose = require('mongoose'); /** * Set to Node.js native promises * Per https://mongoosejs.com/docs/promises.html */ mongoose.Promise = global.Promise; const env = require('./env/environment'); // eslint-disable-next-line max-len const mongoUri = `mongodb://${env.accountName}:${env.key}@${env.accountName}.documents.azure.com:${env.port}/${env.databaseName}?ssl=true`; function connect() { mongoose.set('debug', true); return mongoose.connect(mongoUri, { useMongoClient: true }); } module.exports = { connect, mongoose };
In the Explorer pane, under server, create a folder named environment. In the environment folder, create a file named environment.js.
From the mongo.js file, we need to include values for the
dbName, thekey, and thecosmosPortparameters. Copy the following code into the environment.js file:// TODO: replace if yours are different module.exports = { accountName: 'your-cosmosdb-account-name-goes-here', databaseName: 'admin', key: 'your-key-goes-here', port: 10255 };
Get the connection string
To connect your application to Azure Cosmos DB, you need to update the configuration settings for the application. Use the following steps to update the settings:
In the Azure portal, get the port number, Azure Cosmos DB account name, and primary key values for your Azure Cosmos DB account.
In the environment.js file, change the value of
portto 10255.const port = 10255;In the environment.js file, change the value of
accountNameto the name of the Azure Cosmos DB account that you created in Part 4 of the tutorial.Retrieve the primary key for the Azure Cosmos DB account by using the following CLI command in the terminal window:
az cosmosdb keys list --name <cosmosdb-name> -g myResourceGroup<cosmosdb-name> is the name of the Azure Cosmos DB account that you created in Part 4 of the tutorial.
Copy the primary key into the environment.js file as the
keyvalue.
Now your application has all the necessary information to connect to Azure Cosmos DB.
Create a Hero model
Next, you need to define the schema of the data to store in Azure Cosmos DB by defining a model file. Use the following steps to create a Hero model that defines the schema of the data:
In the Explorer pane, under the server folder, create a file named hero.model.js.
Copy the following code into the hero.model.js file. The code provides the following functionality:
- Requires Mongoose.
- Creates a new schema with an ID, name, and saying.
- Creates a model by using the schema.
- Exports the model.
- Names the collection Heroes (instead of Heros, which is the default name of the collection based on Mongoose plural naming rules).
const mongoose = require('mongoose'); const Schema = mongoose.Schema; const heroSchema = new Schema( { id: { type: Number, required: true, unique: true }, name: String, saying: String }, { collection: 'Heroes' } ); const Hero = mongoose.model('Hero', heroSchema); module.exports = Hero;
Create a Hero service
After you create the hero model, you need to define a service to read the data, and perform list, create, delete, and update operations. Use the following steps to create a Hero service that queries the data from Azure Cosmos DB:
In the Explorer pane, under the server folder, create a file named hero.service.js.
Copy the following code into the hero.service.js file. The code provides the following functionality:
- Gets the model that you created.
- Connects to the database.
- Creates a
docqueryvariable that uses thehero.findmethod to define a query that returns all heroes. - Runs a query with the
docquery.execfunction with a promise to get a list of all heroes, where the response status is 200. - Sends back the error message if the status is 500.
- Gets the heroes because we're using modules.
const Hero = require('./hero.model'); require('./mongo').connect(); function getHeroes() { const docquery = Hero.find({}); docquery .exec() .then(heroes => { res.status(200).json(heroes); }) .catch(error => { res.status(500).send(error); return; }); } module.exports = { getHeroes };
Configure routes
Next, you need to set up routes to handle the URLs for get, create, read, and delete requests. The routing methods specify callback functions (also called handler functions). These functions are called when the application receives a request to the specified endpoint and HTTP method. Use the following steps to add the Hero service and to define your routes:
In Visual Studio Code, in the routes.js file, comment out the
res.sendfunction that sends the sample hero data. Add a line to call theheroService.getHeroesfunction instead.router.get('/heroes', (req, res) => { heroService.getHeroes(req, res); // res.send(200, [ // {"id": 10, "name": "Starlord", "saying": "oh yeah"} // ]) });In the routes.js file,
requirethe hero service:const heroService = require('./hero.service');In the hero.service.js file, update the
getHeroesfunction to take thereqandresparameters as follows:function getHeroes(req, res) {
Let's take a minute to review and walk through the previous code. First, we come into the index.js file, which sets up the node server. Notice that it sets up and defines your routes. Next, your routes.js file talks to the hero service and tells it to get your functions, like getHeroes, and pass the request and response. The hero.service.js file gets the model and connects to Mongo. Then it executes getHeroes when we call it, and returns back a response of 200.
Run the app
Next, run the app by using the following steps:
In Visual Studio Code, save all your changes. On the left, select the Debug button
 , and then select the Start Debugging button
, and then select the Start Debugging button  .
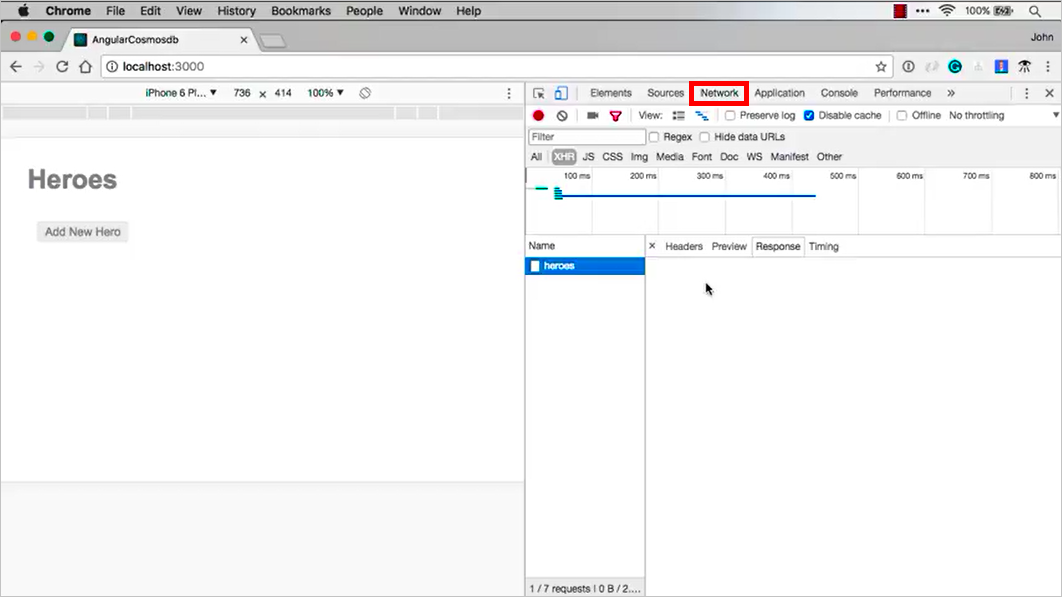
.Now switch to the browser. Open the Developer tools and the Network tab. Go to
http://localhost:3000, and there you see our application.
There are no heroes stored yet in the app. In the next part of this tutorial, we'll add put, push, and delete functionality. Then we can add, update, and delete heroes from the UI by using Mongoose connections to our Azure Cosmos DB database.
Clean up resources
When you no longer need the resources, you can delete the resource group, Azure Cosmos DB account, and all the related resources. Use the following steps to delete the resource group:
- Go to the resource group where you created the Azure Cosmos DB account.
- Select Delete resource group.
- Confirm the name of the resource group to delete, and select Delete.
Next steps
Continue to Part 6 of the tutorial to add Post, Put, and Delete functions to the app:
Trying to do capacity planning for a migration to Azure Cosmos DB? You can use information about your existing database cluster for capacity planning.
- If all you know is the number of vcores and servers in your existing database cluster, read about estimating request units using vCores or vCPUs
- If you know typical request rates for your current database workload, read about estimating request units using Azure Cosmos DB capacity planner